Photoshop设计强烈视觉冲击力的电商笔记本宣传海报
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
本教程主要使用Photoshop设计时尚大气的笔记本海报教程,这次的案例是以电子产品为主题的海报创作,结合了数码类产品本身特质通过合成融入到特定的场景中,带给人强烈的视觉冲击力。很好的体现了产品的卖点。
最终效果:
设计思路
01、确实产品定位
02、结合文案进行构思
03、根据构思的场景收集素材
04、排版布局
05、光影色彩
06、细节处理
当拿到客户的设计需求时,先不要急着动手去做,我们要先了解产品的视觉调性及定位,再根据客户要求和结合自己分析的结果进行总结归纳。等脑海里有一个大概的轮廓之后,根据关键字找素材,同时也要寻找大量的同行业的参考案列,分析其表现形式及手法,从中找到设计灵感。
找参考
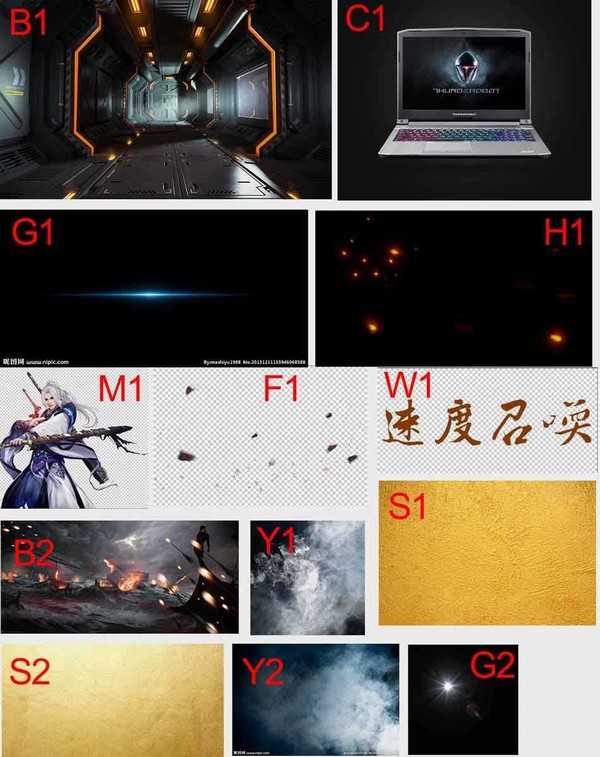
用到的素材
合成思路解析
01 新建一个尺寸为1920*800的画布,然后置入背景图片B1,调整大小放到合适的位置上,如下图:
02 给背景图片添加图层蒙版,用画笔进行涂抹,让图片整体暗下去,尤其是顶部要更暗些。如下图:
03 调整画面颜色,编个组,命名整体调色。数码类的产品色调尽量偏冷一些,这样更符合产品调性,也更能突显产品质感。部分初学者会有不知道如何调色的问题出现,这里我用的调色方法是PS中常用的几个调色工具
1 色相饱和度调整层:降低饱和度和明度
2 色彩平衡调整层:让画面偏冷色调
3 曲线调整层:画面偏青色,调整蓝色通道,让画面偏蓝色
如下图:
上一页12 3 4 下一页 阅读全文
下一篇:Photoshop设计制作漂亮的春季小清新化妆品海报