photoshop制作Windows Vista风格图标
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
本教程是关于用photoshop制作Windows Vista风_jb51.net转载格按钮。教程主要是应用Photoshop的矩形工具绘制按钮,及图层样式和图层叠加来表现按钮的质感。
我们先看看最终效果:
我们先看看最终效果:

Vista按钮完成效果
1、新建一个图像文档(快捷键Ctrl N),背景色为#2a2a2a,宽度和高度依自己需要而定。

图1:新建一个暗色的图像文档
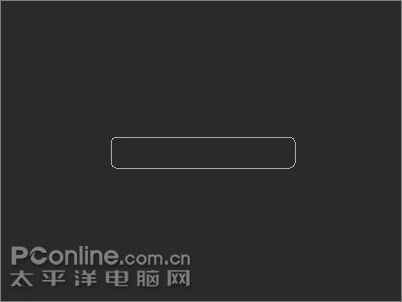
2、从工具栏选择圆角矩形工具(快捷键U),在选项栏设置其半径为5像素,颜色为黑色,绘制类似如下形状的图形:

图2:绘制一个圆角的矩形形状
3、将“形状1”图层重命名为“按钮背景”,在空白处双击,打开图层样式对话框。给图层应用“外发光”、“内发光”、“渐变叠加”、“描边”等样式。具体设置如图所示:
(1) “外发光”图层样式参数设置:

图3:“外发光”图层样式参数设置
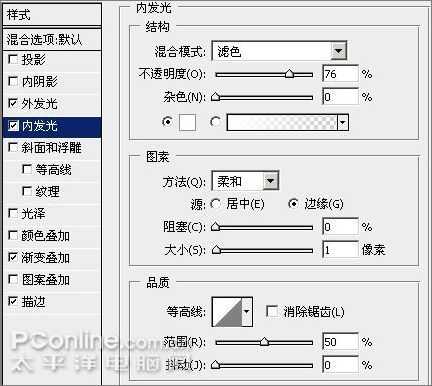
(2)“内发光”图层样式参数设置:

图4:“内发光”图层样式参数设置
(3)“渐变叠加”图层样式参数设置:

图5:“渐变叠加”图层样式参数设置
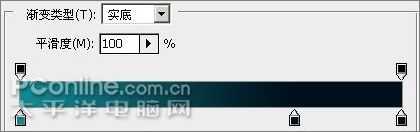
其中渐变色三处色标的颜色分别是:#148791 #000f1b #000f1b,如图所示:
下一篇:用PS与IR打造兔斯基撞墙搞笑表情