PS制作超逼真的带有时钟的小巧方形收音机图片
这篇教程是向的朋友介绍PS制作超逼真的带有时钟的小巧方形收音机图片过程,教程制作构造相对复杂的实物,我们就要善于拆分物体,把每一个能看得的部件都拆分出来,然后认真研究它的构造,再按照自己掌握的方法去刻画即可。教程难度有点大,适合有一定PS基础的人来学习,但教程很不错,推荐过来,一起来看看吧!先来看看最终的效果图:
一、乍一看是不是无从下手呢?没关系,我们先来看看收音机由哪几个主体构成,然后再逐个进一步分解绘制。
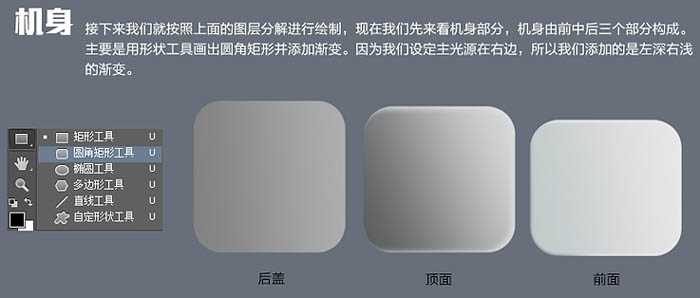
二、机身绘制: 接下来我们就按照上面的图层分解进行绘制,现在我们先来看机身部分,机身由前中后三个部分构成。主要是用形状工具画出圆角矩形并添加渐变。 因为我们设定主光源在右边,所以我们添加的是左深右浅的渐变。
因为后盖部分没有很强的反光,我们直接添加浅灰色到深灰的渐变。而下图的顶面部分,我们需要多做出一个图层,使其中的光影关系更加明确。
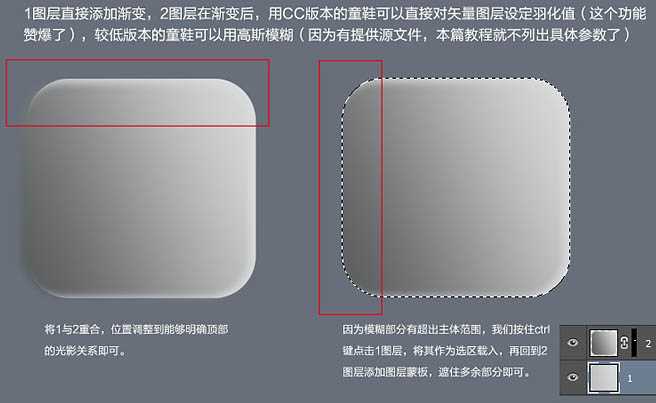
1图层直接添加渐变,2图层在渐变后,用CC版本的同学可以直接对矢量图层设定羽化值,较低版本的同学可以用高斯模糊。
同样,我们用这个方法可以做出“前面”部分的厚度感。
将花好的三个部分组合,机身就完成了。
三、按钮制作: a、用椭圆工具绘制出大按钮的上表面,添加轻微渐变。 b、用钢笔工具勾出测表面轮廓,并用渐变工具做出平滑反光。 c、用椭圆工具画出凹槽以及用钢笔工具勾出中间连接部分。 d、按照第a,b步骤绘制出小按钮。 e、在边缘处用钢笔工具勾出高光。另外绘制上投影。
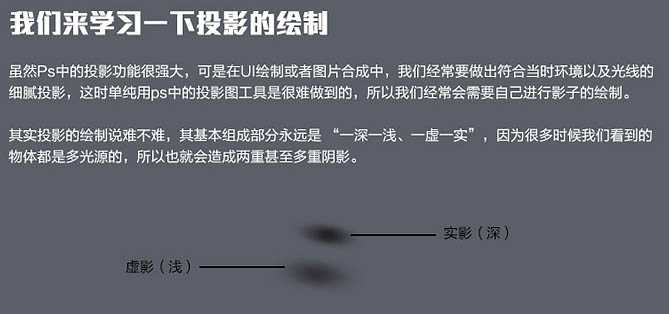
我们来学习一下投影的绘制: 其实投影的绘制说难不难,其基本组成部分永远是“一深一浅、一虚一实”,因为很多时候我们看到的物体都是多光源的,所以也就会造成两重甚至多重阴影。
以此按钮中的投影为例,有一虚一实两层。虚影和实影绘制方法大同小异,可以先勾画出大致轮廓,然后进行高斯模糊再动感模糊,虚和实的差别就在于模糊参数的大小以及透明度。
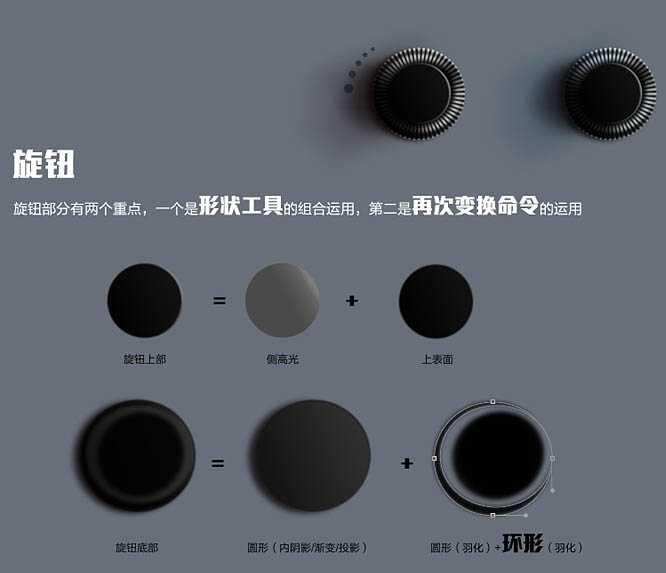
四、旋钮制作: 旋钮部分有两个重点,一个是形状工具的组合运用,第二是再次变换命令的运用。
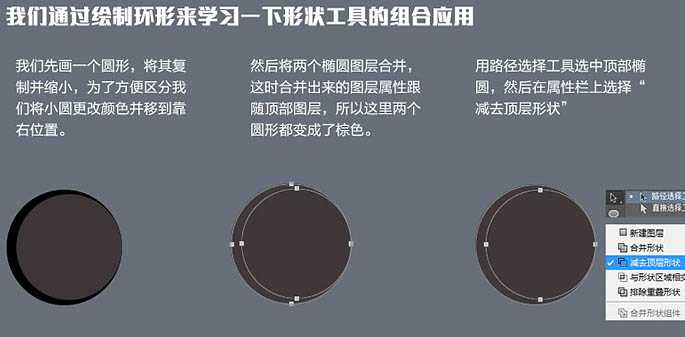
我们通过绘制环形来学习一下形状工具的组合应用。
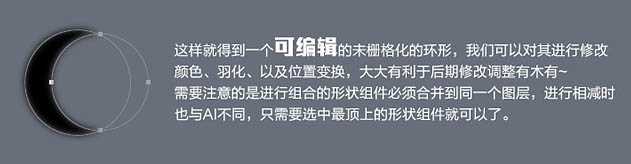
这样就得到一个可编辑的未栅格化的环形,我们可对其进行修改颜色、羽化、以及位置变换,大大有利于后期修改调整有木有,需要注意的是进行组合的形状组件必须合并到同一个图层,进行相减时也与AI不同,中需要选中最顶上的形状组件就可以了。
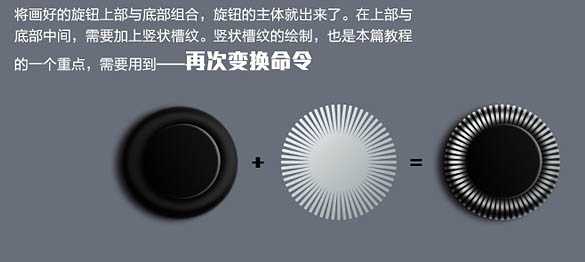
将画好的旋钮上部与底部组合,旋钮的主体就出来了,在上部与底部中间,需要加上竖状槽纹。竖状槽纹的绘制,也是本篇教程的一个重点,需要用到再次变换命令。
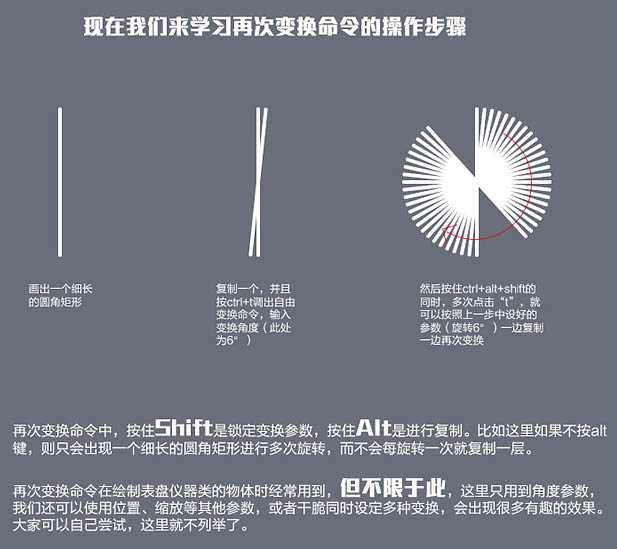
现在我们来学习再次变换命令的操作步骤。
上一页12 下一页 阅读全文
下一篇:PS制作虚化背景突出主体之荷花图片效果教程