PS利用渐变颜色的羽毛来制作扇子打开的gif动画效果
这篇教程是向PS利用渐变颜色的羽毛来制作扇子打开的gif动画效果,教程很不错,很适合新手学习,推荐到,喜欢的朋友一起来学习吧!
相关阅读:ps制作漂亮的七彩羽毛扇gif动画
制作漂亮的七彩羽毛扇的步骤
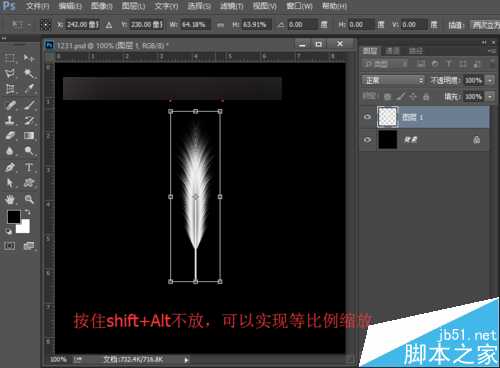
1、这里接着上一节的制作哦!这里我们先不给羽毛添加颜色,之后再加上渐变也是可以的。按快捷键Ctrl+T,出现自由变换框,按住shift+Alt不放,等比例缩小到合适的大小,缩小后,按enter键确定。
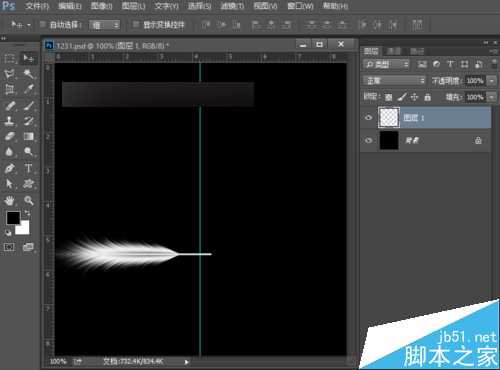
2、执行菜单栏中的编辑—变换—逆时针旋转90度。并且打开视图—标尺,我们从标尺中拖出一条参考线。然后选择工具箱中的选择工具,将羽毛移到合适的位置。
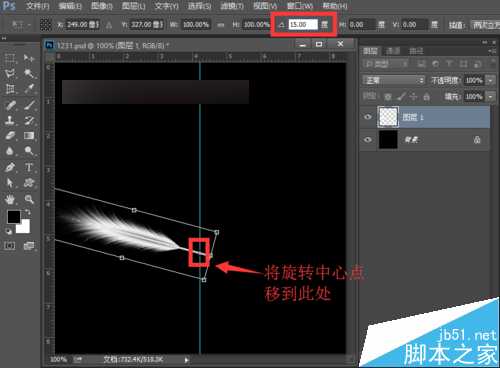
3、按快捷键Ctrl+T,出现自由变换框,我们将旋转中心点移到羽毛手柄与参考线相交的地方,也就是让羽毛沿着相交点旋转,我们将旋转角度设置为10度,最后按enter键确认变换。
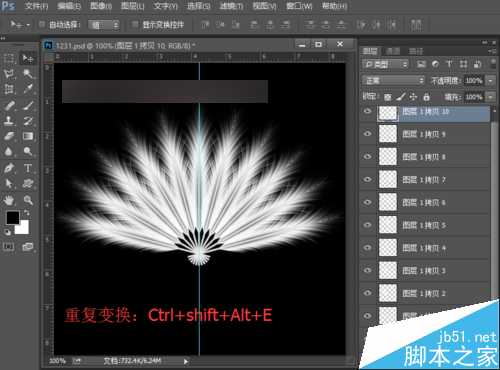
4、重复上述的自由变换,我们可以直接按快捷键Ctrl+shift+Alt+T,多按几次,这里我们按了10次,就可以出现如下图所示的图形。
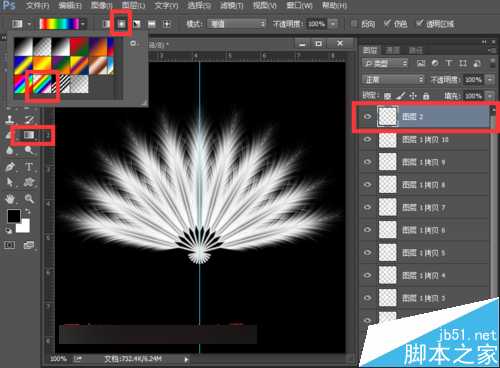
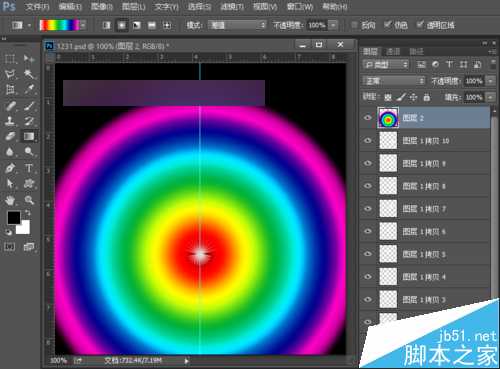
5、羽毛扇做好了,下面我们来给羽毛扇加上漂亮的颜色。新建一个空白图层图层2,选择工具箱中的渐变工具,渐变选择透明彩虹渐变,渐变方式选择径向渐变,由之前的旋转中心点,按住shift键,竖直向上拉出一个渐变。
6、改变图层2的混合模式,夏夏给大家介绍两种,看自己的喜欢。
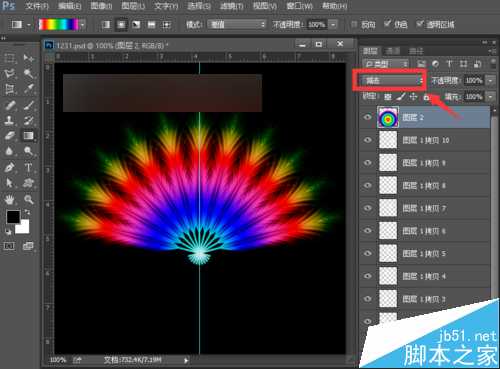
第一种:将图层2的混合模式改为减去。
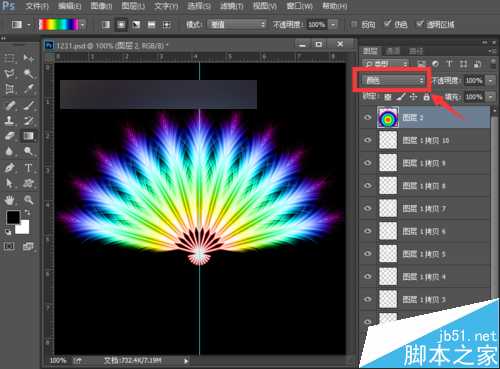
第二种:将图层2的混合模式改为颜色。
将七彩羽毛扇制作成动画的步骤:
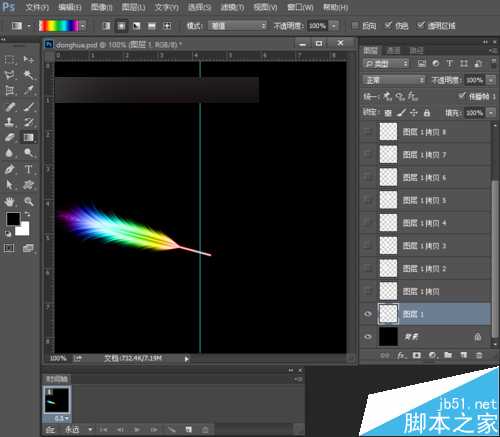
1、下面我们来制作动画。先点击图层一拷贝到图层1拷贝10前面的小眼睛使其不可见。再点击窗口—时间轴,我们来设置动画帧。
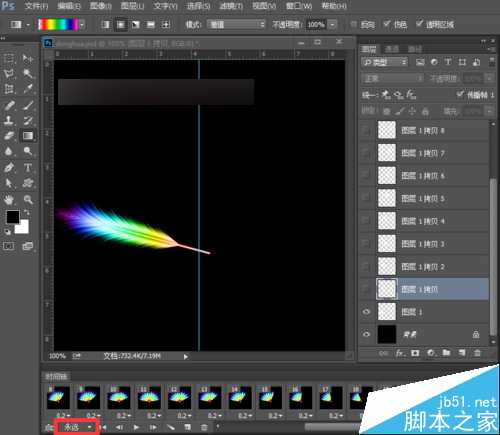
2、先将时间设置为0.2秒,第一帧选择图层1,第二帧加上图层1拷贝图层,第三帧加上图层1拷贝2,第四帧加上图层1拷贝3,......,一直到第十一帧图层1拷贝10;再做第十二帧去掉图层1拷贝10,第十三帧再去掉图层1拷贝9,......,一直到第二十一帧在去掉图层1拷贝,第二十二帧再去掉图层1,然后将播放方式设置为永远。
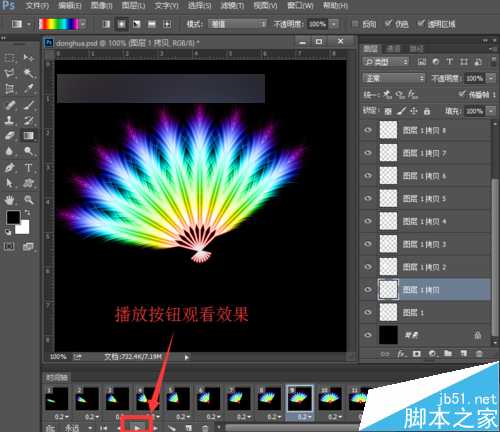
3、然后将参考线拖进标尺中,或者点击视图—清除参考线。大家可以点击下面的播放观看下效果。
保存动画的步骤:
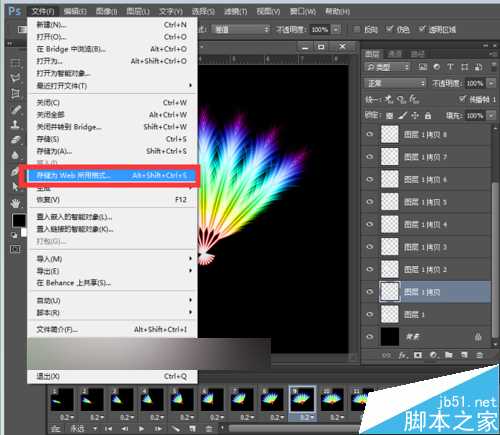
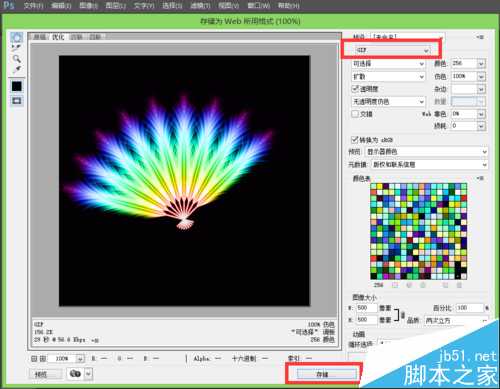
1、点击文件——存储为web所用格式,或者直接使用快捷键Ctrl+shift+Alt+S,
2、在弹出的样式中类型选择GIF,点击下方的储存。我们可以将它保存到桌面上,然后单击保存。
3、点击保存为会弹出一个Adobe存储为web所用格式警告框,我们点击确定就好。这样我们的动画就保存好了,我们浏览动画是要在网页中浏览的。让我们看下最终的效果图。
以上就是PS利用渐变颜色的羽毛来制作扇子打开的gif动画效果方法介绍,大家学会了吗?喜欢的朋友一起来学习吧!
下一篇:PS消失点滤镜给床单添加漂亮的图案