Photoshop CS3教程:图层样式控制动画
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
Photoshop CS3教程:时间轴动画实例:https://www.jb51.net/Photoshop/base/ps_base_2008_03_12_4772.html?1205394543
在学习了如何使用时间轴方式制作动画之后,我们就完成了动画制作的基础部分。在这里要再次强调,注意不要随意在时间轴方式下切换到帧方式,因为这会导致时间轴定义的失效。若是误操作,可使用撤销命令挽回。
在前面的课程中,在使用帧过渡的时候,有3个参数(蒙版情况下有5个),分别是位置、不透明度、样式。我们已经知道位置就是图层的坐标,比如一个文字的移动,就是改变文字图层的位置。不透明度则可实现图层半透明变化。而所谓的样式就是指图层样式。在Photoshop基础知识中我们已经学习过如何为图层定义样式,在定义样式中有许多的参数都直接影响最终的效果。如阴影的高度、角度等。这些参数中的绝大多数,都可以作为动画的变量来使用。可以做出效果非常好的动画。
在制作静态的作品时,图层样式中使用频率最高的就是投影,那我们就先从投影开始,将其做成动画来看看效果。
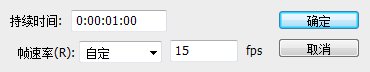
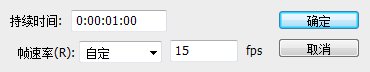
做动画前先要构思好怎么做,这个构思可称为剧本,这次的剧本设定,是让一个圆形浮起。而要在一个平面上表现物体浮起,就需要借助投影来引导视觉。新建一个100×100的空白图像,在文档设置(点击动画调板右上角的 按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。
按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。

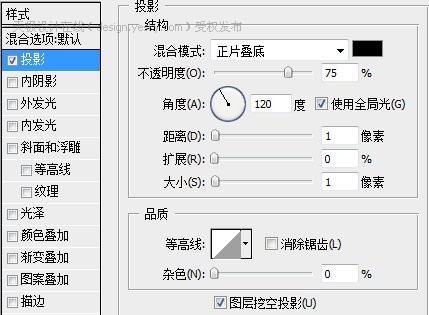
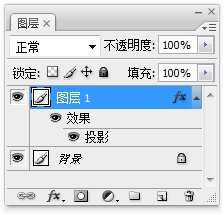
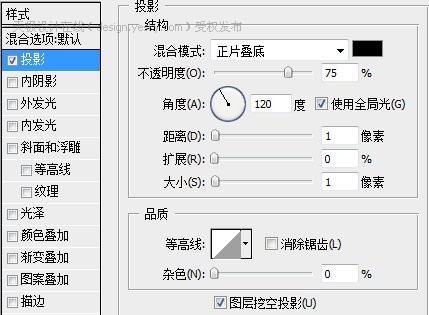
新建图层,接着使用椭圆工具的填充像素方式(非矢量)画出一个圆,颜色自定,然后对其设定投影样式。分别如下各图所示。



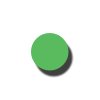
以上的设定都是默认在00:00时刻的,现在按下时间轴中“样式”左方的秒表按钮 ,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。
,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。


看起来似乎不太对劲,这是因为虽然影子移动了,但物体没有移动,所以并不能表达出浮动的效果。因此大家以后在制作此类动画时候要注意,物体和阴影要同时反向移动。
现在回到开始时刻,开启时间轴中的“位置”项目。然后在00:14时刻(可点击样式项目的 按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。
按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。


这个剧本大体上就算完成了,我们可以再把细节做的好一些。修改最后一帧的投影设定,分别将投影的“不透明度”改为45%,“大小”改为15像素。这样令影子变得模糊和淡化。更符合实际情况。


之前我们介绍情节设定的时候,是不提倡这种“有去无回”的,而应当令其形成可往复的循环运动,所以接下来我们动手修改。
上一页12 下一页 阅读全文
在学习了如何使用时间轴方式制作动画之后,我们就完成了动画制作的基础部分。在这里要再次强调,注意不要随意在时间轴方式下切换到帧方式,因为这会导致时间轴定义的失效。若是误操作,可使用撤销命令挽回。
在前面的课程中,在使用帧过渡的时候,有3个参数(蒙版情况下有5个),分别是位置、不透明度、样式。我们已经知道位置就是图层的坐标,比如一个文字的移动,就是改变文字图层的位置。不透明度则可实现图层半透明变化。而所谓的样式就是指图层样式。在Photoshop基础知识中我们已经学习过如何为图层定义样式,在定义样式中有许多的参数都直接影响最终的效果。如阴影的高度、角度等。这些参数中的绝大多数,都可以作为动画的变量来使用。可以做出效果非常好的动画。
在制作静态的作品时,图层样式中使用频率最高的就是投影,那我们就先从投影开始,将其做成动画来看看效果。
做动画前先要构思好怎么做,这个构思可称为剧本,这次的剧本设定,是让一个圆形浮起。而要在一个平面上表现物体浮起,就需要借助投影来引导视觉。新建一个100×100的空白图像,在文档设置(点击动画调板右上角的
 按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。
按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。
新建图层,接着使用椭圆工具的填充像素方式(非矢量)画出一个圆,颜色自定,然后对其设定投影样式。分别如下各图所示。



以上的设定都是默认在00:00时刻的,现在按下时间轴中“样式”左方的秒表按钮
 ,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。
,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。

看起来似乎不太对劲,这是因为虽然影子移动了,但物体没有移动,所以并不能表达出浮动的效果。因此大家以后在制作此类动画时候要注意,物体和阴影要同时反向移动。
现在回到开始时刻,开启时间轴中的“位置”项目。然后在00:14时刻(可点击样式项目的
 按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。
按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。

这个剧本大体上就算完成了,我们可以再把细节做的好一些。修改最后一帧的投影设定,分别将投影的“不透明度”改为45%,“大小”改为15像素。这样令影子变得模糊和淡化。更符合实际情况。


之前我们介绍情节设定的时候,是不提倡这种“有去无回”的,而应当令其形成可往复的循环运动,所以接下来我们动手修改。
上一页12 下一页 阅读全文
下一篇:Photoshop CS3教程:动画的淡入淡出