ps怎么设计一个文字字体图标?
(编辑:jimmy 日期: 2025/12/31 浏览:3 次 )
今天我们就来看看设计文字logo图标的教程,很简单,很多品牌都是用文字作为图标,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
1、字体图标的设计先从它的背景开始,我们用一个正方形的矩形工具就可以完成这个背景的路径绘制。
2、选择前景色为棕色,我们对于这个背景进行一个路径填充,从而有了字体图标的背景。
3、复制当前图层,等例扩大120%,我们让这个新的图层位于背景图层的下面,做一个橙色的渐变填充,从而让字体图标有了完全的背景。
4、选择字体工具,找到自己合适的字体,打出一个文字让其成为你的字体图标的文字,它的颜色与你的背景图层的颜色保持一致。
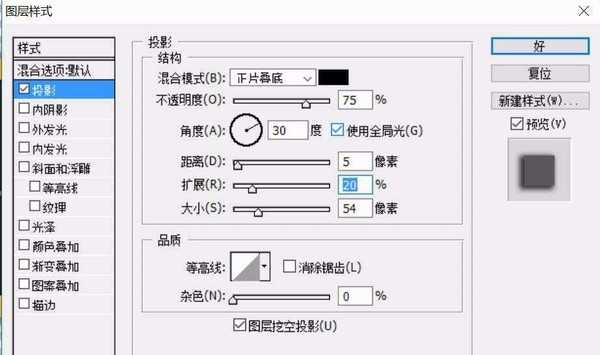
5、我们再给最下层的背景图层做一个阴影的图层效果,让整个字体图标有了一个明显的阴影。
6、我们还可以改变各个图层的颜色让其呈现出更多的风格,不同的颜色之间也要讲究一个搭配。
7、我们还可以给字体做出一个例如描边或者立体浮雕等图层效果让字体图标的风格更多样化一些!
以上就是ps设计文字图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ps怎么设计立体的雪花图标?
ps怎么制作透明背景的logo图标?
ps怎么设计一个加油站的手机app图标?
下一篇:ps怎么设计红色的舞台灯光?