Photoshop CS3教程:GIF动画相关的视频导入与导出
(编辑:jimmy 日期: 2026/1/9 浏览:3 次 )
今天我们介绍Photoshop CS3制作平面动画的最后一讲:GIF动画相关的视频导入与导出操作技巧。
将视频作为动画素材导入
我们可以将一段视频作为动画的素材加以导入,方法是使用【文件>导入>视频帧到图层】命令。这个命令要求系统中安装有QuickTime7.1及以上版本才能使用,否则会出现如下图所示的警告框。QuickTime是苹果公司所创的一种应用于视频的优秀的编码方式,早年只能在MAC OS系统中使用,现在已经移植到Windows系统中。可从Apple的网站上下载免费版本的播放器,网址为http://www.apple.com.cn/quicktime。

我们将一段自拍的动物视频经由Premiere剪接为简短的版本,提供给大家进行导入练习。点此下载该视频。进入导入视频帧到图层后的对话框如下左图所示。在左方可选择全部导入或只导入某个片断。全部导入就不必详细说明了。导入片断需要事先定义视频范围,方法是拖动播放进度条至所需片断的开始时刻(红色箭头处),然后按住SHIFT键继续拖动至结束时刻(绿色箭头处),也可按住SHIFT键直接点击结束位置。这时播放进度条上会出现一段深色区域,该区域即为将要导入的片断。

确定后将建立一个以独立图层方式存在的动画,即每一帧由一个图层组成,在不同的帧中分别显示不同的图层。动画调板类似下图所示。

这种视频导入方式所形成的动画字节数通常是非常庞大的,这与片断的时长及视频的帧速率有关。比如片断时长为10秒,帧速率为15fps,那么所产生的总帧数就是150帧,是相当大的。所以一般都不宜导入太长的时间,两三秒这样就差不多了。但对于一些高帧率的视频(如24fps、30fps)来说,这点时间所产生的总帧数也很可观,此时可开启“限制为每隔2帧”,这样对原始视频是每2帧取1帧导入,所产生的总帧数就减少了一半。如果设置为每隔3帧,则总帧数减少三分之二,以此类推。这种方法称为帧抽离。可有效地减少动画字节数,但由于是平均抽离,可能会丢失一些动作细节,或造成画面的跳跃感。
一般情况下,对于15fps的原始视频可采取每隔3帧的导入方式,形成每秒5帧的动画。更高速率的原始视频据此类推即可。注意导入后需要调整帧停留时间为原先的3倍,否则会出现类似快进的播放效果。
减小导入动画体积
对于导入后的动画而言,要减少字节数就需要从图像尺寸和色彩数方面去进行调整。在这里需要提醒大家的是,采用【图像>图像大小】〖CTRL+ALT+I〗缩小图像,可能会由于像素重组导致一些原本边缘锐利图像的边缘变得模糊,从而增加理论色彩数。如下图所示就是一个边缘锐利的正方形在缩小前后的理论色彩数对比,可以看出由于像素重组使得色彩数有所增加。在这种情况下,缩小后的图像未必就具备较小的字节数。除非将色彩数强行指定为与前者相同。但强行减少色彩数可能会形成毛刺边缘。
再者,有一些流程图像主要由点、线、框构成,使用缩小命令会令这些细节变得难以辨认,从而影响表达。这个问题不仅针对整个图像,也会出现在针对某些图层的自由变换命令中。所以,对于一些边缘锐利的图像而言,缩小并不是减少字节数的好方法,甚至很可能适得其反。
对于视频而言,因为大部分视频的编码方式重在表现帧之间流畅性而非单个帧的画面质量,其本身就不能完美地记录锐利边缘,导入后的动画画面也是如此,所以缩小尺寸造成的损失及色彩数量的变化并不明显。

除了整体缩小图像尺寸以外,也可以考虑使用裁切命令保留视频的局部,由于不涉及像素重组,因此不会对图像边缘造成影响,不会增加理论色彩数。在大部分情况下,这是一个较好的解决方法。如下图所示是一个常见的处理流程,将原始画面中一些不需要区域进行正方形裁切,得到动画的主体,然后再缩小图像为彩信的通用尺寸128×128(或其他所需要的尺寸)。最后视情添加色彩调整层以改善动画的画面色彩。
注意调整层需位于所有图层上方才能确保针对所有图层有效。当然也可以置于其他层次以营造动画中色彩改变的效果。

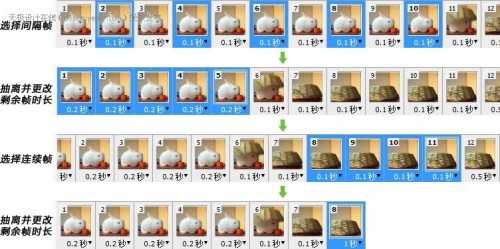
在明确动画的画面布局后,可手工进行进一步的帧抽离,如下图所示,若需要将一个过程中的10帧减少为5帧,可分别选择2、4、6、8、10帧并删除,并将剩余的帧延时。这需要大家首先浏览各个帧,在发觉某一过程中的各帧之间变化并不大时,可采用这种方法进行平均抽离。除此之外,也可以连续选择某些帧进行集中抽离,比如物体落下用了7个帧,其间4帧中的变化并不很大,就可以将它们一起删除,并更改剩余帧时长。
这种手动抽离帧的方法速度慢,且需要一定的经验,但较为灵活,可依据实际情况采取不同的抽离方式,可大幅减少动画的字节数,是大家必须掌握的知识。平时多做些尝试,反正还可以撤销。在抽离后最好输出动画到网页或手机等观看效果。手动帧抽离也可在修改图像尺寸或裁切之前进行,但裁切和改变尺寸可确定动画的画面情况,建议大家在这个时候再进行。抽离帧后可删除与之对应的图层。
平均抽离可执行多次,如下图中的最终动画帧中,还可以将2、4帧抽离出去。但第6帧很重要,是情节转化的关键,无论如何不能抽离。说句题外话,注意观察这个第6帧,大家就会看到以前学过的运动模糊效果。其实运动模糊本来就是由摄影设备造成的,我们之前只不过是将其模拟出来而已。

上一页12 3 下一页 阅读全文
将视频作为动画素材导入
我们可以将一段视频作为动画的素材加以导入,方法是使用【文件>导入>视频帧到图层】命令。这个命令要求系统中安装有QuickTime7.1及以上版本才能使用,否则会出现如下图所示的警告框。QuickTime是苹果公司所创的一种应用于视频的优秀的编码方式,早年只能在MAC OS系统中使用,现在已经移植到Windows系统中。可从Apple的网站上下载免费版本的播放器,网址为http://www.apple.com.cn/quicktime。

我们将一段自拍的动物视频经由Premiere剪接为简短的版本,提供给大家进行导入练习。点此下载该视频。进入导入视频帧到图层后的对话框如下左图所示。在左方可选择全部导入或只导入某个片断。全部导入就不必详细说明了。导入片断需要事先定义视频范围,方法是拖动播放进度条至所需片断的开始时刻(红色箭头处),然后按住SHIFT键继续拖动至结束时刻(绿色箭头处),也可按住SHIFT键直接点击结束位置。这时播放进度条上会出现一段深色区域,该区域即为将要导入的片断。

确定后将建立一个以独立图层方式存在的动画,即每一帧由一个图层组成,在不同的帧中分别显示不同的图层。动画调板类似下图所示。

这种视频导入方式所形成的动画字节数通常是非常庞大的,这与片断的时长及视频的帧速率有关。比如片断时长为10秒,帧速率为15fps,那么所产生的总帧数就是150帧,是相当大的。所以一般都不宜导入太长的时间,两三秒这样就差不多了。但对于一些高帧率的视频(如24fps、30fps)来说,这点时间所产生的总帧数也很可观,此时可开启“限制为每隔2帧”,这样对原始视频是每2帧取1帧导入,所产生的总帧数就减少了一半。如果设置为每隔3帧,则总帧数减少三分之二,以此类推。这种方法称为帧抽离。可有效地减少动画字节数,但由于是平均抽离,可能会丢失一些动作细节,或造成画面的跳跃感。
一般情况下,对于15fps的原始视频可采取每隔3帧的导入方式,形成每秒5帧的动画。更高速率的原始视频据此类推即可。注意导入后需要调整帧停留时间为原先的3倍,否则会出现类似快进的播放效果。
减小导入动画体积
对于导入后的动画而言,要减少字节数就需要从图像尺寸和色彩数方面去进行调整。在这里需要提醒大家的是,采用【图像>图像大小】〖CTRL+ALT+I〗缩小图像,可能会由于像素重组导致一些原本边缘锐利图像的边缘变得模糊,从而增加理论色彩数。如下图所示就是一个边缘锐利的正方形在缩小前后的理论色彩数对比,可以看出由于像素重组使得色彩数有所增加。在这种情况下,缩小后的图像未必就具备较小的字节数。除非将色彩数强行指定为与前者相同。但强行减少色彩数可能会形成毛刺边缘。
再者,有一些流程图像主要由点、线、框构成,使用缩小命令会令这些细节变得难以辨认,从而影响表达。这个问题不仅针对整个图像,也会出现在针对某些图层的自由变换命令中。所以,对于一些边缘锐利的图像而言,缩小并不是减少字节数的好方法,甚至很可能适得其反。
对于视频而言,因为大部分视频的编码方式重在表现帧之间流畅性而非单个帧的画面质量,其本身就不能完美地记录锐利边缘,导入后的动画画面也是如此,所以缩小尺寸造成的损失及色彩数量的变化并不明显。

除了整体缩小图像尺寸以外,也可以考虑使用裁切命令保留视频的局部,由于不涉及像素重组,因此不会对图像边缘造成影响,不会增加理论色彩数。在大部分情况下,这是一个较好的解决方法。如下图所示是一个常见的处理流程,将原始画面中一些不需要区域进行正方形裁切,得到动画的主体,然后再缩小图像为彩信的通用尺寸128×128(或其他所需要的尺寸)。最后视情添加色彩调整层以改善动画的画面色彩。
注意调整层需位于所有图层上方才能确保针对所有图层有效。当然也可以置于其他层次以营造动画中色彩改变的效果。

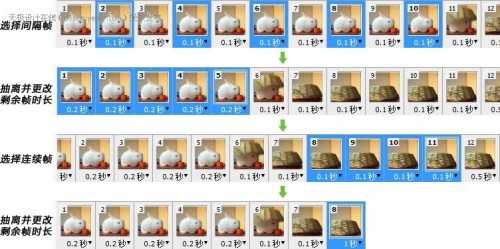
在明确动画的画面布局后,可手工进行进一步的帧抽离,如下图所示,若需要将一个过程中的10帧减少为5帧,可分别选择2、4、6、8、10帧并删除,并将剩余的帧延时。这需要大家首先浏览各个帧,在发觉某一过程中的各帧之间变化并不大时,可采用这种方法进行平均抽离。除此之外,也可以连续选择某些帧进行集中抽离,比如物体落下用了7个帧,其间4帧中的变化并不很大,就可以将它们一起删除,并更改剩余帧时长。
这种手动抽离帧的方法速度慢,且需要一定的经验,但较为灵活,可依据实际情况采取不同的抽离方式,可大幅减少动画的字节数,是大家必须掌握的知识。平时多做些尝试,反正还可以撤销。在抽离后最好输出动画到网页或手机等观看效果。手动帧抽离也可在修改图像尺寸或裁切之前进行,但裁切和改变尺寸可确定动画的画面情况,建议大家在这个时候再进行。抽离帧后可删除与之对应的图层。
平均抽离可执行多次,如下图中的最终动画帧中,还可以将2、4帧抽离出去。但第6帧很重要,是情节转化的关键,无论如何不能抽离。说句题外话,注意观察这个第6帧,大家就会看到以前学过的运动模糊效果。其实运动模糊本来就是由摄影设备造成的,我们之前只不过是将其模拟出来而已。

上一页12 3 下一页 阅读全文
下一篇:Photoshop CS3教程:时间轴制作动画