Photoshop制作出漂亮逼真的红色李子
(编辑:jimmy 日期: 2026/1/12 浏览:3 次 )
最终效果

1、新建一个1024 * 768像素的文档,背景选择白色。我们先来制作果实主体部分,需要完成的效果如下图。

<图1>
2、新建一个组,用钢笔勾出果实主体轮廓,转为选区后给组添加图层蒙版。

<图2>
3、在组里新建一个图层,填充暗红色:#AE1D30,效果如下图。

<图3>
4、新建一个图层,用钢笔勾出右边暗部选区,羽化25个像素后填充比底色稍暗的红色:#870E26。

<图4>
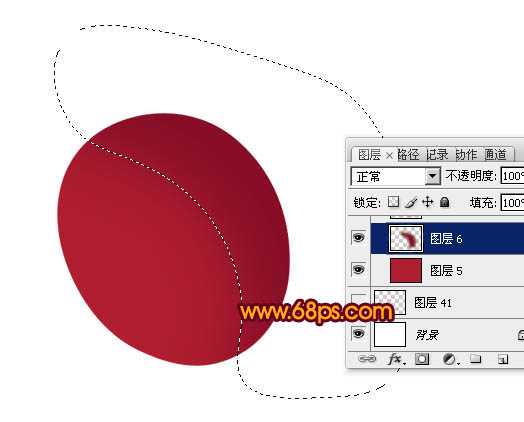
5、新建一个图层,用钢笔勾出右边边缘暗部选区,羽化15个像素后填充较暗的暗红色。

<图5>
6、新建一个图层,用钢笔勾出左侧暗部选区,羽化25个像素后填充暗红色。

<图6>
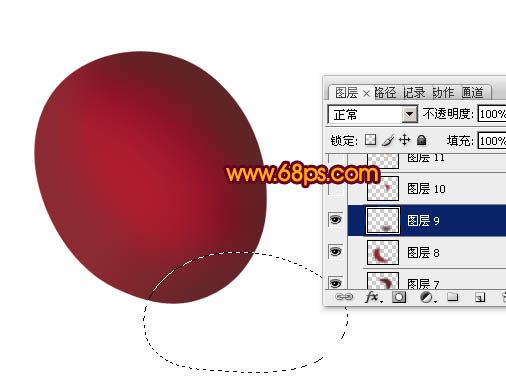
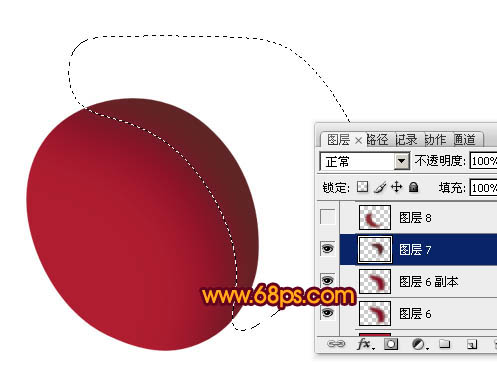
7、新建一个图层,用钢笔勾出底部暗部选区,羽化20个像素后填充暗红色。

<图7>
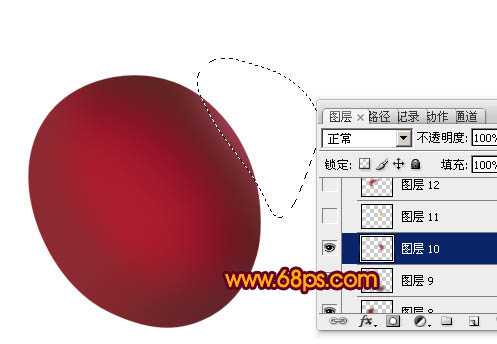
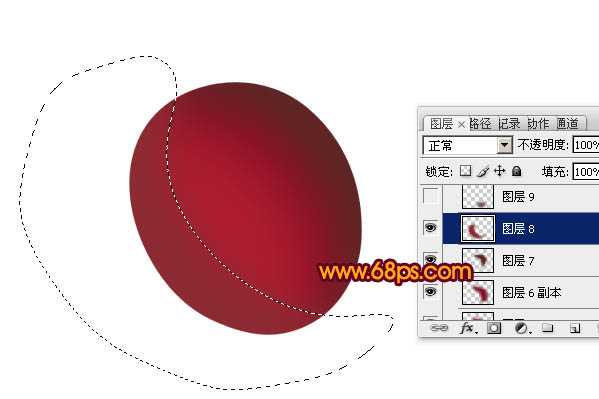
8、新建一个图层,用钢笔勾出右侧边缘反光选区,羽化10个像素后填充红色。

<图8>
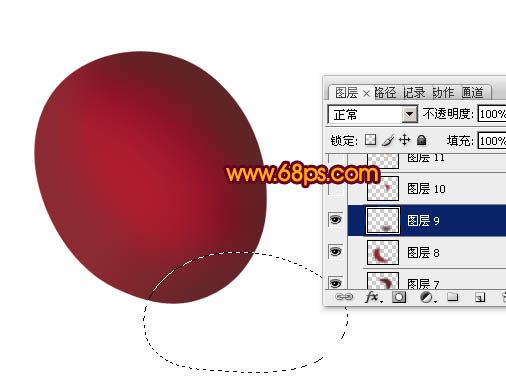
9、新建一个图层,用钢笔勾出顶部高光选区,羽化15个像素后填充红色。

<图9>
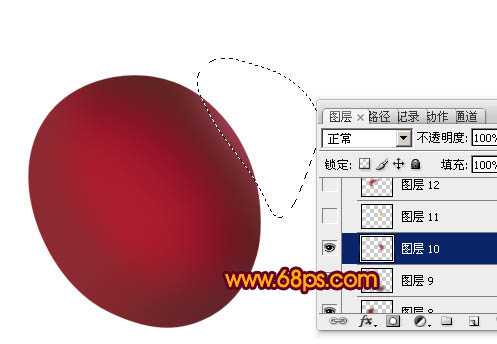
10、用钢笔勾出左边边缘反光选区,羽化10个像素后填充淡红色:#CE9785。

<图10>
11、新建一个图层,用钢笔勾出左侧边缘高光选区,羽化5个像素后填充同上的颜色,混合模式改为“颜色减淡”,适当降低图层不透明度,效果如下图。

<图11>
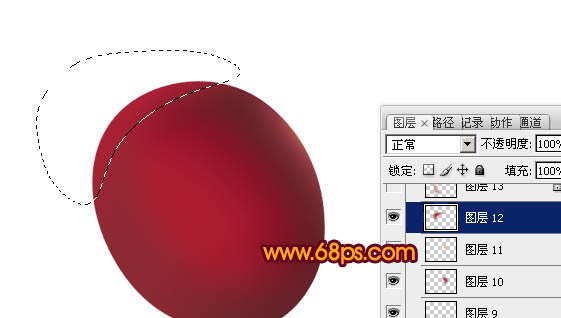
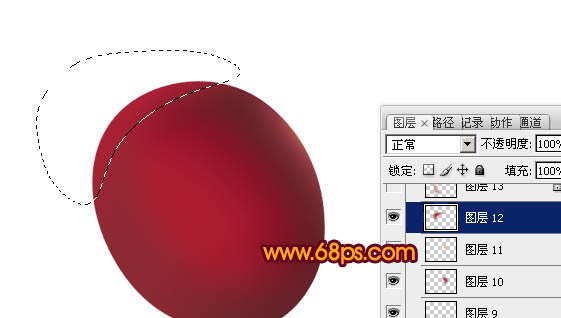
12、新建一个图层,同上的方法制作顶部反光选区,如图12,13。

<图12>

<图13>
13、新建图层,同上的方法制作中间的高光部分,如图14,15。

<图14>

<图15>
14、调出主体果实轮廓选区,新建一个组,再给组添加图层蒙版,如下图。

<图16>
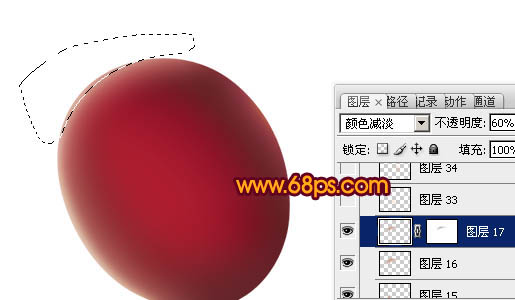
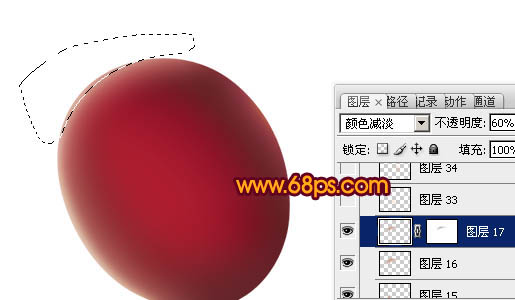
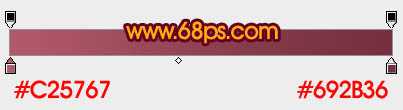
15、新建一个图层,用钢笔勾出图17所示的选区,羽化5个像素后拉上图18所示的径向渐变。

<图17>

<图18>
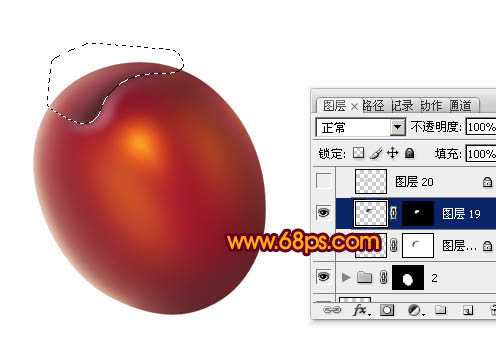
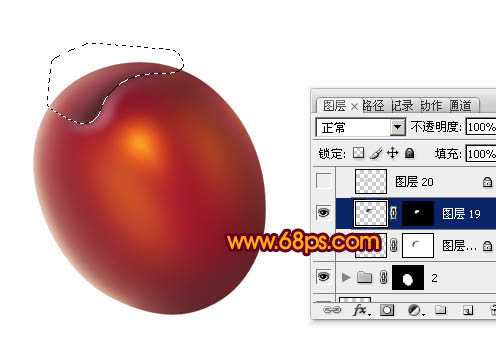
16、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后用黑色画笔给边缘部分增加暗部,如下图。

<图19>
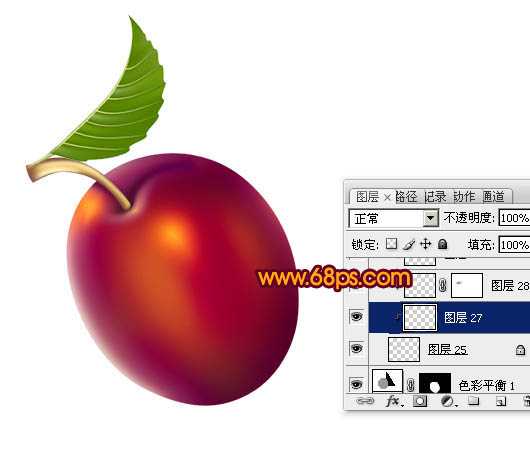
17、新建一个图层,用钢笔勾出顶部高光选区,羽化6个像素后填充橙红色。

<图20>
18、同上的方法增加一些高光,果实部分基本完成。

<图21>
19、感觉果实部分颜色过于单一,需要增加一些补色。创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图22 - 24,确定后把蒙版填充黑色,用白色画笔把需要增加补色的部分擦出来,效果如图25。

<图22>

<图23>

<图24>

<图25>
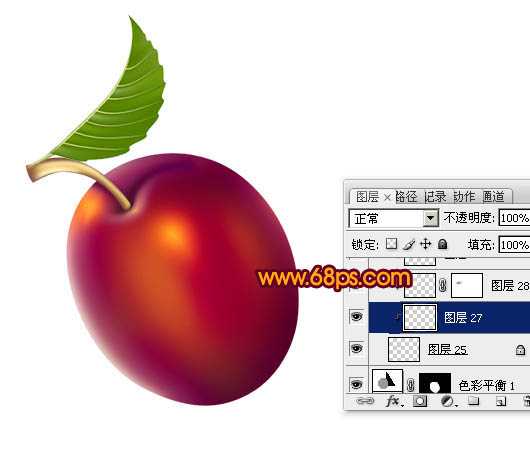
20、柄及叶子的制作方法同上,效果如下图。

<图26>
最后加上投影,完成最终效果。


1、新建一个1024 * 768像素的文档,背景选择白色。我们先来制作果实主体部分,需要完成的效果如下图。

<图1>
2、新建一个组,用钢笔勾出果实主体轮廓,转为选区后给组添加图层蒙版。

<图2>
3、在组里新建一个图层,填充暗红色:#AE1D30,效果如下图。

<图3>
4、新建一个图层,用钢笔勾出右边暗部选区,羽化25个像素后填充比底色稍暗的红色:#870E26。

<图4>
5、新建一个图层,用钢笔勾出右边边缘暗部选区,羽化15个像素后填充较暗的暗红色。

<图5>
6、新建一个图层,用钢笔勾出左侧暗部选区,羽化25个像素后填充暗红色。

<图6>
7、新建一个图层,用钢笔勾出底部暗部选区,羽化20个像素后填充暗红色。

<图7>
8、新建一个图层,用钢笔勾出右侧边缘反光选区,羽化10个像素后填充红色。

<图8>
9、新建一个图层,用钢笔勾出顶部高光选区,羽化15个像素后填充红色。

<图9>
10、用钢笔勾出左边边缘反光选区,羽化10个像素后填充淡红色:#CE9785。

<图10>
11、新建一个图层,用钢笔勾出左侧边缘高光选区,羽化5个像素后填充同上的颜色,混合模式改为“颜色减淡”,适当降低图层不透明度,效果如下图。

<图11>
12、新建一个图层,同上的方法制作顶部反光选区,如图12,13。

<图12>

<图13>
13、新建图层,同上的方法制作中间的高光部分,如图14,15。

<图14>

<图15>
14、调出主体果实轮廓选区,新建一个组,再给组添加图层蒙版,如下图。

<图16>
15、新建一个图层,用钢笔勾出图17所示的选区,羽化5个像素后拉上图18所示的径向渐变。

<图17>

<图18>
16、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后用黑色画笔给边缘部分增加暗部,如下图。

<图19>
17、新建一个图层,用钢笔勾出顶部高光选区,羽化6个像素后填充橙红色。

<图20>
18、同上的方法增加一些高光,果实部分基本完成。

<图21>
19、感觉果实部分颜色过于单一,需要增加一些补色。创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图22 - 24,确定后把蒙版填充黑色,用白色画笔把需要增加补色的部分擦出来,效果如图25。

<图22>

<图23>

<图24>

<图25>
20、柄及叶子的制作方法同上,效果如下图。

<图26>
最后加上投影,完成最终效果。

下一篇:Photoshop设计制作一个逼真的古典小木箱