PS+AI制作凹陷浮雕效果的徽章logo教程
教你使用Photoshop结合Illustrator制作凹陷浮雕效果的徽章logo,教程主要向您展示如何使用图层样式和智能对象来完成效果图,这种效果主要用在平时的展示上面,非常的实用,PS主要做凹陷浮雕效果,在AI中主要导入徽章来完成我们的项目,好了,话不多说,让我们开始制作吧!
效果图:
主要过程:
1、如何以正确的视角来创建一个对象
步骤1:下载纸张纹理素材,并用Photoshop打开它。
第2步:下载透视图像素材并用Photoshop打开。
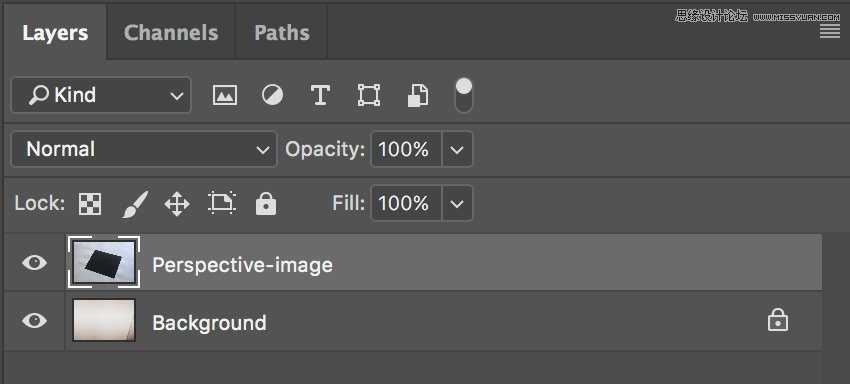
第3步:选择顶部菜单中的选择>全部,然后选择编辑>复制将选择复制到剪贴板。返回到背景文档,然后在顶部菜单中选择 编辑>粘贴将透视图像粘贴 到背景上。通过双击直接在图层面板中的图层名称并将其更改为“Perspective-image” 【透视图层】来重命名该图层 。
步骤4:将前景色设置为橙色(与黑色不同的任何颜色都是好的)。
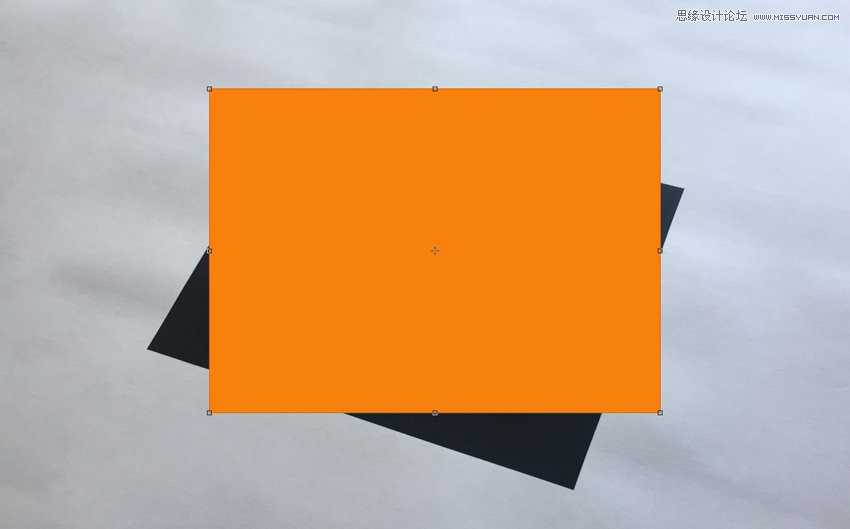
选择矩形工具,将光标移到画布上然后单击。您将打开一个小对话框,允许您为新形状输入精确的尺寸。输入1317 x 947像素,然后单击确定。通过直接双击图层面板中的图层 名称并将其更改为“ Smart Object ” 来重命名该图层 。
选择“ Smart Object ”图层后,在顶部菜单中选择 图层>智能对象>转换为智能对象。
第5步:选择 编辑>变换>比例。
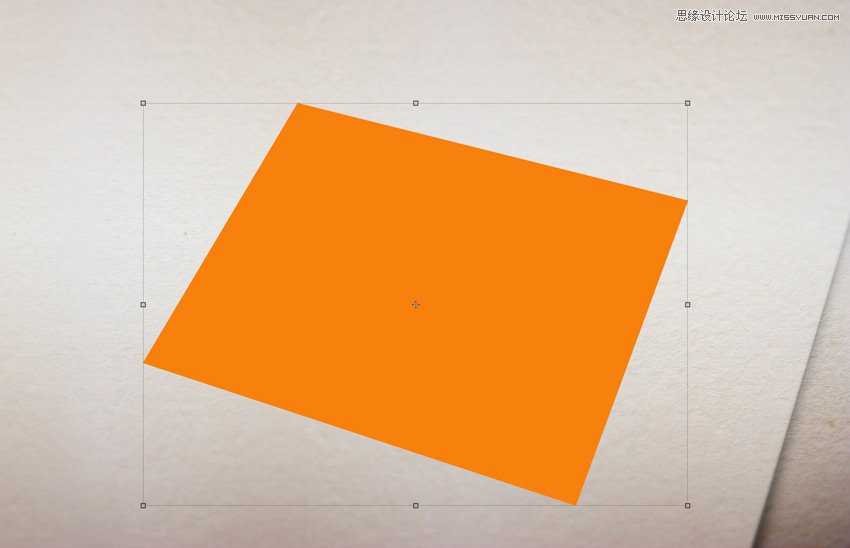
如果仔细观察,矩形周围会出现一个薄边框。我们还可以在顶部中心,底部中心,左边中心和右边中心看到一个小广场,以及四个角落中的每一个的正方形。这些小方块被称为“手柄”,我们可以简单地通过拖动这些手柄来转换包围盒内的任何东西。在这个步骤中,我们只使用边界框角上的手柄来转换矩形是非常重要的。
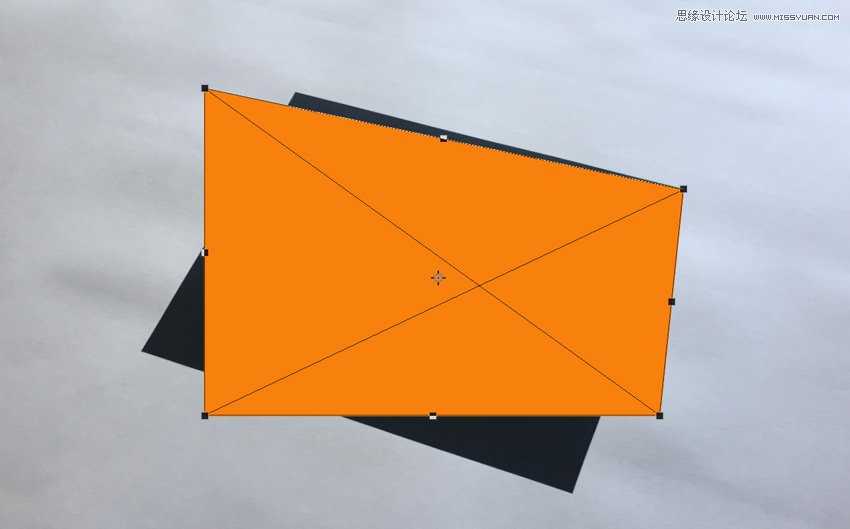
将鼠标光标移到右上角的手柄上,按住 键盘上的 Command按钮(光标将变成一个白色的小箭头),然后点击并拖动手柄,直到触摸右上角的手柄与您的鼠标光标的黑色透视正方形:
第6步:继续拖动手柄以覆盖橙色矩形的整个黑色区域:
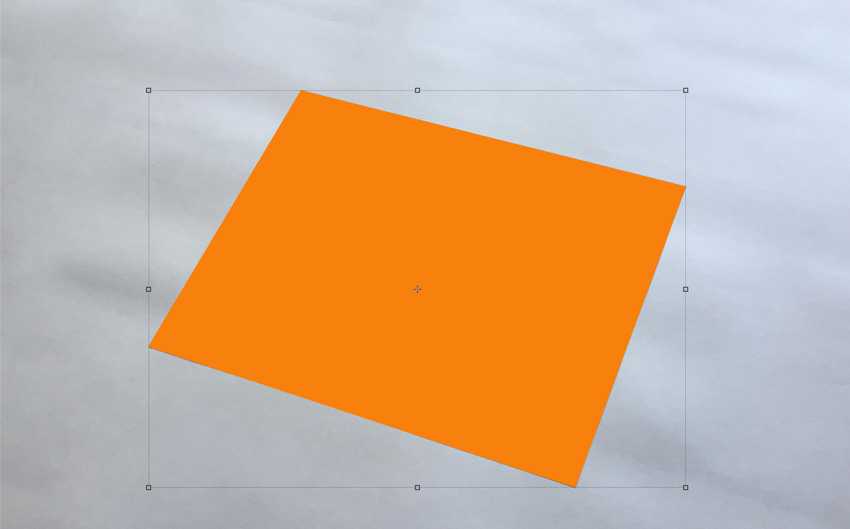
第七步:现在我们不再需要“ 透视 ”图层,所以我们可以通过在“ 图层” 面板中选择它并选择“ 图层”>“删除”>“图层 ”来将其删除。从现在开始,我们放入智能物体的所有东西都将呈现橙色矩形的角度。
上一页12 3 4 下一页 阅读全文
下一篇:ps怎么设计旅游app图标? ps设计app图标的教程