Photoshop制作一根简单的蓝色小蜡烛
(编辑:jimmy 日期: 2025/12/30 浏览:3 次 )
蜡烛绘制有点类似圆柱体,制作的时候先画好透视线,然后把图形画出来,并简单上色,再根据光源方向渲染明暗及环境光即可。
最终效果


1、雏形:
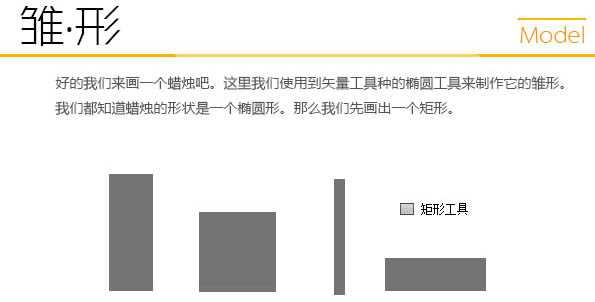
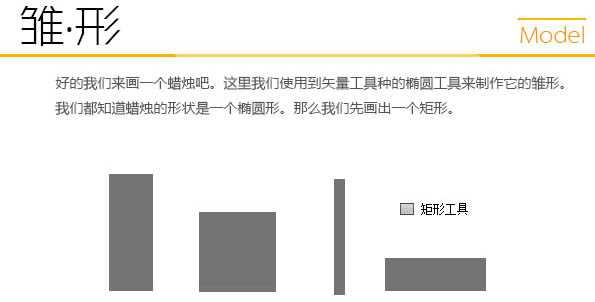
这里我们使用到矢量工具中的椭圆工具来制作它的雏形。我们都知道蜡烛的形状是一个椭圆形,那么我们先画一个矩形。

2、是的,矩形的样子可以根据你自己的喜好,你印象中的蜡烛样子绘画出来,不要死板。

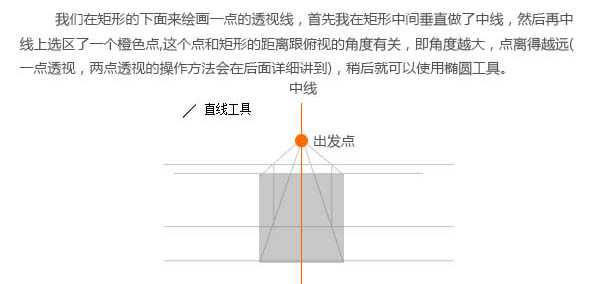
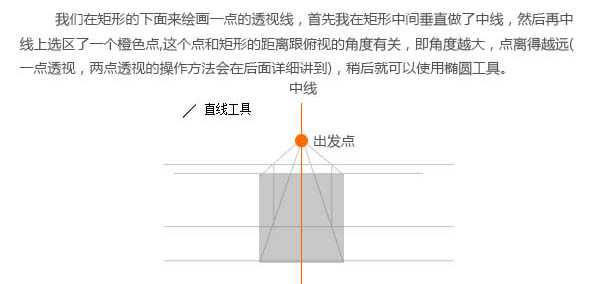
3、我们在矩形的下面来画一点透视线,首先我在矩形中间垂直做了中线,然后在中线上选出一个橙色点,这个点和矩形的距离跟俯视的角度有关,即角度越大,点离得越远。

4、下面我们使用椭圆工具,先按住Shift键绘制出一个圆形。然后Ctrl + T 变形,将它放到与透视点对齐的地方。如法炮制第二个圆形,我们就得到了两个具有透视的圆形。

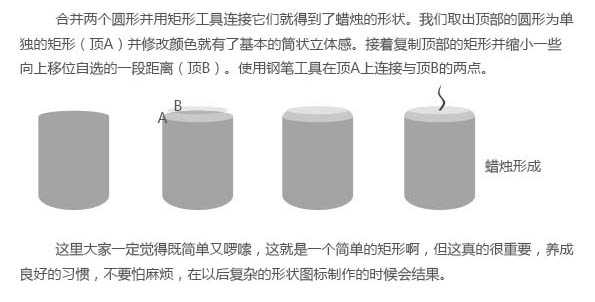
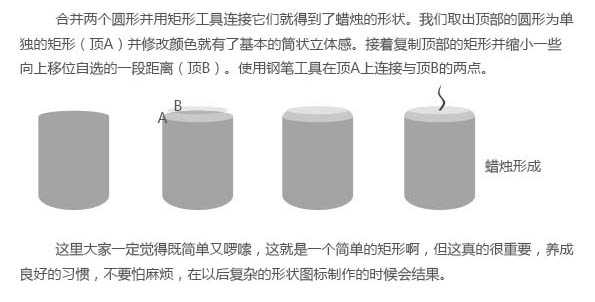
5、合并两个圆形并用矩形工具连接它们就得到了蜡烛的形状。我们取出顶部的圆形为单独的矩形,并修改颜色就有了基本的筒状立体感。接着复制顶部的矩形并缩小一些,向上移位自选的一段距离。使用钢笔工具在顶A上连接与顶B的两点。

6、下面我们开始为蜡烛添加颜色和光影,首先我选出靠蓝色的灰色作为背景,那么白色的蜡烛一定也因为环境影响泛蓝色光。

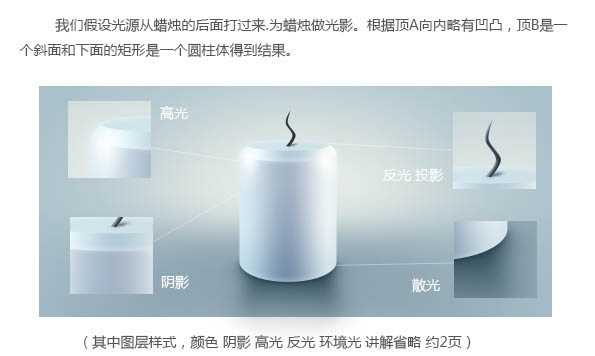
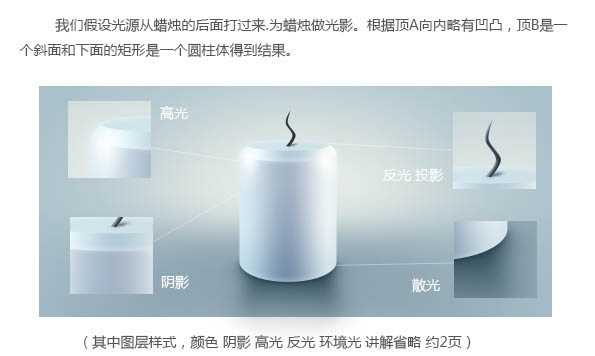
7、我们假设光影从蜡烛的后面打过来,为蜡烛做光影。根据顶A向内略有凹凸,顶B是一个斜面和下面的矩形是一个圆柱体得到结果。

8、上面我们完成了一个基本的蜡烛的制作,但它不是终点,而是一个起点,一个好的设计需要的就是如何让它变得美丽,以及有态度。

最终效果


1、雏形:
这里我们使用到矢量工具中的椭圆工具来制作它的雏形。我们都知道蜡烛的形状是一个椭圆形,那么我们先画一个矩形。

2、是的,矩形的样子可以根据你自己的喜好,你印象中的蜡烛样子绘画出来,不要死板。

3、我们在矩形的下面来画一点透视线,首先我在矩形中间垂直做了中线,然后在中线上选出一个橙色点,这个点和矩形的距离跟俯视的角度有关,即角度越大,点离得越远。

4、下面我们使用椭圆工具,先按住Shift键绘制出一个圆形。然后Ctrl + T 变形,将它放到与透视点对齐的地方。如法炮制第二个圆形,我们就得到了两个具有透视的圆形。

5、合并两个圆形并用矩形工具连接它们就得到了蜡烛的形状。我们取出顶部的圆形为单独的矩形,并修改颜色就有了基本的筒状立体感。接着复制顶部的矩形并缩小一些,向上移位自选的一段距离。使用钢笔工具在顶A上连接与顶B的两点。

6、下面我们开始为蜡烛添加颜色和光影,首先我选出靠蓝色的灰色作为背景,那么白色的蜡烛一定也因为环境影响泛蓝色光。

7、我们假设光影从蜡烛的后面打过来,为蜡烛做光影。根据顶A向内略有凹凸,顶B是一个斜面和下面的矩形是一个圆柱体得到结果。

8、上面我们完成了一个基本的蜡烛的制作,但它不是终点,而是一个起点,一个好的设计需要的就是如何让它变得美丽,以及有态度。

下一篇:Photoshop制作一匹奔跑的烟雾骏马