photoshop设计绚丽闪电效果的网页宣传广告
(编辑:jimmy 日期: 2026/1/1 浏览:3 次 )


那么接下来我们录入文字,字体一定要选择“彪悍的”,其实做霹雳字,不一定用霹雳字体哈,霹雳字体会有点琐碎和幼稚。
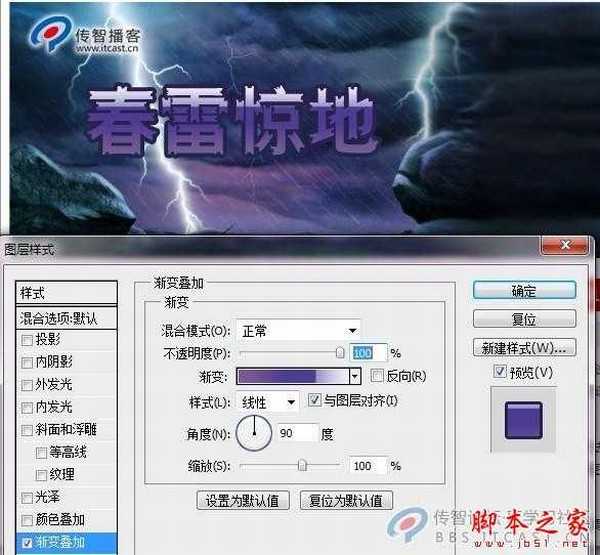
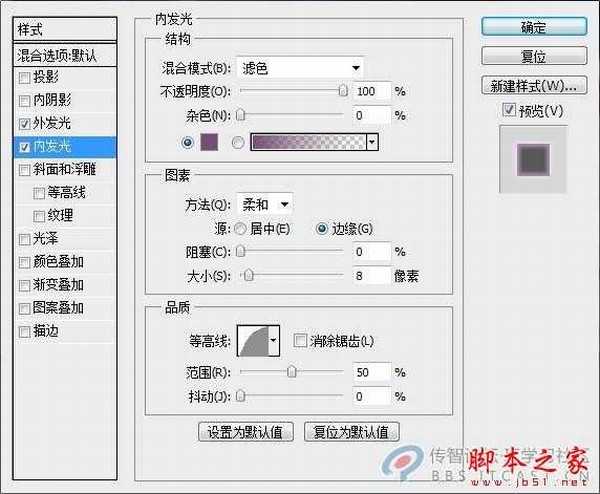
我选择的是“汉仪醒示体简”,然后从下图看到我叠加了三种图层样式,我们具体看下参数。


因为我的底图是上部分蓝色,靠近地面是紫色,我的渐变正好相反从紫色到蓝色,那么就可以和底色有所区别,又有一定的融入,不会显得很突兀,同学们自己做的时候可以用黑色单色描边对比一下,会有感觉。

photoshop教程
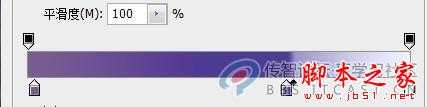
接下来我们给字体一个渐变,呈现一点金属光泽,



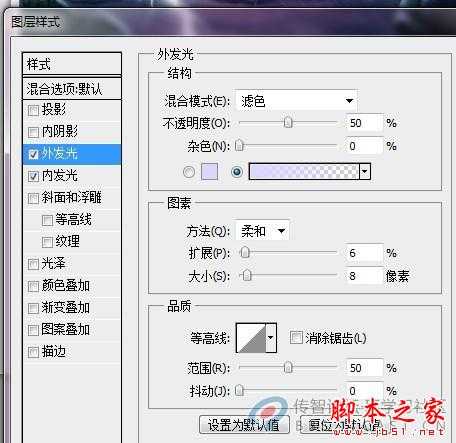
下面就是很出效果的电光萦绕感觉的制作。
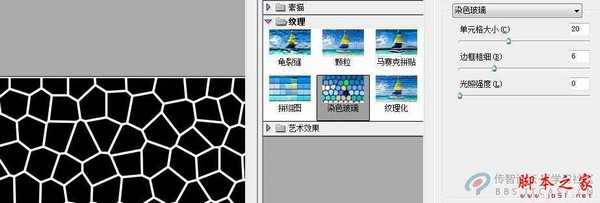
新建一个图层填充成纯黑色,然后保持你的前景色是白色,一定是白色!!!!
然后找到滤镜菜单,纹理染色玻璃,效果参数如下:







下一篇:Photoshop设计打造出浓情巧克力漩涡