PS切片工具怎么将一个图图片快速设计成网页?
(编辑:jimmy 日期: 2025/12/31 浏览:3 次 )
PS切片工具怎么将一个图图片快速设计成网页?手里有一张图片,想要将这个图片变成可以使用的导航条背景图,该怎么设计呢?下面我们就来看看使用ps制作网页的教程,需要的朋友可以参考下
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
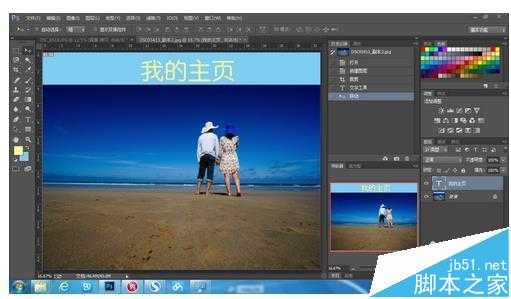
1、打开一张图片,然后新建一个空白图层,用裁剪工具将画布拉大,然后在空白图层填写文字,可作为导航条使用,如下图
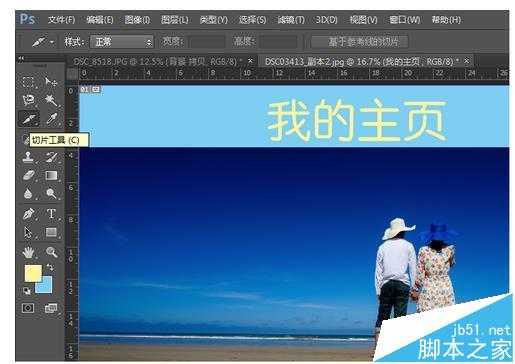
2、选择左侧工具栏的切片工具
3、用标尺画出需要切片的区域,比如下图9个格子
4、然后在选中标尺状态下,点击导航条上面的“基于参考线的切片”
5、点击后,即可发现图片被裁切成按照标尺分配好的不同大小的图片
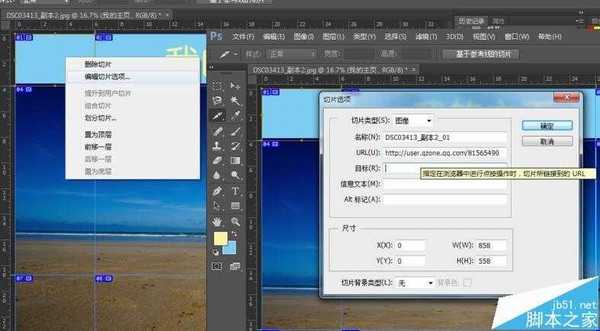
6、在需要创建超级链接的某切片上鼠标右键,选择“编辑切片选项”,调出编辑窗口,在“URL”中输入建立链接的网址即可
7、然后保存,选择“文档”-“存储为web所用格式”
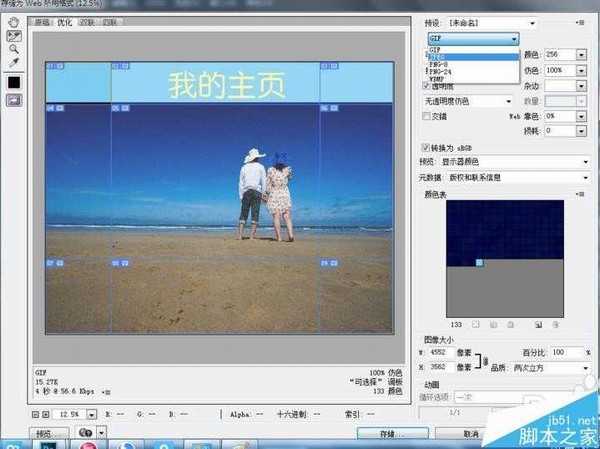
8、在跳出的对话框右侧文件格式选择“JPG”格式,点保存
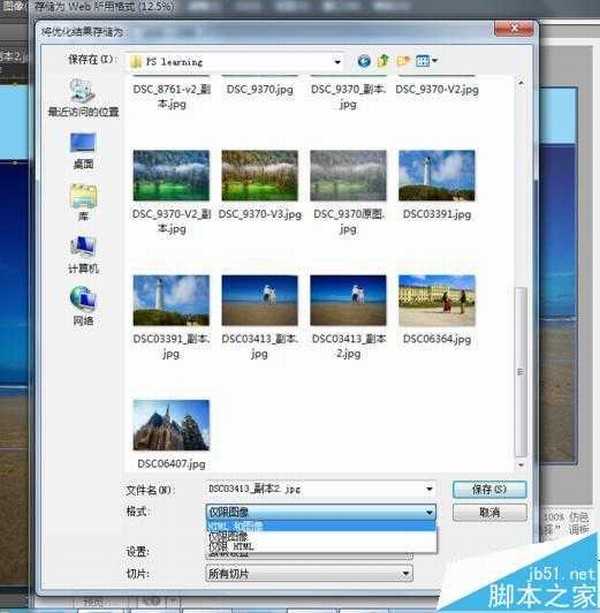
9、然后在跳出的对话框里选择文件格式为“html和图像”,即完成
相关推荐:
PS怎么把一张图片切片保存成多张png图片?
Photoshop怎么建立切片?PS切片的详细教程
ps图片切片后默认是GIF格式怎么设置为png格式?
下一篇:ps如何给一张照片更换背景呢?