Photoshop制作超炫的网名GIF动态图片
在网上经常看到一些动态的图片,觉得很炫。其实只要我们肯想肯动手,我们也可以做出很漂亮的GIF动态图。下面来介绍下如何利用Photoshop把自己网名制作成动态图。
方法/步骤
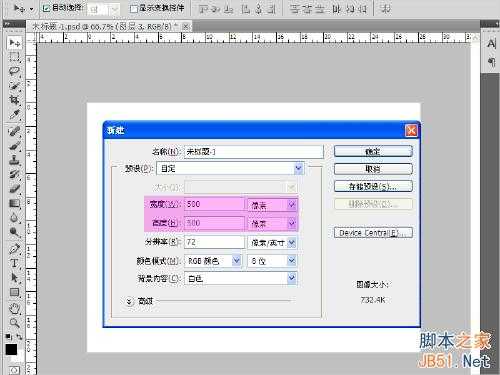
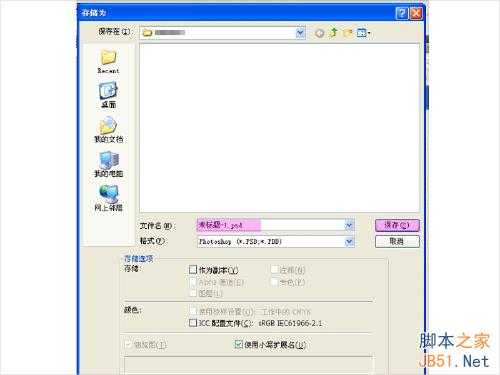
1、首先打开phtoshop,CTRL+N新建一个500×500像素的文件,然后CTRL+SHIFT+S存盘为PSD文件
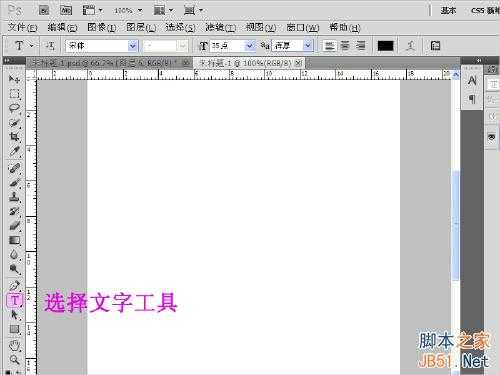
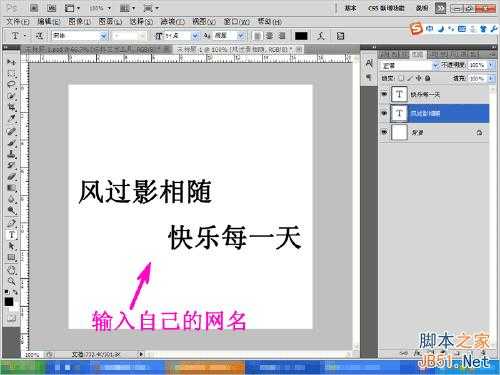
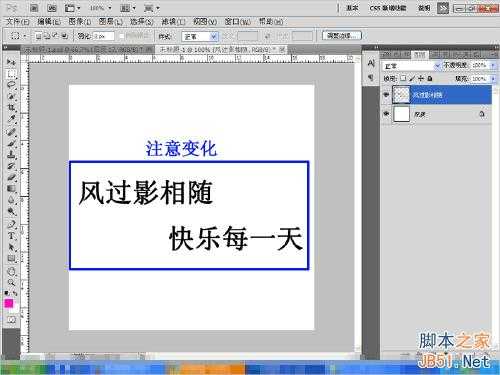
2、然后选择文字工具,在白色框中间输入自己的网名
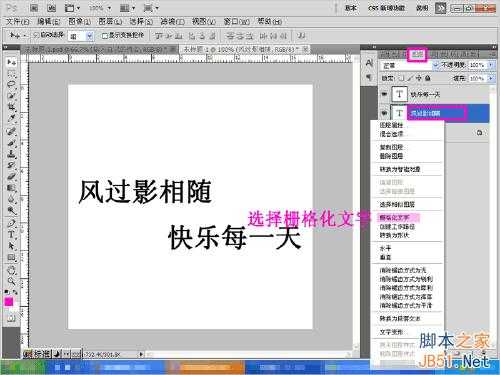
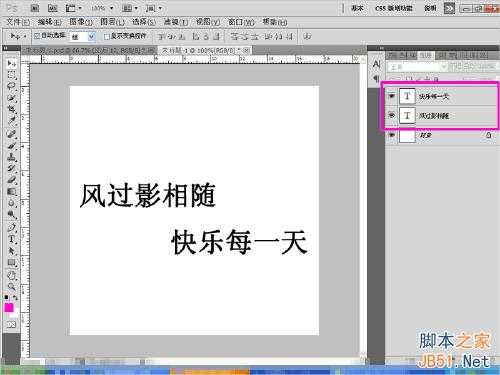
3、然后在右侧选择图层栏,选中自己输入的网名,点击右键,选择“栅格化文字”,当然也可以通过键盘快捷键操作,先ALT+L,再Z,再T,有些人发现快捷键没用,其实是你输入法的状态不对,在英文输入法状态时才可以使用快捷键。然后其他内容也栅格化文字,栅格后请注意图层栏的图层形状变化。
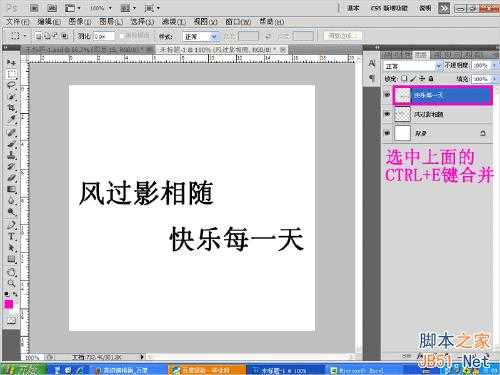
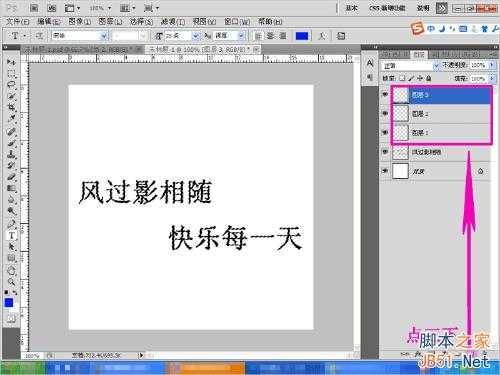
4、选择上面的图层,然后键盘上按CTRL+E合并两个图层,再按住键盘的CTRL键,鼠标左键单击合并后的图层,选中它的内容
5、然后新建三个新的空白图层,图示小按钮点三下
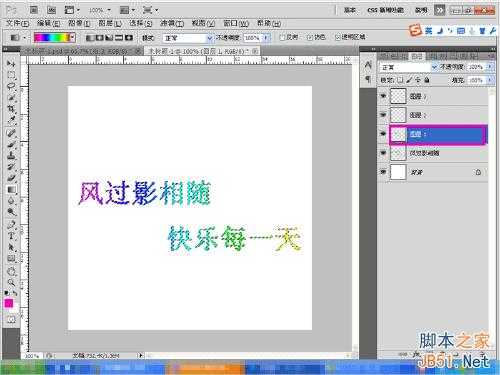
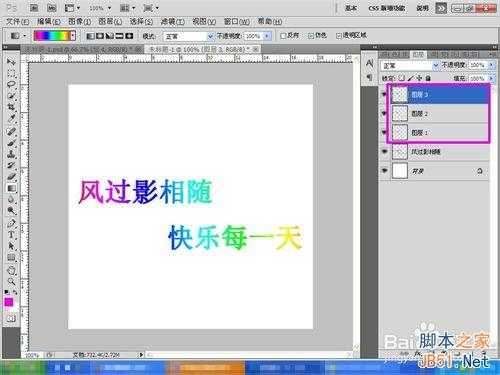
6、然后选择图层1,选择渐变工具及渐变颜色,鼠标左键从左边往右边拖动。再选择图层2和图层3做同样操作,再CTRL+D取消选区。
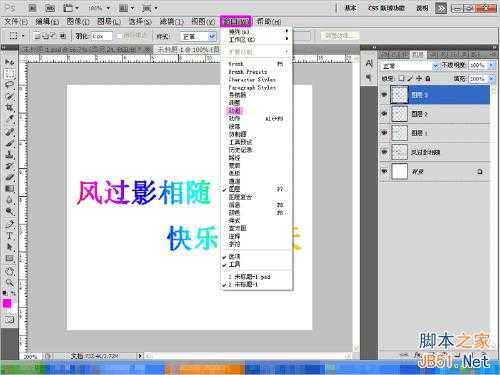
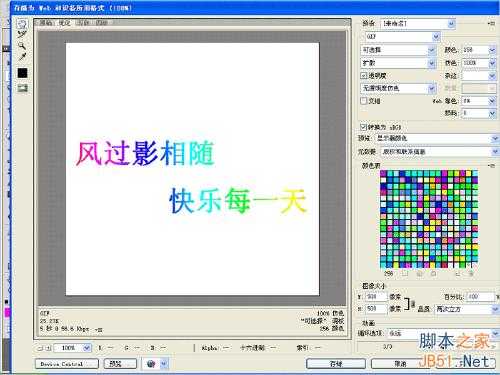
7、在Photoshop菜单栏选择窗口----点击“动画”
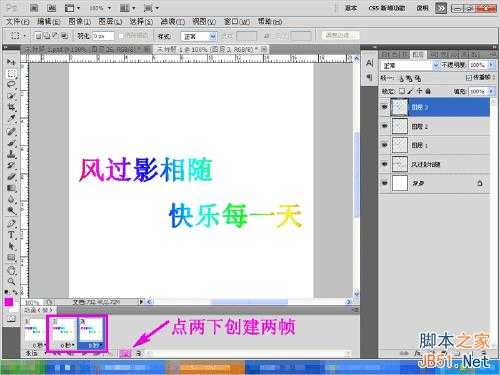
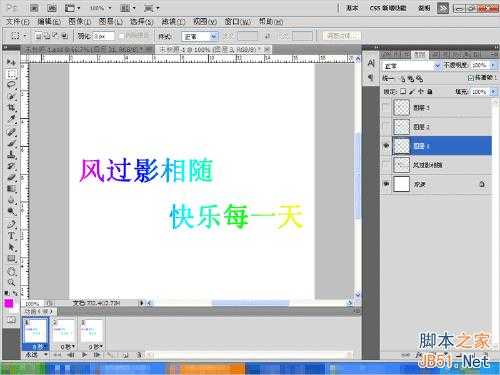
8、点击图示的小按钮两下,新建两帧备用,然后关闭显示原来的合并图层,第一帧对应显示第一图层,第二帧对应显示第二图层,第三帧对应显示第三图层。
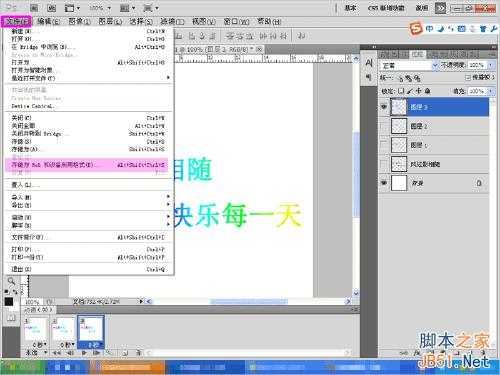
9、好了,万事俱备,只欠输出了。菜单栏选择文件---存储为web和设备所用格式
注意图示中应该是显示3/3,否则动画帧将显示不完整,然后存储,
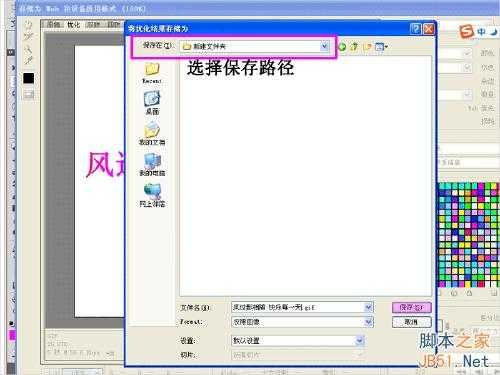
10、接着选择保存的路径,填写要保存的文件名,然后点击保存。我们便给自己设计完一款漂亮的动态网名图,赶快去欣赏一下吧。
11、来看看我做的效果,有兴趣的久赶快行动吧
注意事项
熟练掌握Photoshop的基础有助于我们制作出更多不同和更好的效果
做GIF动态图的要领就是一帧显示一个画面,每增加一帧画面就改变,随之帧的改变就形成了动画效果
以上就是Photoshop制作超炫的网名GIF动态图片教程,希望大家喜欢!
下一篇:ps怎么做彩虹?PS径向渐变制作彩虹教程