ps制作一个简单的通道分离(偏差)效果图教程
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
Hi,各位好,今天是一个简单的新手向的小技巧,来自于P大点S的LR-老李。
效果图:
主要过程:
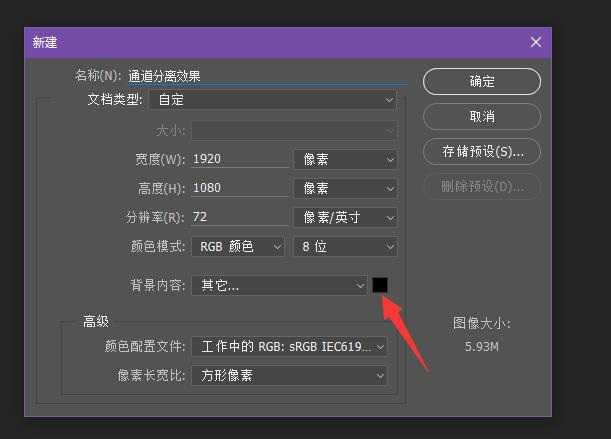
1、建立文档,1920×1080 72分辨率,反正大小按照自己喜欢设置就好。背景色设置黑色。
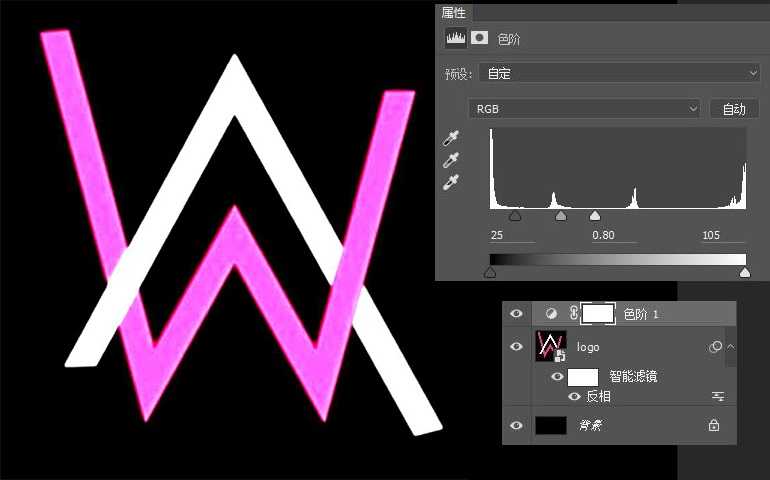
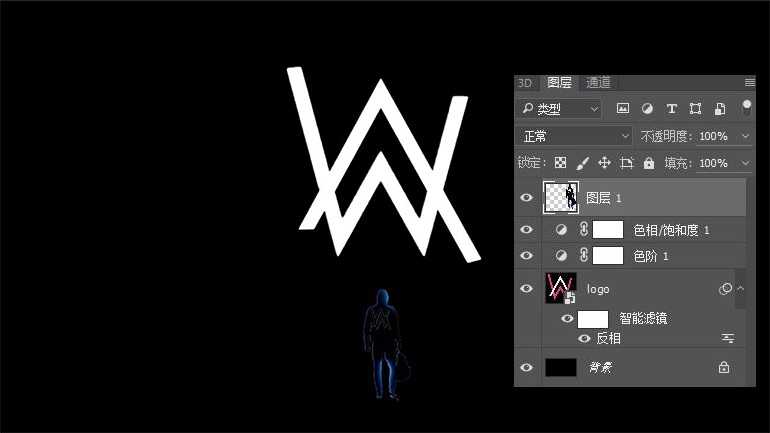
2、打开我们提供的素材包,把Logo丢进来,有点糊对吧,嗯我也觉得有点糊,不过对付形状还是有办法的,先反相,然后给个色阶层,拉拉对比,发现就没那么糊了,O(∩_∩)O~~
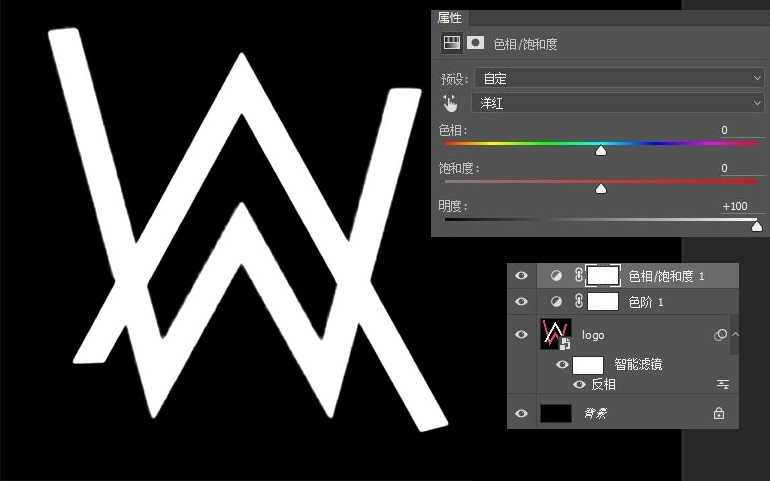
3、给个色相饱和度调整层,把颜色扔掉,整个Logo调成白色。
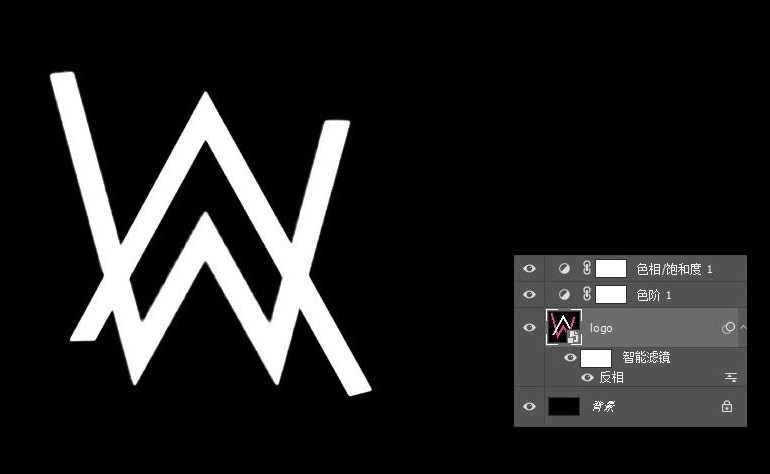
4、调整好位置和大小。
5、把人物素材放进来。
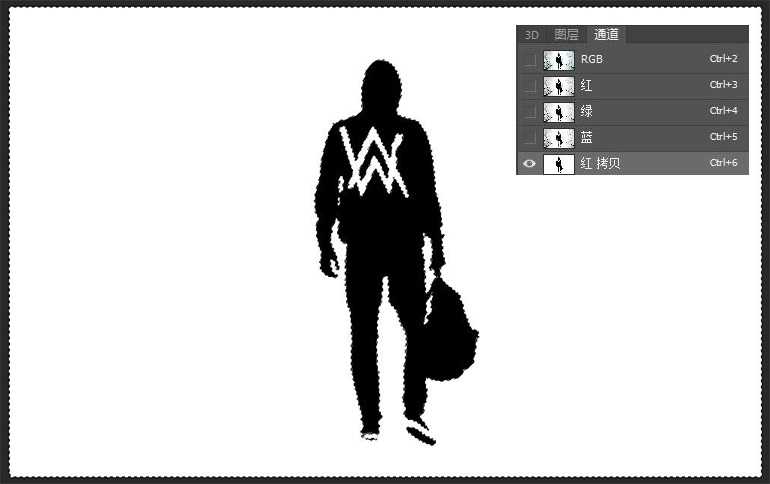
6、进入通道,复制一个通道,拉色阶,提高对比度。
7、编辑通道,用套索或者钢笔删除不必要的黑色部分,并且载入选区。
8、把人物放进来,调整好大小。
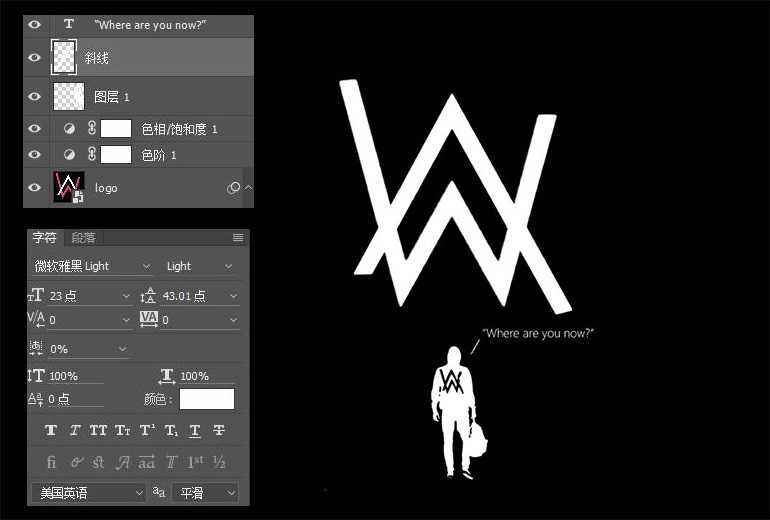
9、打上文字。
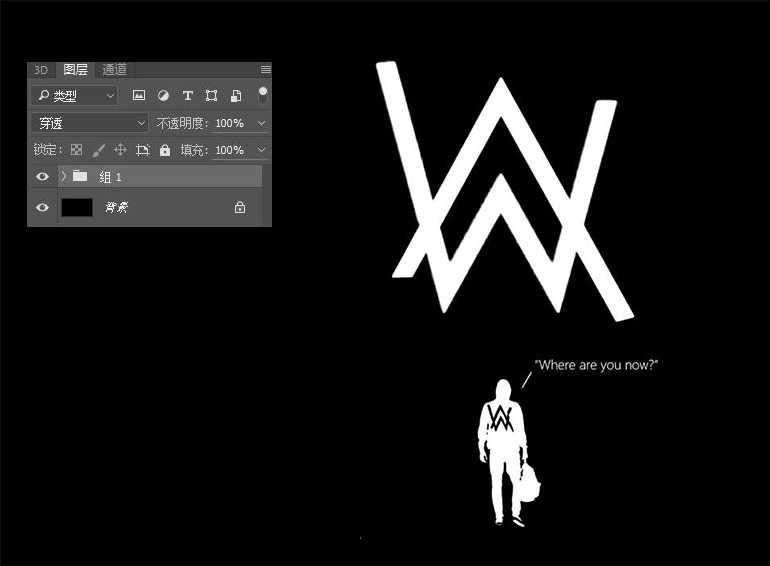
10、创建一个图层编组。
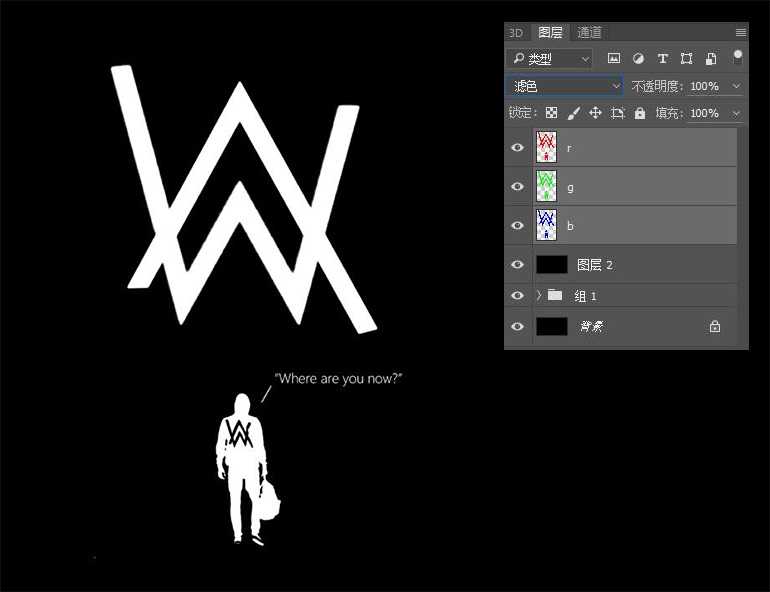
11、进入通道面板,分别载入红绿蓝RGB三个通道的选区,分别建立相对应的RGB图层,分别给这三个层填充RGB三原色,因为这是一张黑白图,通道的内容都是一样,所以其实只要载入一个就好了,其他可以复制出来,但是对于彩色图片就不同了,需要注意一下。在组的上方加入一个黑色层,把RGB三层混合模式均设置成“滤色”。
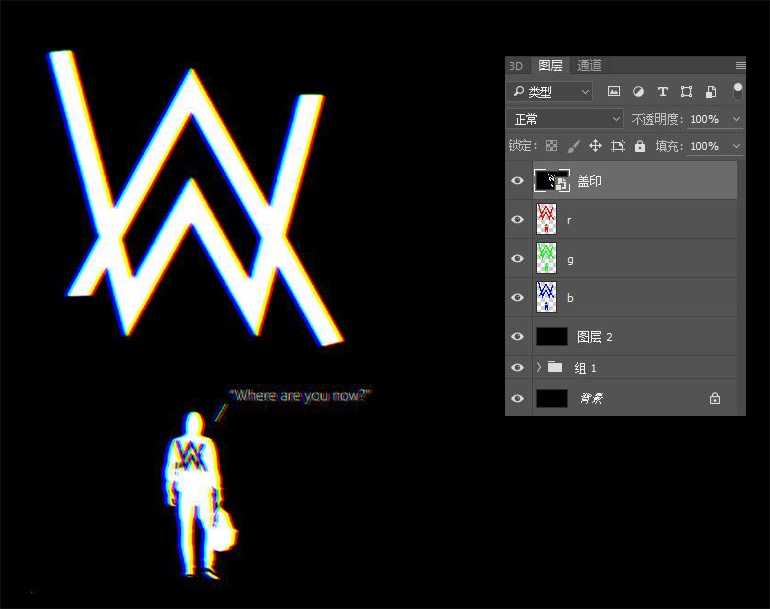
12、分别轻微移动RGB三层,效果出现。盖印所有图层。
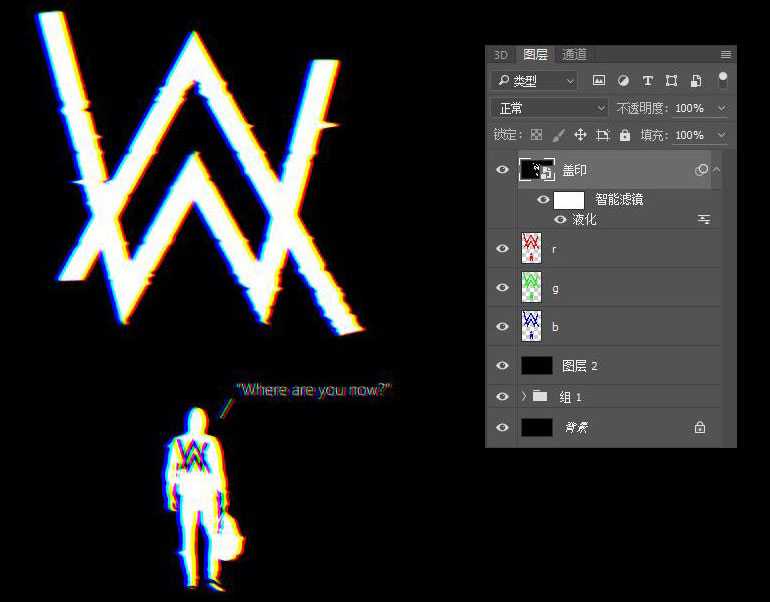
13、后面的就可以自己自由发挥了,比如液化阿,加点扭曲什么的。
知识点:通道分离
载入RGB三个通道并且建立三个相应图层分别填充三个RGB的颜色值把三个层设置成 滤色。
掌握这一点,你可以轻松的做一些其他的效果:
教程结束,以上就是ps制作一个简单的通道分离(偏差)效果图教程的全部内容,希望大家喜欢!
相关教程推荐:
Photoshop巧用颜色通道将花卉从背景分离
Photoshop cs5中怎么分离通道和合并通道?
下一篇:ps使用笔刷绘制倒悬的冰山壁纸教程