Photoshop 漂亮的圣诞彩球制作
(编辑:jimmy 日期: 2026/1/8 浏览:3 次 )
最终效果

1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

<图1>

<图2> 2、新建一个图层,命名为“球体”,选择椭圆选框工具,拉一个正圆选区,填充白色。顶部用钢笔工具勾出选区后填充白色。总体选区如图3,然后锁定图层,选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。

<图3>

<图4>

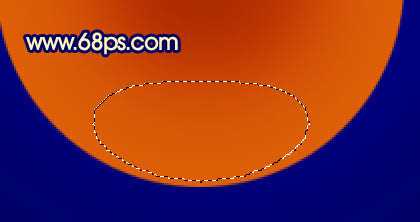
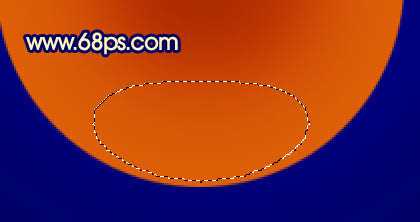
<图5> 3、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化20个像素,然后填充颜色:#FBB647,效果如图7。

<图6>

<图7>
4、调出“球体”图层选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分。

<图8>
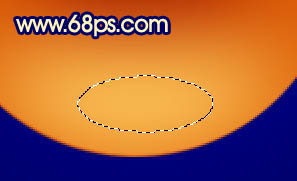
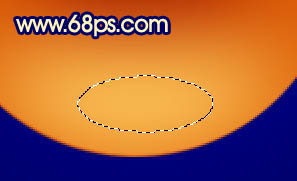
5、新建一个图层,用椭圆选框工具拉出图9所示的选区,按Ctrl + Alt + D 羽化15个像素,填充颜色:#FEC657,效果如图10。

<图9>

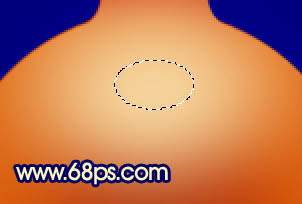
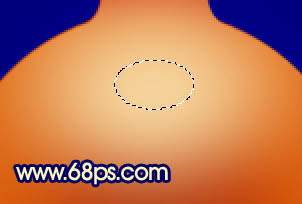
<图10> 6、新建一个图层,用椭圆选框工具拉出图11所示的选区,按Ctrl + Alt + D 羽化25个像素,填充颜色:#FBD7A0,效果如图12。

<图11>

<图12>
7、新建一个图层,用椭圆选框工具拉出图13所示的选区,按Ctrl + Alt + D 羽化10个像素,填充颜色:#FEEAB7,效果如图14。

<图13>

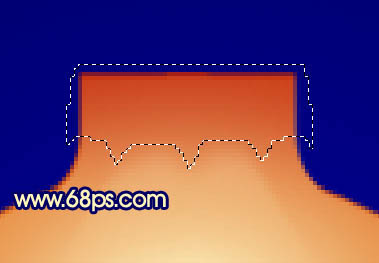
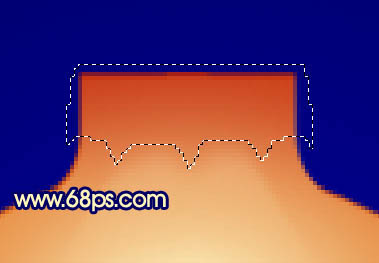
<图14> 8、新建一个图层,用钢笔勾出图15所示的选区,选择渐变工具,颜色设置如图16,拉出图17所示的线性渐变。

<图15>

<图16>

<图17> 上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

<图1>

<图2> 2、新建一个图层,命名为“球体”,选择椭圆选框工具,拉一个正圆选区,填充白色。顶部用钢笔工具勾出选区后填充白色。总体选区如图3,然后锁定图层,选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。

<图3>

<图4>

<图5> 3、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化20个像素,然后填充颜色:#FBB647,效果如图7。

<图6>

<图7>
4、调出“球体”图层选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分。

<图8>
5、新建一个图层,用椭圆选框工具拉出图9所示的选区,按Ctrl + Alt + D 羽化15个像素,填充颜色:#FEC657,效果如图10。

<图9>

<图10> 6、新建一个图层,用椭圆选框工具拉出图11所示的选区,按Ctrl + Alt + D 羽化25个像素,填充颜色:#FBD7A0,效果如图12。

<图11>

<图12>
7、新建一个图层,用椭圆选框工具拉出图13所示的选区,按Ctrl + Alt + D 羽化10个像素,填充颜色:#FEEAB7,效果如图14。

<图13>

<图14> 8、新建一个图层,用钢笔勾出图15所示的选区,选择渐变工具,颜色设置如图16,拉出图17所示的线性渐变。

<图15>

<图16>

<图17> 上一页12 下一页 阅读全文
下一篇:Photoshop 一个搞笑的头像表情