Photoshop 中文字体设计技巧
(编辑:jimmy 日期: 2026/1/12 浏览:3 次 )
心法
既然是武功秘籍 肯定有内功心法 那我们就先从内功开始练起

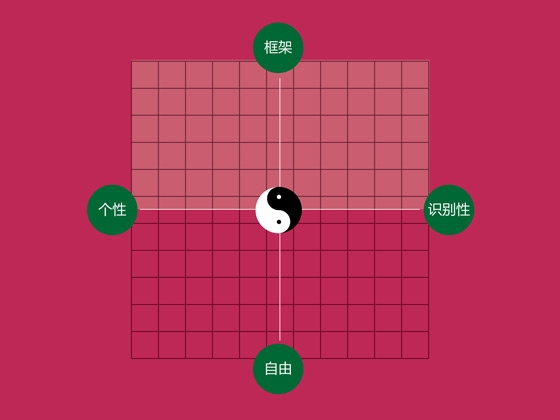
两仪
大家对太极图肯定都很熟悉了 阴阳阴阳 有阴必有阳 这是太极的两仪
也就是说凡事都有两面 做设计也一样 在同一个命题下 一个设计方向的背后肯定还有另外一个完全不同的设计方向

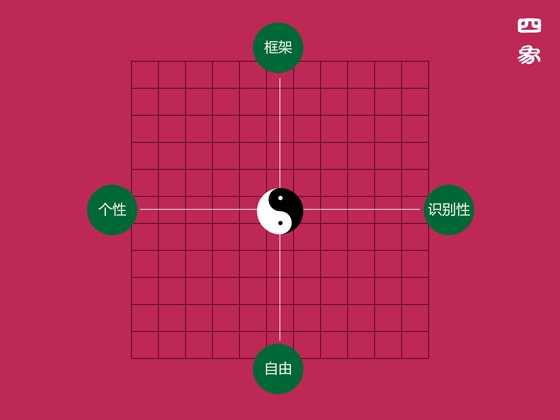
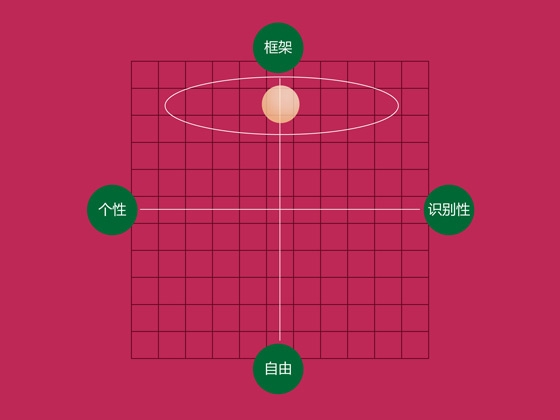
四象
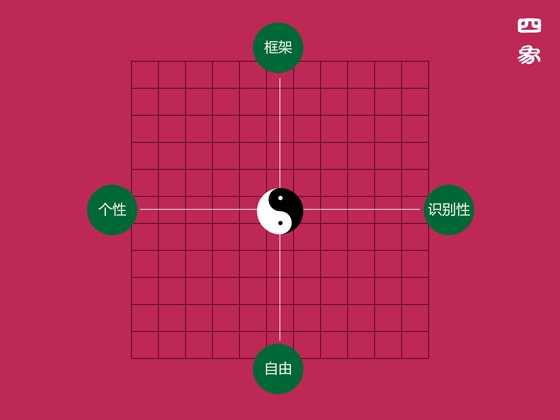
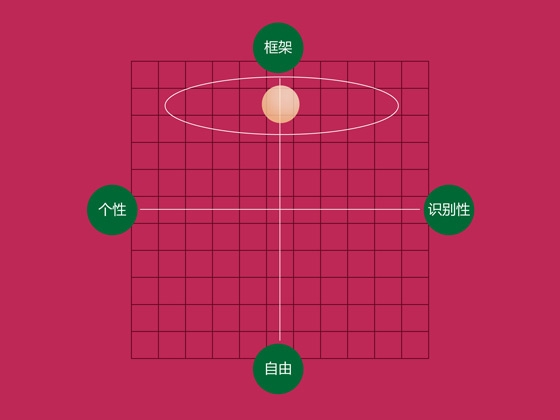
我们先来看这个由太极演化而来的工具

我把字体设计归为4个要素:
框架--自由
个性--识别性
我先解释下这4个要素
框架:大家都知道 汉字 俗称方块字 这个方块呢也就是框架了
自由:这个自由是相对框架而言 也就是不受方块约束的字体(例如草书)
识别性:既然是字 那肯定要大家都能认识 有的字经过设计以后还能很方便的认出来 也有的字设计完后要经过一番思考才能认出来 这就是识别性的强和弱了
个性:这个也是相对识别性来说的 有的设计师为了强调某种个性 而牺牲掉识别性 例如:涂鸦字体 以前街头给人画龙字啊凤字的师傅就是个性字体设计高手
他们之间是相对的 (现在你看不懂没关系,继续看下去你就明白了)
这个工具有啥用呢?
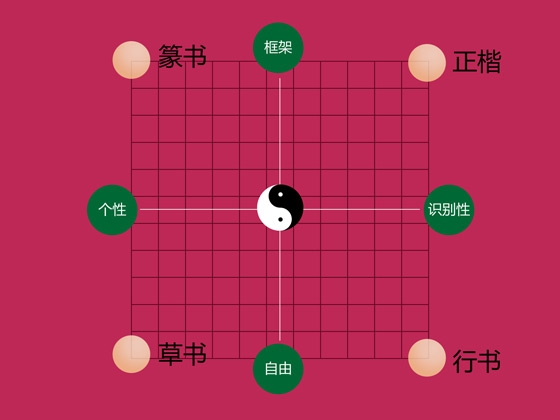
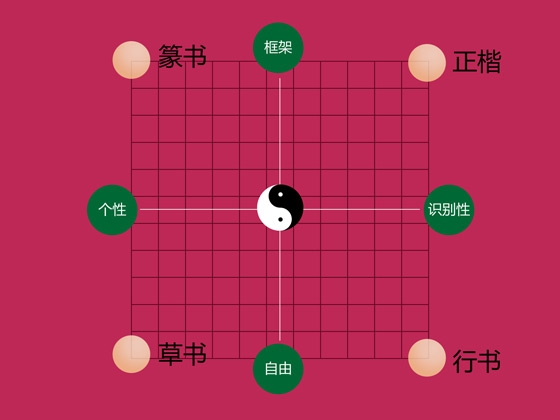
我们再看 由四象推算出来的八卦 你可能会明白一点了

我们先看篆书,位于这个坐标工具左上角 也就是框架和个性的极限交汇点上
先看形态 很明显篆书是严格的在方块进行造型的 也就是以框架为基础来设计的
由于篆书是象形字转化而来还没完全脱离象形字的构造 在我们今天看来这种字体充满了个性 但识别性就比较差了
楷书:形态:依然是框架结构 识别上非常容易 所以它处在这个坐标工具的右上角 相对的来说 个性就比较少了 四平八稳
草书: 形态:没有框架 随心而置 识别上比较困难(你找找历代书法看看 看你能完整的认出多少来)但个性就非常强烈了 看的多的话 你不用看落款你就知道这是那个书法家的作品
行书:形态:没有框架 识别上较容易 个性和识别性兼备
这个坐标工具我主要用做分析别人字体设计的工具和作为自己设计字体时候的指南
说了这么多 你会用这个工具了么?还不会?!!!! 没关系 ~~我继续讲解
框架式字体设计

下面我先讲框架式字体的方法
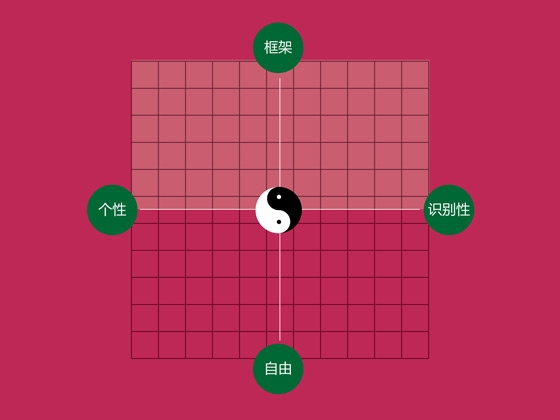
从坐标工具来看 框架式字体设计 位于坐标工具的上半部分

在造字之前呢 我们先用坐标工具分析下这类字体的特点


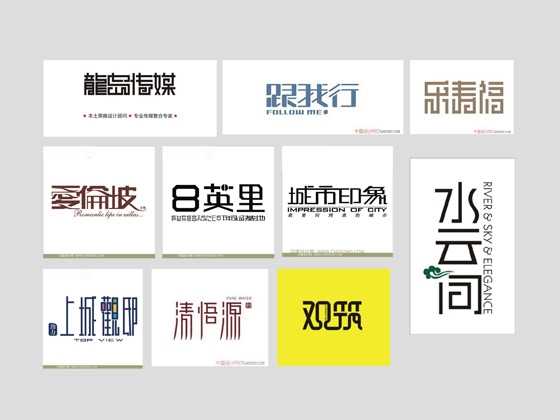
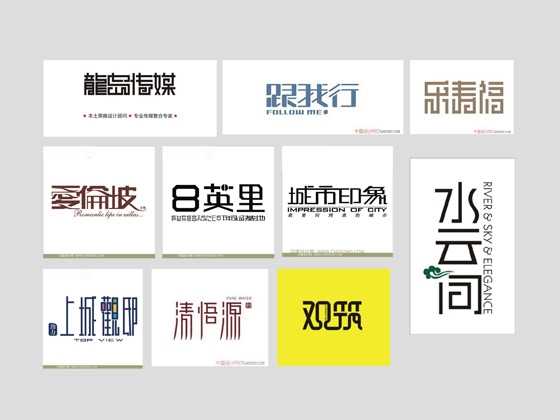
请仔细观察下面这些字体!!!--形态?个性在那里?识别性强?弱?

这类型的字体 结构方正 个性鲜明 识别性较强 放在坐标工具上来分析的话 他们都处于白色圆圈这个范围内(你能将上图每个字体在坐标工具上不同的位置都标示出来么?)

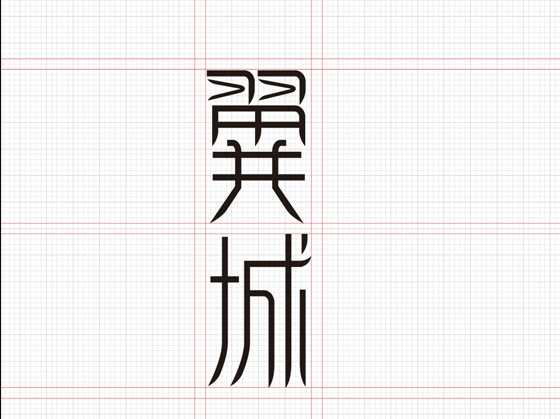
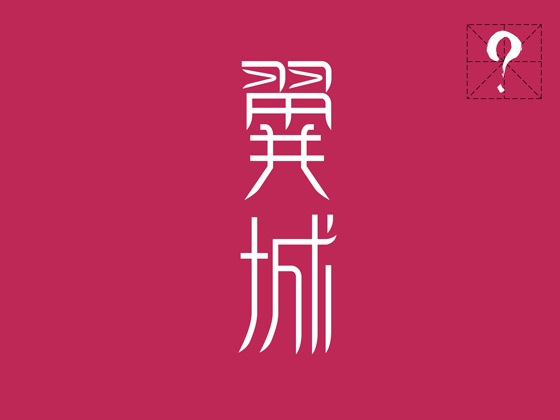
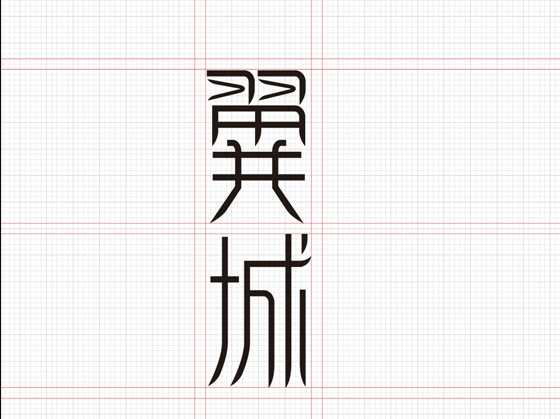
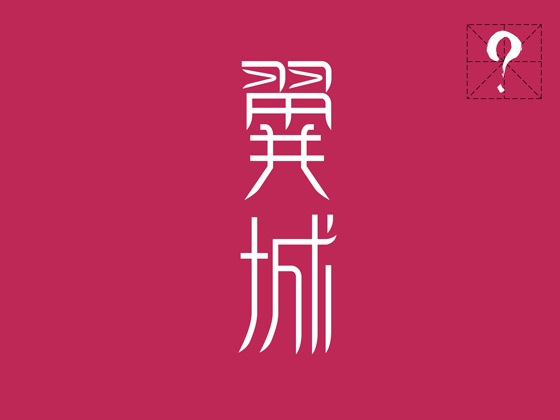
下面这个是我为一个房产项目所做的一个字体设计 请注意:形态?个性在那里?识别性强?弱?

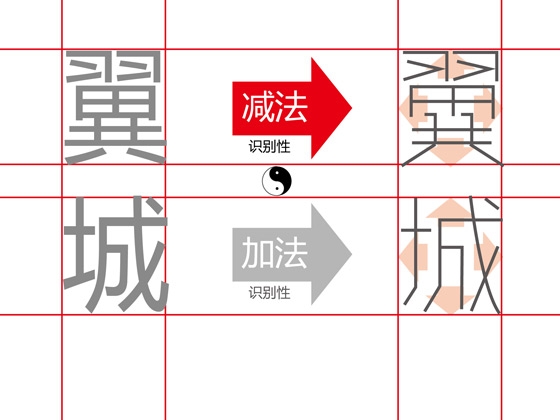
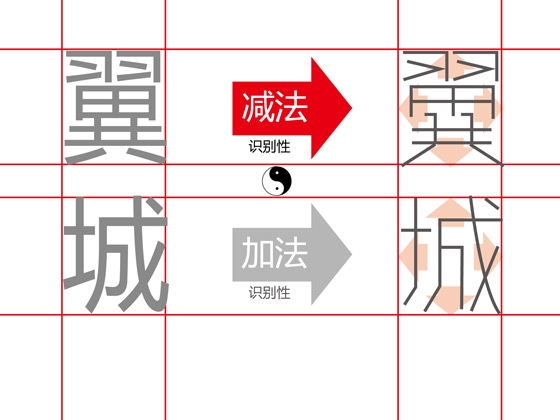
这个字体的特点:方正 很正统的框架式字体设计 字体重心全部上移 左方右圆 落脚呈尖刀状

why???????????????这个字体为什么设计成这样????????????????
接着看



这个字体设计的概念很简单:飞跃平凡的生活
飞跃-怎么用字体来体现飞跃呢?
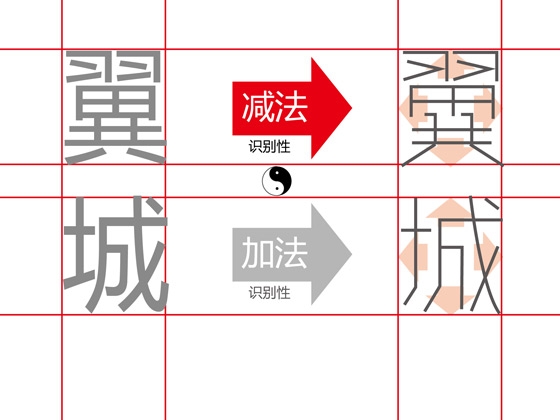
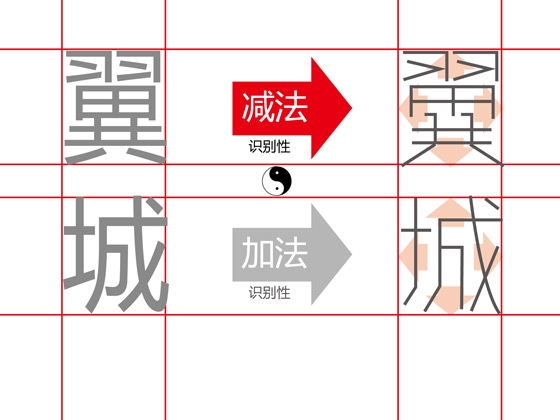
A:我先从结构上下手:
1:把字体重心整体上移 造成向上的动感
2:拆除字体里的封闭结构(翼的田字)减轻字体本身的重量感 来强化整体向上飞跃的动感
B:从笔画上下手:
1:由于面对的客户男女都有 所以我选择左方右圆 这样就刚柔相济 比较中性
2:落笔融入羽毛的特点(落脚呈尖刀状) 贴近创意原点 并再度强化向上的飞跃感
框架式字体设计的基本方法

在开始做字体之前 我一般会先选择参考字体
为什么要找参考字体呢? 字库里的字都是专家多年研究和经过大众审美肯定的字体,有个巨人的肩膀让你站为什么不站呢?

字库里那么多字体 怎么选呢?选衬线体呢?还是无衬线体?(关于衬线体和无衬线体请查阅相关资料)

简单点来说
古朴 经典的个性 就选 衬线体
现代 简约 的个性就选 无衬线体来参照
选了参考字体参考什么?
参考结构


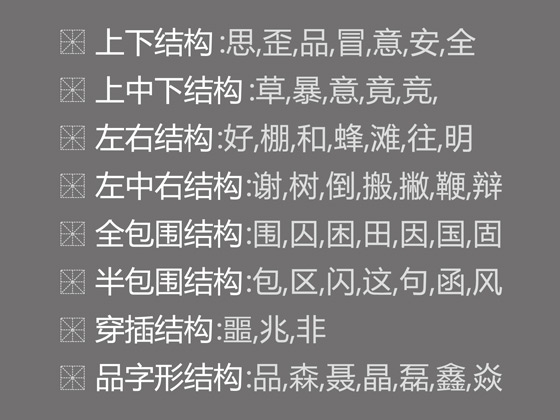
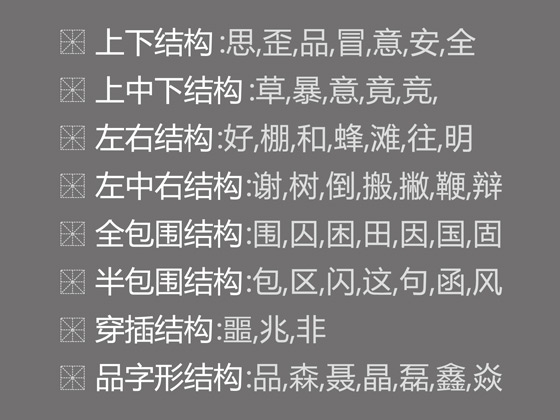
这些基本的结构常识相信大家都知道
我讲一个框架式字体设计的秘诀:

没错! 顶天立地!
只有贴紧框架四边 整个字形才会显得饱满(写过pop的人都知道)
我们看下范例

在调整结构的同时 加入个性 和让笔画占据框架的4向
以下范例都是典型代表


个性的塑造
在完成字体的基本结构后 我们现在来为字体加入个性
如前所叙 我就不多说了 看图

下图中的字体设计 你能说出设计师为什么要那么设计了么?他们是怎么为字体设计调整结构和加入个性的呢?它们各自的参考字体又是什么?

下图 是从参考字体 到 新的字体设计的一个流程图

我们现在 再重新来审视这个字体设计:

它还有没有结构上的缺陷?
它笔画粗细是否合理?
它空间分割是否美观?。。。。。。
下面是我做字体设计的另外一个秘诀:

下面我们再来看一个框架式字体设计的范例

这是我非常喜欢的一个字体设计
在4个要素点的把握上功力深厚
一般来说框架式字体设计做出来都多少有点死板 但上面这个设计师就敢于突破框架的束缚
这就是我想讲的 另外一个秘诀:

现在我们再返回来看看之前看过的这些字体设计
你现在看这些字体设计的眼光是否又不一样了呢?

关于个性
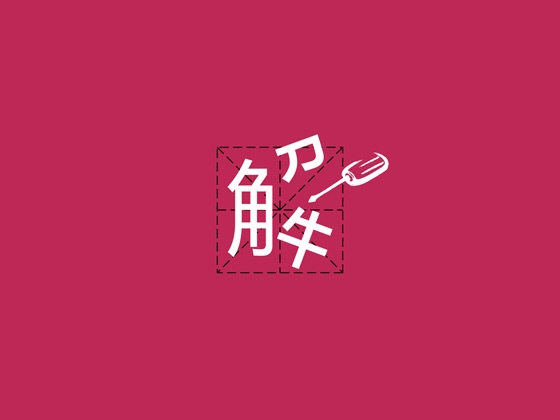
我们再看看这个范例


塑造个性的方式多种多样 不仅仅是字形
我就不多说了 留给大家自由发挥
下面即将进入本秘籍的核心部分!~!!!!!!!!!
绝招来了~!!!!!!!!
乾坤大挪移

乾坤大挪移 之 英文字体转化为中文字体设计
先看大师范例

陈大师 早已练的烂熟于胸了
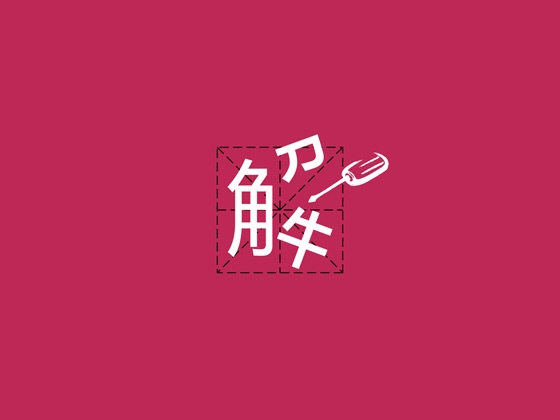
乾坤大挪移 之 图形转化为中文字体设计

设计变形金刚这位仁兄的功夫也非常了得
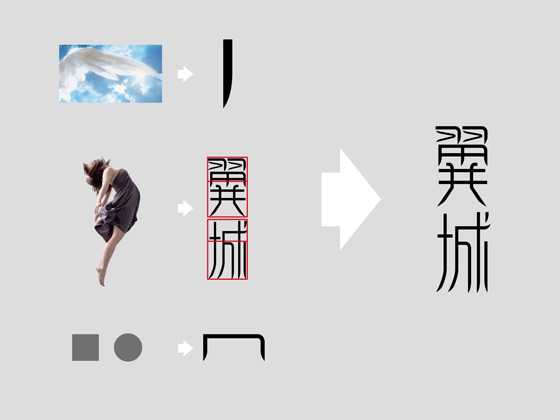
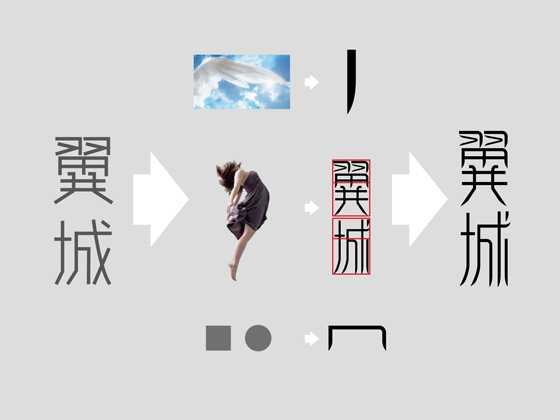
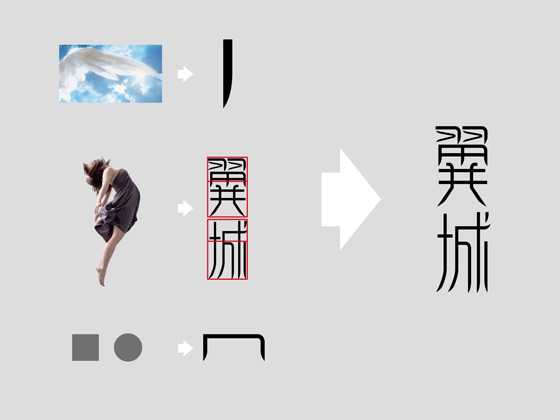
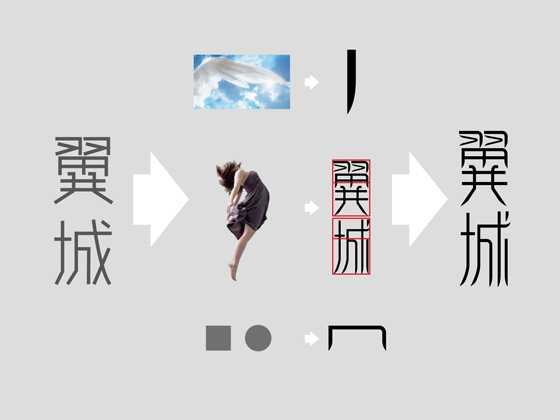
乾坤大挪移 之 照片转化为中文字体设计

这个是我的拙作
上一页12 下一页 阅读全文
既然是武功秘籍 肯定有内功心法 那我们就先从内功开始练起

两仪
大家对太极图肯定都很熟悉了 阴阳阴阳 有阴必有阳 这是太极的两仪
也就是说凡事都有两面 做设计也一样 在同一个命题下 一个设计方向的背后肯定还有另外一个完全不同的设计方向

四象
我们先来看这个由太极演化而来的工具

我把字体设计归为4个要素:
框架--自由
个性--识别性
我先解释下这4个要素
框架:大家都知道 汉字 俗称方块字 这个方块呢也就是框架了
自由:这个自由是相对框架而言 也就是不受方块约束的字体(例如草书)
识别性:既然是字 那肯定要大家都能认识 有的字经过设计以后还能很方便的认出来 也有的字设计完后要经过一番思考才能认出来 这就是识别性的强和弱了
个性:这个也是相对识别性来说的 有的设计师为了强调某种个性 而牺牲掉识别性 例如:涂鸦字体 以前街头给人画龙字啊凤字的师傅就是个性字体设计高手
他们之间是相对的 (现在你看不懂没关系,继续看下去你就明白了)
这个工具有啥用呢?
我们再看 由四象推算出来的八卦 你可能会明白一点了

我们先看篆书,位于这个坐标工具左上角 也就是框架和个性的极限交汇点上
先看形态 很明显篆书是严格的在方块进行造型的 也就是以框架为基础来设计的
由于篆书是象形字转化而来还没完全脱离象形字的构造 在我们今天看来这种字体充满了个性 但识别性就比较差了
楷书:形态:依然是框架结构 识别上非常容易 所以它处在这个坐标工具的右上角 相对的来说 个性就比较少了 四平八稳
草书: 形态:没有框架 随心而置 识别上比较困难(你找找历代书法看看 看你能完整的认出多少来)但个性就非常强烈了 看的多的话 你不用看落款你就知道这是那个书法家的作品
行书:形态:没有框架 识别上较容易 个性和识别性兼备
这个坐标工具我主要用做分析别人字体设计的工具和作为自己设计字体时候的指南
说了这么多 你会用这个工具了么?还不会?!!!! 没关系 ~~我继续讲解
框架式字体设计

下面我先讲框架式字体的方法
从坐标工具来看 框架式字体设计 位于坐标工具的上半部分

在造字之前呢 我们先用坐标工具分析下这类字体的特点


请仔细观察下面这些字体!!!--形态?个性在那里?识别性强?弱?

这类型的字体 结构方正 个性鲜明 识别性较强 放在坐标工具上来分析的话 他们都处于白色圆圈这个范围内(你能将上图每个字体在坐标工具上不同的位置都标示出来么?)

下面这个是我为一个房产项目所做的一个字体设计 请注意:形态?个性在那里?识别性强?弱?

这个字体的特点:方正 很正统的框架式字体设计 字体重心全部上移 左方右圆 落脚呈尖刀状

why???????????????这个字体为什么设计成这样????????????????
接着看



这个字体设计的概念很简单:飞跃平凡的生活
飞跃-怎么用字体来体现飞跃呢?
A:我先从结构上下手:
1:把字体重心整体上移 造成向上的动感
2:拆除字体里的封闭结构(翼的田字)减轻字体本身的重量感 来强化整体向上飞跃的动感
B:从笔画上下手:
1:由于面对的客户男女都有 所以我选择左方右圆 这样就刚柔相济 比较中性
2:落笔融入羽毛的特点(落脚呈尖刀状) 贴近创意原点 并再度强化向上的飞跃感
框架式字体设计的基本方法

在开始做字体之前 我一般会先选择参考字体
为什么要找参考字体呢? 字库里的字都是专家多年研究和经过大众审美肯定的字体,有个巨人的肩膀让你站为什么不站呢?

字库里那么多字体 怎么选呢?选衬线体呢?还是无衬线体?(关于衬线体和无衬线体请查阅相关资料)

简单点来说
古朴 经典的个性 就选 衬线体
现代 简约 的个性就选 无衬线体来参照
选了参考字体参考什么?
参考结构


这些基本的结构常识相信大家都知道
我讲一个框架式字体设计的秘诀:

没错! 顶天立地!
只有贴紧框架四边 整个字形才会显得饱满(写过pop的人都知道)
我们看下范例

在调整结构的同时 加入个性 和让笔画占据框架的4向
以下范例都是典型代表


个性的塑造
在完成字体的基本结构后 我们现在来为字体加入个性
如前所叙 我就不多说了 看图

下图中的字体设计 你能说出设计师为什么要那么设计了么?他们是怎么为字体设计调整结构和加入个性的呢?它们各自的参考字体又是什么?

下图 是从参考字体 到 新的字体设计的一个流程图

我们现在 再重新来审视这个字体设计:

它还有没有结构上的缺陷?
它笔画粗细是否合理?
它空间分割是否美观?。。。。。。
下面是我做字体设计的另外一个秘诀:

下面我们再来看一个框架式字体设计的范例

这是我非常喜欢的一个字体设计
在4个要素点的把握上功力深厚
一般来说框架式字体设计做出来都多少有点死板 但上面这个设计师就敢于突破框架的束缚
这就是我想讲的 另外一个秘诀:

现在我们再返回来看看之前看过的这些字体设计
你现在看这些字体设计的眼光是否又不一样了呢?

关于个性
我们再看看这个范例


塑造个性的方式多种多样 不仅仅是字形
我就不多说了 留给大家自由发挥
下面即将进入本秘籍的核心部分!~!!!!!!!!!
绝招来了~!!!!!!!!
乾坤大挪移

乾坤大挪移 之 英文字体转化为中文字体设计
先看大师范例

陈大师 早已练的烂熟于胸了
乾坤大挪移 之 图形转化为中文字体设计

设计变形金刚这位仁兄的功夫也非常了得
乾坤大挪移 之 照片转化为中文字体设计

这个是我的拙作
上一页12 下一页 阅读全文
下一篇:Photoshop 人物海报快速制作方法