用Photoshop制作一副动态gif图片
gif格式的图片是我们最常见的一种图片格式,在网络上浏览图片时经常遇到动态的图片,而这种图片的格式正是gif格式,那么如何做出这种动态的图片呢?下面就为大家详细介绍一下,来看看吧!
步骤
1、启动Photoshop cs5,打开一副从网络上下载的画轴图片,在图层面板中双击背景图层使其变成普通图层。
2、选择工具箱里的磁性套索工具,将其右边的画轴选中,然后按ctrl+c组合键进行复制,执行文件-打开命令,打开事先准备好另一幅图片,在该图片上按ctrl+v组合键进行粘贴。
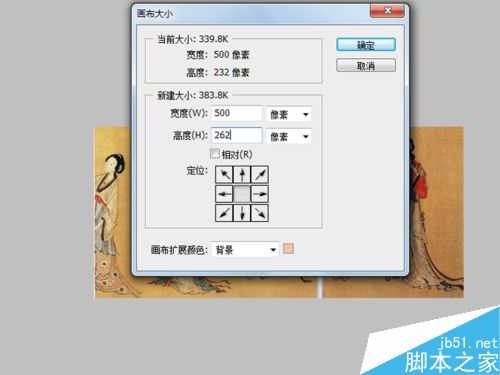
3、执行图像-图像大小命令,修改宽度为500,高度为232,点击确定按钮,接着执行图像-画布大小,打开对话框修改宽度为500,高度为262,点击确定按钮。
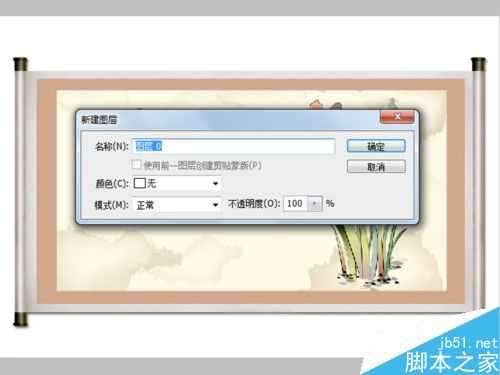
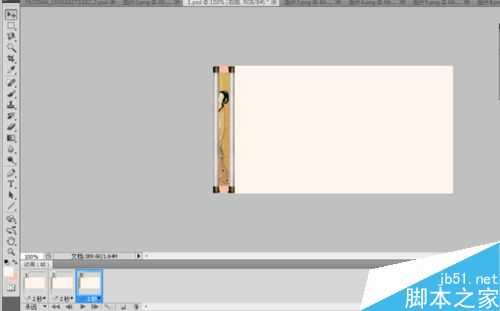
4、选择背景图层,按ctrl+j组合键复制背景图层,选择图层1修改图层名称为左侧,右键单击该画轴从下拉菜单中选择自由变换选项调节其大小和位置。
5、在图层面板 中选择“左侧”图层,按ctrl+j组合键复制一个新图层修改名称为“右侧”,并调整画轴的位置使其紧贴着左侧画轴。
6、选择右侧图层,选择工具箱里的矩形选框工具绘制一个矩形选区,执行编辑-填充命令,在弹出的对话框中选择前景色进行填充后点击确定按钮。
7、执行窗口-动画命令,选择第一帧,点击复制所选帧按钮得到第二帧在舞台下方并按住shift键用鼠标左键拖动画轴向右侧移动。
8、采用相同的方法每复制一帧,就按住shift键向右移动一段距离,直至移动到右侧为止,。
9、这个时候可以点击下方的播放按钮,进行查看效果,可点击选择帧延迟时间按钮,从弹出菜单中选择延迟时间在这里我们设置为2s。
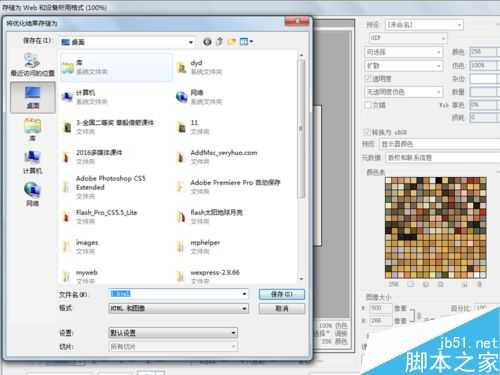
10、执行文件-存储为web和设备所用格式,弹出对话框窗口。点击存储按钮,弹出对话框在其中输入1,类型选择图像和html,然后点击确定按钮。
以上就是用Photoshop制作一副动态gif图片教程,教程比较基础,希望这篇文章能对大家有所帮助!
下一篇:Photoshop制作浪漫的超现实玻璃罩情人节海报