photoshop鼠绘陈旧的金属盾牌图标
(编辑:jimmy 日期: 2025/12/26 浏览:3 次 )
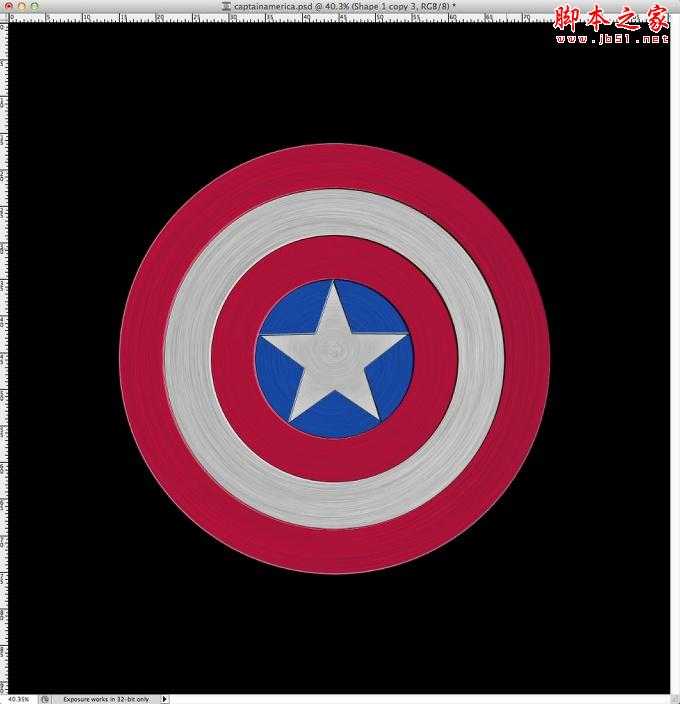
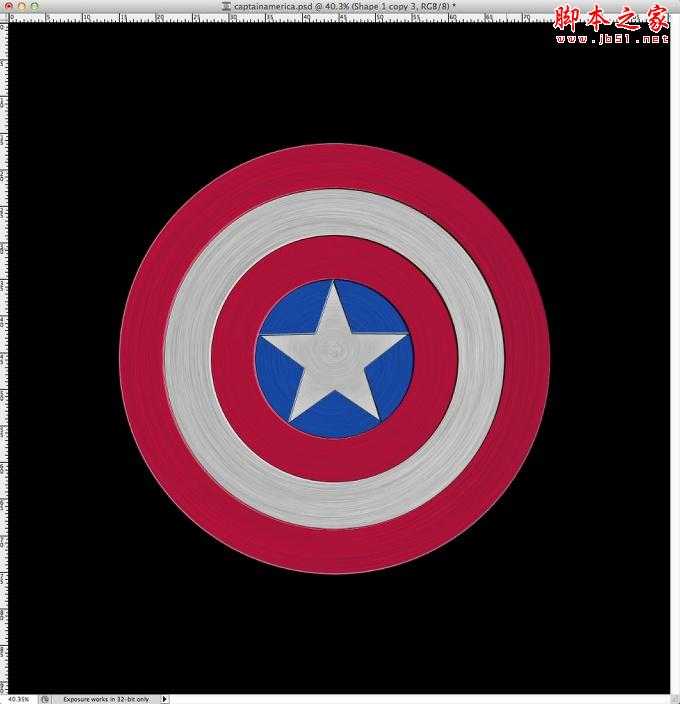
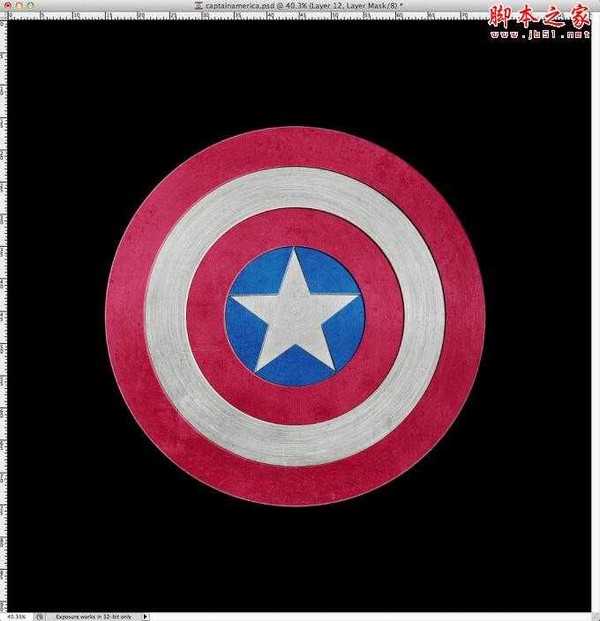
效果图吧:

具体的鼠绘步骤如下:
第1步 打开Photoshop,创建一个新的文档。我使用的2600x2600像素。使用油漆桶工具(G)填充黑色。

第2步 用椭圆工具(U)创建一个红色(#d51a37)的圆圈。

第3步 用魔术棒工具(W)选择的圆的面积,然后新建一图层。

第4步 使用油漆桶工具(G)填充白色。

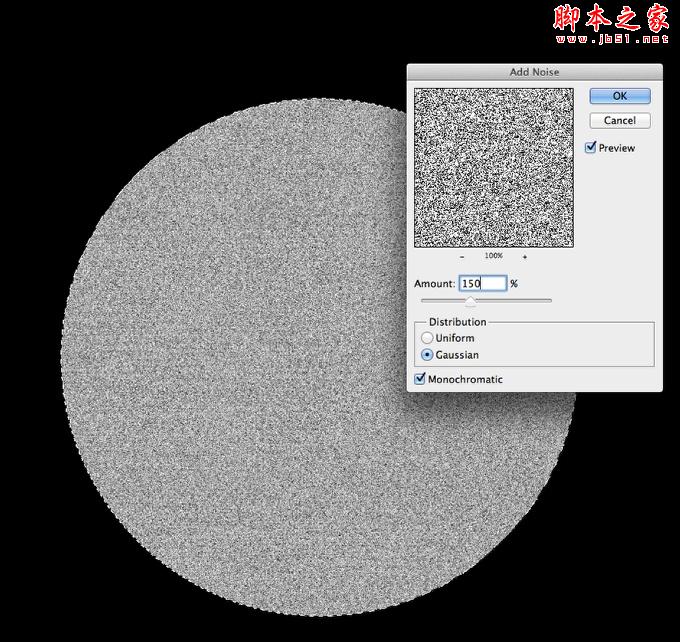
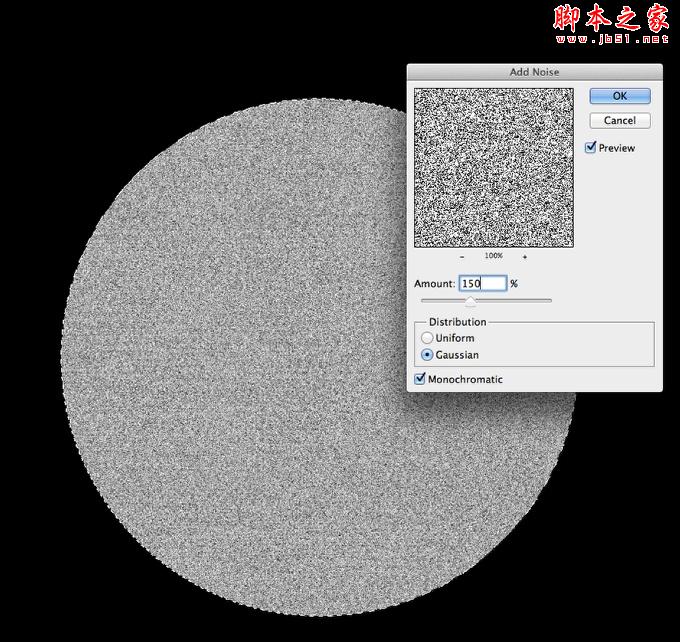
第5步 滤镜>杂色>添加杂色。定义黑色背景色和白色为前景色。使用数量为150%,高斯分布,并选择"单色"。

第6步 滤镜>模糊>径向模糊。使用数量为40,旋转模糊方法和最好的品质。

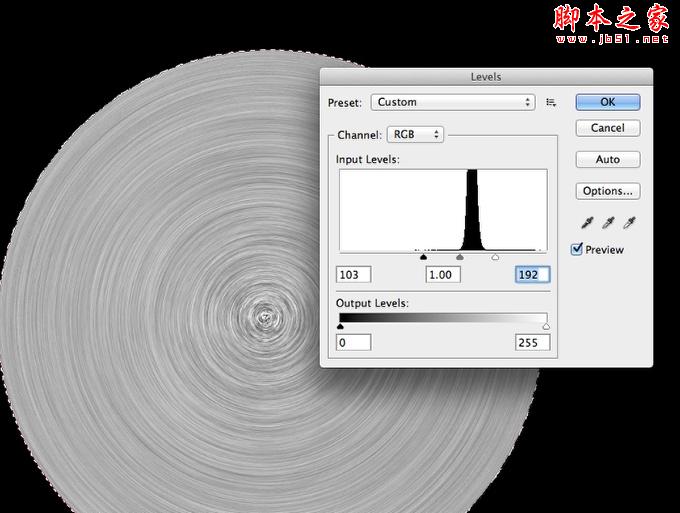
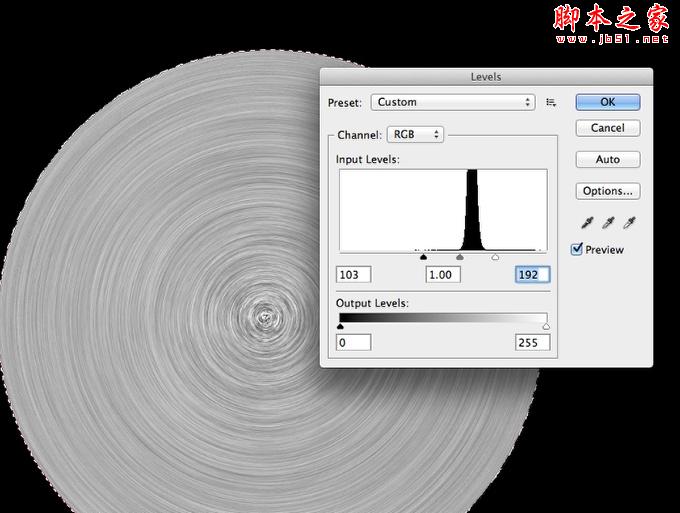
第7步 图像>调整>色阶 调整黑色为103 灰色为1.00 白色为192。

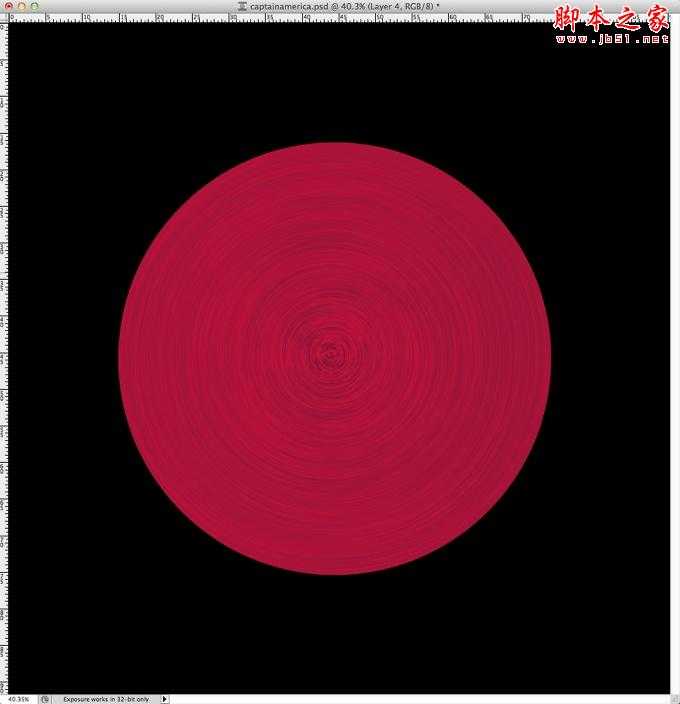
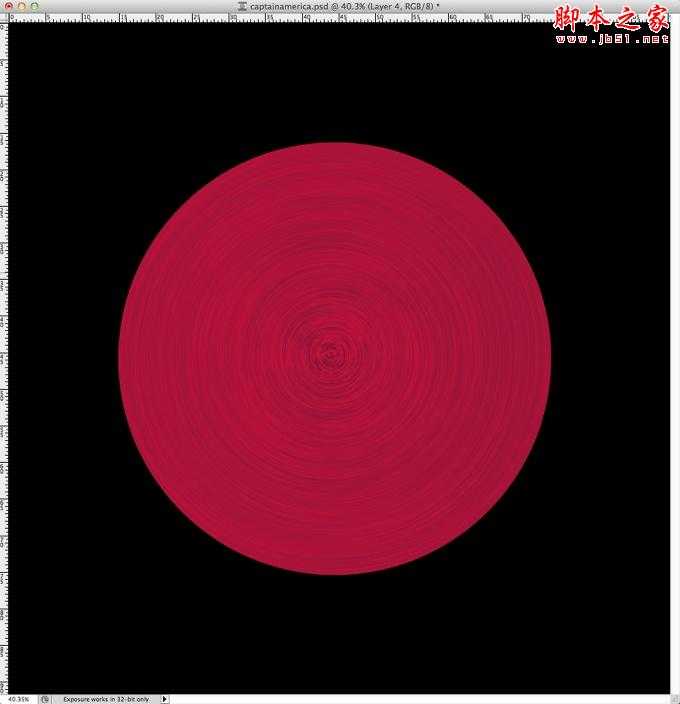
第8步 100%的不透明度,改变混合模式为变暗。

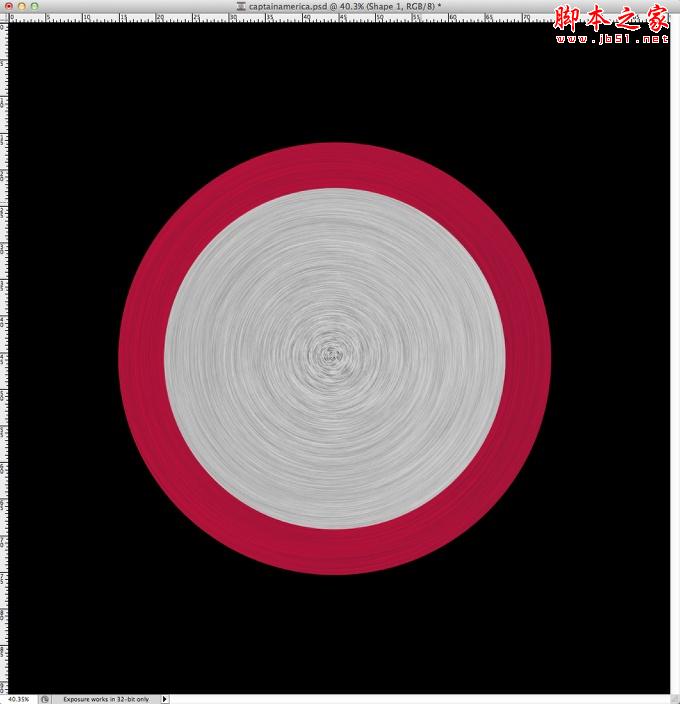
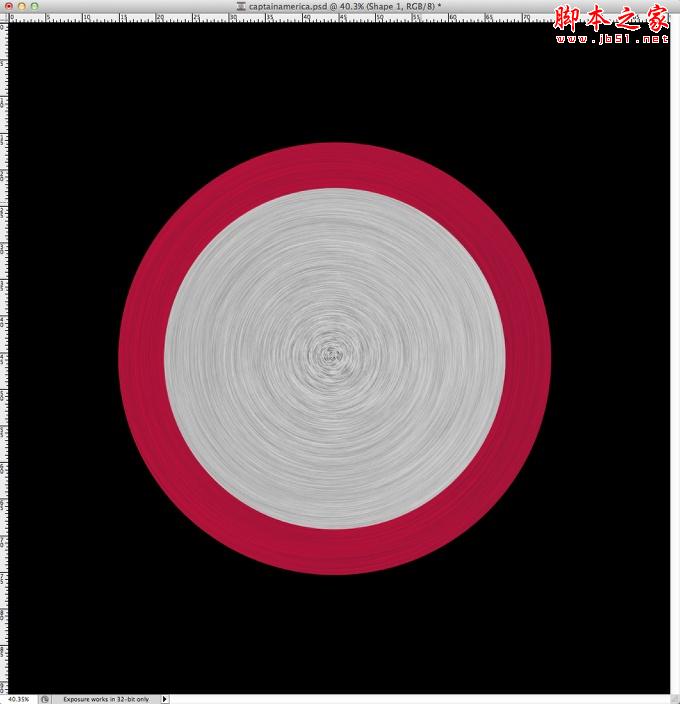
第9步 相同的步骤,现在我们来建立盾的灰色圆圈。

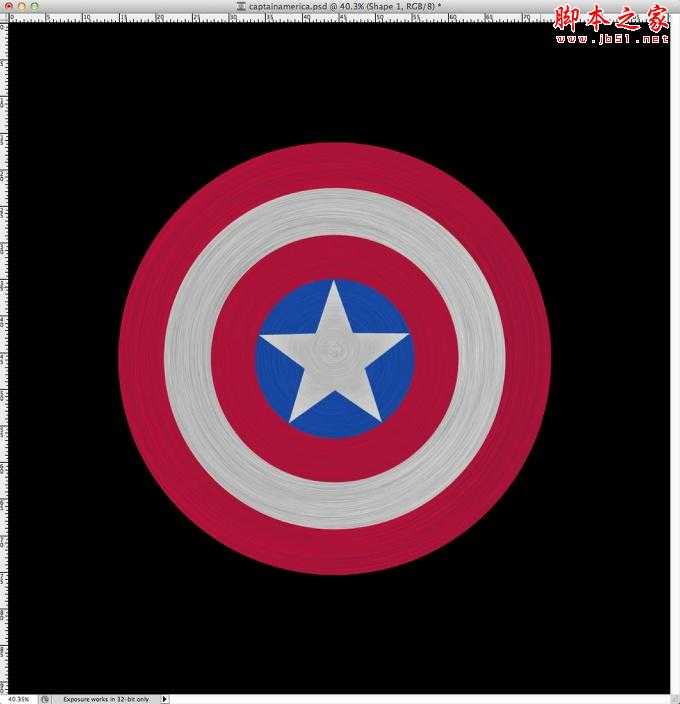
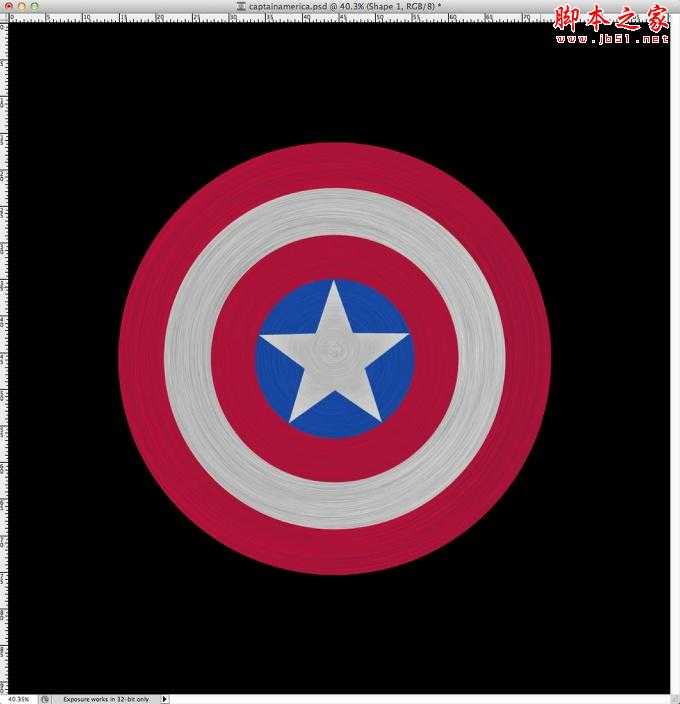
第10步 相同的步骤来创建其他圆和星。

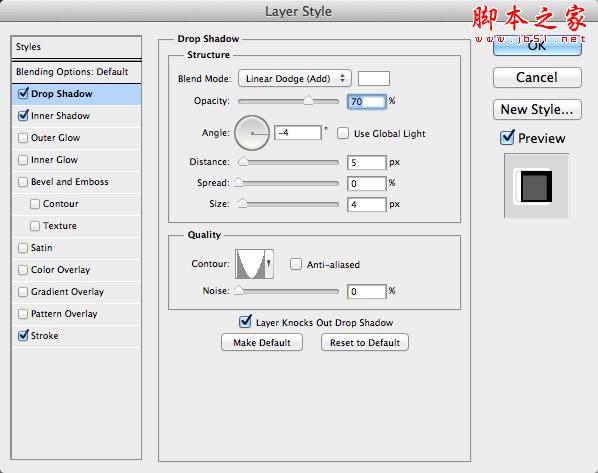
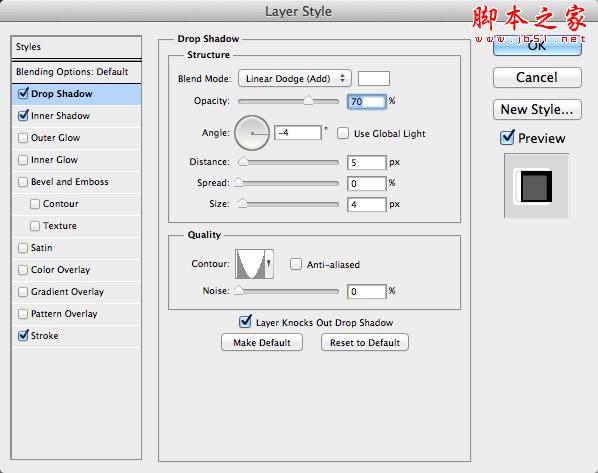
第11步 首先做蓝色的图层样式。图层>图层样式>阴影。 使用白色的颜色,混合模式为线性减淡(添加),-4º角,5像素的距离和4个像素的大小。参考下图改变等高线图。

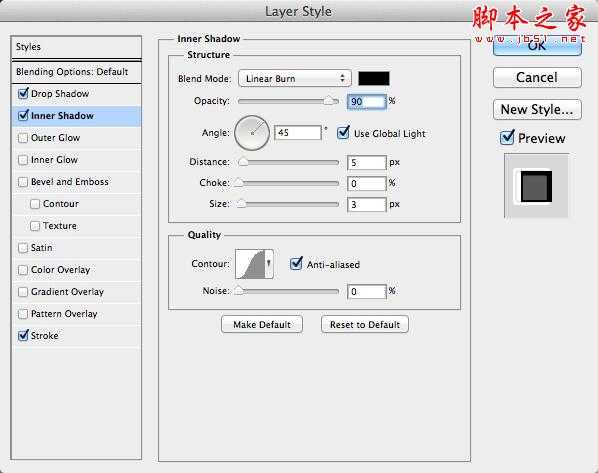
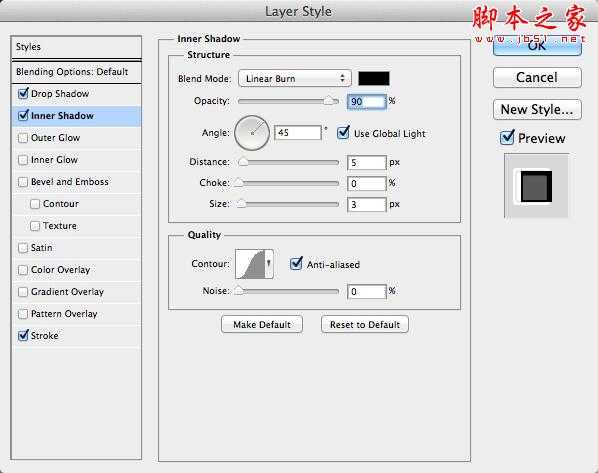
第12步 选择内阴影。 使用混合模式为线性加深,颜色为黑,不透明度90%,角度45°,距离为5像素,为0%的阻塞和3个像素的尺寸。参考下图改变等高线图,消除锯齿。

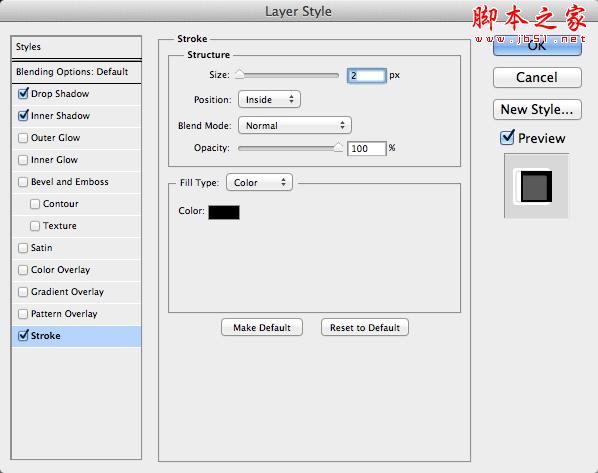
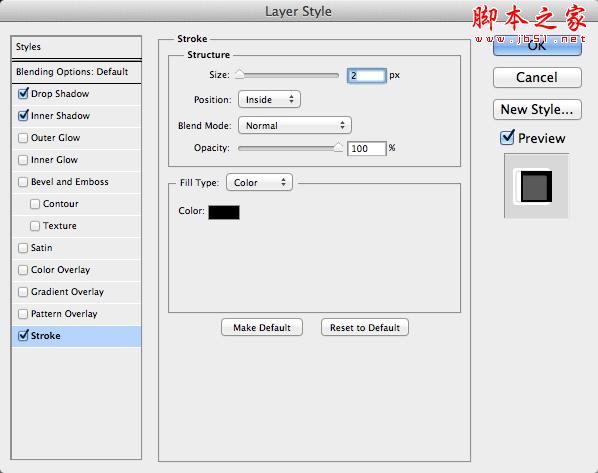
第13步 选择描边。使用2个像素的大小,位置为内部和颜色为黑色。

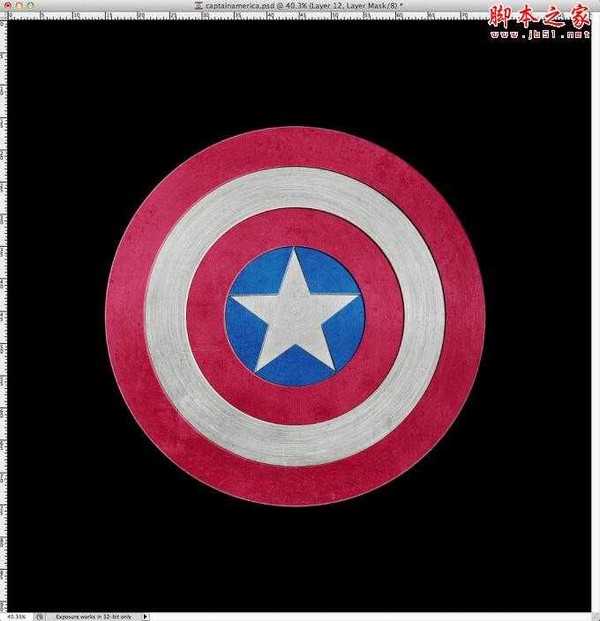
第14步 图层样式应用于圆和星。您可以根据每个圆进行一些细微的调整。

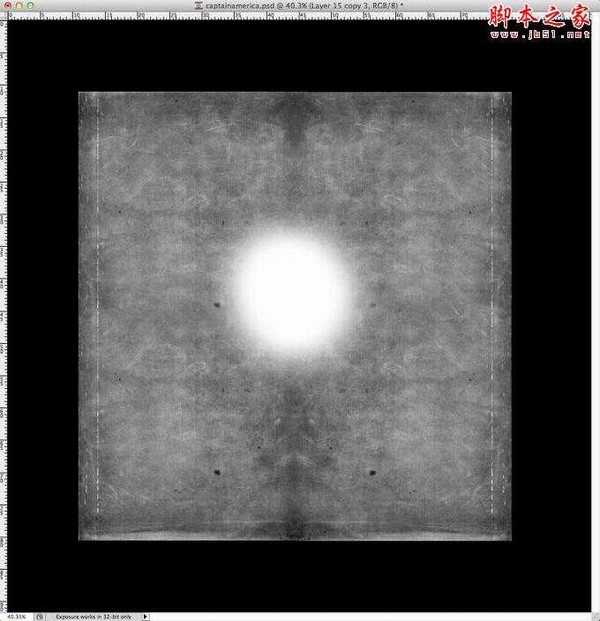
第15步 增加一些纹理。

第16步 改变混合模式为柔光。

第17步 导入一个新的纹理,你可以在这里找到它http://wojtar-stock.deviantart.com/art/metal-texture-4-60021019 。另外白色使用画笔工具(B)和一个非常柔软的笔刷画。

第18步 改变混合模式为颜色加深30%。

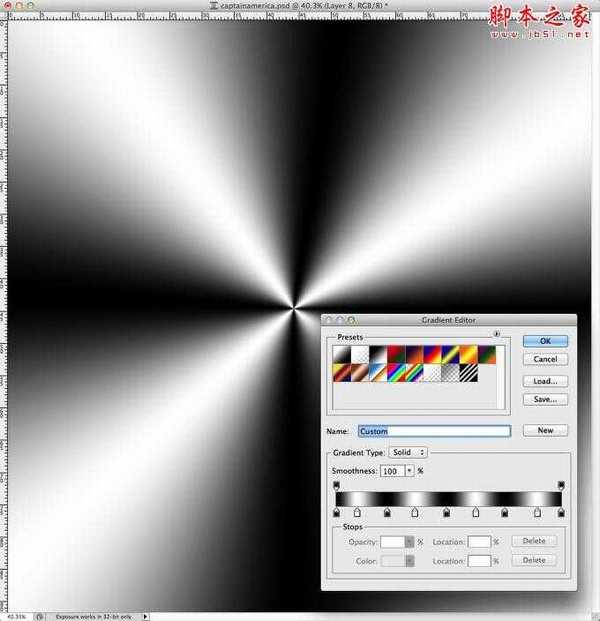
第19步 添加一个新层,使用渐变工具(G),角度 ,使用黑色和白色的渐变填充层,可以参考下图渐变样式。

第20步 改变混合模式为叠加80%。

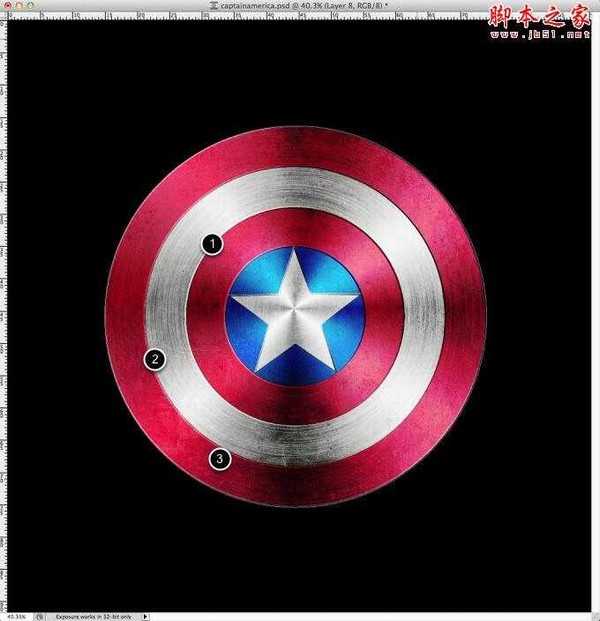
第21步 复制图层,改变混合模式为颜色减淡30%。 然后去图层>图层蒙版>显示全部。选择画笔工具(B)。 有了一个非常柔软的笔刷用黑色开始画你想隐藏的地方。在我们的例子中(区域1.2和3)。

第22步 在新建一个层,然后选取圆框的面积。滤镜>渲染>云彩。定义黑色背景色和白色为为前景色。

步骤23中 改变混合模式为柔光,不透明度50%。

结论 选择所有图层,并复制它们后,图层>合并图层,选择图像>调整>去色。在50%,改变混合模式为柔光。
可以看到整个过程相当简单,我们使用了基本的滤镜和纹理。 技巧是混合模式来创建必要的灯光效果,达到真实的金属质感。


具体的鼠绘步骤如下:
第1步 打开Photoshop,创建一个新的文档。我使用的2600x2600像素。使用油漆桶工具(G)填充黑色。

第2步 用椭圆工具(U)创建一个红色(#d51a37)的圆圈。

第3步 用魔术棒工具(W)选择的圆的面积,然后新建一图层。

第4步 使用油漆桶工具(G)填充白色。

第5步 滤镜>杂色>添加杂色。定义黑色背景色和白色为前景色。使用数量为150%,高斯分布,并选择"单色"。

第6步 滤镜>模糊>径向模糊。使用数量为40,旋转模糊方法和最好的品质。

第7步 图像>调整>色阶 调整黑色为103 灰色为1.00 白色为192。

第8步 100%的不透明度,改变混合模式为变暗。

第9步 相同的步骤,现在我们来建立盾的灰色圆圈。

第10步 相同的步骤来创建其他圆和星。

第11步 首先做蓝色的图层样式。图层>图层样式>阴影。 使用白色的颜色,混合模式为线性减淡(添加),-4º角,5像素的距离和4个像素的大小。参考下图改变等高线图。

第12步 选择内阴影。 使用混合模式为线性加深,颜色为黑,不透明度90%,角度45°,距离为5像素,为0%的阻塞和3个像素的尺寸。参考下图改变等高线图,消除锯齿。

第13步 选择描边。使用2个像素的大小,位置为内部和颜色为黑色。

第14步 图层样式应用于圆和星。您可以根据每个圆进行一些细微的调整。

第15步 增加一些纹理。

第16步 改变混合模式为柔光。

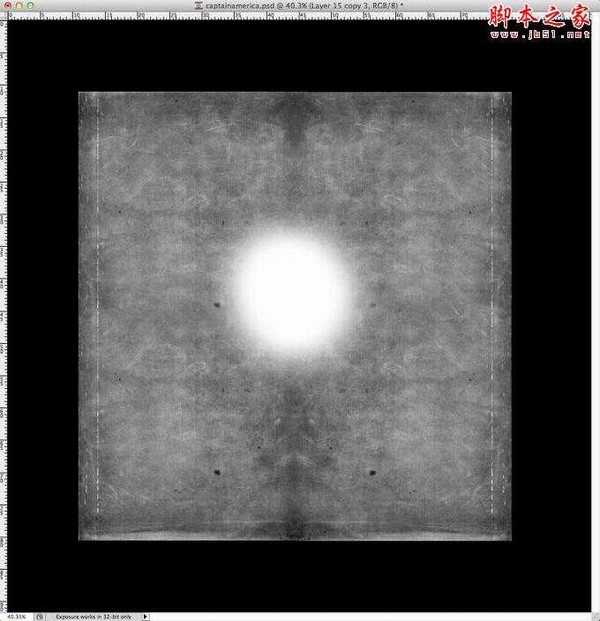
第17步 导入一个新的纹理,你可以在这里找到它http://wojtar-stock.deviantart.com/art/metal-texture-4-60021019 。另外白色使用画笔工具(B)和一个非常柔软的笔刷画。

第18步 改变混合模式为颜色加深30%。

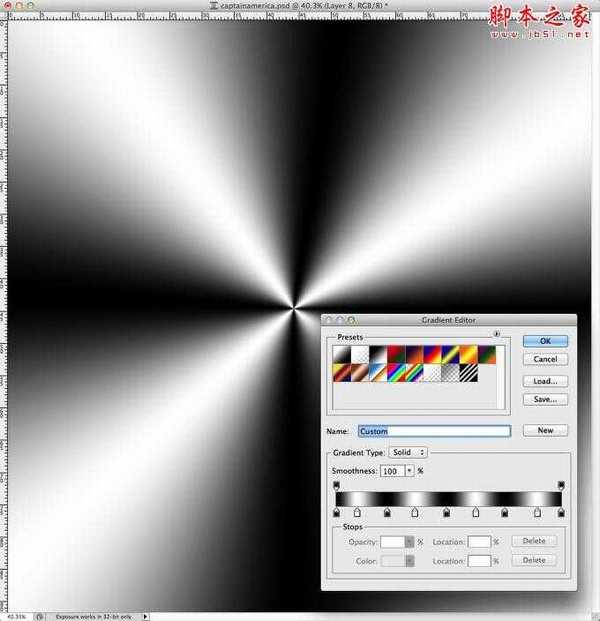
第19步 添加一个新层,使用渐变工具(G),角度 ,使用黑色和白色的渐变填充层,可以参考下图渐变样式。

第20步 改变混合模式为叠加80%。

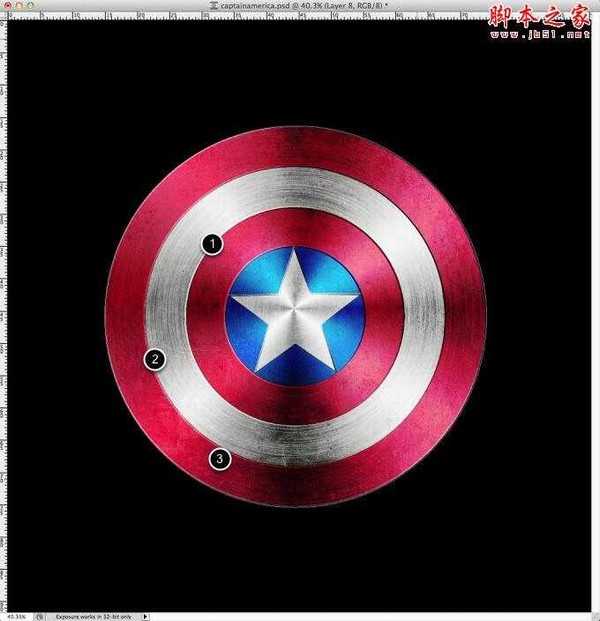
第21步 复制图层,改变混合模式为颜色减淡30%。 然后去图层>图层蒙版>显示全部。选择画笔工具(B)。 有了一个非常柔软的笔刷用黑色开始画你想隐藏的地方。在我们的例子中(区域1.2和3)。

第22步 在新建一个层,然后选取圆框的面积。滤镜>渲染>云彩。定义黑色背景色和白色为为前景色。

步骤23中 改变混合模式为柔光,不透明度50%。

结论 选择所有图层,并复制它们后,图层>合并图层,选择图像>调整>去色。在50%,改变混合模式为柔光。
可以看到整个过程相当简单,我们使用了基本的滤镜和纹理。 技巧是混合模式来创建必要的灯光效果,达到真实的金属质感。

下一篇:PS为图片增加矢量马赛克