Photoshop制作简单的木质立体音响图标
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
制作图标之前,先认真分析图标的构成。然后由底层开始慢慢制作,用形状工具画出形状,再用图层样式增加质感和颜色即可。
最终效果

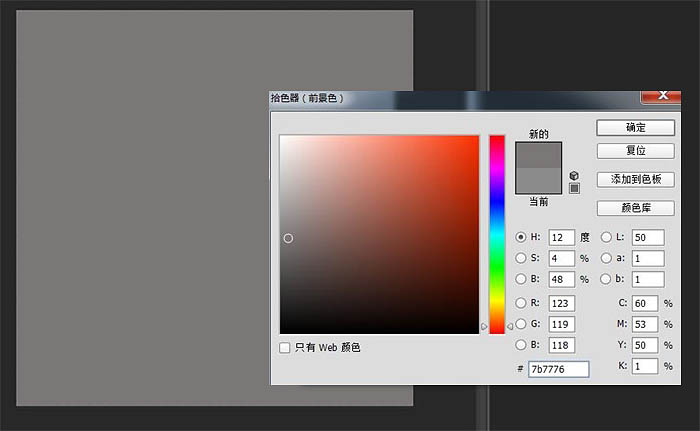
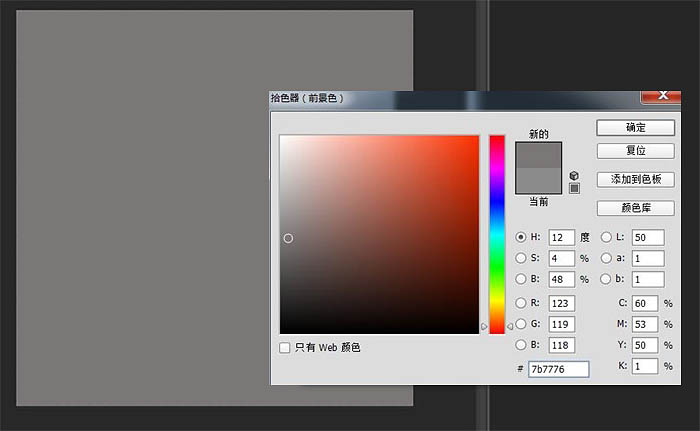
1、新建一个1000×1000 px 的画布,填充颜色#7b7776。

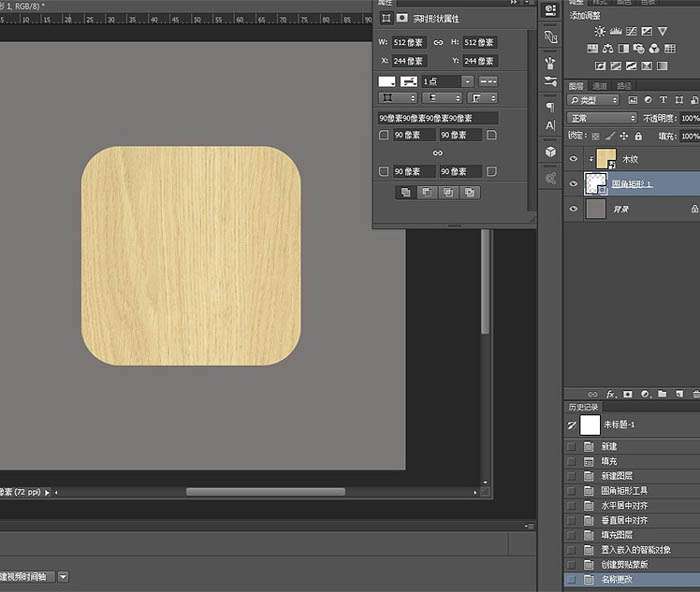
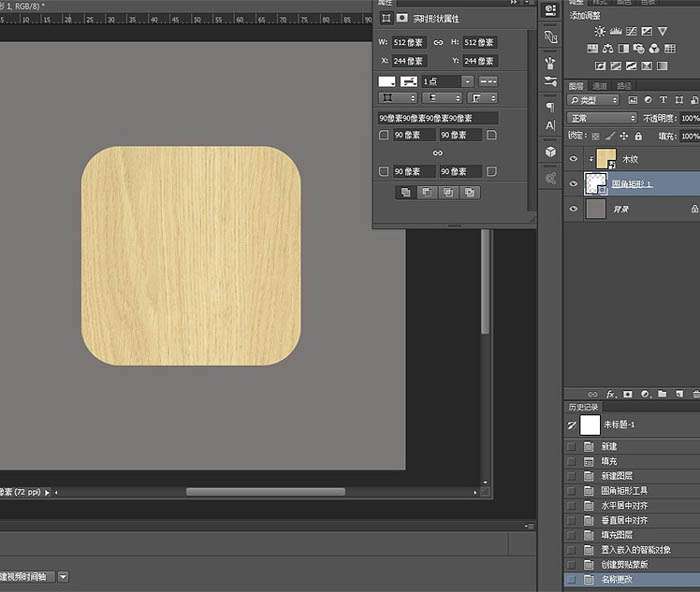
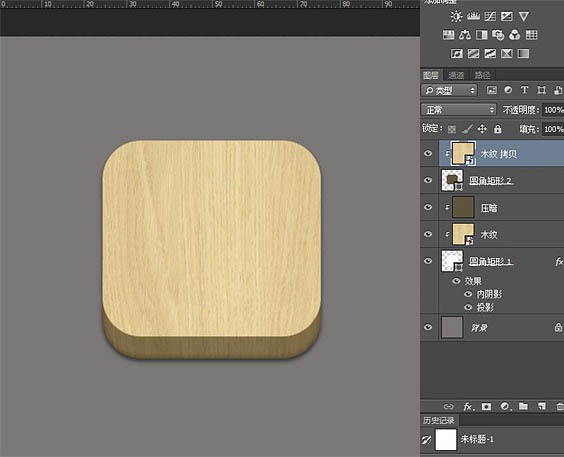
2、创建一个512×512像素,圆角半径为90px的圆角矩形,并置入木纹素材,然后在图层面板中,按住ALT点击木纹图层和圆角矩形图层的交界,创建剪贴蒙版。


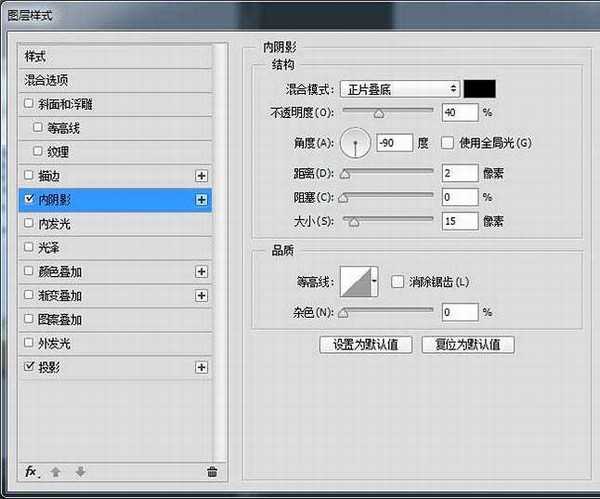
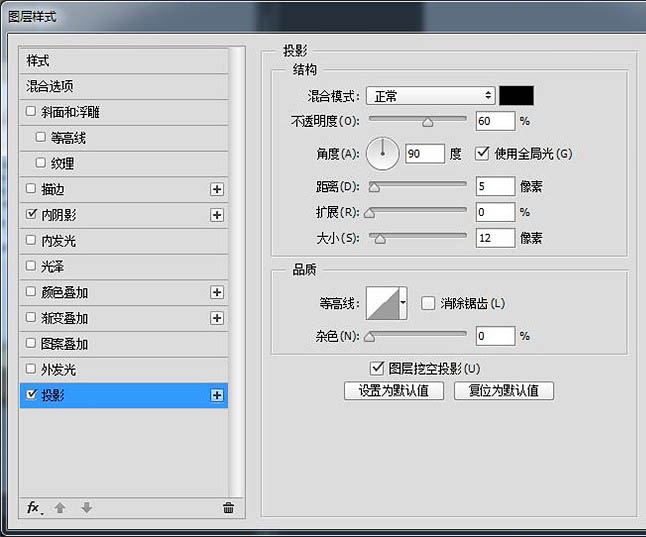
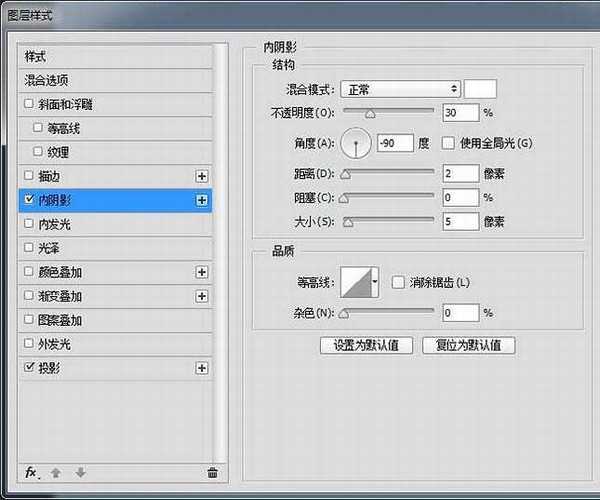
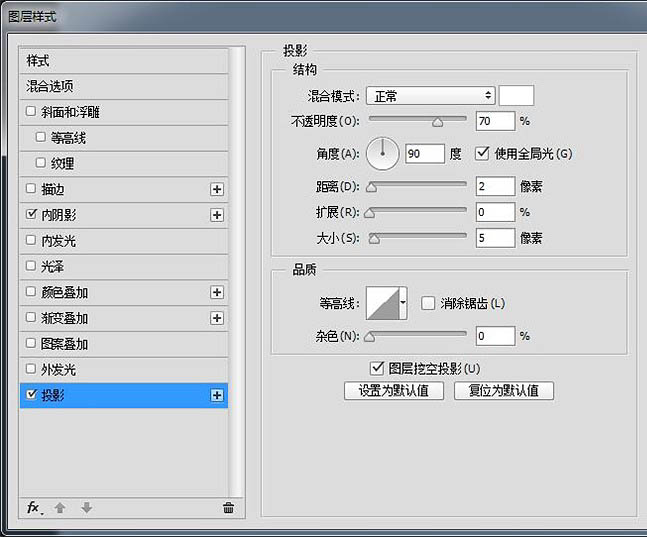
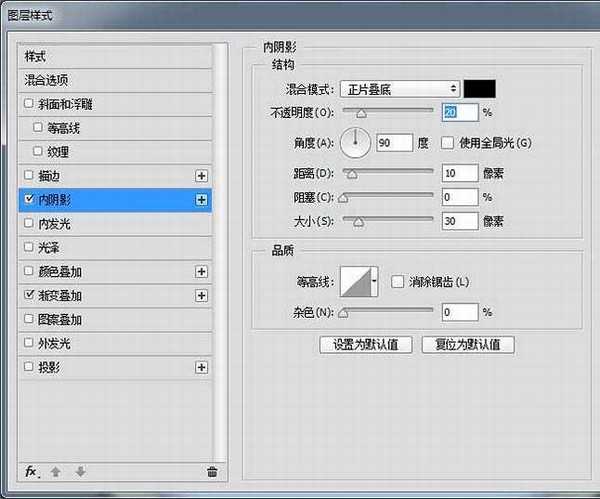
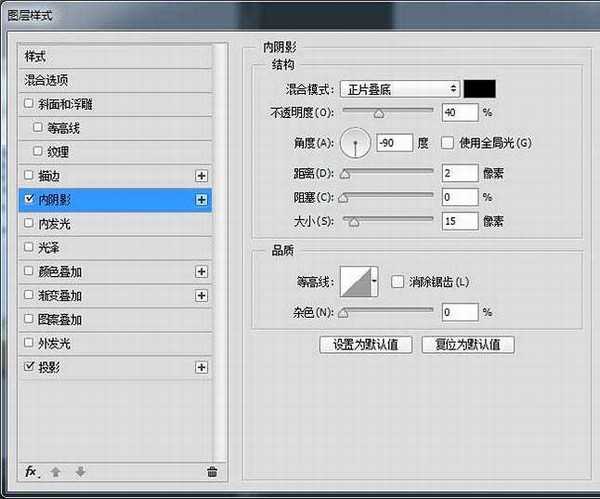
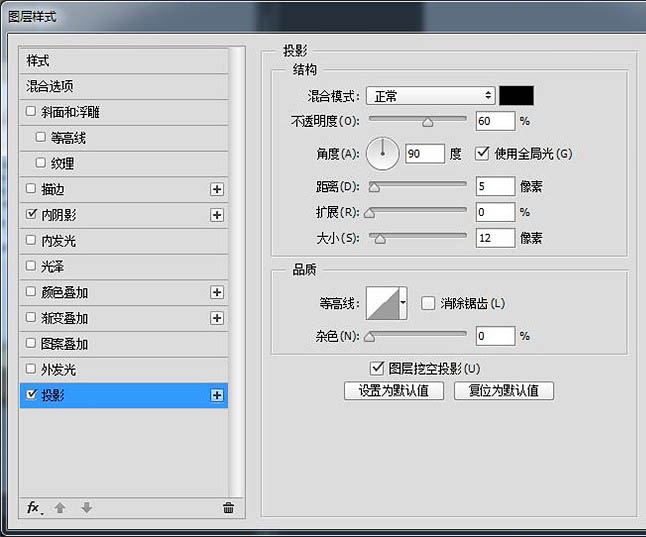
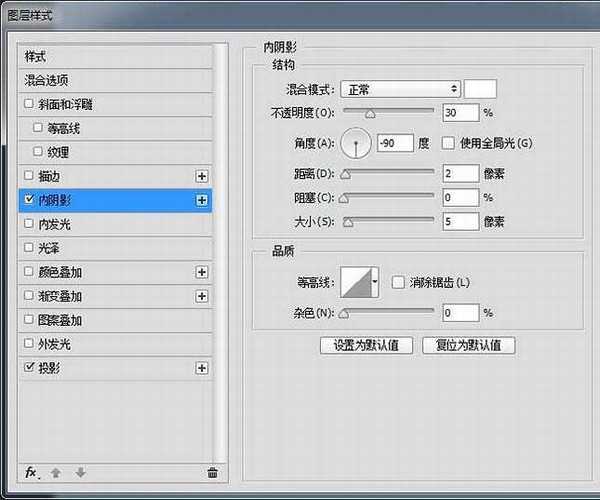
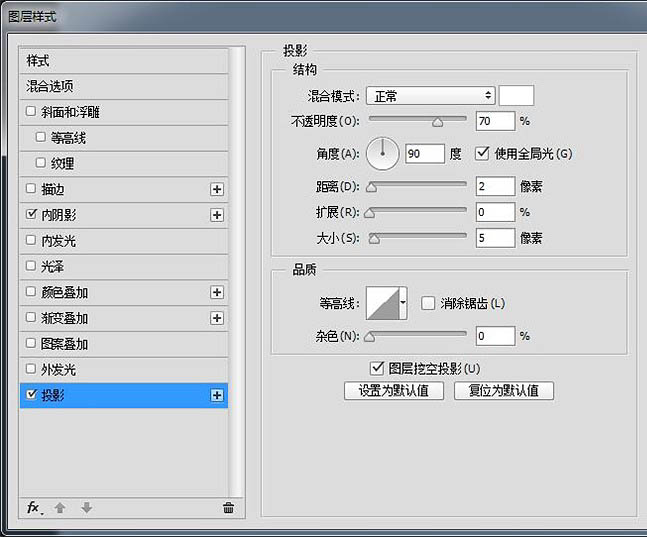
3、给“圆角矩形1”图层添加内阴影和投影。


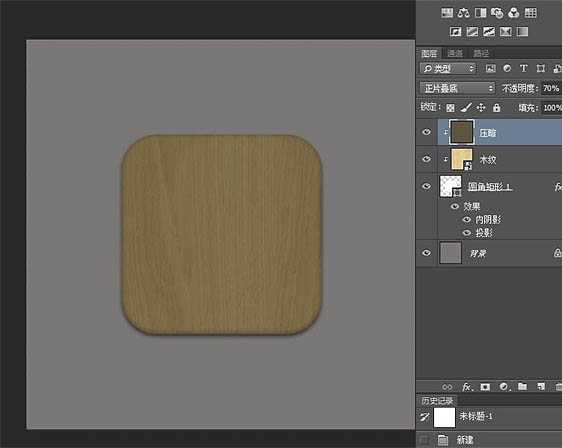
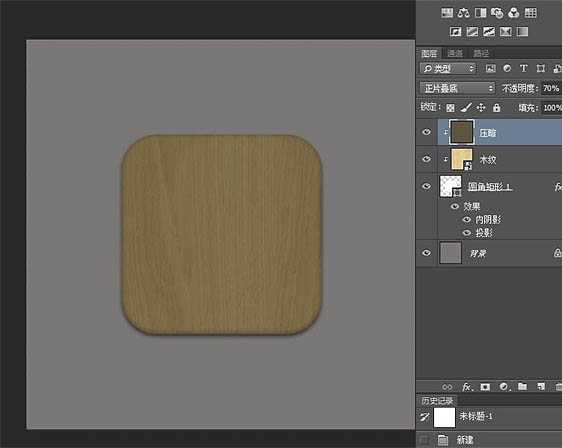
4、在“木纹”图层上面新建一个图层,填充颜色#5f543f,混合模式改为正片叠底,透明度为70%,并创建剪贴蒙版。

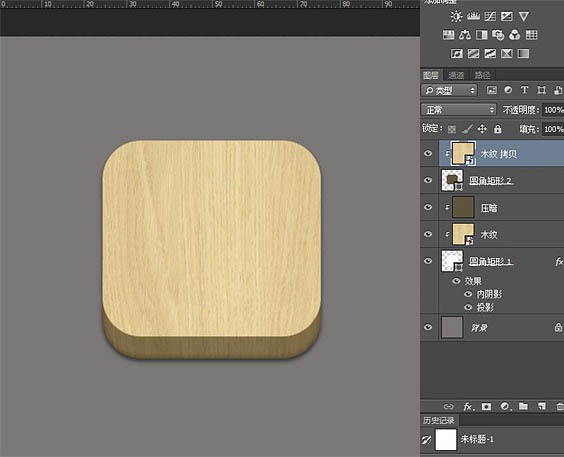
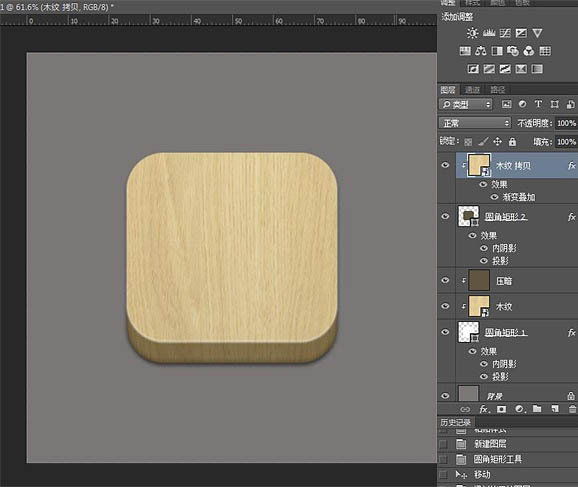
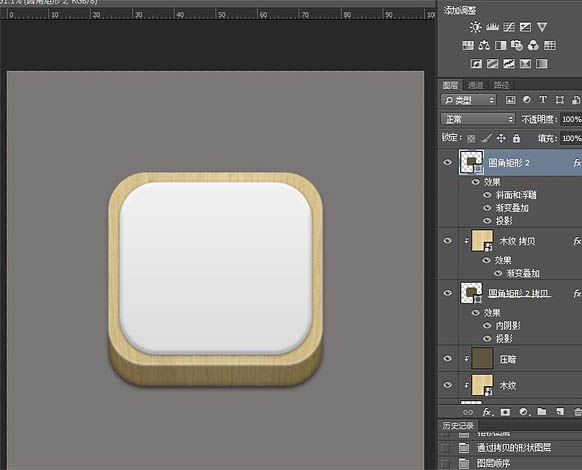
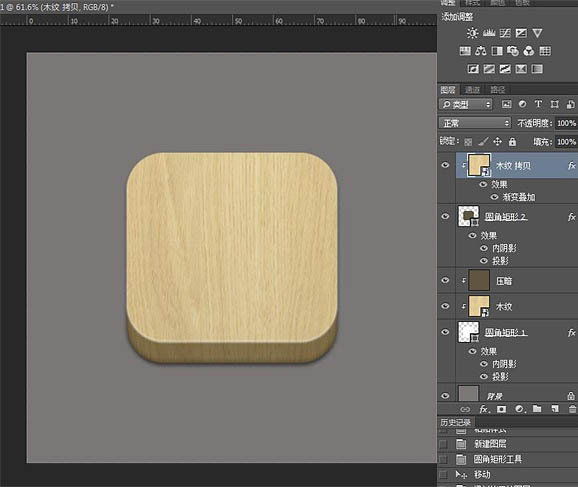
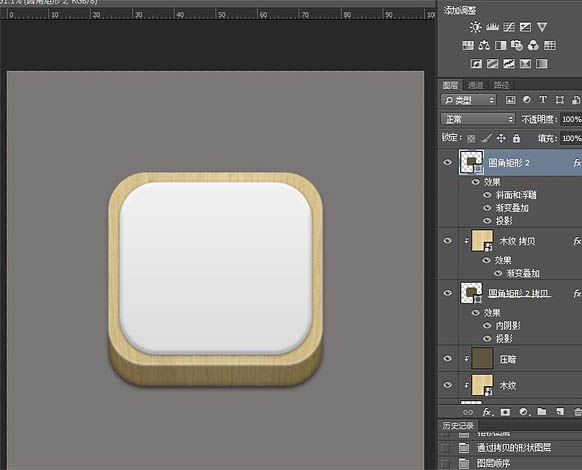
5、音箱的立面就做好了。接下来创建一个512×460,圆角半径为90px的圆角矩形,并和“圆角矩形1”左对齐和顶对齐,然后将木纹复制一层,在新的圆角矩形上建立剪贴蒙版。 如果是Photoshop的版本是CC,就可以直接复制一层“圆角矩形1”,然后CTRL+T变换大小。CC以前的版本变形的时候会损失圆角,所以只能创建形状。

6、给“圆角矩形2”添加内阴影和投影。


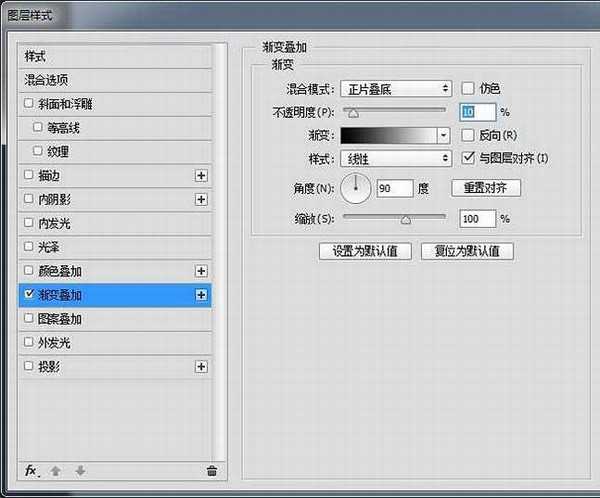
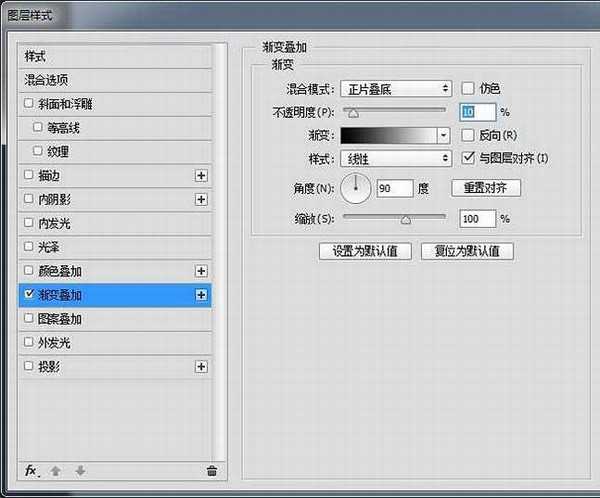
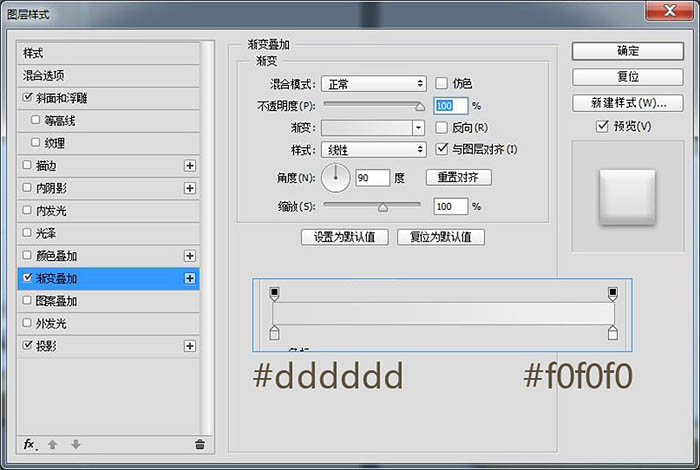
7、给“木纹 拷贝”图层叠加一个10%的黑白渐变。


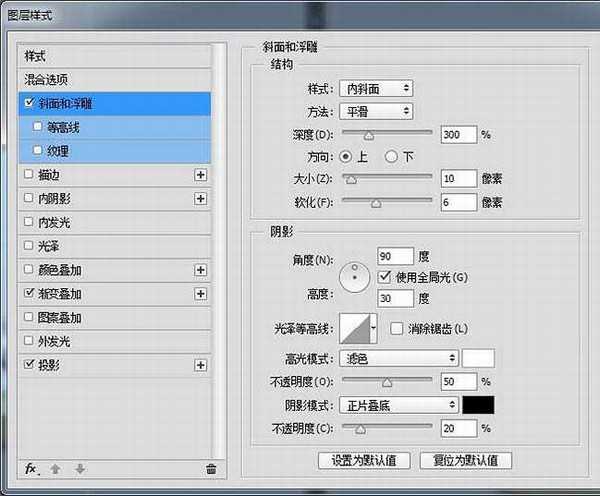
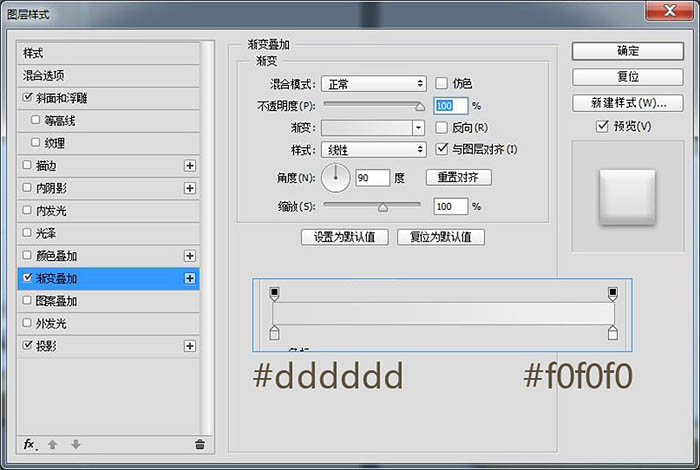
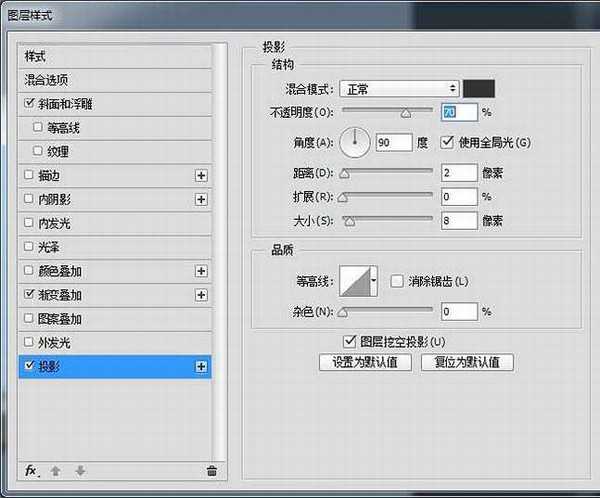
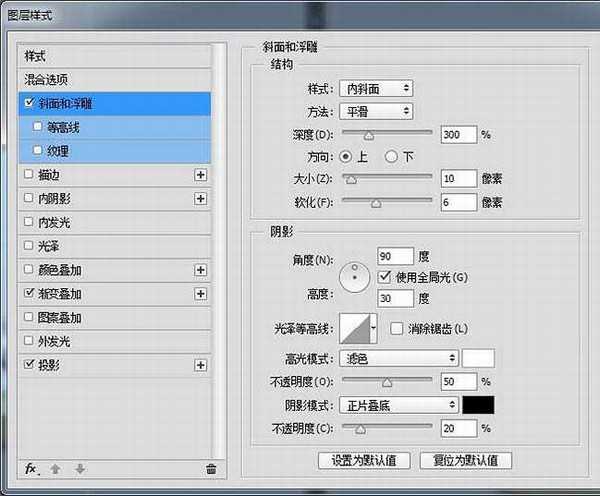
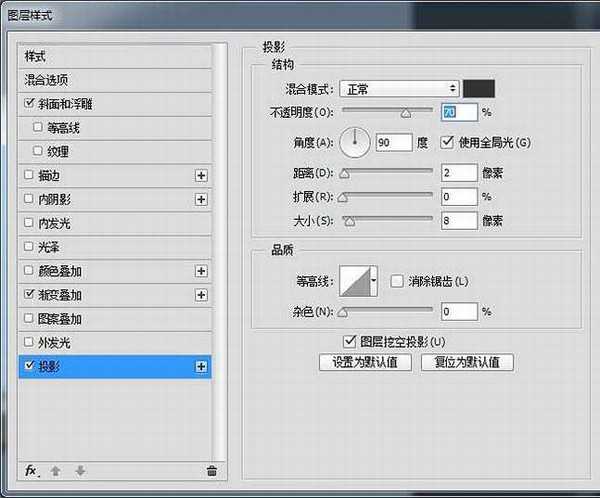
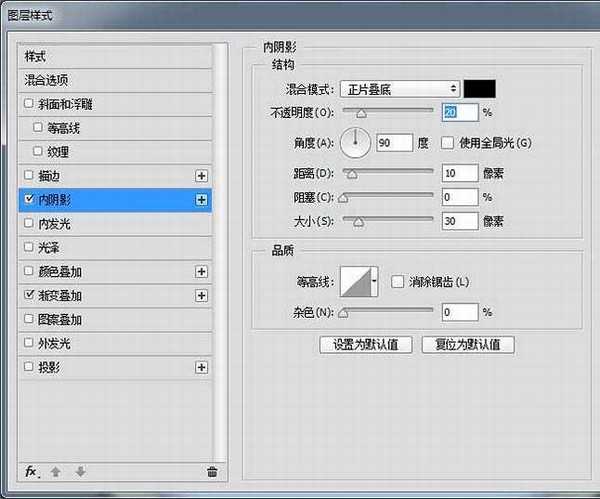
8、CTRL+J复制一层“圆角矩形2”,然后将图层移动到木纹图层上面,CTRL+T变换大小,记得同时按住SHIFT和ALT,缩放90%,然后添加图层样式。




9、接下来做音孔,新建一个256×256的圆,调整位置,添加图层样式。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
最终效果

1、新建一个1000×1000 px 的画布,填充颜色#7b7776。

2、创建一个512×512像素,圆角半径为90px的圆角矩形,并置入木纹素材,然后在图层面板中,按住ALT点击木纹图层和圆角矩形图层的交界,创建剪贴蒙版。


3、给“圆角矩形1”图层添加内阴影和投影。


4、在“木纹”图层上面新建一个图层,填充颜色#5f543f,混合模式改为正片叠底,透明度为70%,并创建剪贴蒙版。

5、音箱的立面就做好了。接下来创建一个512×460,圆角半径为90px的圆角矩形,并和“圆角矩形1”左对齐和顶对齐,然后将木纹复制一层,在新的圆角矩形上建立剪贴蒙版。 如果是Photoshop的版本是CC,就可以直接复制一层“圆角矩形1”,然后CTRL+T变换大小。CC以前的版本变形的时候会损失圆角,所以只能创建形状。

6、给“圆角矩形2”添加内阴影和投影。


7、给“木纹 拷贝”图层叠加一个10%的黑白渐变。


8、CTRL+J复制一层“圆角矩形2”,然后将图层移动到木纹图层上面,CTRL+T变换大小,记得同时按住SHIFT和ALT,缩放90%,然后添加图层样式。




9、接下来做音孔,新建一个256×256的圆,调整位置,添加图层样式。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文下一篇:Photoshop打造精致的游戏人像图标教程