PS制作简洁漂亮的网站快速导航工具
(编辑:jimmy 日期: 2026/1/12 浏览:3 次 )
今天小编为大家分享PS制作简洁漂亮的网站快速导航工具方法,教程很简单,介绍的很详细,推荐过来,希望大家喜欢!
步骤
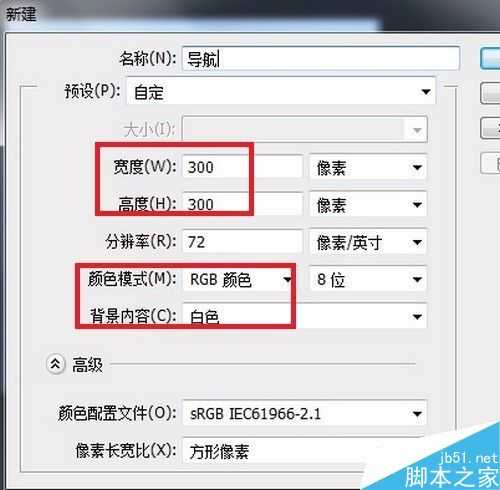
打开PS软件,创建一个大小为“300*300”的画布
调整前景色为“#deffd5”,新建“图层1”,按“Alt+Del”填充前景色
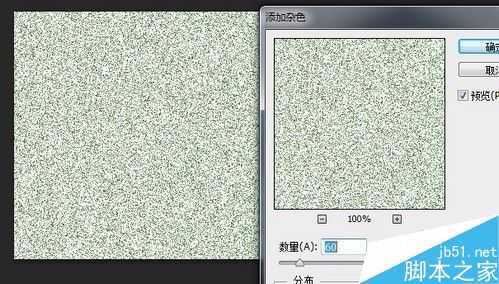
选中“图层1”,点击“滤镜”→“杂色”→“添加杂色”
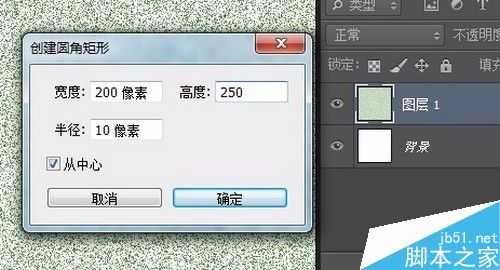
选择“圆角矩形工具”,选中“图层1”,在点击“画布”,创建圆角矩形
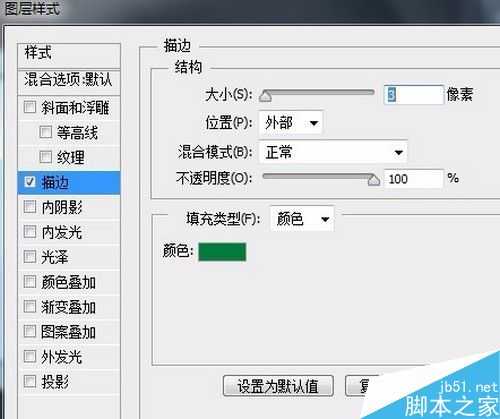
双击“圆角矩形1”,打开其“图层样式”
添加“描边”,描边颜色为“#007d3a”。
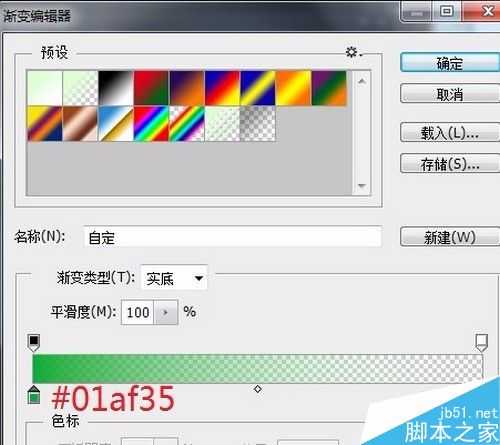
选择“渐变工具”
打开“渐变编辑器”,如下图所示。
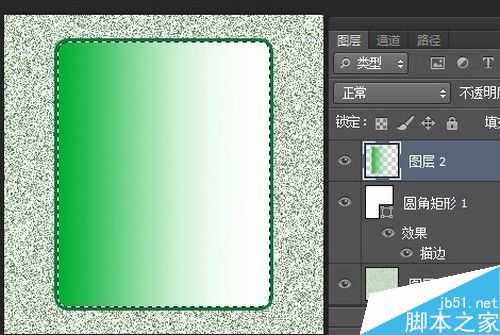
按住Ctrl点击“圆角矩形1”,新建“图层2”选中它。
按着Shift,拖动鼠标从左往右滑动。
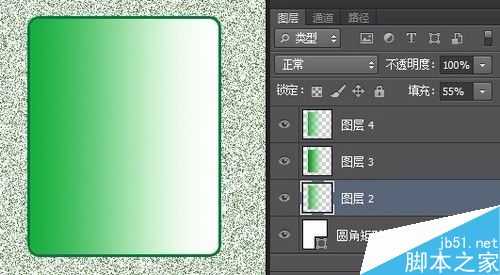
选中“图层2”,按下Ctrl+j,复制出“图层3”和“图层4”加深画布中矩形的颜色。
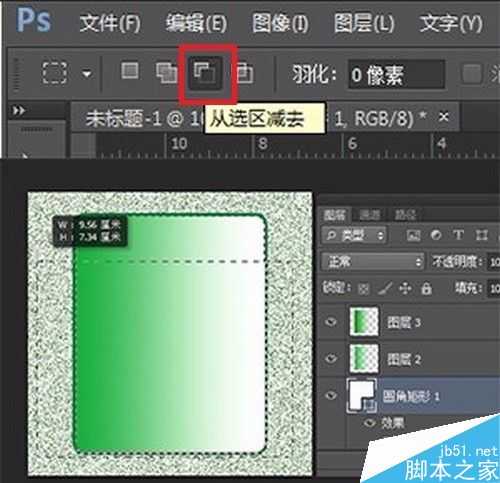
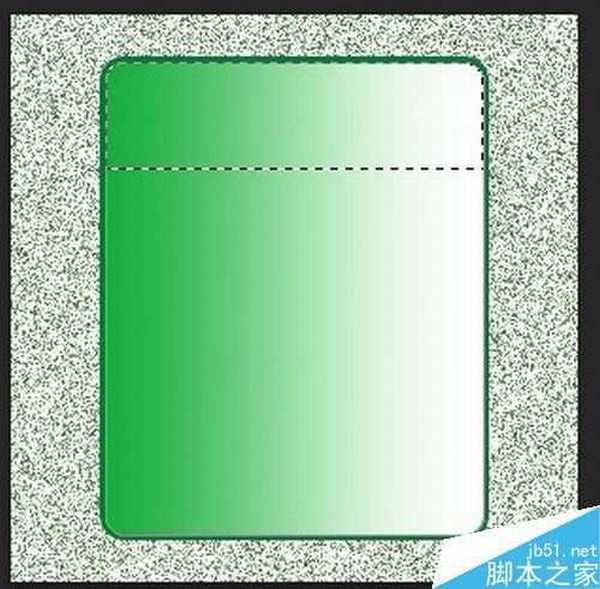
载入“圆角矩形1”的选区,选择“矩形选框工具”,设置“从选区减去”,绘制出下图的矩形选区。
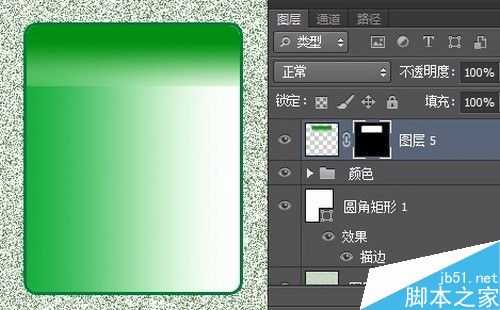
新建“图层5”,使用“渐变工具”上色,给“图层5”添加“矢量蒙板”。
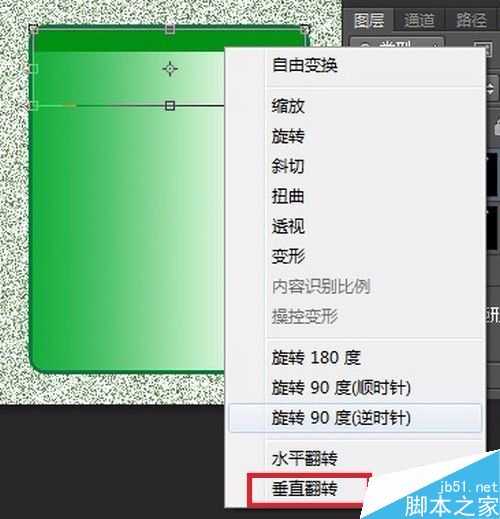
复制“图层5”,按下“Ctrl+t”,鼠标右键点击“垂直翻转”
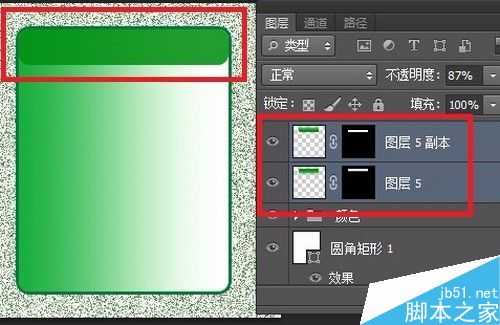
按方向键调整变换后图层的位置,达到下图的效果。
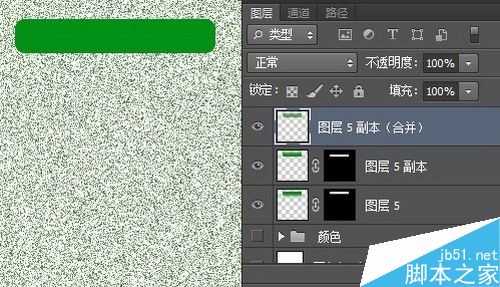
选中“图层5”和“图层5副本”,按下“Ctrl+Alt+E”合并并新建出一个图层
“图层5副本(合并)”
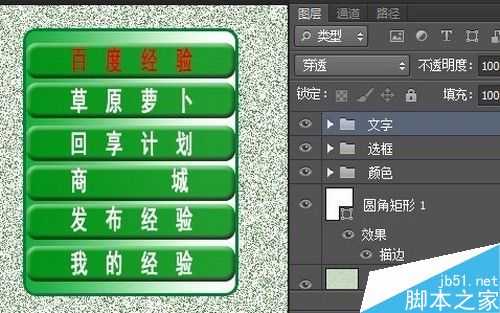
复制并调整“图层5副本(合并)”,并调整他们的位置,调成下图中的样式。
最后,使用“文字工具”添加文字就可以了。
注意事项
Photoshop CC版本中,可以直接把图层转换为CSS文件——以便直接使用。
以上就是PS制作简洁漂亮的网站快速导航工具方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
下一篇:Photoshop制作极简的砂石写意层次海报