Photoshop径向模糊滤镜的应用实例
(编辑:jimmy 日期: 2026/1/9 浏览:3 次 )
今天我们来介绍具体的实例——五彩绚光。
1、Photoshop中新建图像,用默认颜色执行【滤镜_渲染_云彩】,得到如下图的效果。

2、依次使用【滤镜_素描_基底凸现】及【滤镜_素描_塑料效果】,各项参数均保持默认,得到的效果如下左图。

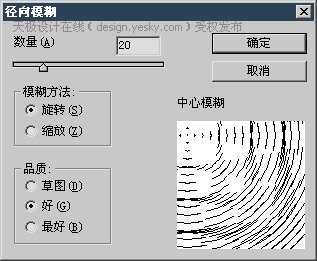
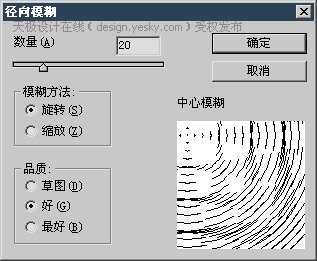
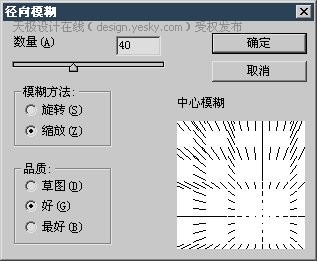
3、使用【滤镜_模糊_径向模糊】及【滤镜_纹理_龟裂缝】,设置分别如下图。


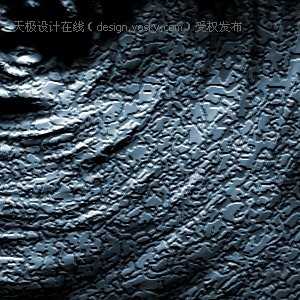
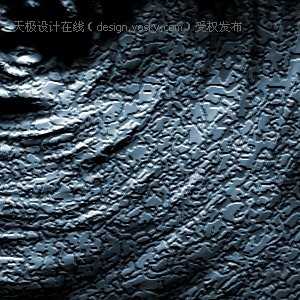
执行【图像_调整_色相饱和度】,使用着色方式,调整出如下右图的效果。

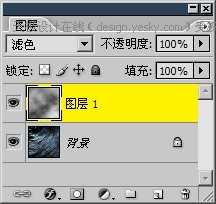
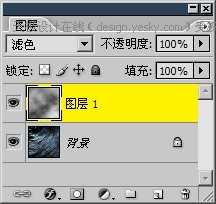
4、新建图层,在新图层上使用【滤镜_渲染_云彩】,并将新图层混合模式改为“滤色”,得到的图像效果和图层调板分别如下2图。
 -
-
5、对新图层使用【滤镜_扭曲_波浪】,将类型改为“方形”,其余不变,如下图。
 -
-
图像效果如下图。

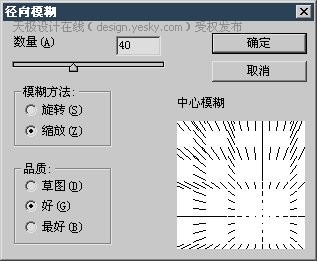
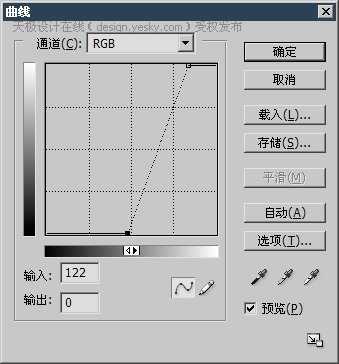
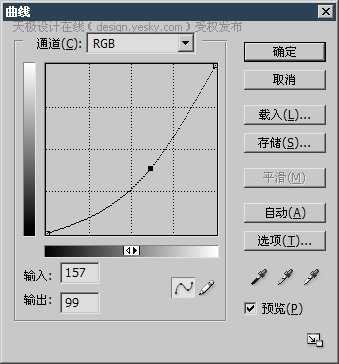
6、将图层合并,使用【滤镜_模糊_径向模糊】,设置如下左图。然后再〖CTRL_M〗使用曲线调整,设置如下右图。
 -
-
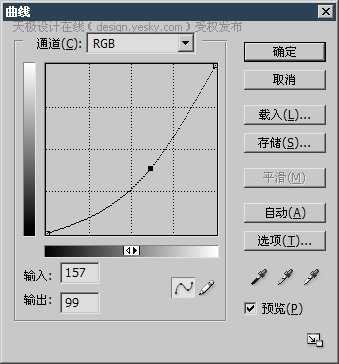
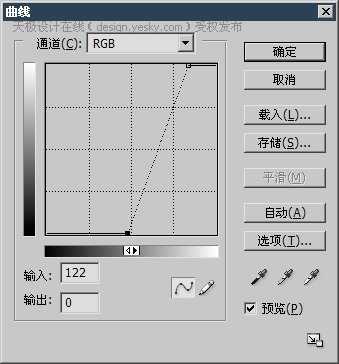
7、将图层复制多份,并通过【图像_调整_色相饱和度】〖CTRL_U〗更改为不同的色调,并使用蒙版隐藏一部分内容,形成错落有致的效果。最后在最上层建立一个曲线调整层,设定如下图。
 -
-
得到的图像效果如下右图。

总结:在径向模糊之前所使用的多种滤镜,都是为了让径向模糊的效果更好些,否则单纯的云彩缺乏复杂度,径向模糊的效果不佳。这也是本例的中心思想。由于模糊类的滤镜会降低图像的对比度,因此使用曲线或其他的色彩调整命令加强对比度。

2、依次使用【滤镜_素描_基底凸现】及【滤镜_素描_塑料效果】,各项参数均保持默认,得到的效果如下左图。

3、使用【滤镜_模糊_径向模糊】及【滤镜_纹理_龟裂缝】,设置分别如下图。


执行【图像_调整_色相饱和度】,使用着色方式,调整出如下右图的效果。

4、新建图层,在新图层上使用【滤镜_渲染_云彩】,并将新图层混合模式改为“滤色”,得到的图像效果和图层调板分别如下2图。
 -
-
5、对新图层使用【滤镜_扭曲_波浪】,将类型改为“方形”,其余不变,如下图。
 -
-图像效果如下图。

6、将图层合并,使用【滤镜_模糊_径向模糊】,设置如下左图。然后再〖CTRL_M〗使用曲线调整,设置如下右图。
 -
-
7、将图层复制多份,并通过【图像_调整_色相饱和度】〖CTRL_U〗更改为不同的色调,并使用蒙版隐藏一部分内容,形成错落有致的效果。最后在最上层建立一个曲线调整层,设定如下图。
 -
-
得到的图像效果如下右图。

总结:在径向模糊之前所使用的多种滤镜,都是为了让径向模糊的效果更好些,否则单纯的云彩缺乏复杂度,径向模糊的效果不佳。这也是本例的中心思想。由于模糊类的滤镜会降低图像的对比度,因此使用曲线或其他的色彩调整命令加强对比度。
下一篇:photoshop CS3调整图片大小的技巧