Photoshop 可爱的闹钟图标
(编辑:jimmy 日期: 2025/12/30 浏览:3 次 )
来源:PS联盟 作者:Sener
本教程效果的制作大部分是用渐变色来完成。只要注意好光源的位置,把握好高光及暗调整。制作起来就很简单。虽然构成元素较多,部分制作的方法都是一样。
最终效果

1、新建一个600 * 600 像素文件,背景填充白色,新建一个图层,命名为“大圆”,用椭圆选框工具拉一个正圆如图1。

<图1> 2、选择渐变工具颜色设置如图2,由左上至右下拉出图3所示线性渐变。

<图2>

<图3>
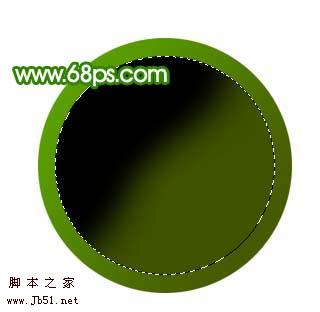
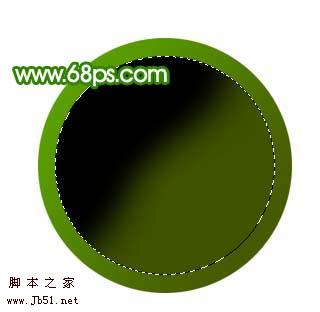
3、新建一个图层,命名为“大圆2”,用椭圆选框工具画一个比大圆稍小的正圆,然后拉上图4所示的线性渐变,效果如图5。

<图4>

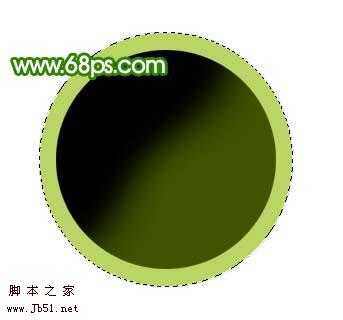
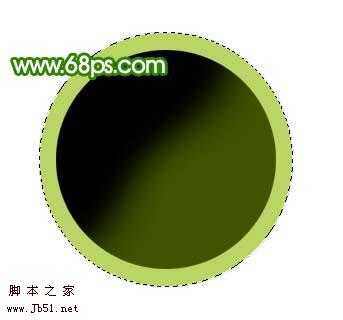
<图5> 4、按Ctrl 点图层面板“大圆”缩略图调出“大圆”选区,新建一个图层,填充颜色:#BBD466,效果如图6,填充后不要取消选区,选择菜单:选择 > 修改 > 收缩,数值为12,确定后再按Deleter 删除,取消选区后效果如图7。

<图6>

<图7>
5、加上图层蒙版,只保留左上角一部分,其它地方有黑色画笔擦掉,效果如图8。

<图8> 6、在“大圆2”下面新建一个图层,选择椭圆选框工具拉出图9所示的正圆,按Ctrl + Alt + D 羽化3个像素,然后填充白色,取消选区后效果如图10。

<图9>

<图10>
7、选择白色画笔点一点高光,效果如图11。

<图11>
8、在图层的最上面新建一个图层,用椭圆选框工具在右下角拉一个正圆,按Ctrl + Alt + D 羽化25个像素,然后填充颜色:#A8CA00,效果如图12。

<图12> 上一页12 下一页 阅读全文
本教程效果的制作大部分是用渐变色来完成。只要注意好光源的位置,把握好高光及暗调整。制作起来就很简单。虽然构成元素较多,部分制作的方法都是一样。
最终效果

1、新建一个600 * 600 像素文件,背景填充白色,新建一个图层,命名为“大圆”,用椭圆选框工具拉一个正圆如图1。

<图1> 2、选择渐变工具颜色设置如图2,由左上至右下拉出图3所示线性渐变。

<图2>

<图3>
3、新建一个图层,命名为“大圆2”,用椭圆选框工具画一个比大圆稍小的正圆,然后拉上图4所示的线性渐变,效果如图5。

<图4>

<图5> 4、按Ctrl 点图层面板“大圆”缩略图调出“大圆”选区,新建一个图层,填充颜色:#BBD466,效果如图6,填充后不要取消选区,选择菜单:选择 > 修改 > 收缩,数值为12,确定后再按Deleter 删除,取消选区后效果如图7。

<图6>

<图7>
5、加上图层蒙版,只保留左上角一部分,其它地方有黑色画笔擦掉,效果如图8。

<图8> 6、在“大圆2”下面新建一个图层,选择椭圆选框工具拉出图9所示的正圆,按Ctrl + Alt + D 羽化3个像素,然后填充白色,取消选区后效果如图10。

<图9>

<图10>
7、选择白色画笔点一点高光,效果如图11。

<图11>
8、在图层的最上面新建一个图层,用椭圆选框工具在右下角拉一个正圆,按Ctrl + Alt + D 羽化25个像素,然后填充颜色:#A8CA00,效果如图12。

<图12> 上一页12 下一页 阅读全文
下一篇:Photoshop 抓取各种表情