Photoshop将水景人物图片打造出柔和的古典青蓝色特效
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
素材图片主色为黄绿色,调色的时候先把绿色转为青绿色;然后把黄绿色转为橙黄色;再给暗部增加蓝色,高光区域增加淡青色;后期局部渲染一些高光,加上暗角,加强一下局部明暗即可。
原图

最终效果

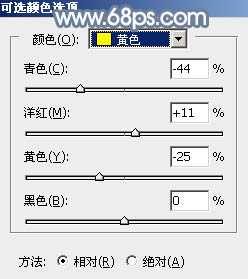
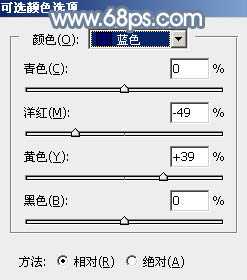
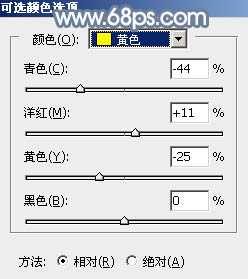
1、打开原图素材大图,创建可选颜色调整图层,对黄、绿、白进行调整,参数设置如图1 - 3,效果如图4。这一步把绿色转为青绿色,高光区域增加淡青色。

<图1>

<图2>

<图3>

<图4>
2、创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步把图片中的黄绿色转为黄褐色。

<图5>

<图6>

<图7>
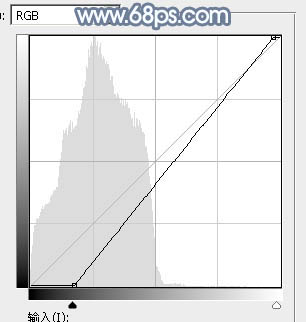
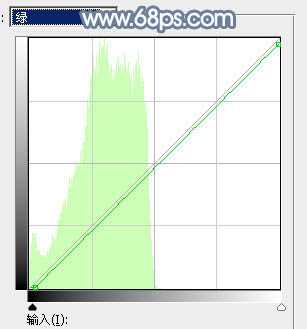
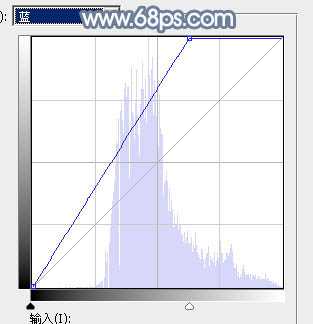
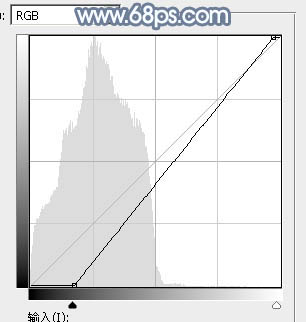
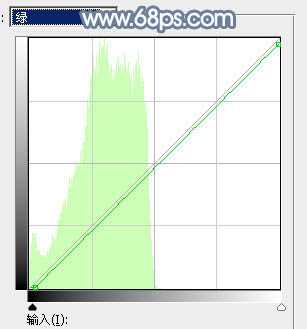
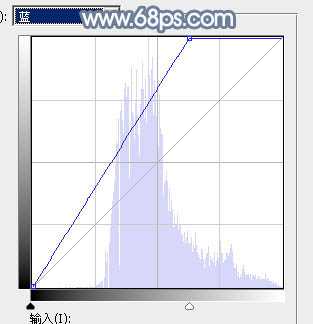
3、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图8 - 10,效果如图11。这一步把图片暗部调暗,并增加蓝色。

<图8>

<图9>

<图10>

<图11>
4、创建亮度/对比度调整图层,适当增加对比度,参数设置如图12,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图13。这一步给暗部增加对比度。

<图12>

<图13>
5、按Ctrl + Alt + 2 调出高光选区,然后创建曲线调整图层,对蓝色通道进行调整,参数及效果如下图。这一步给图片高光区域增加淡蓝色。

<图14>

<图15>
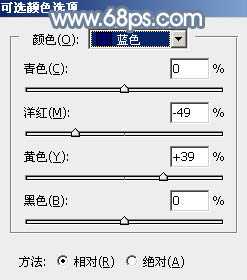
6、创建可选颜色调整图层,对黄、青、蓝进行调整,参数设置如图16 - 18,效果如图19。这一步把图片中的黄色转为橙红色。

<图16>

<图17>

<图18>

<图19>
7、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片暗部增加青蓝色,高光区域增加淡青色。

<图20>

<图21>

<图22>
8、按Ctrl + J 把当前色彩平衡调整图层复制一层,效果如下图。

<图23> 上一页12 下一页 阅读全文
原图

最终效果

1、打开原图素材大图,创建可选颜色调整图层,对黄、绿、白进行调整,参数设置如图1 - 3,效果如图4。这一步把绿色转为青绿色,高光区域增加淡青色。

<图1>

<图2>

<图3>

<图4>
2、创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步把图片中的黄绿色转为黄褐色。

<图5>

<图6>

<图7>
3、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图8 - 10,效果如图11。这一步把图片暗部调暗,并增加蓝色。

<图8>

<图9>

<图10>

<图11>
4、创建亮度/对比度调整图层,适当增加对比度,参数设置如图12,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图13。这一步给暗部增加对比度。

<图12>

<图13>
5、按Ctrl + Alt + 2 调出高光选区,然后创建曲线调整图层,对蓝色通道进行调整,参数及效果如下图。这一步给图片高光区域增加淡蓝色。

<图14>

<图15>
6、创建可选颜色调整图层,对黄、青、蓝进行调整,参数设置如图16 - 18,效果如图19。这一步把图片中的黄色转为橙红色。

<图16>

<图17>

<图18>

<图19>
7、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片暗部增加青蓝色,高光区域增加淡青色。

<图20>

<图21>

<图22>
8、按Ctrl + J 把当前色彩平衡调整图层复制一层,效果如下图。

<图23> 上一页12 下一页 阅读全文
下一篇:Photoshop调出有意境的秋季淡黄色调的森林女孩效果