Photoshop打造半透明的橙色玻璃图标
(编辑:jimmy 日期: 2026/1/1 浏览:3 次 )
最终效果

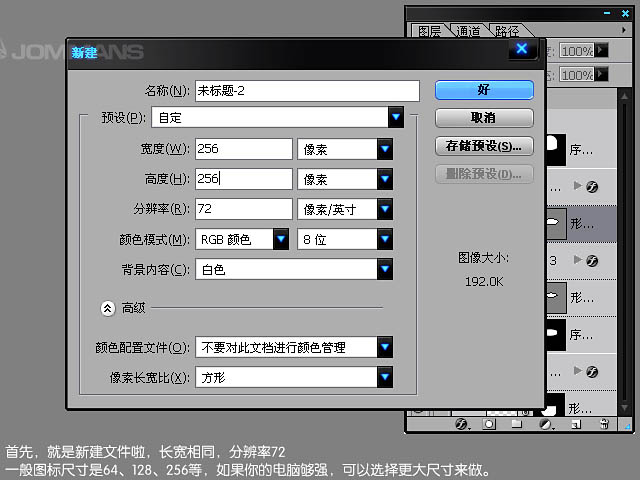
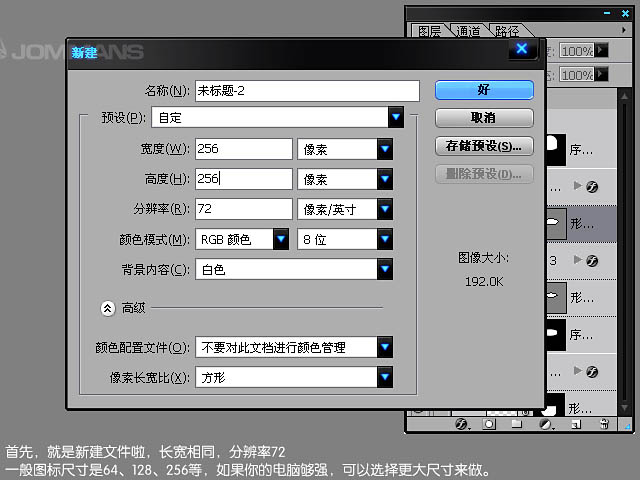
1、新建一个256 * 256像素的文档,如下图。

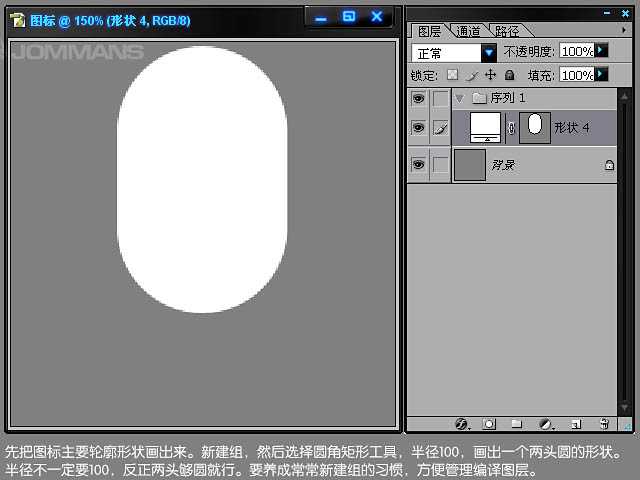
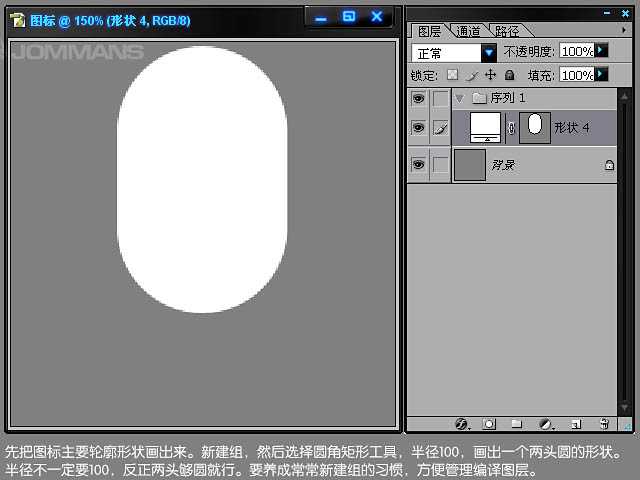
2、先把图标主要轮廓形状画出来。新建一个组,然后选择圆角矩形工具,半径设置为100,画出一个两头圆的形状。

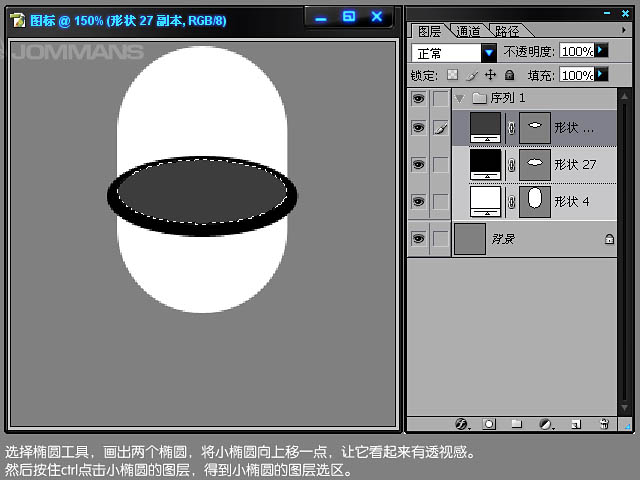
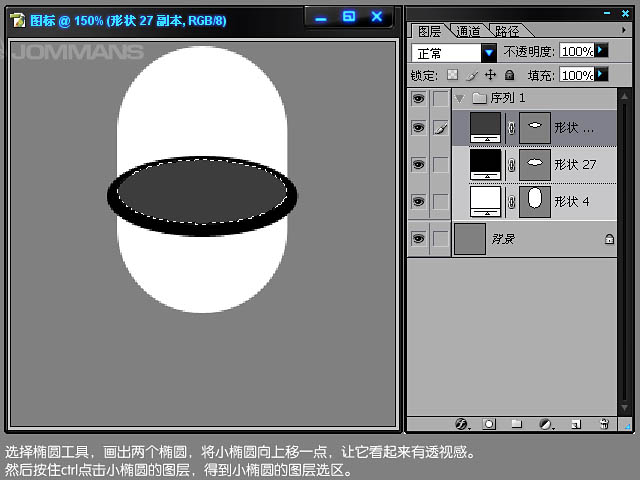
3、选择椭圆工具,画出两个椭圆,将小椭圆向上移一点,让它看起来有透视感。然后按住Ctrl 点小椭圆的图层,得到小椭圆的图层选区。

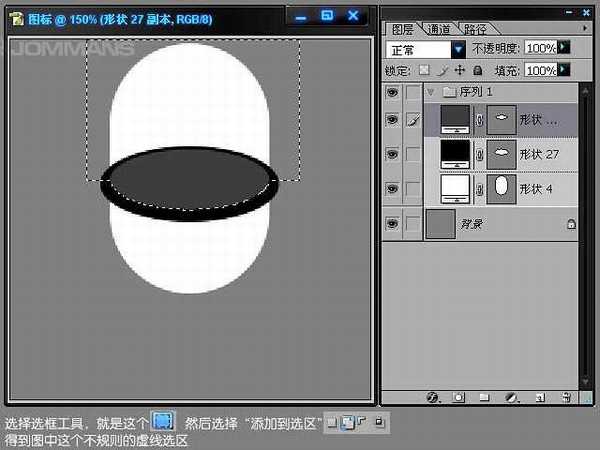
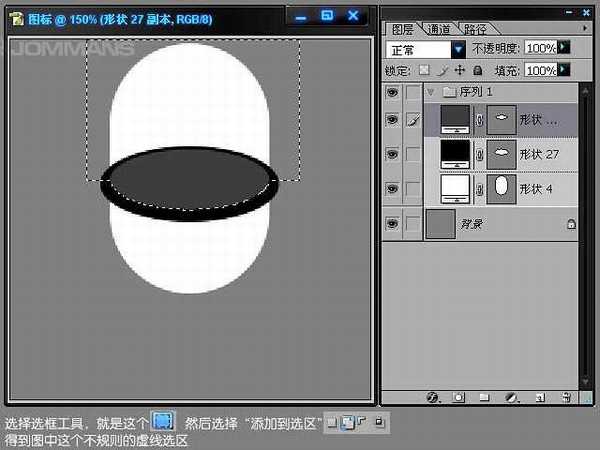
4、选择矩形选框工具,在属性栏选择“添加到选区”,然后拉出下图所示的选区。

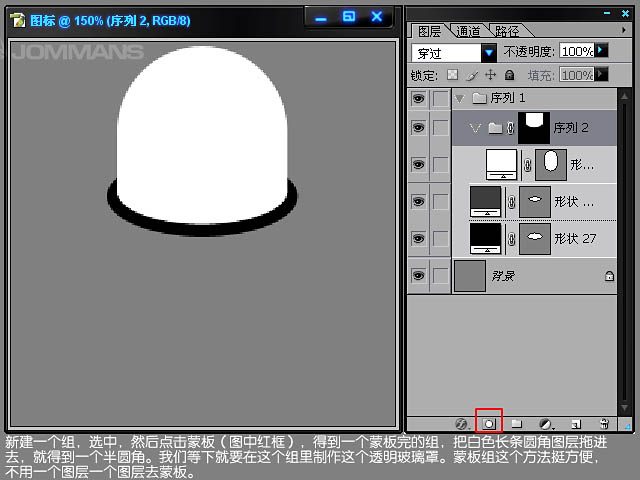
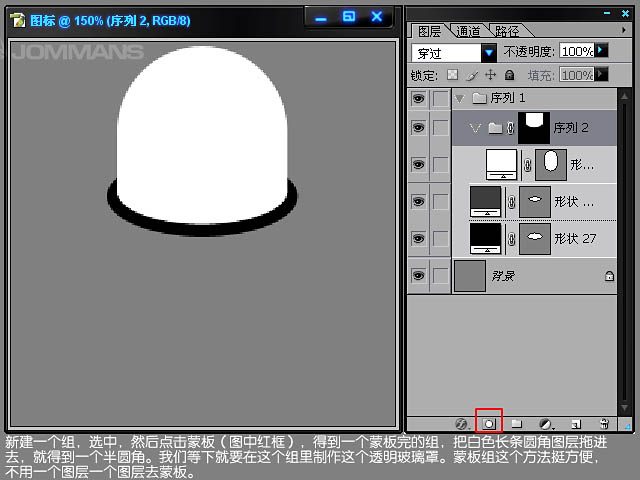
5、新建一个组,选中,然后点击蒙版,得到一个带有蒙版的组,把白色长条圆角图层拖进去,就得到一个半圆角。我们等下就要在这个组里制作这个透明玻璃罩。蒙版组这个方法挺方便不用一个ietuc一个图层去蒙版。

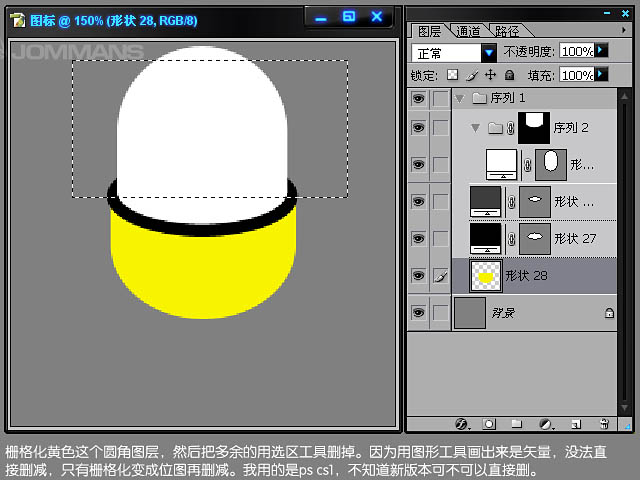
6、用圆角矩形工具再画一个相同的形状,不过要大一点,不要超过黑色椭圆的宽度,加点颜色好区分各个图层。

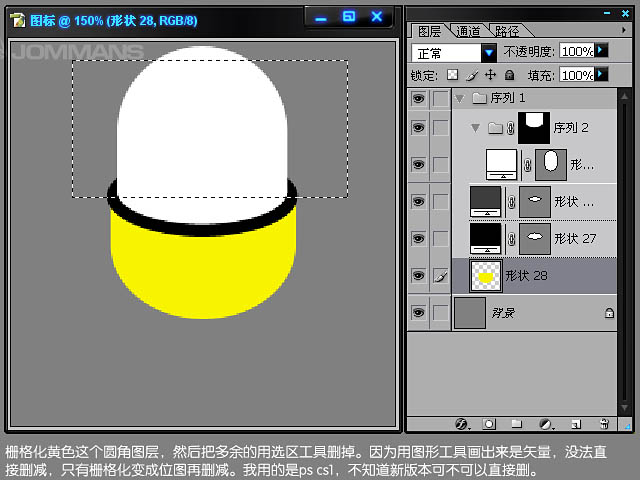
7、栅格化黄色这个圆角图层,然后把多余的用选区工具删除。因为用椭圆工具画出来是矢量,没法直接删减,只有栅格化变成位图再删减。

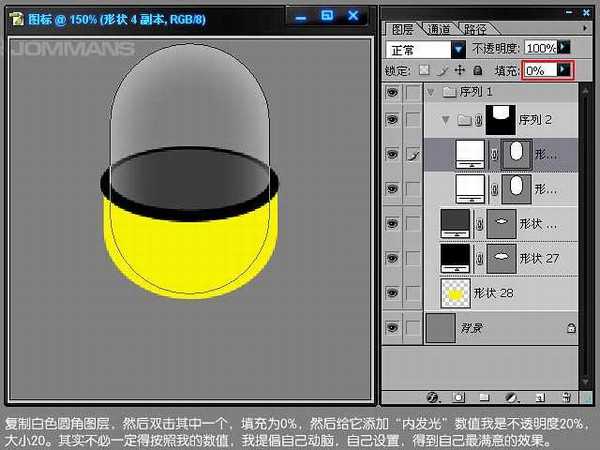
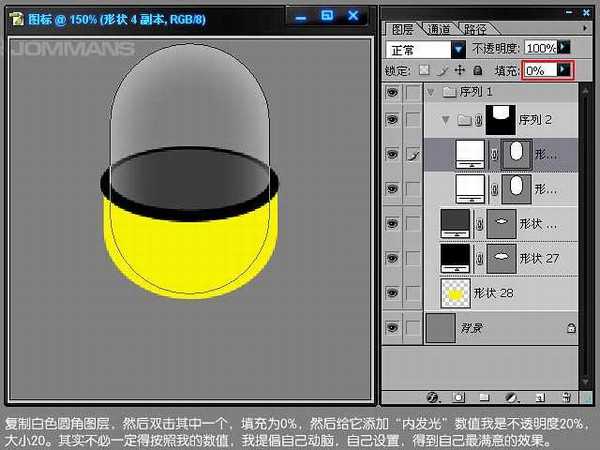
8、复制白色圆角图层,然后双击其中一个,填充为0%,然后给它添加“内发光”数值,不透明度为:20%,大小20。

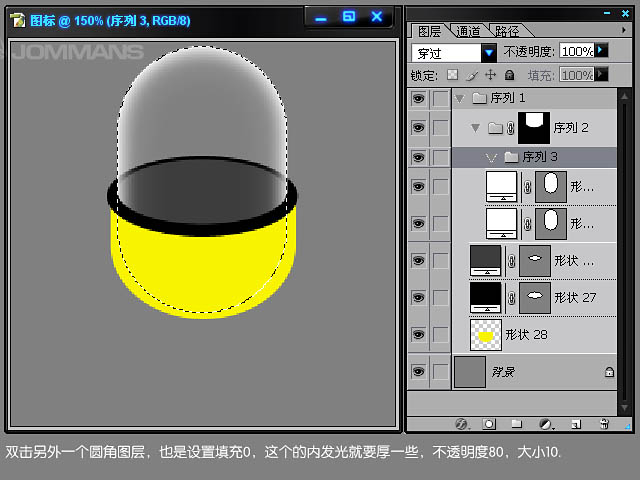
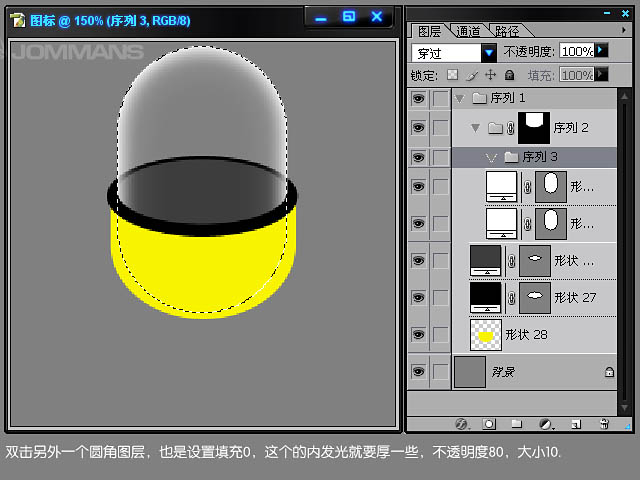
9、双击另外一个圆角图层,也是设置填充0%,这个内发光就要厚一些,不透明度80%,大小为10。

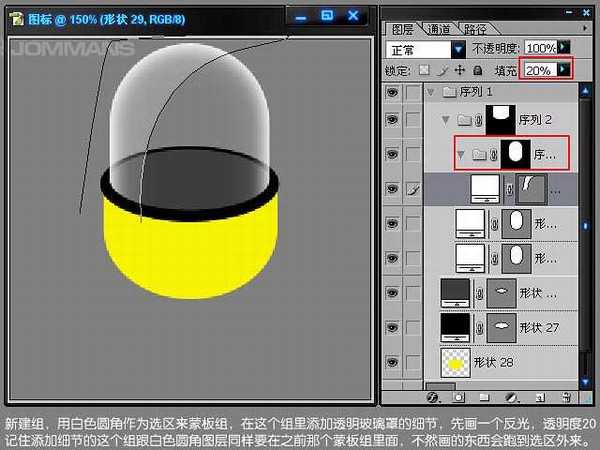
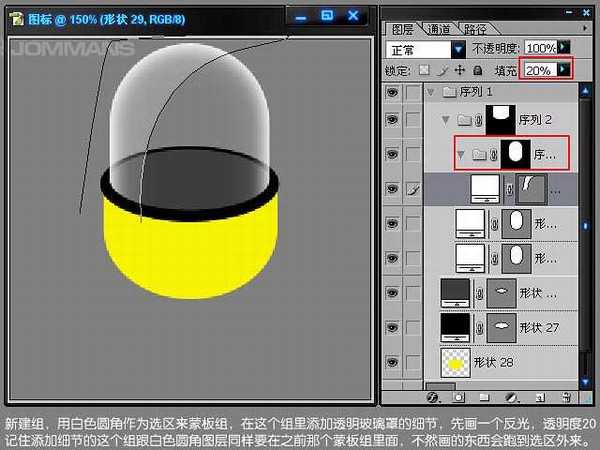
10、新建一个组,用白色圆角作为选区来蒙版组,在这个组里添加透明玻璃罩的细节,先画一个反光,透明度为20%。

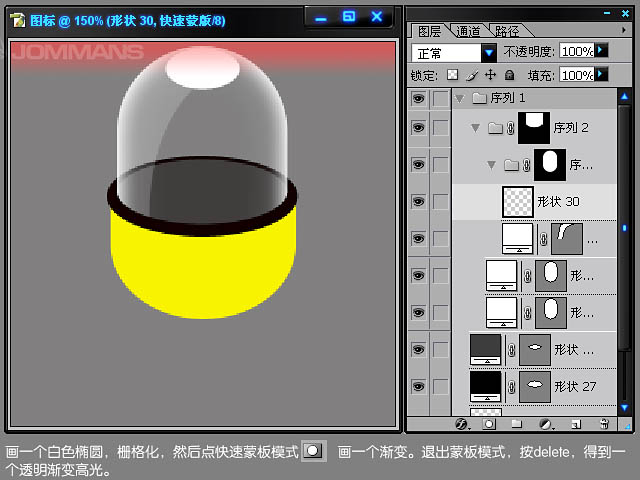
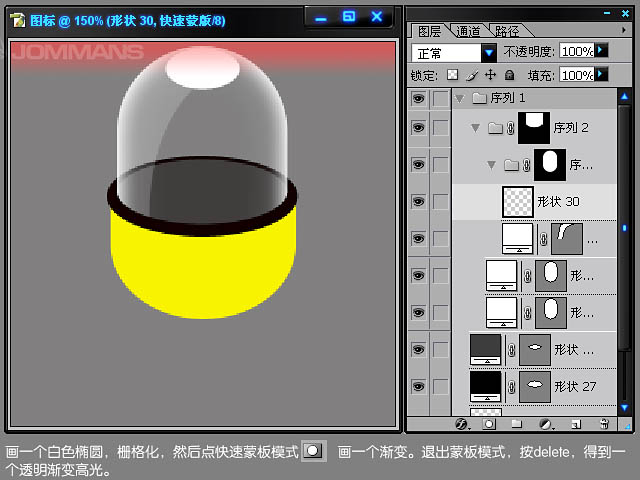
11、画一个白色椭圆,栅格化,然后点快速蒙版模式,画一个渐变。退出蒙版模式,按Delete 得到一个透明渐变高光。

12、用钢笔工具随意画些圆弧形状,用到制作一些反光细节。

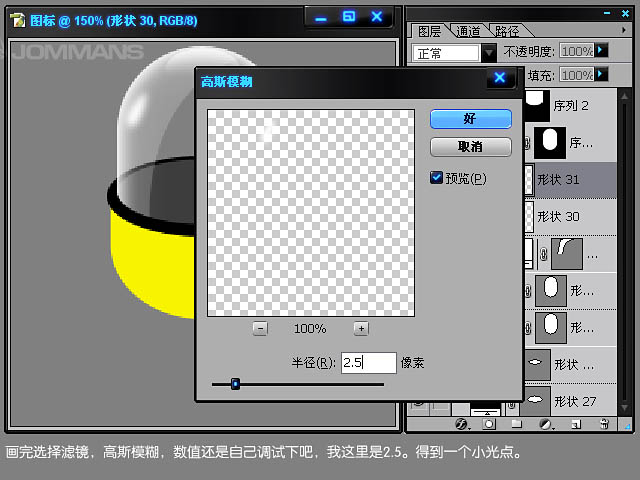
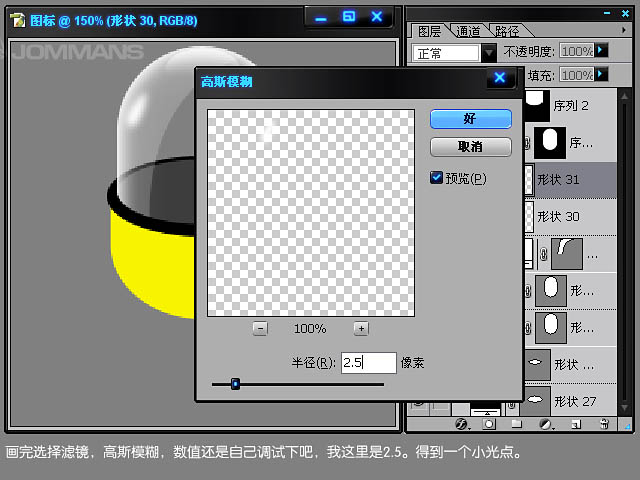
13、画完后执行:滤镜 > 模糊 > 高斯模糊,数值自己测试,这里是2.5,得到一个小光点。

14、按同样的方法,画多几个反光点。

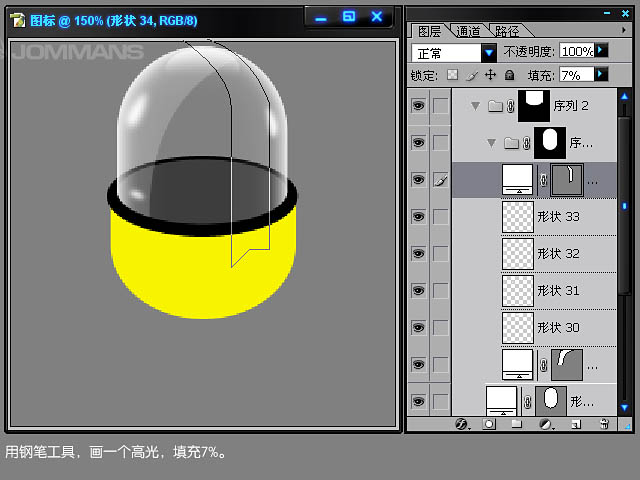
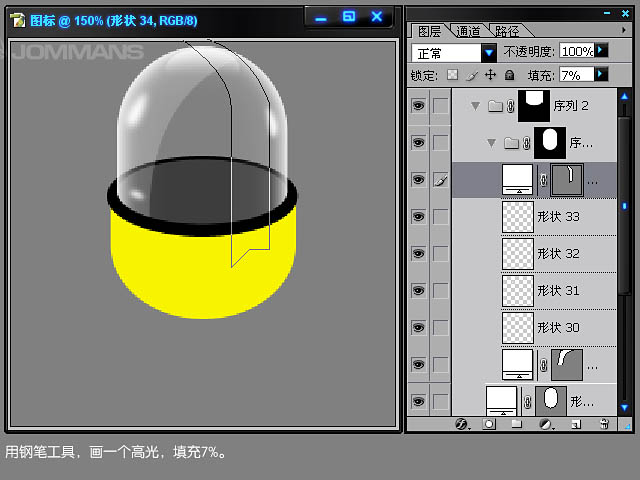
15、用钢笔工具画一个高光,填充7%。

上一页12 3 下一页 阅读全文

1、新建一个256 * 256像素的文档,如下图。

2、先把图标主要轮廓形状画出来。新建一个组,然后选择圆角矩形工具,半径设置为100,画出一个两头圆的形状。

3、选择椭圆工具,画出两个椭圆,将小椭圆向上移一点,让它看起来有透视感。然后按住Ctrl 点小椭圆的图层,得到小椭圆的图层选区。

4、选择矩形选框工具,在属性栏选择“添加到选区”,然后拉出下图所示的选区。

5、新建一个组,选中,然后点击蒙版,得到一个带有蒙版的组,把白色长条圆角图层拖进去,就得到一个半圆角。我们等下就要在这个组里制作这个透明玻璃罩。蒙版组这个方法挺方便不用一个ietuc一个图层去蒙版。

6、用圆角矩形工具再画一个相同的形状,不过要大一点,不要超过黑色椭圆的宽度,加点颜色好区分各个图层。

7、栅格化黄色这个圆角图层,然后把多余的用选区工具删除。因为用椭圆工具画出来是矢量,没法直接删减,只有栅格化变成位图再删减。

8、复制白色圆角图层,然后双击其中一个,填充为0%,然后给它添加“内发光”数值,不透明度为:20%,大小20。

9、双击另外一个圆角图层,也是设置填充0%,这个内发光就要厚一些,不透明度80%,大小为10。

10、新建一个组,用白色圆角作为选区来蒙版组,在这个组里添加透明玻璃罩的细节,先画一个反光,透明度为20%。

11、画一个白色椭圆,栅格化,然后点快速蒙版模式,画一个渐变。退出蒙版模式,按Delete 得到一个透明渐变高光。

12、用钢笔工具随意画些圆弧形状,用到制作一些反光细节。

13、画完后执行:滤镜 > 模糊 > 高斯模糊,数值自己测试,这里是2.5,得到一个小光点。

14、按同样的方法,画多几个反光点。

15、用钢笔工具画一个高光,填充7%。

上一页12 3 下一页 阅读全文
下一篇:Photoshop下制作一只非常可爱的蓝色小鸟