Photoshop设计制作漂亮的红黄色光束翅膀
(编辑:jimmy 日期: 2025/5/16 浏览:3 次 )
光束翅膀由很多小光束构成,制作的时候,我们只需要做出一组光束,然后通过复制、变形、旋转等得到一个翅膀。
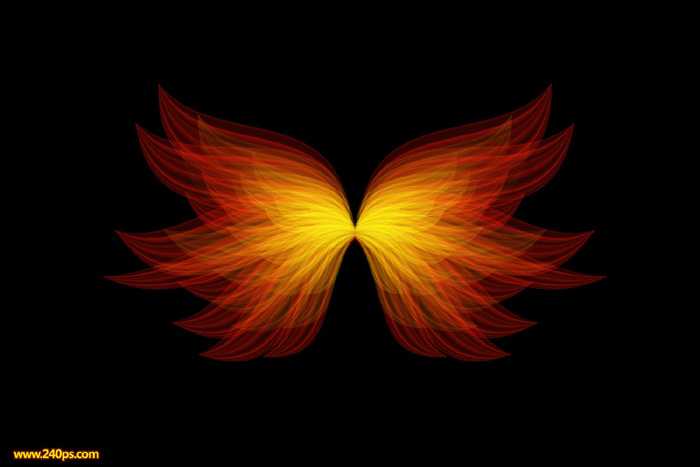
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1500 * 1000像素,分辨率为72像素/英寸,如下图,然后确定。

2、用油漆桶工具把背景填充黑色,如下图。

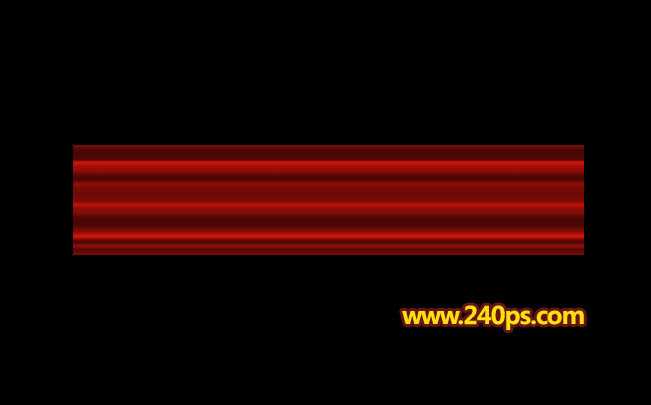
3、我们先来制作一组光束,需要完成的效果如下图。

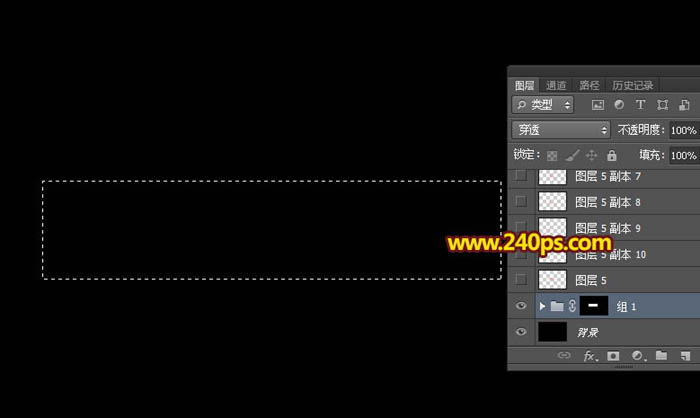
4、新建一个组,用矩形选框工具拉出下图所示的长方形选区,给组添加图层蒙版。

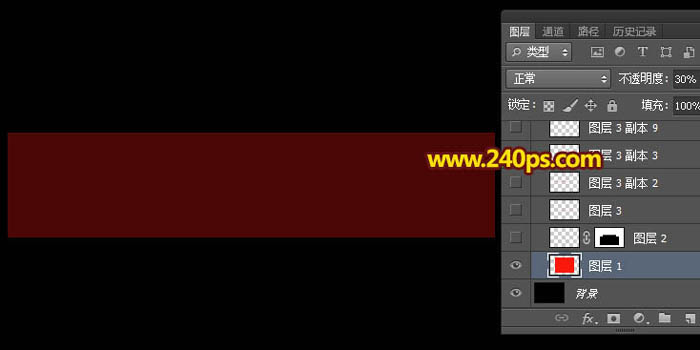
5、在组里新建一个图层,用油漆桶工具填充红色:#f8170a,确定后把图层不透明度改为:30%。


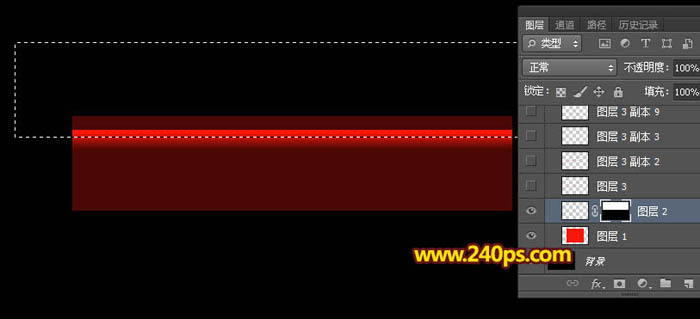
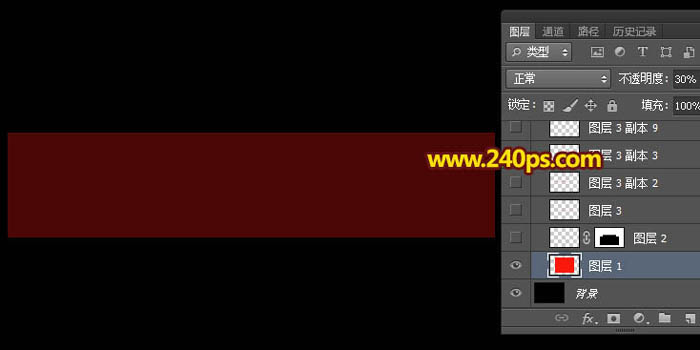
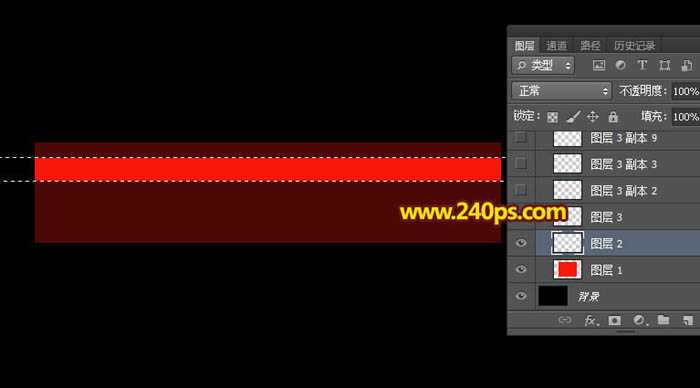
6、新建一个图层,用矩形选框工具拉出下图所示的长方形选区,填充同上的红色,然后取消选区。

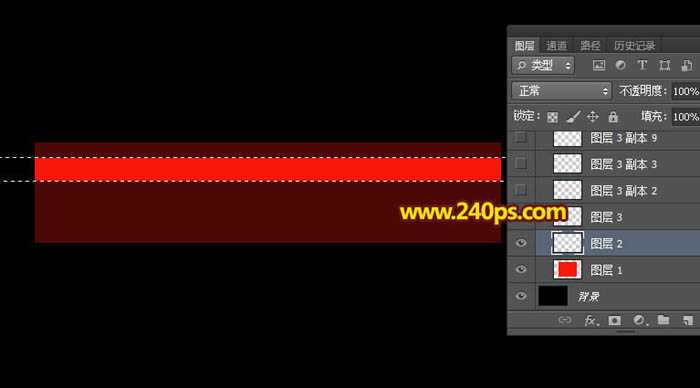
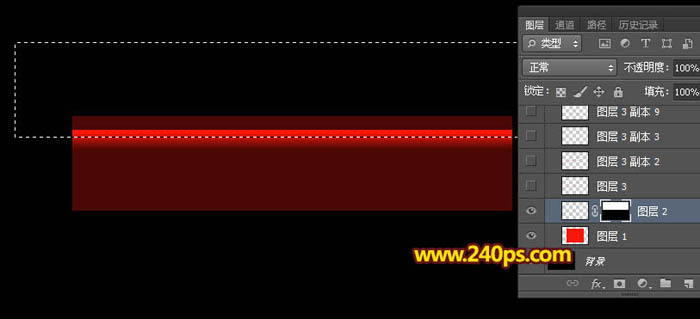
7、添加图层蒙版,选择渐变工具,颜色设置为黑白,然后由下往上拉出白色至黑色线性渐变,如下图。


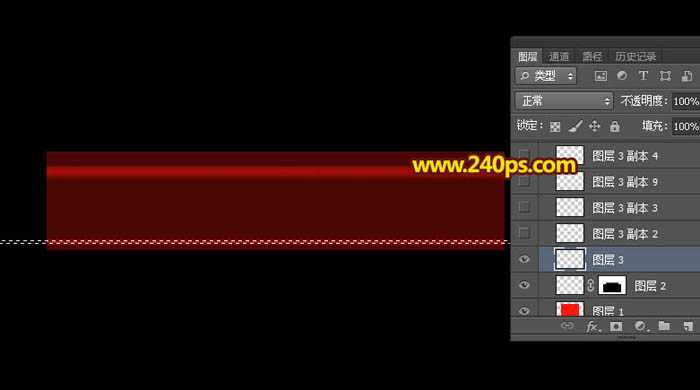
8、用矩形选框工具拉出下图所示的选区,并按Shift + F6羽化6个像素,然后填充黑色,取消选区后效果如下图。



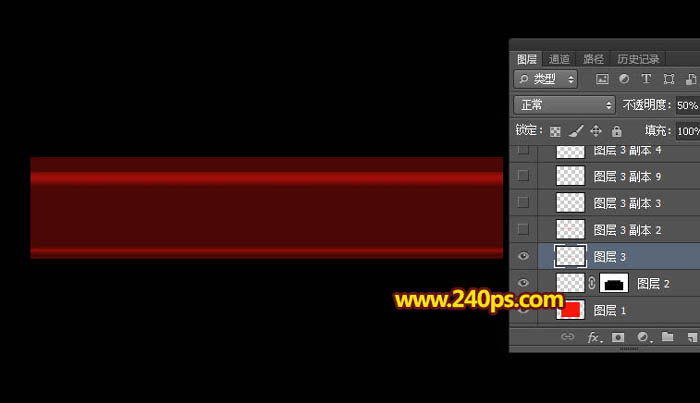
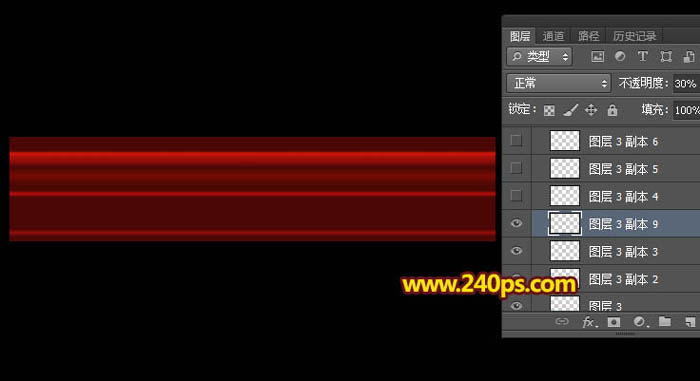
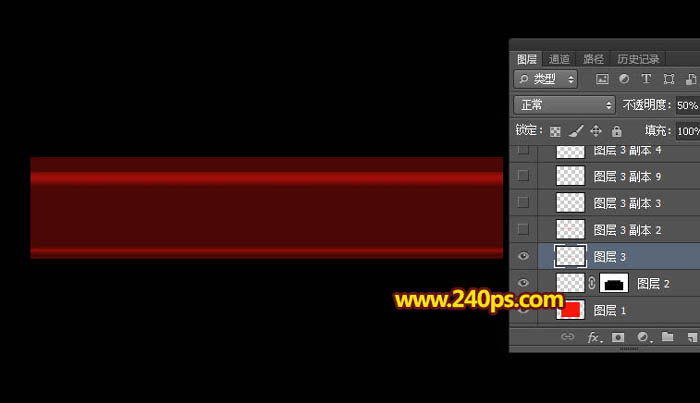
9、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化3个像素后填充红色,取消选区后把图层不透明度改为:50%,效果如下图。


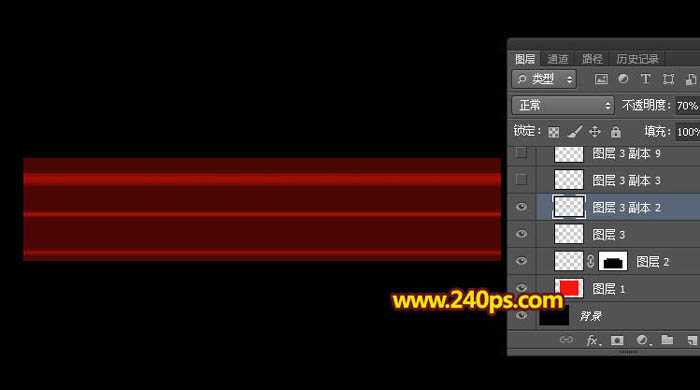
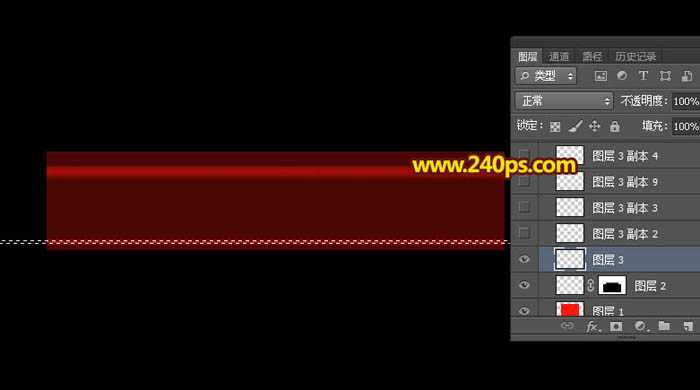
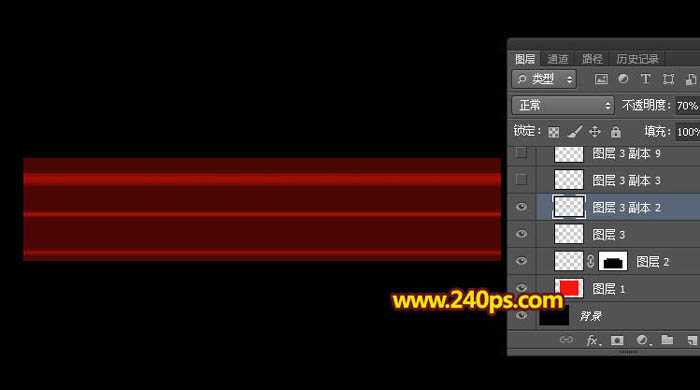
10、按Ctrl + J 把当前图层复制一层,移到上面去一点,不透明度改为:70%,效果如下图。

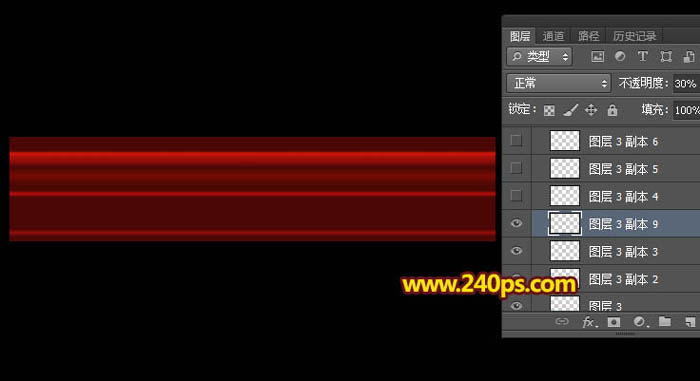
11、再复制当前图层,调整好位置,大小,不透明度等,过程如下图。如果嫌麻烦可以在视频教程里下载现成的PSD素材。


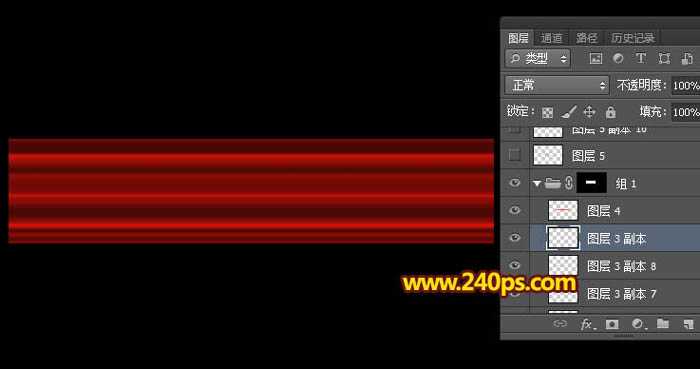
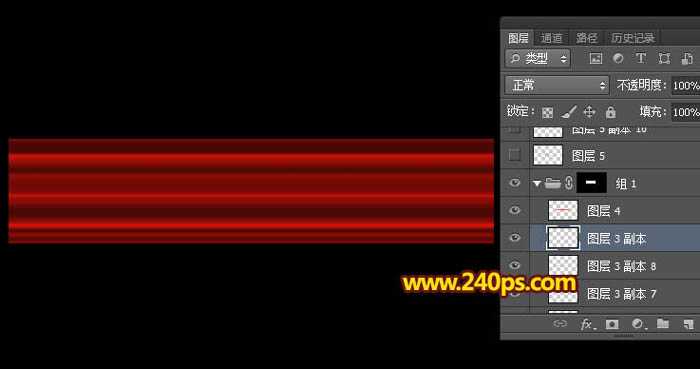
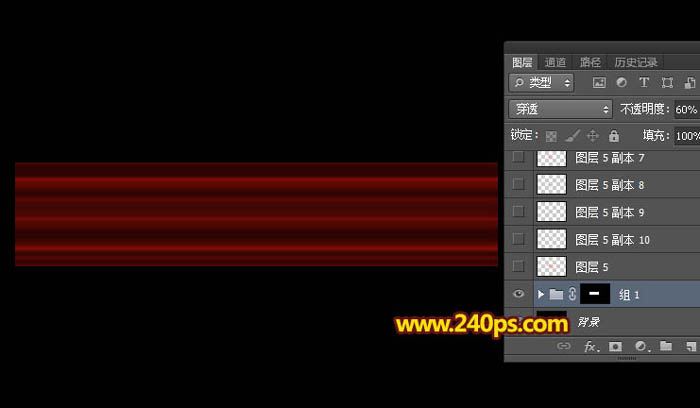
12、把组的不透明度改为:60%,效果如下图。

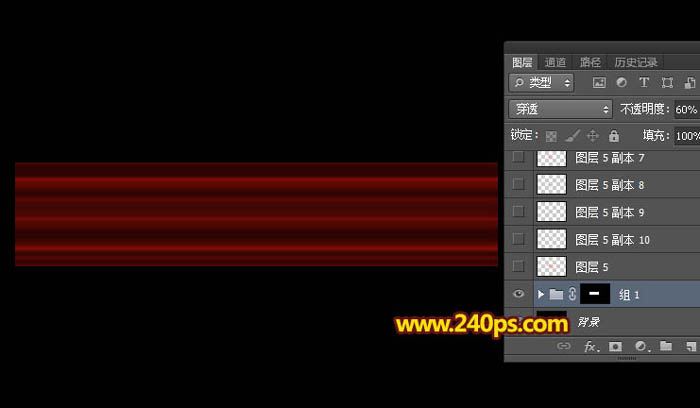
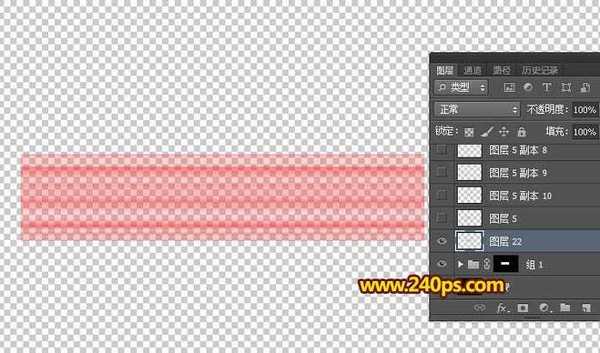
13、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

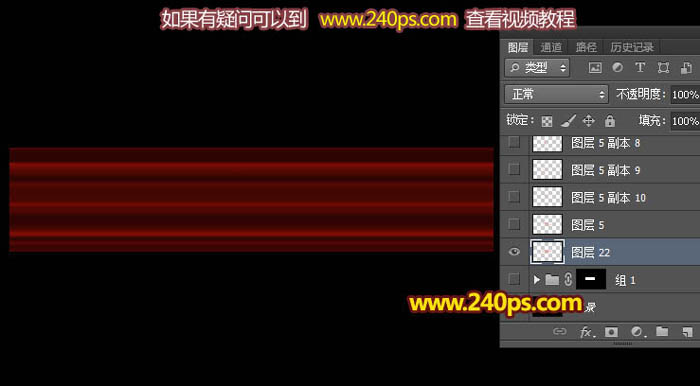
14、把组隐藏,把背景图层显示出来,效果如下图。

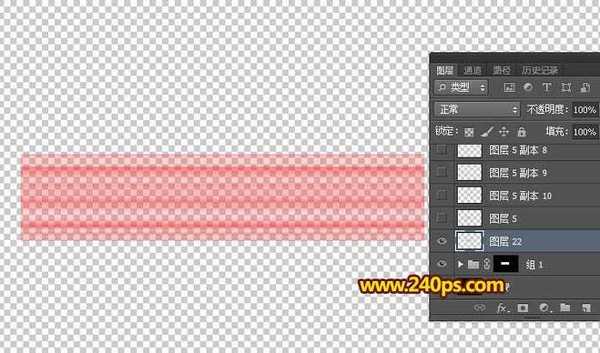
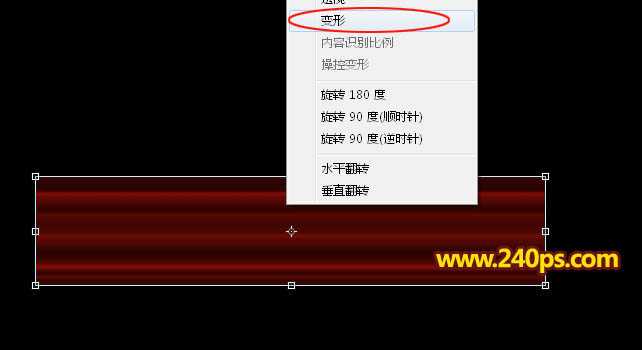
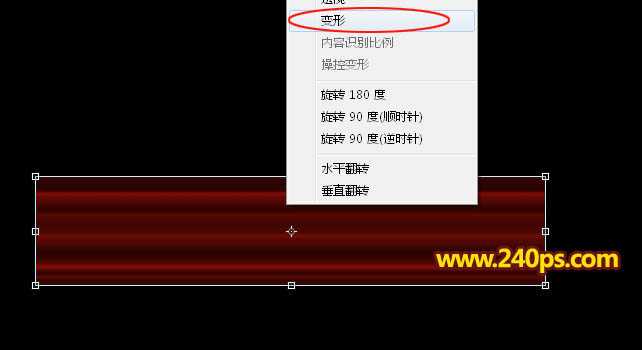
15、把盖印后的光束图层复制一层,原图层隐藏。选择副本图层,按Ctrl + T 变形,然后右键选择“变形”,如下图。

上一页12 下一页 阅读全文
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1500 * 1000像素,分辨率为72像素/英寸,如下图,然后确定。

2、用油漆桶工具把背景填充黑色,如下图。

3、我们先来制作一组光束,需要完成的效果如下图。

4、新建一个组,用矩形选框工具拉出下图所示的长方形选区,给组添加图层蒙版。

5、在组里新建一个图层,用油漆桶工具填充红色:#f8170a,确定后把图层不透明度改为:30%。


6、新建一个图层,用矩形选框工具拉出下图所示的长方形选区,填充同上的红色,然后取消选区。

7、添加图层蒙版,选择渐变工具,颜色设置为黑白,然后由下往上拉出白色至黑色线性渐变,如下图。


8、用矩形选框工具拉出下图所示的选区,并按Shift + F6羽化6个像素,然后填充黑色,取消选区后效果如下图。



9、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化3个像素后填充红色,取消选区后把图层不透明度改为:50%,效果如下图。


10、按Ctrl + J 把当前图层复制一层,移到上面去一点,不透明度改为:70%,效果如下图。

11、再复制当前图层,调整好位置,大小,不透明度等,过程如下图。如果嫌麻烦可以在视频教程里下载现成的PSD素材。


12、把组的不透明度改为:60%,效果如下图。

13、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

14、把组隐藏,把背景图层显示出来,效果如下图。

15、把盖印后的光束图层复制一层,原图层隐藏。选择副本图层,按Ctrl + T 变形,然后右键选择“变形”,如下图。

上一页12 下一页 阅读全文
下一篇:Photoshop简单制作禁止拍照图标