Photoshop绘制一组复古风格学习工具图标教程
教你使用Photoshop绘制一组复古风格学习工具图标,教程主要分为前期准备工作和学习工具图标的绘制两大部分,准备工作主要有文档、图层的设置以及网格的调整,主要介绍的是背包、笔记本、秒表、写作工具、小三角旗及足球6个学习工具图标创建方法,效果很精致复古,好了,话不多说,下面让我们一起去看看具体的制作步骤吧!
效果图:
具体步骤:
1. 设置文档
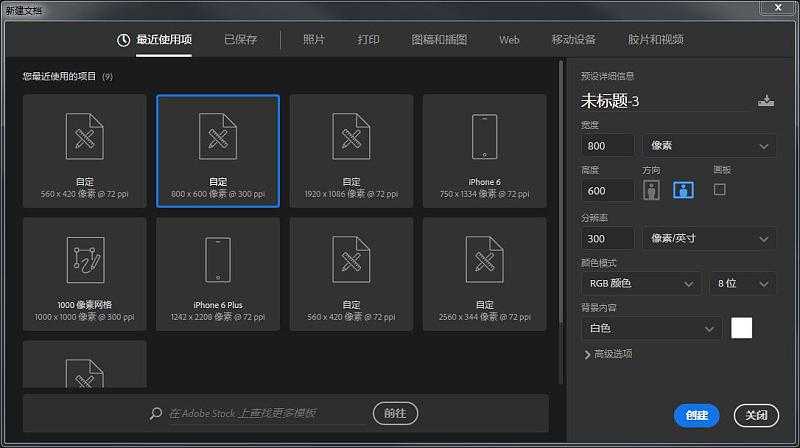
假设您已经安装了PS并且正在运行,那么让我们快速完成设置文档的过程。首先,进入文件>新建键盘快捷键,然后按如下方式调整不同的选项:
2.设置图层
一旦我们创建了文档,我们必须通过为每个图标创建一组单独的图层来做好准备。通过这样做,我们不仅可以简化工作流程。
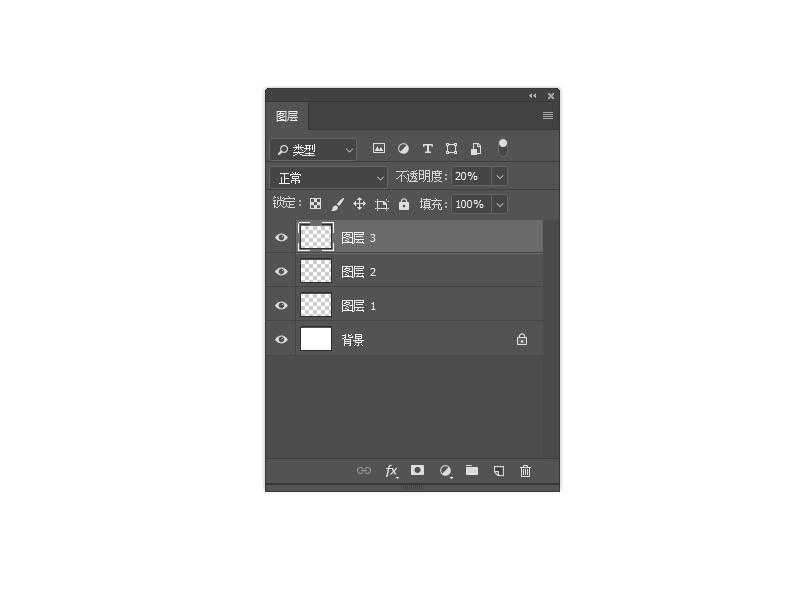
因此,假设您知道如何使用“ 图层”面板,请将其打开并创建七个图层,并将其命名为:
网格
背包
笔记本
写作工具
幡
跑表
足球
3.调整网格
PS允许使用网格,因此您应该知道它可以设置网格 / 像素网格。只要使用“查看”顶部菜单下的“对齐网格/捕捉到像素”选项。
由于不同的情况需要不同的网格设置,因此有时您可能会发现自己处于需要调整预先包装在Illustrator中的设置的位置。
我个人已经以最低和同时最精确的价值走了,因为这可以更好地控制我的设计。
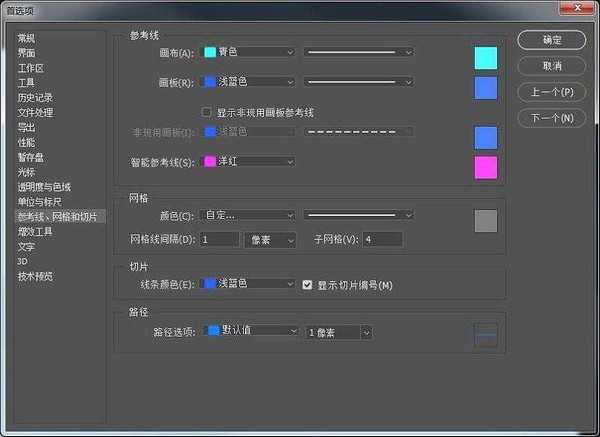
要更改这些设置,您必须转到编辑>首选项>指南和网格。在那里您会看到一个小小的弹出窗口,它可以让您调整以下内容:
网格线:1 px
细分:1
一旦你调整了这些设置,为了让所有的像素变得清晰,你所需要做的就是启用“ 查看” 菜单下的“ 对齐网格”选项。
快速提示:您应该知道,每次进入像素预览模式时,对齐网格选项都会转换为对齐像素,但这很完美,因为大部分时间您都会前进到该显示模式。
现在,如果您习惯于在键盘方向箭头键的帮助下移动物体,则可能需要将键盘增量更改为更精确的像素(1像素),以使其尽可能精确。您可以通过编辑>首选项>常规>键盘增量来完成此操作。
通常,当你开始处理任何新图标时,你应该考虑几件事情,其中之一是基本网格。
根据定义,基本网格是一个精确定界的参考表面,为了引导您完成创建图标包资产的过程,它被构建和使用。网格的大小对于每个项目都是主观的,这意味着有时您可能需要创建更小的图标,而其他时候您可能会发现自己需要使用更大的图标。
通常,基本网格的形状是一个完美的正方形,因为与圆形相比,它可以更好地规划和构建形状和线条,从而可以完全控制像素数量。
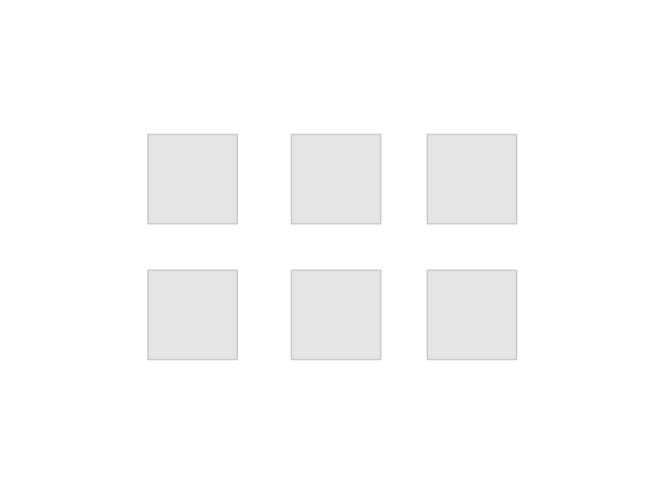
在我们的例子中,我们将保持简单,并使用矩形工具(M)创建六个96 x 96像素的正方形(),这将定义图标的大小,并添加一个较小的92 x 92像素一()它们中的每一个将充当我们的活动绘图区域,因此给我们提供全方位的2px填充。#CCCCCC#E6E6E6
网格中的每一个进行分组,然后将它们彼此定位为 60 px,从而创建两排三个网格。
只要你有所有的基本网格,你可以锁定它们的图层,这样你就不会意外移动它们,然后我们就可以开始处理第一个图标。
上一页12 3 4 5 6 7 下一页 阅读全文
下一篇:ps怎么设计一款简单的小太阳图标?