ps怎么设计火龙果的图标?
(编辑:jimmy 日期: 2026/1/9 浏览:3 次 )
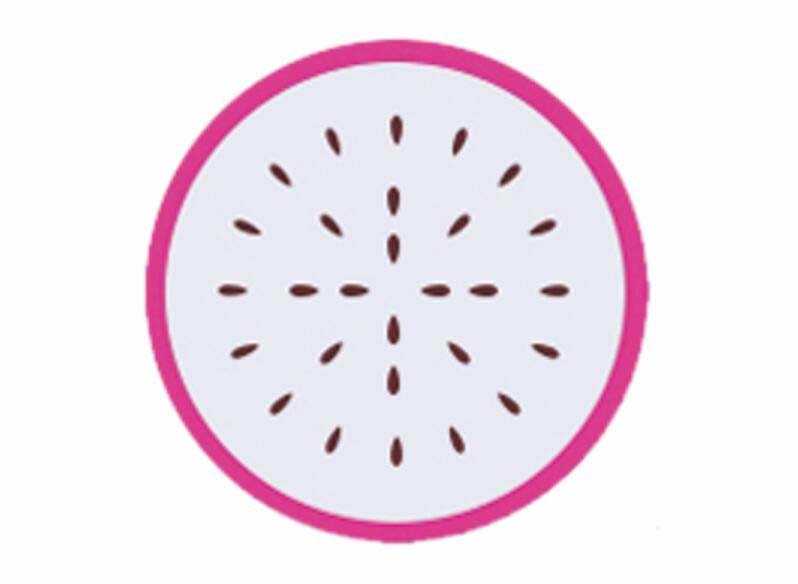
水果店需要设计一个火龙果的图标,今天我们就来看看设计切开的火龙果的教程,很简单,请看下文详细介绍。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
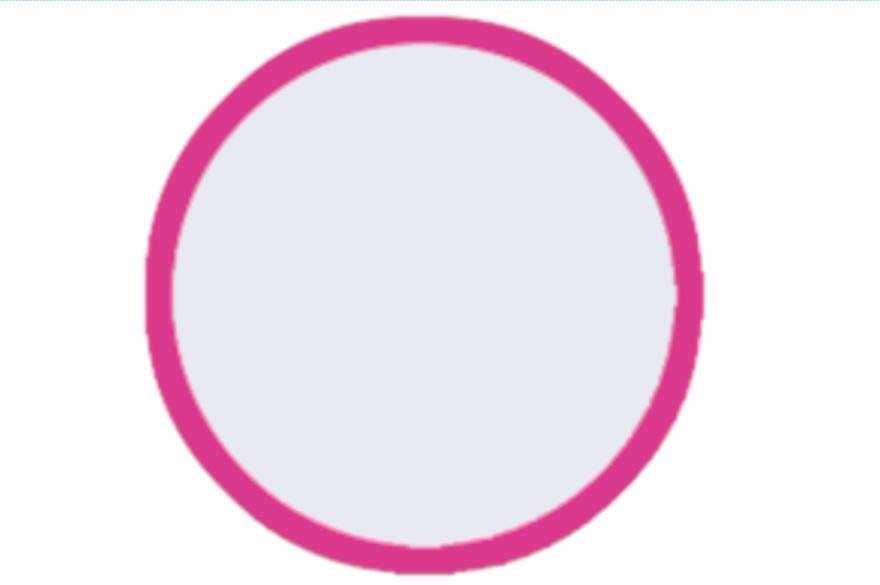
1、先用圆形工具绘制出一个正圆形,用淡灰色进行填充,再进行一个品红色的描边,描边的像素大小在18左右!
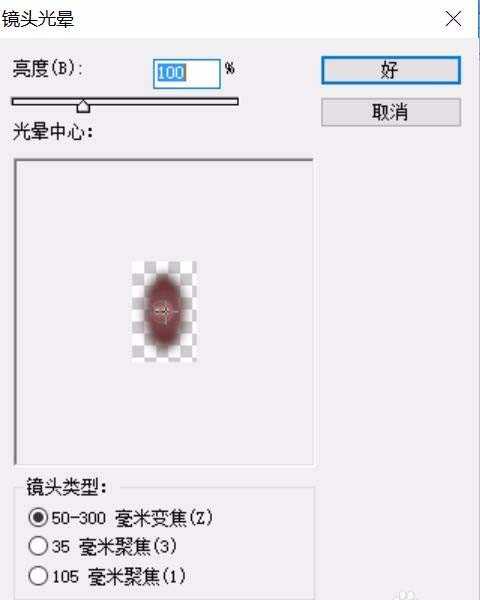
2、用圆形工具画出一个椭圆,再进行一个棕我的填充,使用一下滤镜当中的镜头光晕,我们制作出一粒果籽出来,准备进行大量的复制。
3、有了一粒果籽之后,我们进行一个变换的操作,选择斜切,让其成为一个不规则的形状。
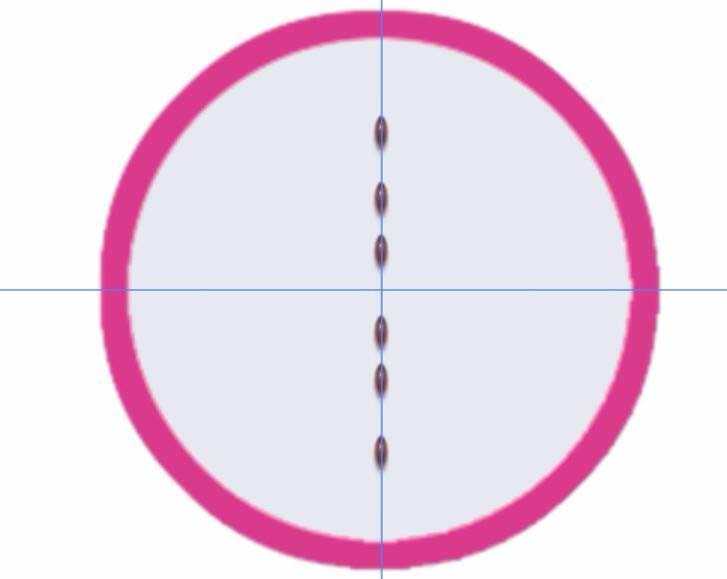
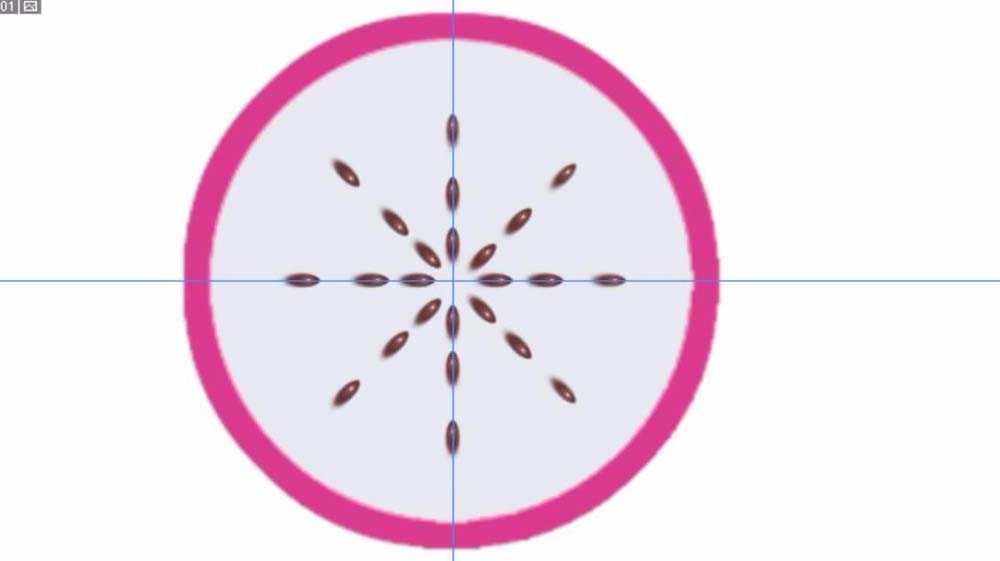
4、在画面上拉出两条参考线出来,一条水平一条竖直,我们复制出大量的果籽让其排列成一条整齐的直线,再合并所有的果籽图层,复制出竖直的果籽线。
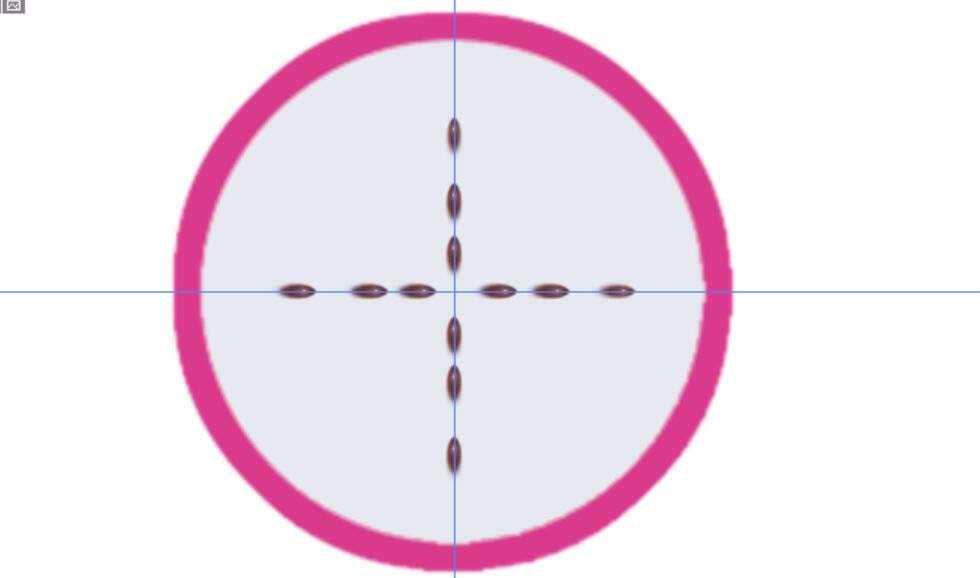
5、继续复制,让其旋转45度,直至有了四条不同角度的果籽线条,这就是火龙果图标的切面特征。
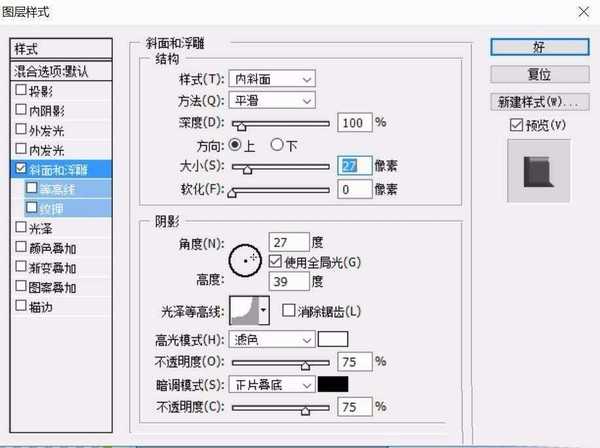
6、选择背景的果肉图层,我们做一下图层效果,设置一下浮雕效果,让整个火龙果的感觉出来,这就是最后的火龙果图标!
一撒谎那个就是ps设计火龙果图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ps怎么设计立体的雪花图标?
ps怎么设计可爱漂亮的雨伞图标?
ps怎么设计一个漂亮的灯泡图标?
下一篇:ps怎么制作颗粒/砖墙效果的图片?