photoshop制作一个设计类网页主页
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
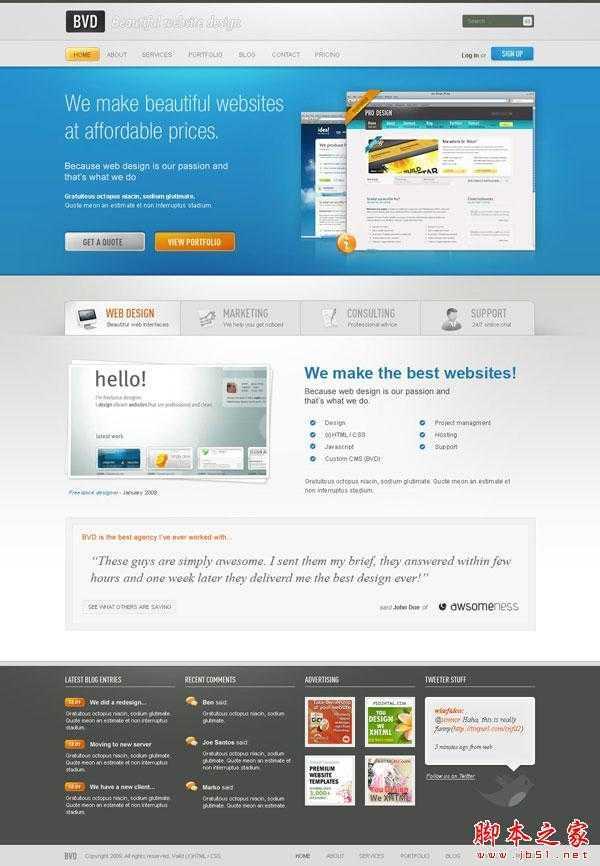
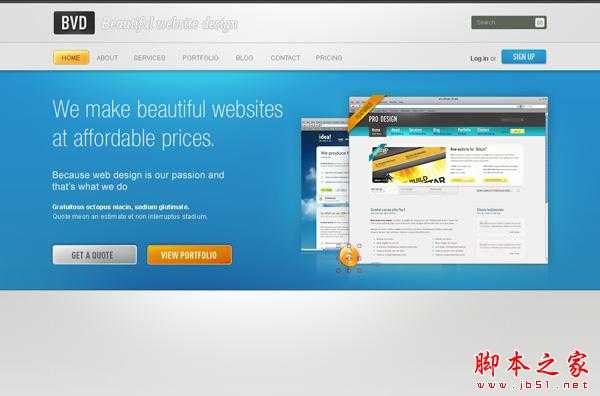
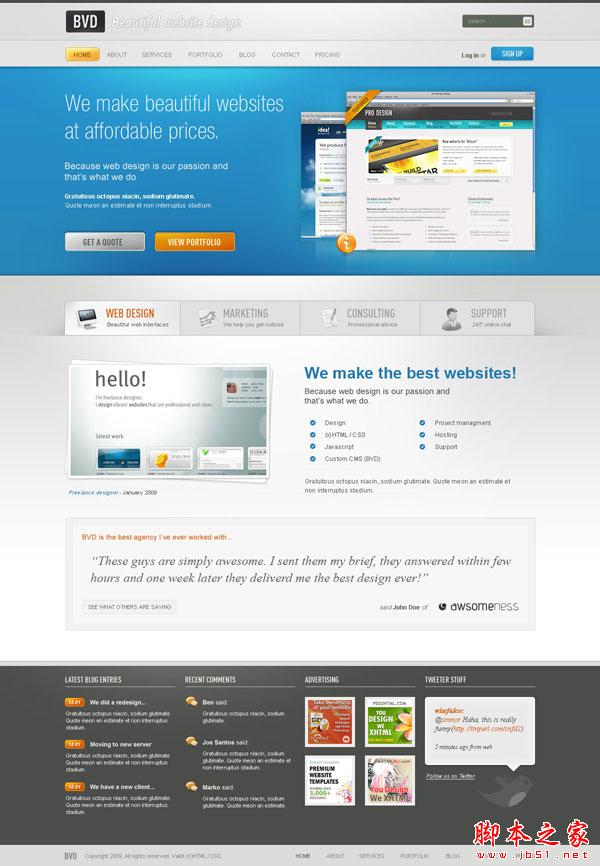
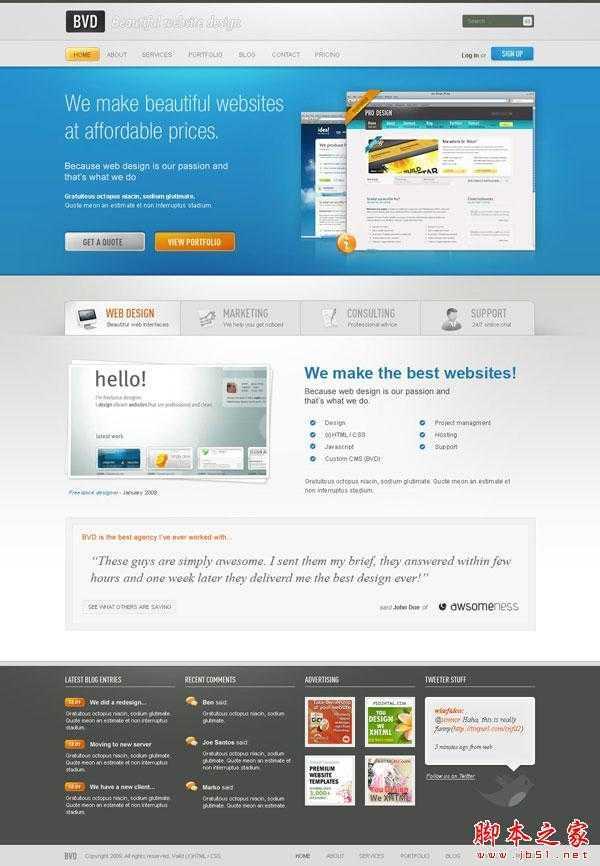
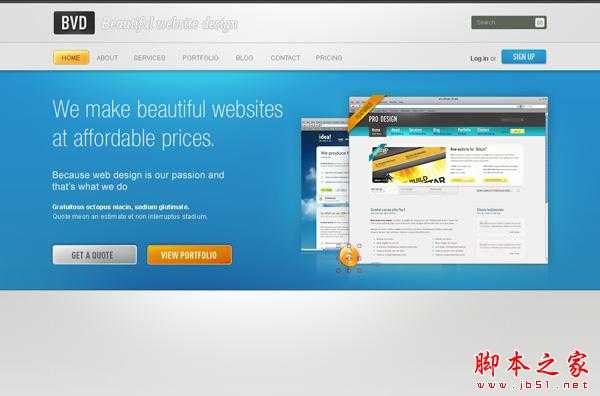
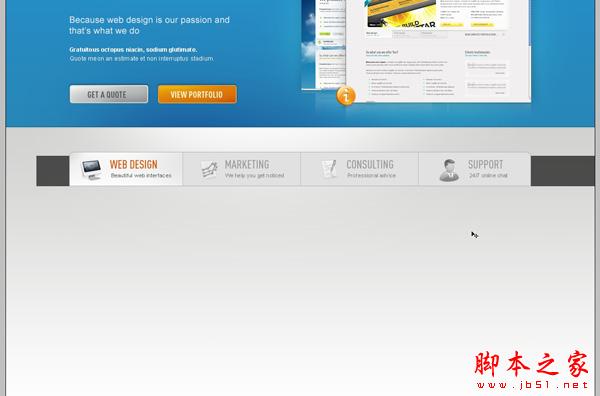
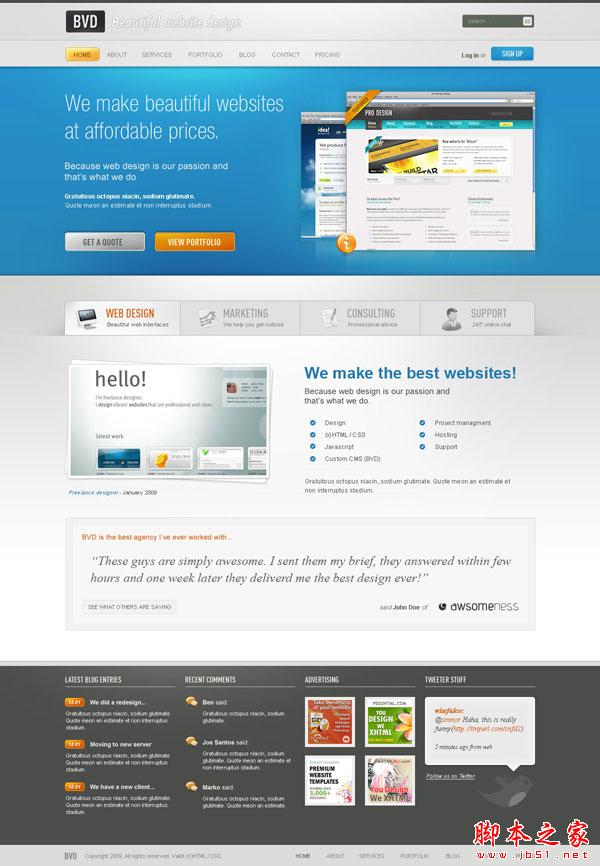
最终效果

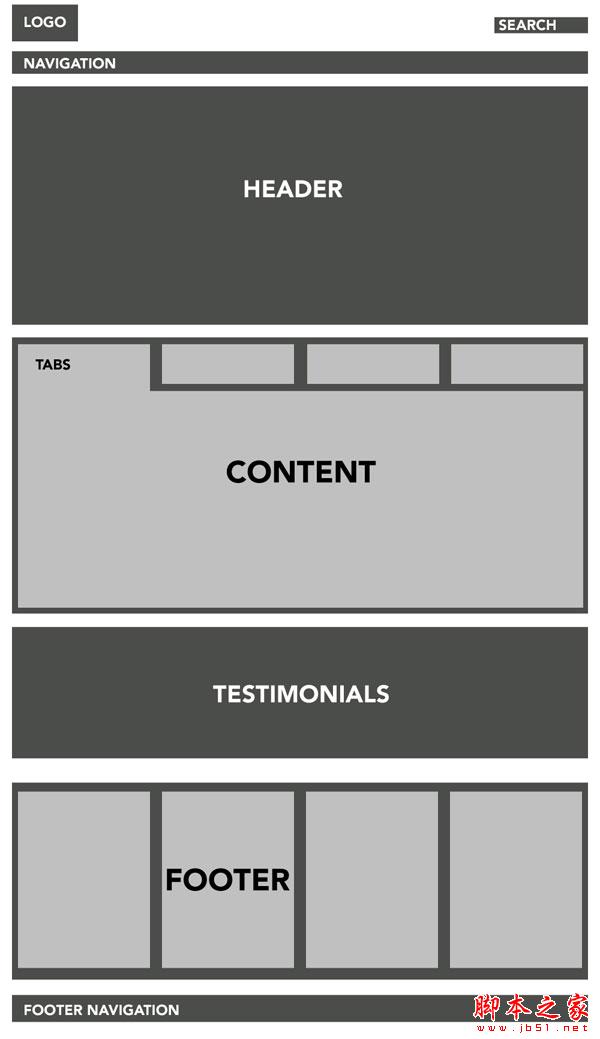
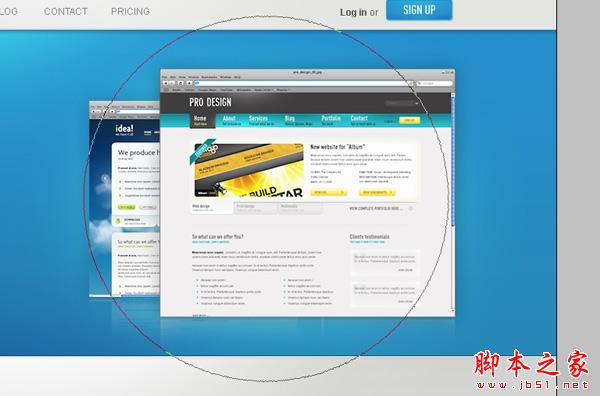
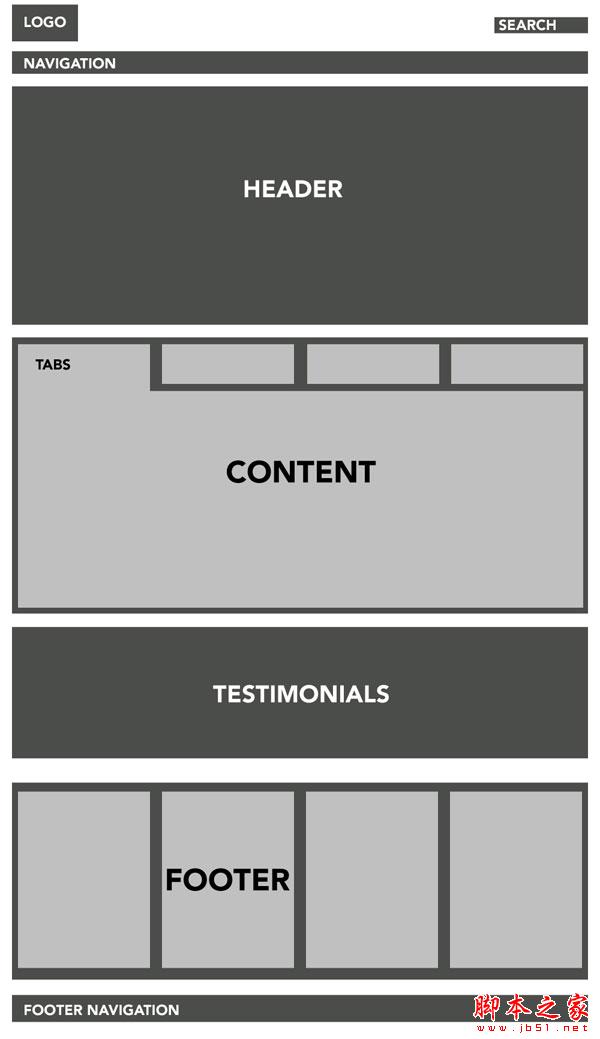
1、在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构。

2、构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开 “图像 >画布大小” . 把画布的宽度设置为 1200px 高度设置为 1700px .把背景色设置为 #ffffff 既白色。

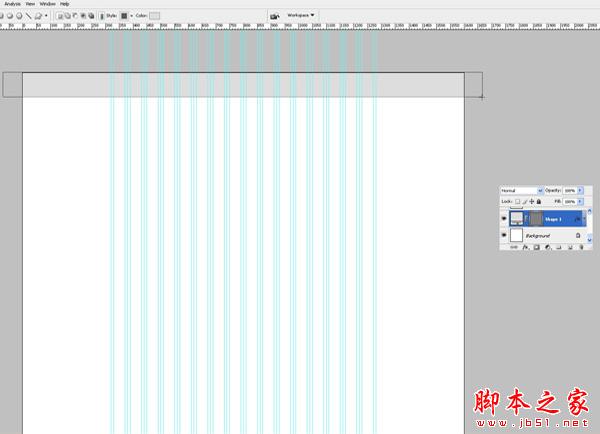
3、用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色: #dddddd 填充它。

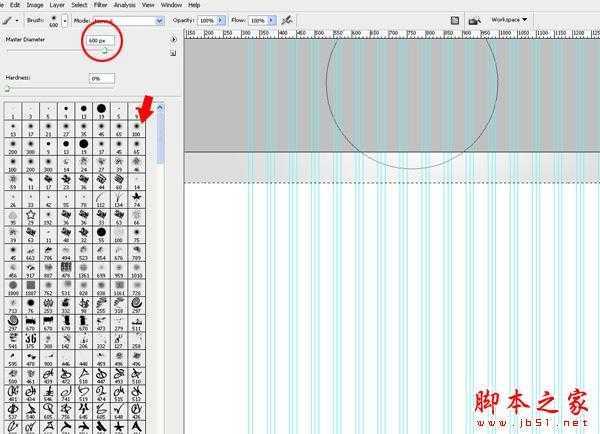
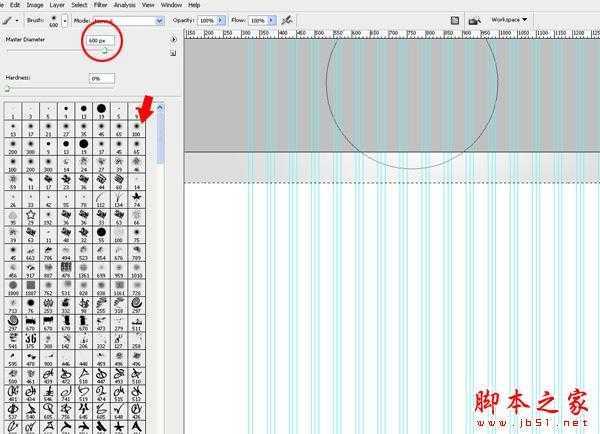
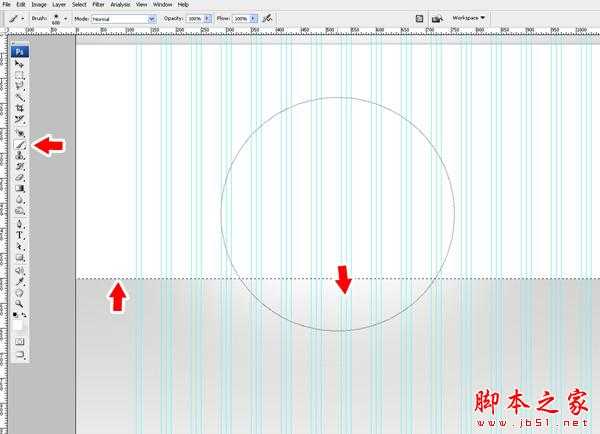
4、在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径 600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。通过这个技巧你画出了一个微妙的照亮效果。你现在可以把这两层联合起来了。

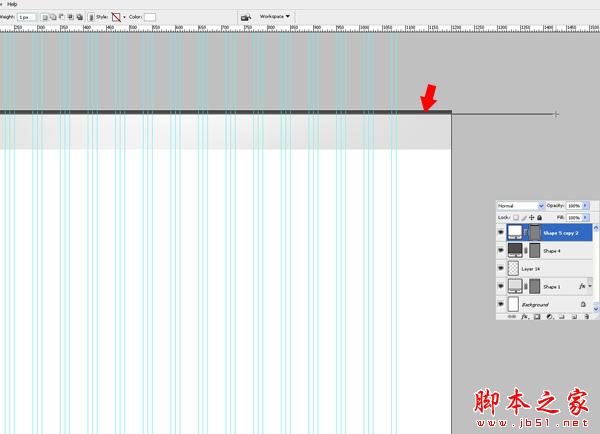
5、建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形。

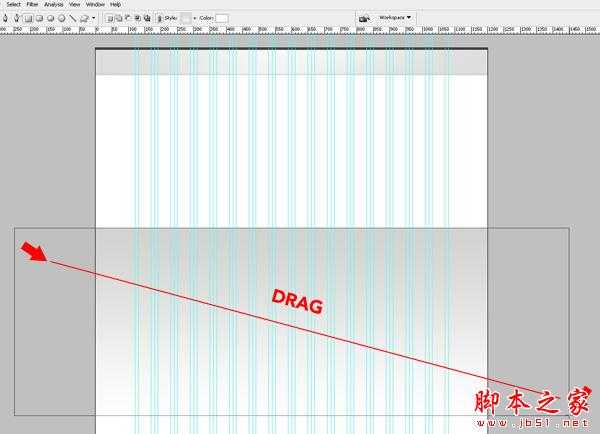
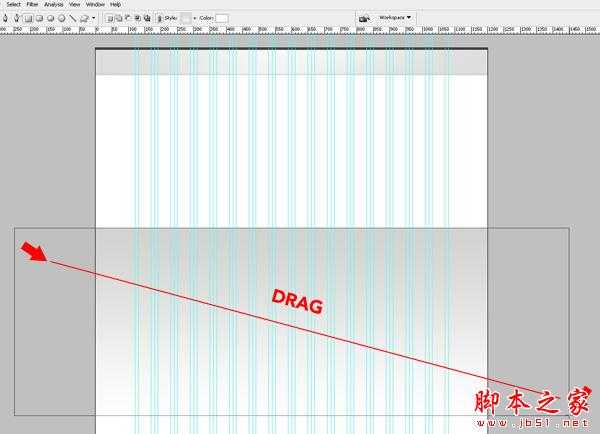
6、在距离上端长方形500px处开始画一个宽 100% 高 575px 的长方形. 设置其由 #d2d2d0到 #ffffff 的渐变色, 角度为-90,缩放为100%。


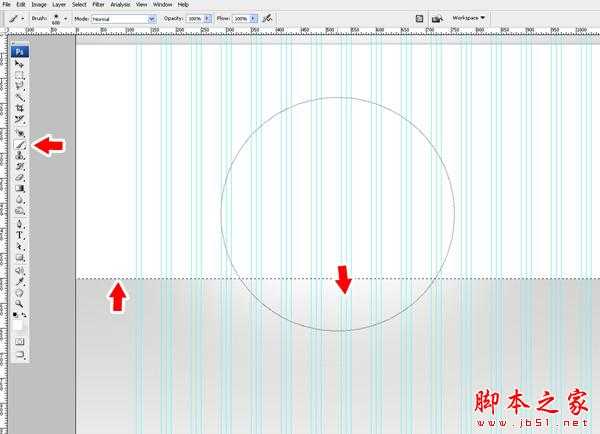
7、现在我们如第五步那样添加照亮效果。这个技巧我们将很频繁地使用,因此下次用到的时候我只提示是第五步的效果。 在当前层之上简历一个新层。Ctrl+鼠标点击这个大的长方形。选择 600px的软笔刷, 设置颜色为白色,如图所示对选区的边缘点击多下。

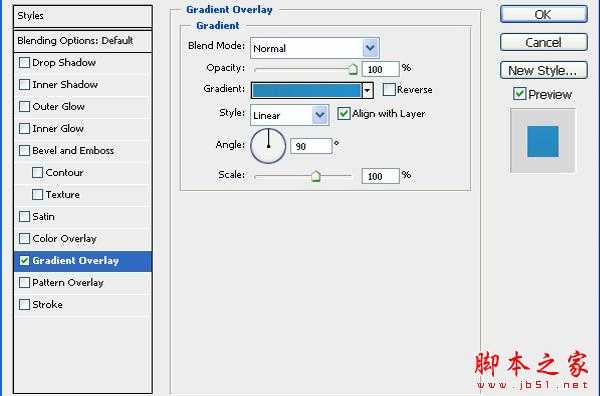
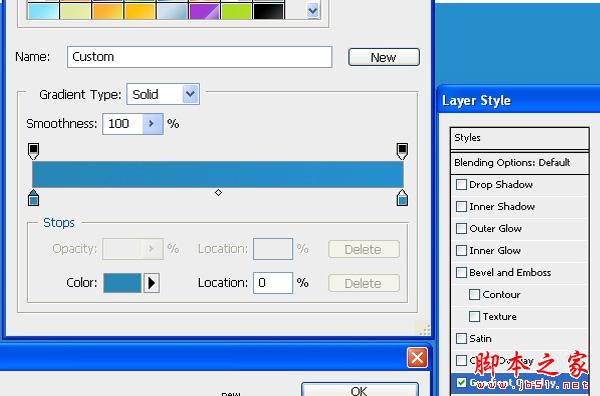
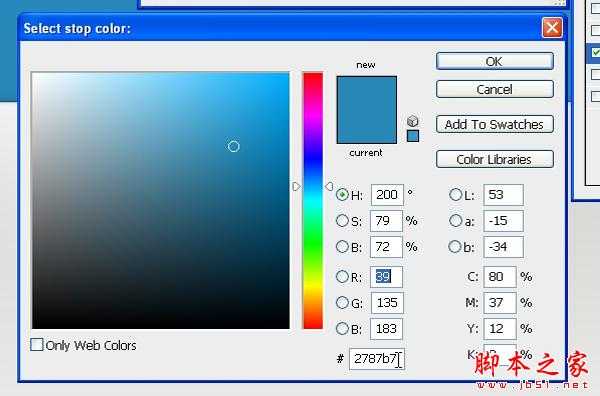
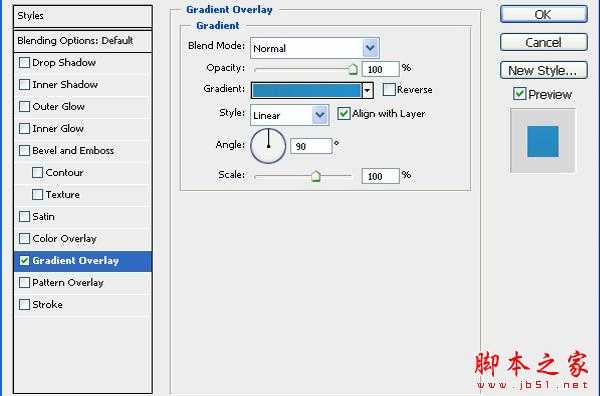
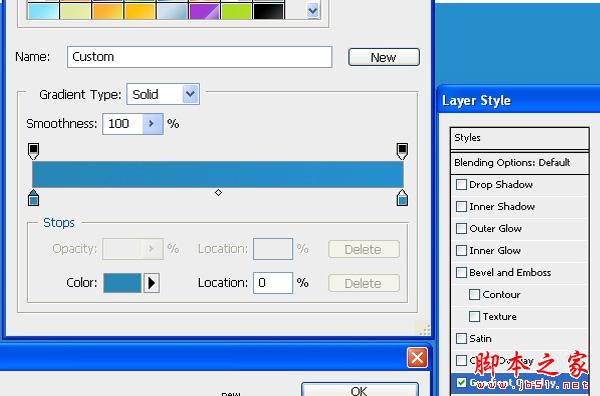
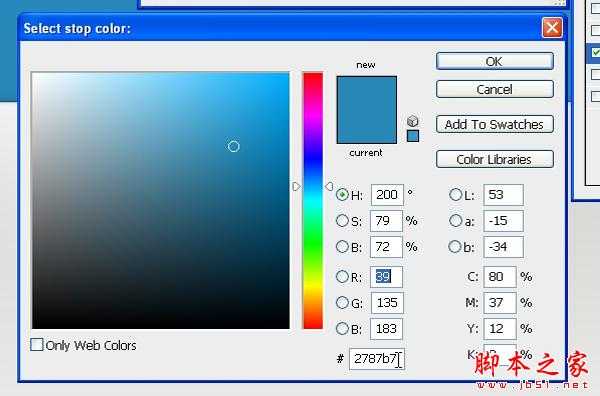
8、创建一个新层画一个400px高的长方形。这是用作我们网页页头的。给它设置一个线性渐变,由颜色 #2787b7 to #258fcd。以下展示颜色的微妙变化。




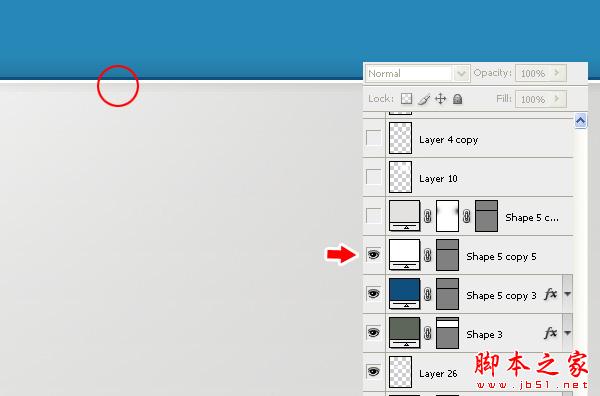
9、在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果。阴影参数: 正底叠加, 透明度: 65%, 方向: -90, 距离: 1px , 宽度: 6px。之后再建一个新层,在灰蓝色线下面画一条1px的白线。通过这种方式,我们就可以创建一个轮廓鲜明的边缘。可以说在你的设计中,你可以把这个技巧用于其他色块。

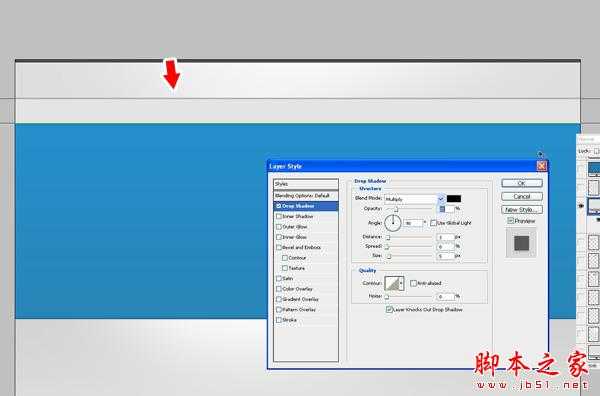
10、创建一个新层,在画布顶端用”长方形”工具化一个50px高的长方形,就如图所示,这个长方形是用作导航的。

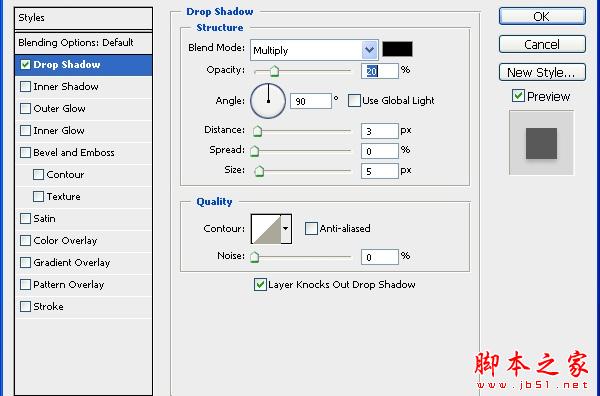
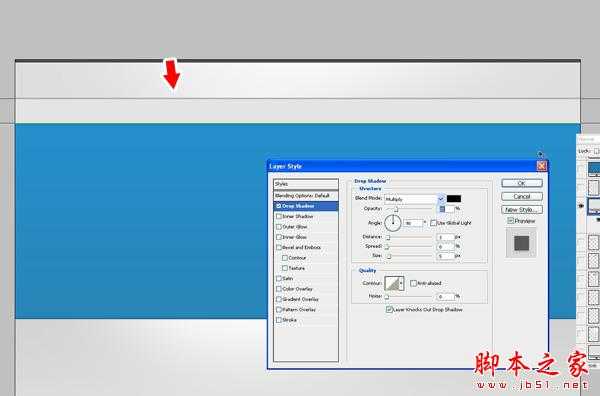
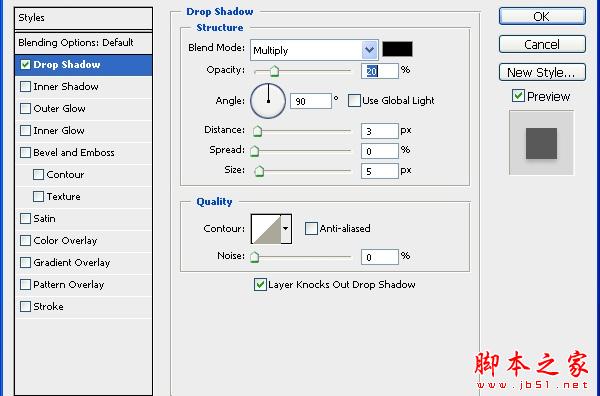
11、为其添加阴影效果.参数如图所示。

12、开始话导航啦.使用”圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色 #f6a836 填充它, 之后给他添加以下效果: 内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7px, 大小: 6px;
内发光 – 混合模式: 正常, 颜色: #ffffff, 大小: 4px. 其他参数默认设置;
描边 – 大小: 1px, 位置: 内部, 颜色: #ce7e01。

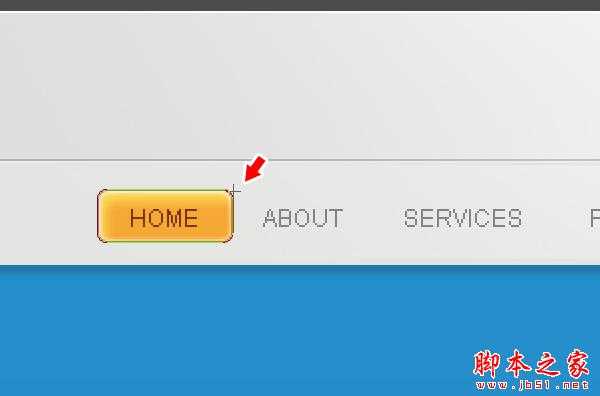
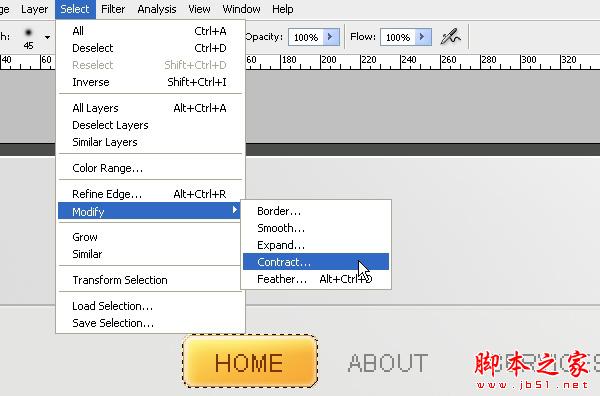
13、Ctrl+鼠标点击层产生如图选区. 选择: 选择-> 修改 > 收缩 然后在弹出框中输入1px,确定。

14、在上面再建一层, 把混合模式设置成叠加,然后好像第五步那样加照亮效果,不过这次用的是小笔刷。然后就是增加导航文字了。我用 Arial 字体作为导航的连接字体, 所有效果设置为 “无”。

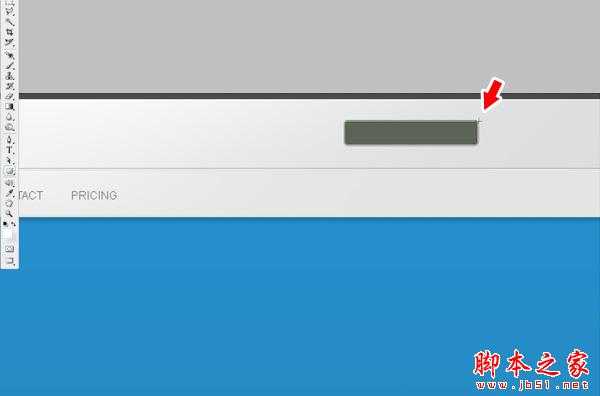
15、现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块. 为它增加以下样式: 内阴影 – 颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px;
描边 – 大小: 1px, 位置:内部, 颜色: #dfdfdf。

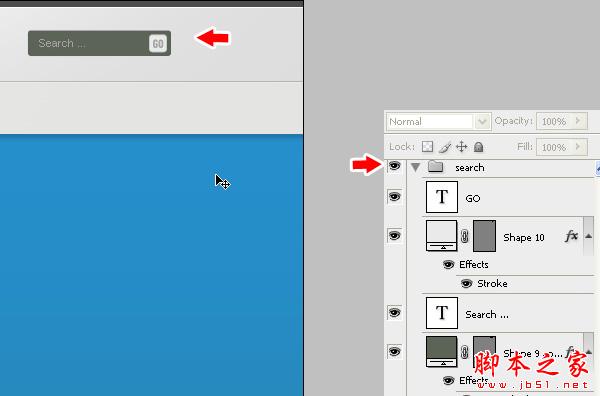
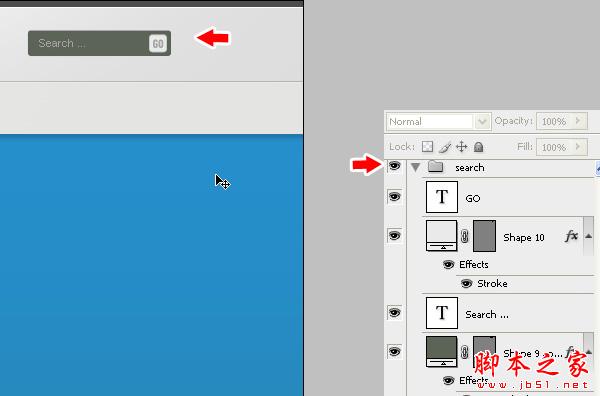
16、给它添加”search”的文本和一个亮底暗色的”GO”按钮.如下图所示。

17、到目前为止已经创建了很多层了,为了条例清楚,我们建立一个叫”search”的层文件夹. 把所有于搜索相关的层一并拖到这个层文件夹里面去. 迟点,我们都会这样处理,可以让我们的创作更合理。

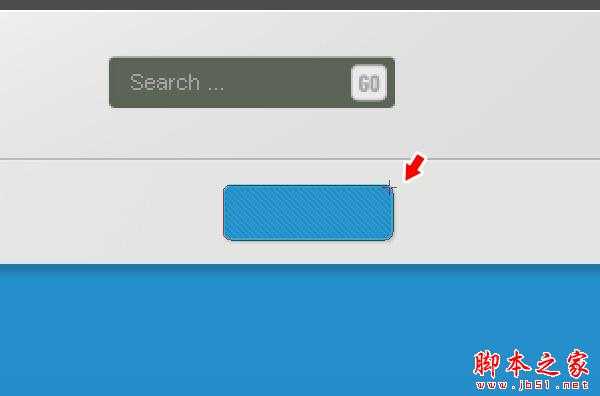
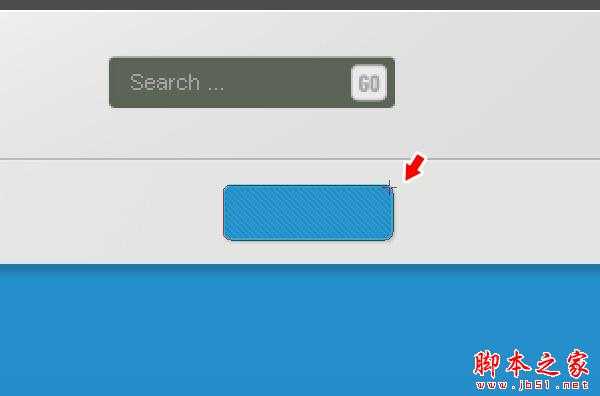
18、新建一个新层,然后就像画”搜索框”一样在这层上面画一个”Sign Up”按钮(字长刚好为背景长的一半). 把这个组合放在搜索框下方条纹竖直方向中间。

19、再一次如第五步那样创建亮光效果。

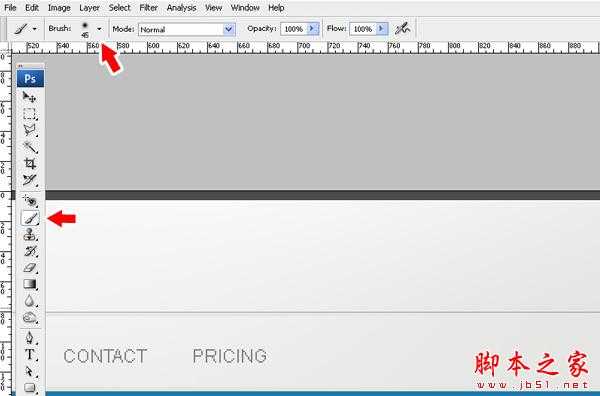
20、使用更小的软笔刷.这次的笔触大小为45px。

21、加了logo和网站描述之后,我们的网页就如上所示。

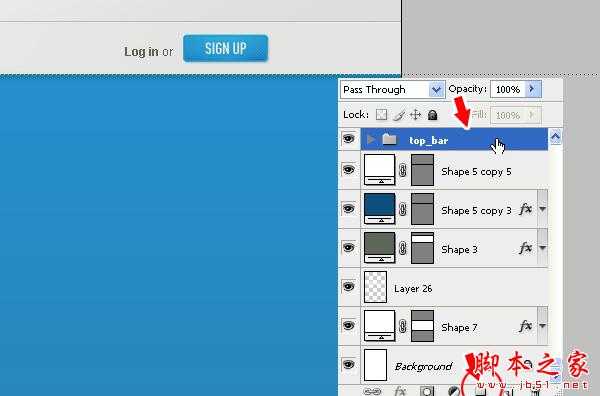
22、现在我们回到层结构那里提早做一些工作。创建一个空的层文件夹并命名为”top_bar” 。移动所有的图层到这个文件夹里面(包括logo,条纹,搜索框,注册按钮,导航和背景)。

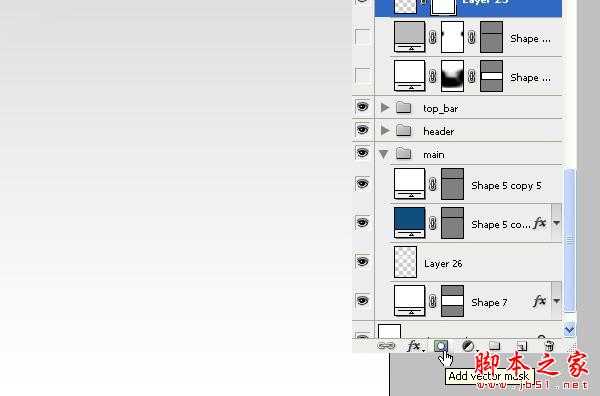
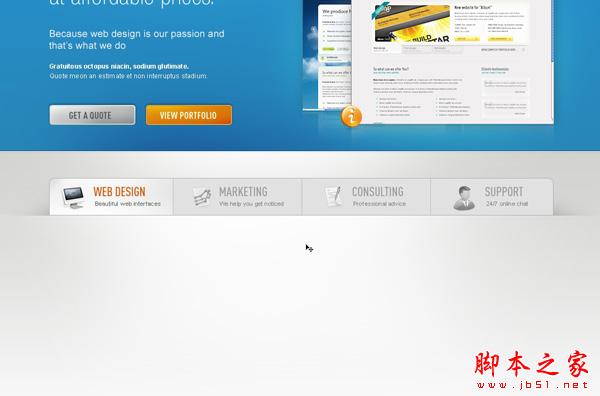
23、创建另外一个空层文件夹并命名为”header”。这里用于放置头部图层。如上图所示。

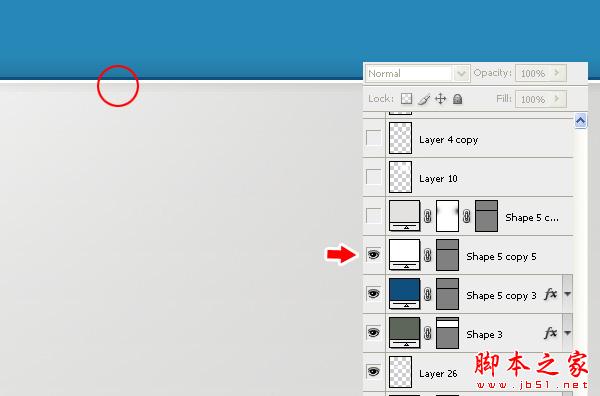
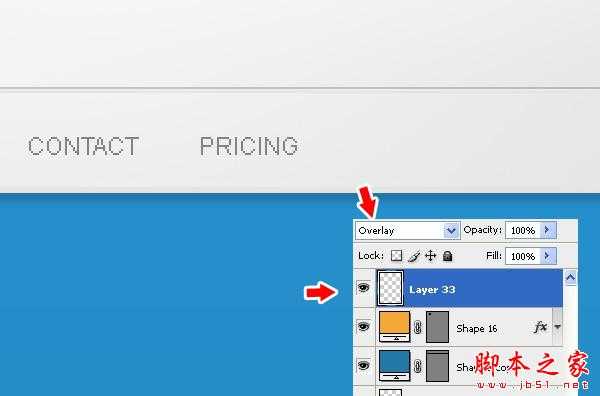
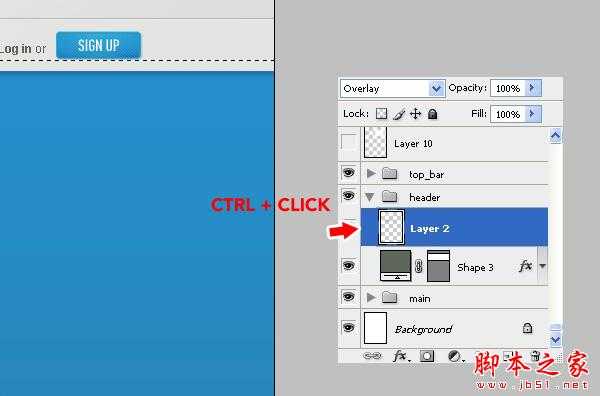
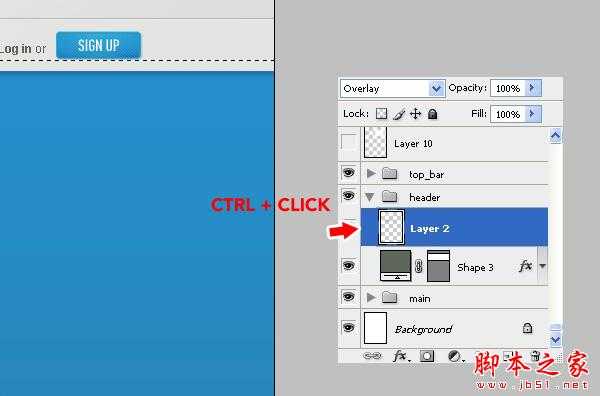
24、头部看起来有的平淡,因此我们可以再任意位置加相同的亮光效果。选中蓝色的头部区域.在它上面创建一个新层并设置其混合样式为“叠加”。

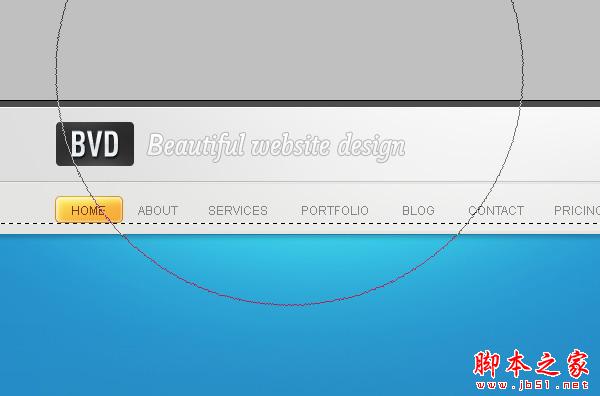
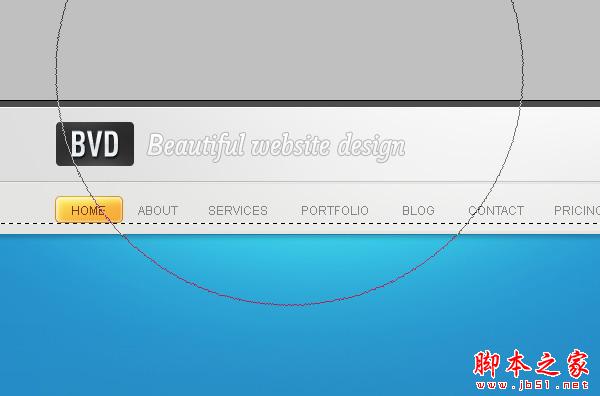
25、选一个大点的600px软笔刷,颜色为#ffffff白色。然后再导航下方点击几次。假如想更有层次感,你还可以把颜色调为黑色,然后在头部区底部重复同样操作。

26、在这一步我介绍一下我是怎么实现头部图片的反光效果的。选择两张图片,我用了我自己另外做的两个网页模板图片,缩放其中一个然后把他放在比较大的那个的下方。
复制这两层,用自由变换工具按住shift键等比例缩放一下,用长方形工具在上层的图片下端外部画一个选区,到选择->修改->羽化,填入30px或者大点羽化一下选框。(这里原教程说得不大清楚,我实现的方法是这样的:羽化之后选择反选,然后选取画笔工具,选白色,再在图片的左边角和右下角点击数下,然后用长方形选框和delete键修整边缘)。

27、为了让两个图片更加突出,可以新建一层,设置该层模式为叠加,重复第四步的效果添加的操作。

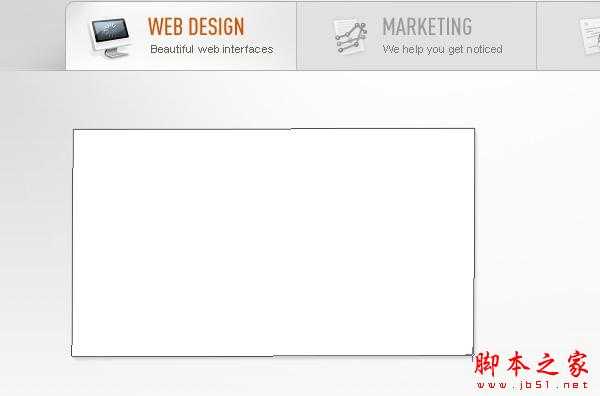
28、条纹之后,头部区域就是像上面那样子的。不要方剂把图层都放在’header’层文件夹里面。

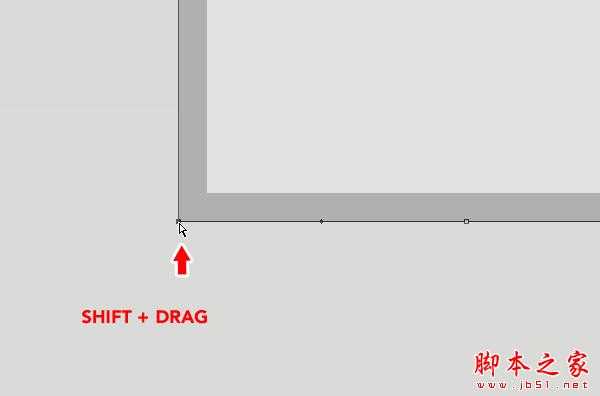
29、最终效果图里面你会看到在内容区域里面有很漂亮的切换页。为了创建这种切换页我们需要实现额外的一些操作,这是很有必要的。首先用圆角长方形工具创建一个高70px圆角半径为10px的图形(注意要画路径图),现在我们不要底部圆角的部分而为它郑家一个更好的角效果。用直接选取工具单击这个图形的路径,单击垂直点然后按住shift键往下拉直到如图所示状态.现在看起来不错了,但是还是比较简陋。

30、如图创建了一个比较好的角。

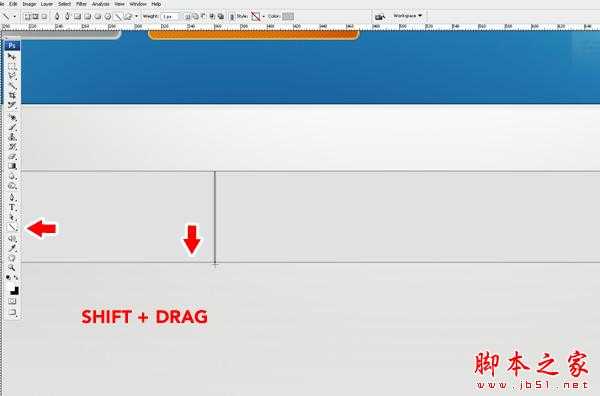
31、选择直线工具,设置大小为1px。

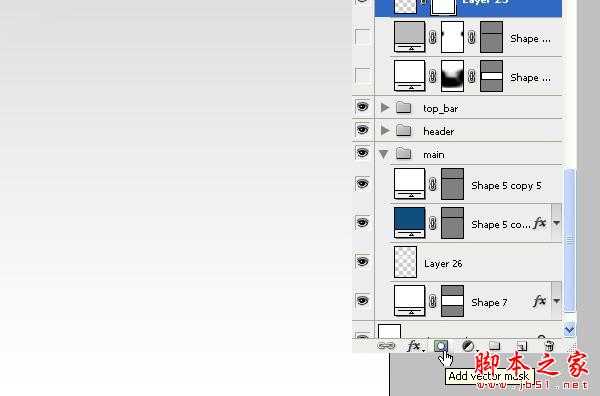
32、按住shift键画灰色的分割线。

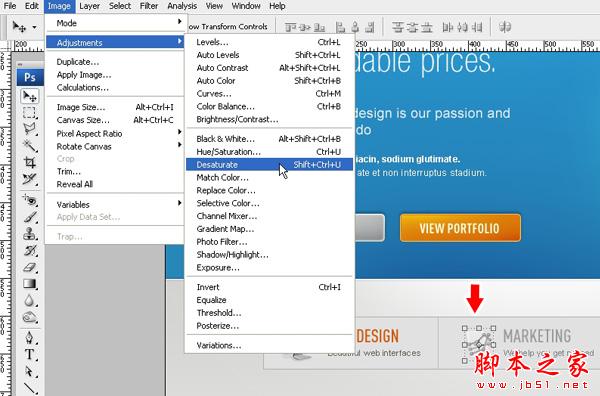
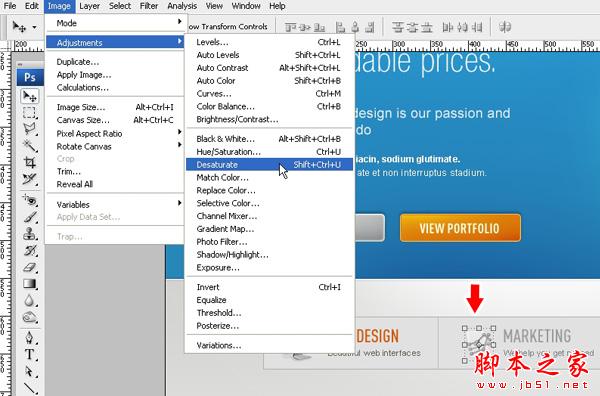
33、为每个切换标题添加小图标。通常一个切换标题激活了其他的就处于非激活状态了。为了清楚表达这一点,我们需要想个办法完成它。我降低其他图标的饱和度并且降低标题字眼和描述文字的透明度一保证激活的标题处于高亮状态。

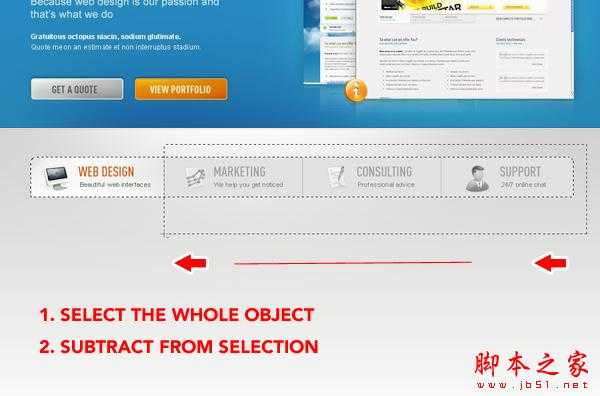
34、为了使激活的按钮更加明显,我们将给它添加一个时尚的背景。为了达到这样的效果我们把整个对象选中然后裁切选区(按住alt画选区即可把不要的选区去掉)最终使选中的范围只有第一个按钮。

35、如上图所示即为所要达到的选区。

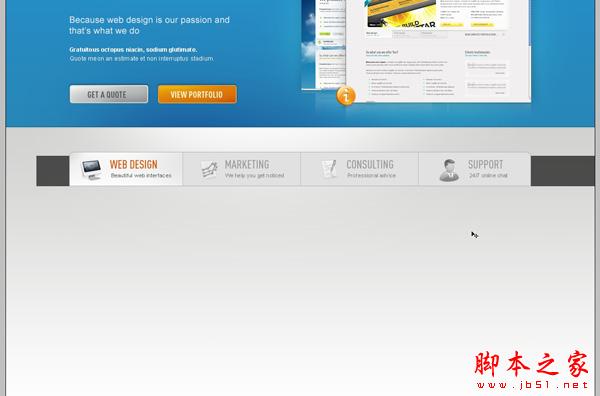
36、用一个更小的软笔刷,画出一个白色背景。

37、增加一个阴影:在切换菜单的后面如上图所示画一个深灰色的长方形。

38、点击图层区底部的小图标给该层增加一个蒙版。

39、把前景色设置为黑色,选一个大的软笔刷,在蒙版层上面点击(如图所示,蒙板上面出了白色之外的颜色都会遮挡图层)使部分黑色去掉。结果,我们创建了一个比较好看的阴影效果。

40、最后我们加点细节。在切换菜单下方画一个1px的灰线。然后如上一步一样用蒙版的方式使左右两端渐变。现在我们就得到一条比较时尚好看的线了。

41、现在切换菜单就像这样。

42、现在开始设计第一个切换按钮的内容。我们需要一个精准设计的图像(有好看的标题和一些文字内容)。首先我们得创建这个精准的图片。这里我认为我们最好打破这个图片尖锐的棱角设计,从而创造一个多彩的效果。因此我现在画一个白色有1像素灰色边框的长方形,再给它加上细微的阴影效果。

43、复制这一层并用变形工具稍微旋转。重复这个操作几次。

44、把你选好的图片导进来,放在白色长方形上面。不用担心图片会溢出,我们会修整它。选中最上层的长方形,按选择->修改->收缩 ,输入5px,确认,然后在图层管理区下方点击添加图层蒙版,这样图片就只显示选区范围。

45、这就是你现在图层的状态。

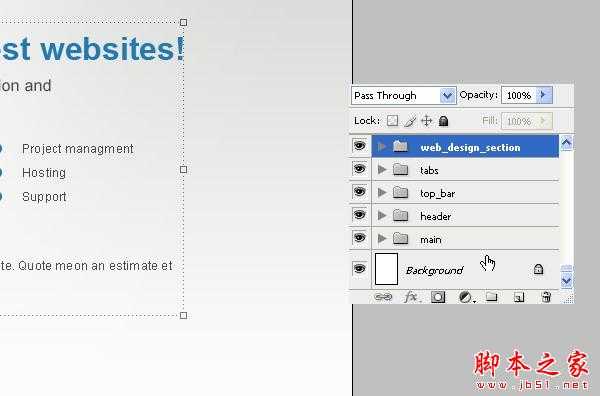
46、不要忘记整理图层,这里新建图层夹把图层归类。

47、增加一个漂亮的标题、一些文本和列表,我们的设计工作又完成一部分。现在继续下一步吧。

48、再组织一下图层。

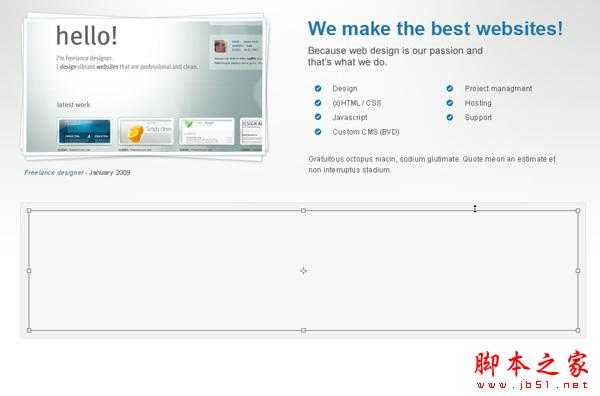
49、我认为这一个部分要比较大的,因此我把范围限定在主区域上的一个大的盒子里面。首先创建一个大的淡灰色的大概高220像素的长方形。设置其有1像素的灰色边。

50、然后再画一个上下左右都比它小10像素的另一个长方形。同样设置其1像素的淡灰色边框。

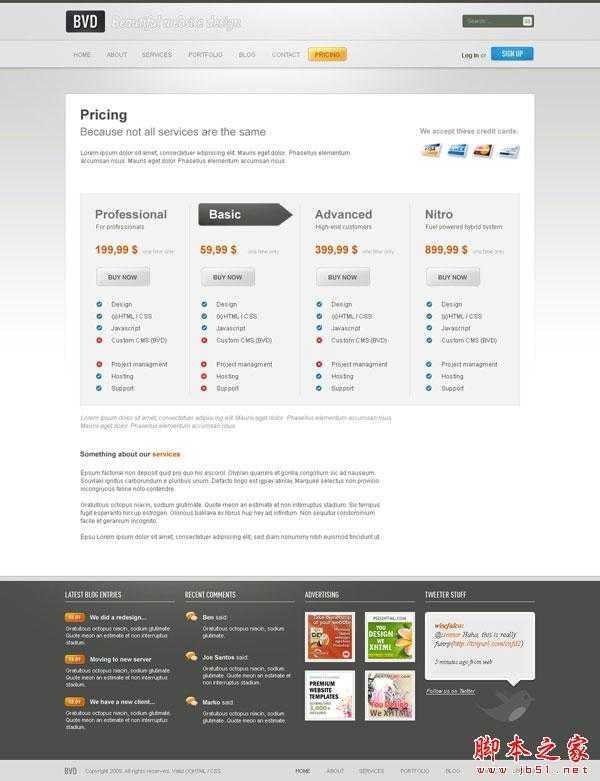
51、最后写上文本就可以了。

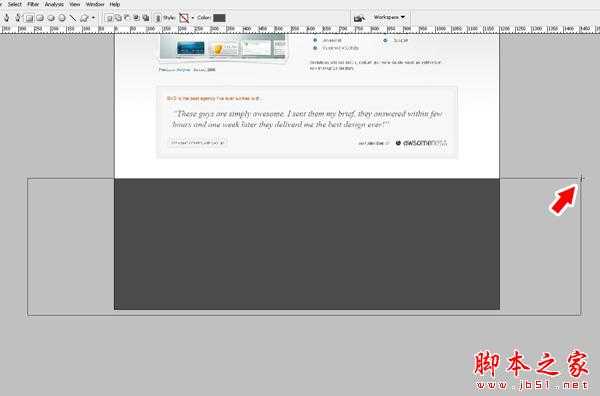
52、终于要做页脚啦。画一个400像素高的、深黑色的长方形。

53、如第四步一样给它加亮光效果。

54、下来,如图所示,在区域上方画一个10像素高的长方形,并且通过在顶端和底部各多加两条线增强细节处理。

55、创建低端部分用于放置重复的导航。你可以拷贝顶端放置导航的长方形,移动并变形使其40像素高。把它放到你画布的最低端。你要注意你可能要扩张你的画布使所有东西都有适合的位置。制约扩张画布的操作你可以这样:图像->画布大小 设置即可。

56、再次强化细节。给页脚的导航区顶端加一条白色边,这样有比较好的边框效果。

57、给页脚增加内容,你可以依据网格合理安置它们。

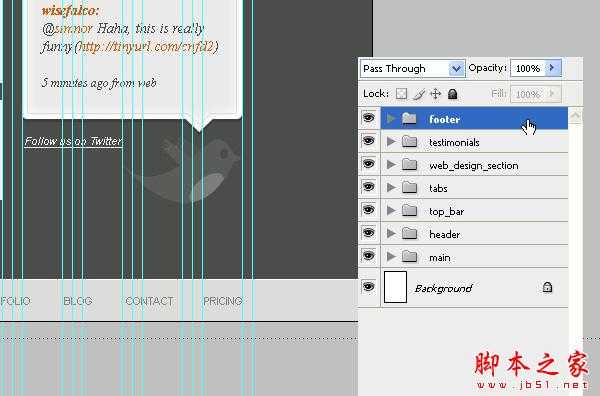
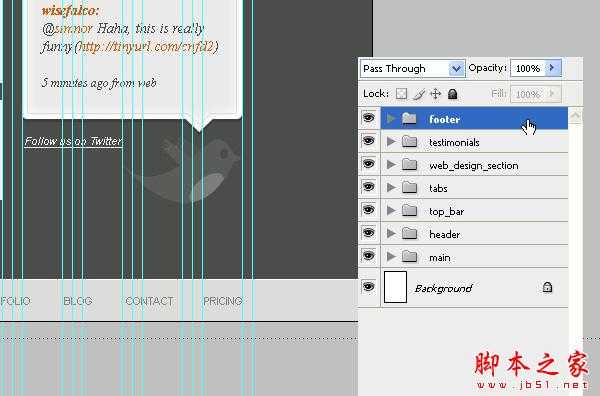
58、然后就是把页脚相关的图层整合起来。

最终效果:



1、在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构。

2、构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开 “图像 >画布大小” . 把画布的宽度设置为 1200px 高度设置为 1700px .把背景色设置为 #ffffff 既白色。

3、用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色: #dddddd 填充它。

4、在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径 600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。通过这个技巧你画出了一个微妙的照亮效果。你现在可以把这两层联合起来了。

5、建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形。

6、在距离上端长方形500px处开始画一个宽 100% 高 575px 的长方形. 设置其由 #d2d2d0到 #ffffff 的渐变色, 角度为-90,缩放为100%。


7、现在我们如第五步那样添加照亮效果。这个技巧我们将很频繁地使用,因此下次用到的时候我只提示是第五步的效果。 在当前层之上简历一个新层。Ctrl+鼠标点击这个大的长方形。选择 600px的软笔刷, 设置颜色为白色,如图所示对选区的边缘点击多下。

8、创建一个新层画一个400px高的长方形。这是用作我们网页页头的。给它设置一个线性渐变,由颜色 #2787b7 to #258fcd。以下展示颜色的微妙变化。




9、在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果。阴影参数: 正底叠加, 透明度: 65%, 方向: -90, 距离: 1px , 宽度: 6px。之后再建一个新层,在灰蓝色线下面画一条1px的白线。通过这种方式,我们就可以创建一个轮廓鲜明的边缘。可以说在你的设计中,你可以把这个技巧用于其他色块。

10、创建一个新层,在画布顶端用”长方形”工具化一个50px高的长方形,就如图所示,这个长方形是用作导航的。

11、为其添加阴影效果.参数如图所示。

12、开始话导航啦.使用”圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色 #f6a836 填充它, 之后给他添加以下效果: 内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7px, 大小: 6px;
内发光 – 混合模式: 正常, 颜色: #ffffff, 大小: 4px. 其他参数默认设置;
描边 – 大小: 1px, 位置: 内部, 颜色: #ce7e01。

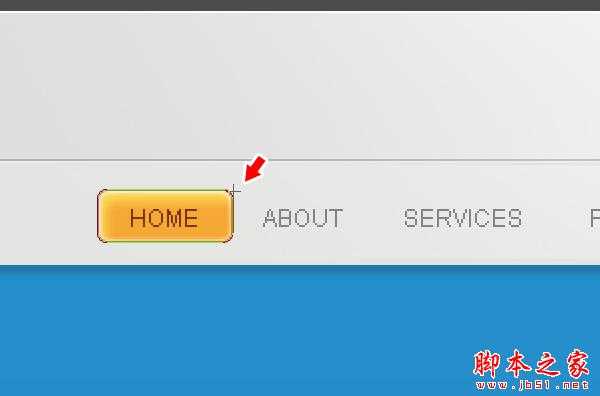
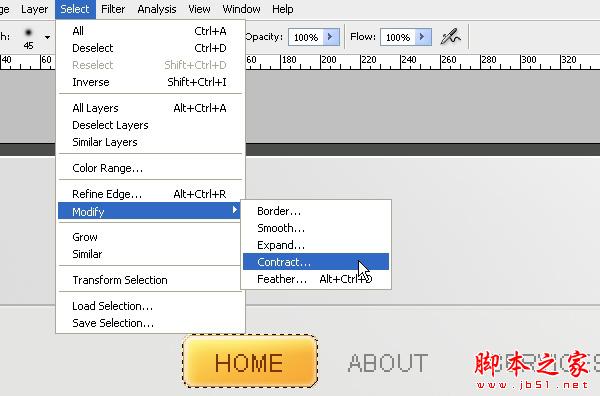
13、Ctrl+鼠标点击层产生如图选区. 选择: 选择-> 修改 > 收缩 然后在弹出框中输入1px,确定。

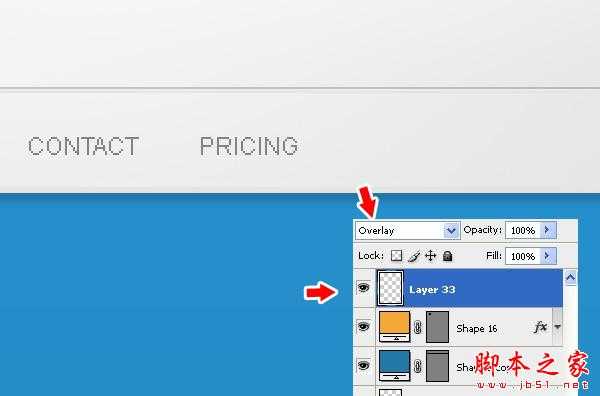
14、在上面再建一层, 把混合模式设置成叠加,然后好像第五步那样加照亮效果,不过这次用的是小笔刷。然后就是增加导航文字了。我用 Arial 字体作为导航的连接字体, 所有效果设置为 “无”。

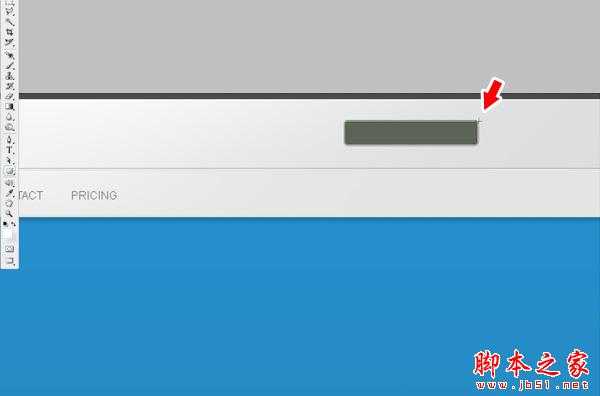
15、现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块. 为它增加以下样式: 内阴影 – 颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px;
描边 – 大小: 1px, 位置:内部, 颜色: #dfdfdf。

16、给它添加”search”的文本和一个亮底暗色的”GO”按钮.如下图所示。

17、到目前为止已经创建了很多层了,为了条例清楚,我们建立一个叫”search”的层文件夹. 把所有于搜索相关的层一并拖到这个层文件夹里面去. 迟点,我们都会这样处理,可以让我们的创作更合理。

18、新建一个新层,然后就像画”搜索框”一样在这层上面画一个”Sign Up”按钮(字长刚好为背景长的一半). 把这个组合放在搜索框下方条纹竖直方向中间。

19、再一次如第五步那样创建亮光效果。

20、使用更小的软笔刷.这次的笔触大小为45px。

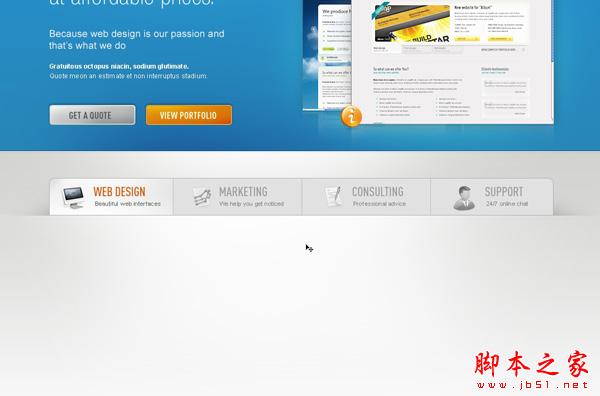
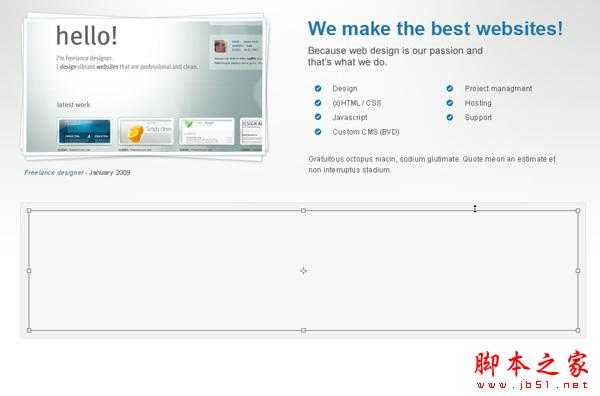
21、加了logo和网站描述之后,我们的网页就如上所示。

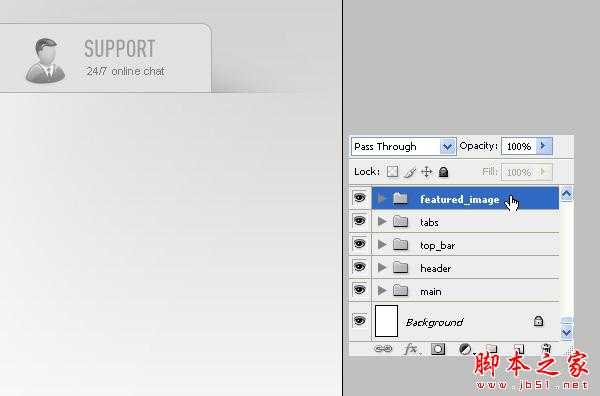
22、现在我们回到层结构那里提早做一些工作。创建一个空的层文件夹并命名为”top_bar” 。移动所有的图层到这个文件夹里面(包括logo,条纹,搜索框,注册按钮,导航和背景)。

23、创建另外一个空层文件夹并命名为”header”。这里用于放置头部图层。如上图所示。

24、头部看起来有的平淡,因此我们可以再任意位置加相同的亮光效果。选中蓝色的头部区域.在它上面创建一个新层并设置其混合样式为“叠加”。

25、选一个大点的600px软笔刷,颜色为#ffffff白色。然后再导航下方点击几次。假如想更有层次感,你还可以把颜色调为黑色,然后在头部区底部重复同样操作。

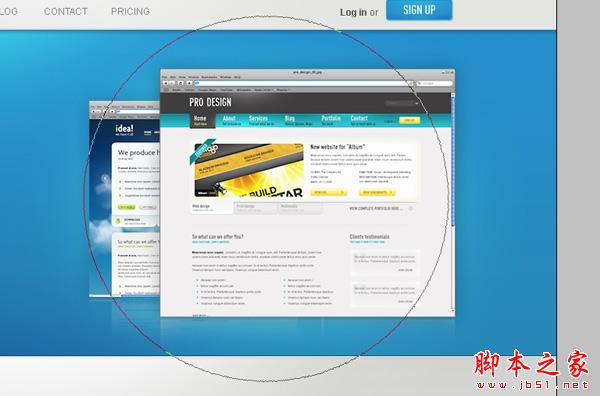
26、在这一步我介绍一下我是怎么实现头部图片的反光效果的。选择两张图片,我用了我自己另外做的两个网页模板图片,缩放其中一个然后把他放在比较大的那个的下方。
复制这两层,用自由变换工具按住shift键等比例缩放一下,用长方形工具在上层的图片下端外部画一个选区,到选择->修改->羽化,填入30px或者大点羽化一下选框。(这里原教程说得不大清楚,我实现的方法是这样的:羽化之后选择反选,然后选取画笔工具,选白色,再在图片的左边角和右下角点击数下,然后用长方形选框和delete键修整边缘)。

27、为了让两个图片更加突出,可以新建一层,设置该层模式为叠加,重复第四步的效果添加的操作。

28、条纹之后,头部区域就是像上面那样子的。不要方剂把图层都放在’header’层文件夹里面。

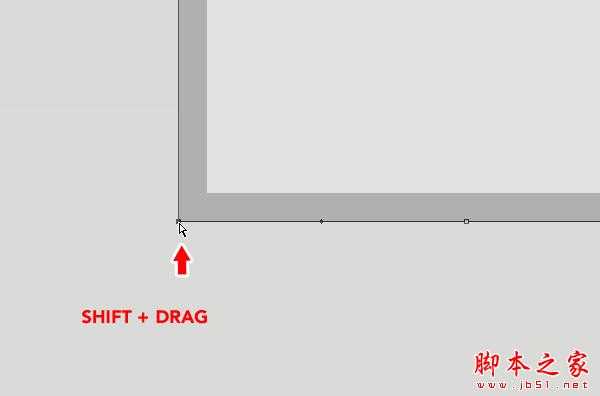
29、最终效果图里面你会看到在内容区域里面有很漂亮的切换页。为了创建这种切换页我们需要实现额外的一些操作,这是很有必要的。首先用圆角长方形工具创建一个高70px圆角半径为10px的图形(注意要画路径图),现在我们不要底部圆角的部分而为它郑家一个更好的角效果。用直接选取工具单击这个图形的路径,单击垂直点然后按住shift键往下拉直到如图所示状态.现在看起来不错了,但是还是比较简陋。

30、如图创建了一个比较好的角。

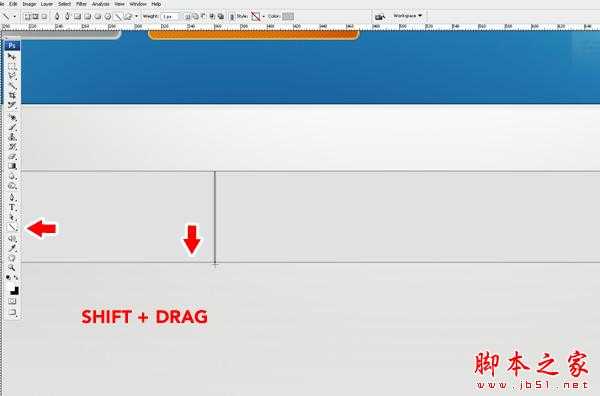
31、选择直线工具,设置大小为1px。

32、按住shift键画灰色的分割线。

33、为每个切换标题添加小图标。通常一个切换标题激活了其他的就处于非激活状态了。为了清楚表达这一点,我们需要想个办法完成它。我降低其他图标的饱和度并且降低标题字眼和描述文字的透明度一保证激活的标题处于高亮状态。

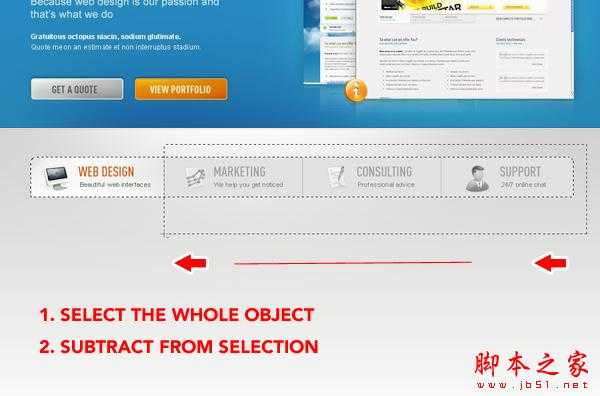
34、为了使激活的按钮更加明显,我们将给它添加一个时尚的背景。为了达到这样的效果我们把整个对象选中然后裁切选区(按住alt画选区即可把不要的选区去掉)最终使选中的范围只有第一个按钮。

35、如上图所示即为所要达到的选区。

36、用一个更小的软笔刷,画出一个白色背景。

37、增加一个阴影:在切换菜单的后面如上图所示画一个深灰色的长方形。

38、点击图层区底部的小图标给该层增加一个蒙版。

39、把前景色设置为黑色,选一个大的软笔刷,在蒙版层上面点击(如图所示,蒙板上面出了白色之外的颜色都会遮挡图层)使部分黑色去掉。结果,我们创建了一个比较好看的阴影效果。

40、最后我们加点细节。在切换菜单下方画一个1px的灰线。然后如上一步一样用蒙版的方式使左右两端渐变。现在我们就得到一条比较时尚好看的线了。

41、现在切换菜单就像这样。

42、现在开始设计第一个切换按钮的内容。我们需要一个精准设计的图像(有好看的标题和一些文字内容)。首先我们得创建这个精准的图片。这里我认为我们最好打破这个图片尖锐的棱角设计,从而创造一个多彩的效果。因此我现在画一个白色有1像素灰色边框的长方形,再给它加上细微的阴影效果。

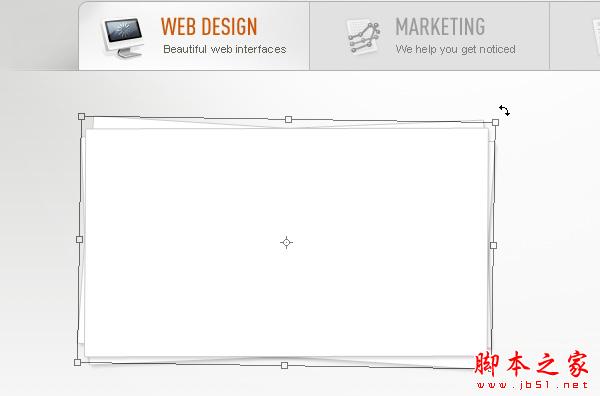
43、复制这一层并用变形工具稍微旋转。重复这个操作几次。

44、把你选好的图片导进来,放在白色长方形上面。不用担心图片会溢出,我们会修整它。选中最上层的长方形,按选择->修改->收缩 ,输入5px,确认,然后在图层管理区下方点击添加图层蒙版,这样图片就只显示选区范围。

45、这就是你现在图层的状态。

46、不要忘记整理图层,这里新建图层夹把图层归类。

47、增加一个漂亮的标题、一些文本和列表,我们的设计工作又完成一部分。现在继续下一步吧。

48、再组织一下图层。

49、我认为这一个部分要比较大的,因此我把范围限定在主区域上的一个大的盒子里面。首先创建一个大的淡灰色的大概高220像素的长方形。设置其有1像素的灰色边。

50、然后再画一个上下左右都比它小10像素的另一个长方形。同样设置其1像素的淡灰色边框。

51、最后写上文本就可以了。

52、终于要做页脚啦。画一个400像素高的、深黑色的长方形。

53、如第四步一样给它加亮光效果。

54、下来,如图所示,在区域上方画一个10像素高的长方形,并且通过在顶端和底部各多加两条线增强细节处理。

55、创建低端部分用于放置重复的导航。你可以拷贝顶端放置导航的长方形,移动并变形使其40像素高。把它放到你画布的最低端。你要注意你可能要扩张你的画布使所有东西都有适合的位置。制约扩张画布的操作你可以这样:图像->画布大小 设置即可。

56、再次强化细节。给页脚的导航区顶端加一条白色边,这样有比较好的边框效果。

57、给页脚增加内容,你可以依据网格合理安置它们。

58、然后就是把页脚相关的图层整合起来。

最终效果:


下一篇:PS鼠绘制作逼真的金属质感剪刀教程