Photoshop制作随着页面变化的GIF动画效果
(编辑:jimmy 日期: 2025/12/29 浏览:3 次 )
很多时候我们在网站上看到很多炫酷的动态界面效果,他们呈现着立体的效果,不仅是界面有着动画,并且在侧面我们也能清晰的看到随着页面动画也在发生变化。这么炫酷的效果到底是如何制作出来的呢?今天我们就一起来学习吧。
效果图:
所以这期MICU教大家如何使用常用的工具PS去制作动态的展示效果图!
1、导入GIF转为智能对象
首先吧GIF动画图丢入到PS中,在【窗口】里面的打开【时间轴】面板。
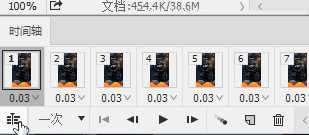
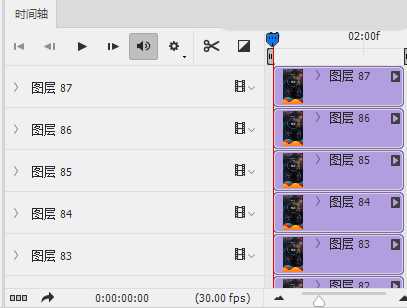
点击时间轴面板里左下角点击【转为时间轴】按钮,将帧动画显示调整到时间轴的显示效果。
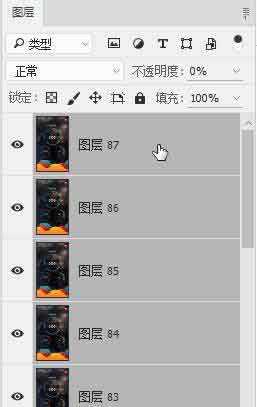
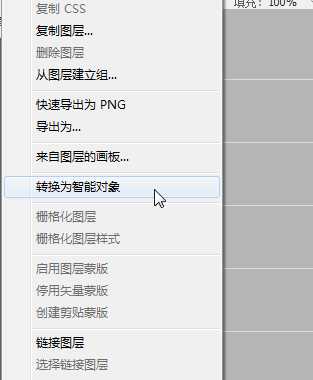
选中所有的图层,右击图层【转换为智能对象】
2、制作展示透视图
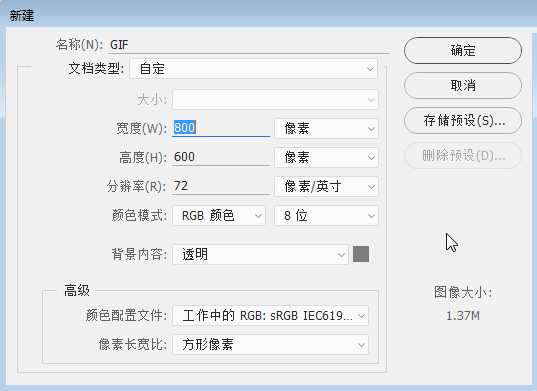
新建一个800x600像素,分别率为72的画布。
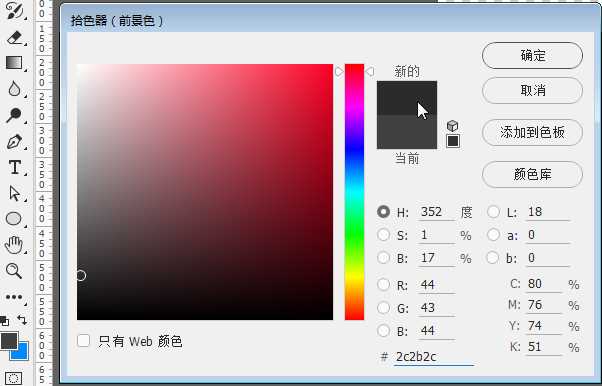
选择一个合适的前景色,Alt+Delete将前景色填充到画布中。
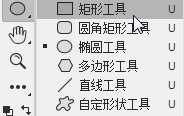
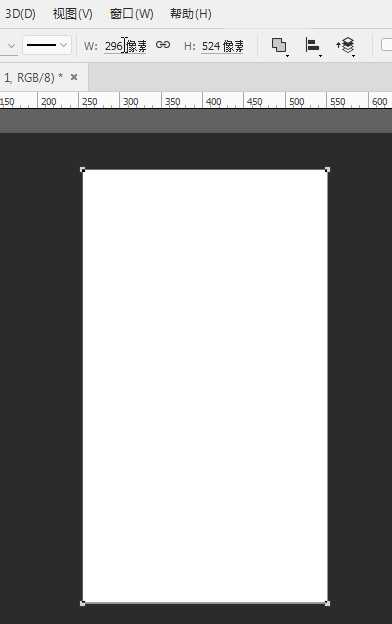
使用路径工具中的【矩形工具】绘制一个正方形,大小改成和之前GIF图的同样大小。
双击路径图层可以将路径形状改为白色。
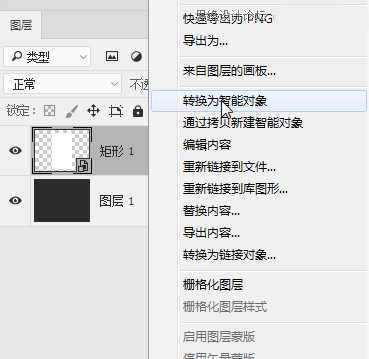
右击形状图层将图层【转为智能对象】
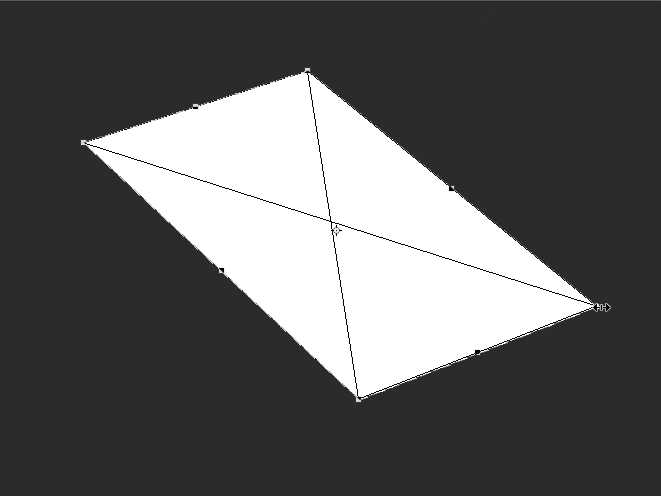
【Ctrl+T】对矩形图层进行自由变换,按住【Alt】键对智能对象的四个边角进行定位,调整到合适的透视效果。
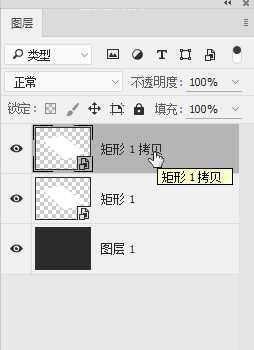
调整好透视后,【Ctrl+J】复制矩形图层。
上一页12 下一页 阅读全文
下一篇:PS制作漂亮的竹简画方法