photoshopcs2设计制作游戏网站LOGO
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
本文将通过一个实例教程展示如何利用photoshop(版本:cs2)制作一个美观的LOGO,适用于游戏题材网站:

软件:Photoshop CS 2
具体实例:
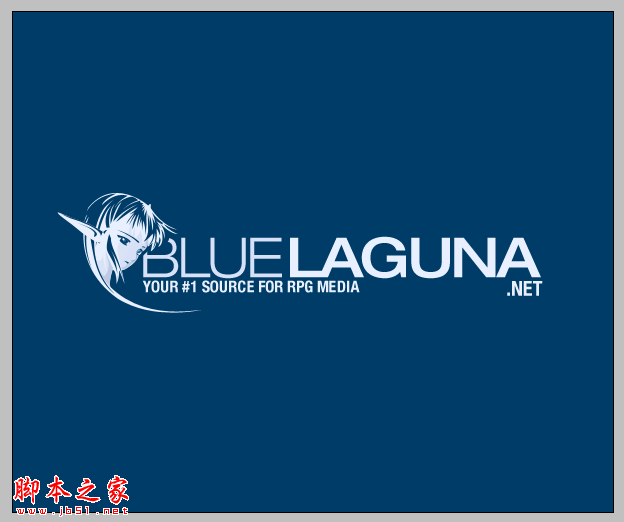
我的一个客户请我帮他的游戏网站重新设计一个新的LOGO,以下是他目前使用的LOGO和网站头部的截图:

注意:位于截图右上角的BLUE LAGUNA.net以及下面的一句宣传语是他目前使用的标志元素。
评价:现有的LOGO最大的问题是不易被识别。当访客来到网站上的时候,第一眼应该看到LOGO。我们知道大家都习惯于先从左向右阅读,而这个LOGO放到了右边而且用了和背景接近的蓝色,十分不易察觉。
并且原有的LOGO设计没有任何鼓舞力,仅仅是采用了大写的Times New Roman字体而已,没有视觉冲击力,所以不容易打动访客。
好了,这就是现状,让我们看看我是如何设计新的LOGO的吧!
第一步.收集信息
收集足够的信息是设计成败的关键,但通常我只问客户5个简单的问题就可以了 。
非常直接了当的信息收集,好了,开始制作:
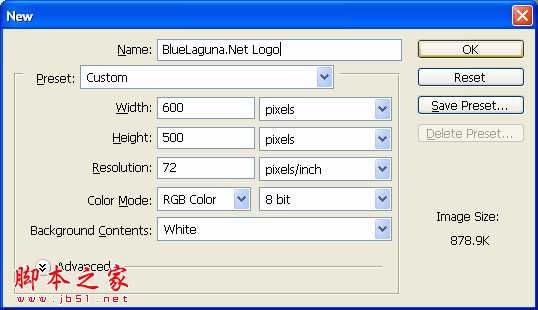
1.在PS中创建新文件:
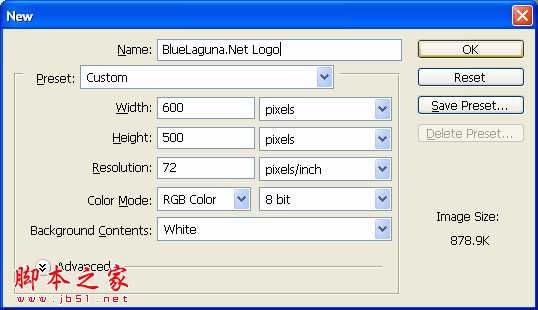
如下图:新建一个文档,以项目名称命名;
并且设置宽度600,高度500,单位像素;分辨率72;模式RGB;背景白。


(1600×1200分辨率下的屏幕截图)
2.字体的选择
在开始设计的时候,我都会尝试很多种字体来找到最合适的一个。找到最合适的一个需要你有足够的经验,最重要的是要时刻记住客户的要求。这里客户希望新LOGO可以突出严谨专业的特点,那么字体的选择就要稳重大气一些。同时说一句,供你选择字体的字体库越庞大越好,我本人有数千个字体在电脑里。
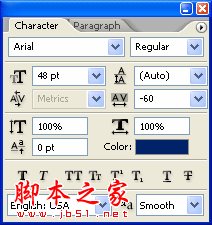
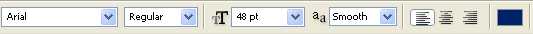
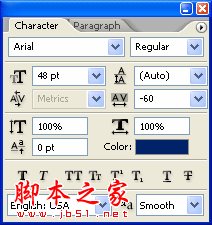
在工具栏选择字体工具并按照下图设置字体属性:

在字体的选项卡中,将AV一项设置为-60,这样可以缩短字体间距,显得更紧凑。

在空白文档中间输入LOGO的内容:BLUE LAGUNA;

保持LOGO字体为选中状态,在字体的状态栏中选择合适的字体:

在这里通常有三种方式选择字体:
按“↓”键查看字体变化
点击下拉箭头查看字体的预览图
下载一个字体预览程序
我通常使用第一种方式来寻找合适的字体。
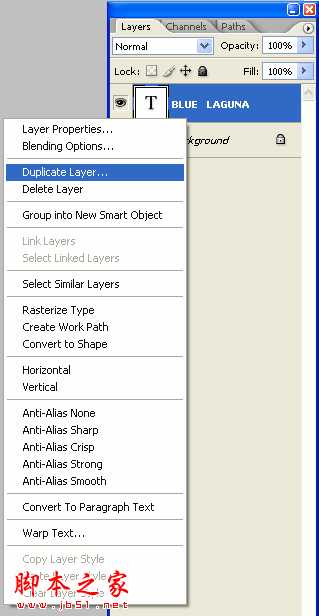
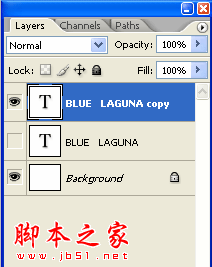
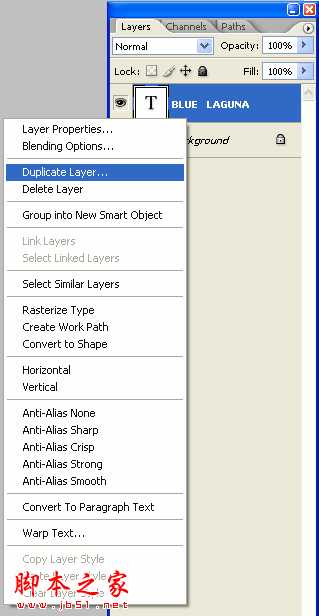
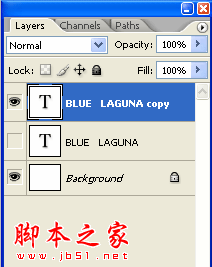
当你找到了你认为最合适的字体时,这时要将该文字图层复制,并将底稿隐藏,只在复制的图层上进行下面操作,这样可以保留住底稿,以防修改失败后找不到这个字体。


3.字体分析
因为我们需要找到一个可以给人严谨感觉的字体,所以在分析字体这个过程中我们要多下点功夫。
我找到了几个不太合适的字体:

第一种字体过分闲散,处处透着一股不专业的味道;
第二种则显得很笨拙,通常作为LOGO字体来说,带内投影的字体都不太合适;
第三种字体毫无规则可言,所以NO WAY.
第四种采用了书法体,但已经过时了,更不用说字体上的水滴效果,实在是无力吐槽;
最后一种主要问题是不易识别,记住,LOGO字体首先要清晰可读。
以下是我认为适合这个项目的字体:

我们可以看到,除了第4和6,其它字体非常相似;
1235字体非常简单而且严肃;
虽然第4个字体与众不同,但仍然可以体现出严肃的感觉,我之所以认为它合适是因为它可以讲BLUE和Laguna两个单词连接起来;
第6个字体非常的粗,但除了严肃好像也没什么了。
更多
4.最终确认字体
当你找到几种认为合适的字体后,这时可以对其进行组合搭配查看不同的效果。对于多个单词的LOGO,大多数时候使用不同的字体会更好;还可以使用一种字体,但改变不同单词的颜色。
这里我们是BLUE和LAGUNA两个单词,我对上面6组字体进行不同的尝试拼接后,得到了下面的结果。我将第二个单词加粗之后,这样LOGO既可以保持连续性,也容易被识别出这两个单词。

5.为LOGO添加其他元素
其他元素指的是除了文字以外其他任何可以用到LOGO上面的元素。
到现在为止,我的文档是这个样子的:

我现在已经停下了操作,开始盯着屏幕思考下一步的设计。所以我会边看着半成品边揣摩不同的主意从而让我的设计更吸引人。所以,我需要认真思考我的LOGO应用在怎样的一个项目/产品/服务上面。好吧,BlueLaguna.Net是一个主要提供RPG游戏视频的网站,或者说是一个游戏媒体。当然,并不需要把RPG游戏媒体这俩元素(RPG游戏+媒体)都融入LOGO,因为那样可能会弄得LOGO过于复杂和臃肿。事实上,RPG是角色扮演的意思,比媒体更形象化,所以在RPG游戏上面做文章更好。
那么,到底什么是RPG游戏?
我打开了客户的网站,发现网站上面有个3d美女图片,莫非这个3D美女和RPG游戏有什么关系(我承认我不是个游戏迷)?所以为了验证我的想法,我打开了谷歌图片,搜索RPG,我看到了在前几个结果中出现了若干个不同的美女角色图片(和那个3D美女风格接近),所以我觉着也许这位3D美女头像是一个绝佳的素材,而事实上,使用一些新奇的武器以及神秘的物品也可以代表RPG游戏的含义。但我还是喜欢美女。
现在我脑中有了一个轮廓:美女娇美的脸庞+选好的字体。
使用钢笔工具完成绘制
如果说PS最适合做LOGO的工具,那么我认为没有什么可以比得上钢笔工具。钢笔工具可以帮你绘制任何矢量形状,可以方便转换成图层,只要运用的熟练,你可以用这个工具临摹任何复杂的图片,从而获得选区。
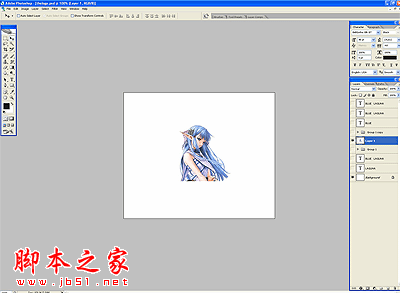
以下是我谷歌的RPG角色图片,我现在准备用她做素材制作LOGO:

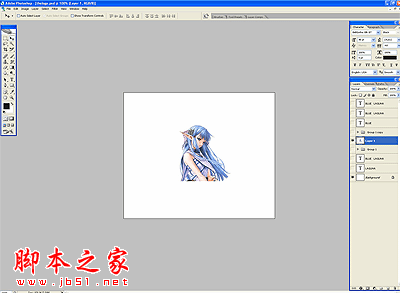
首先用裁剪工具裁掉下半身,并ctrl+A,ctrl+c以及ctrl+v粘贴到LOGO文档中:

绘制矢量形状:
选择钢笔工具:

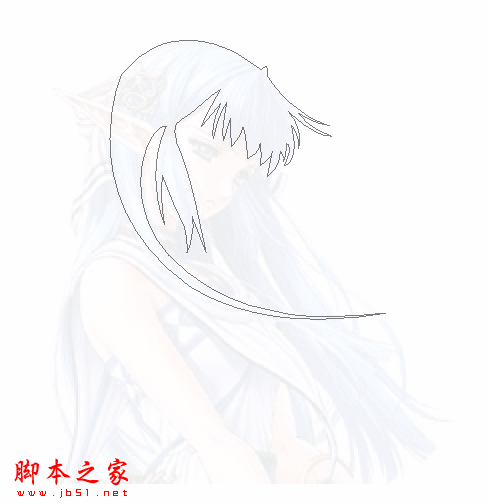
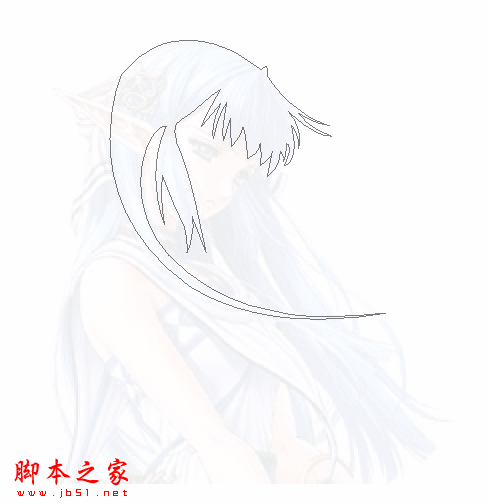
绘制图形的时候,为了便于观看,我新建了一个图层蒙版,设置透明度0进行绘制,绘制完填充颜色如下图:


然后再原有基础上继续绘制其他细节:

经过20分钟左右的绘制,我创建了大约15个图层,从眼睛,鼻子脸颊等分别分布在不同图层上面。
然后又花了20分钟进行更细微的绘制纹络和光线(这部分很无聊但必要),用了3个图层完成;

这样,这个部分已经完成。shift选中关于绘制这个头像的所有图层,ctrl+G添加进一个组里,这样方便移动。
拖动头像和文字搭配:

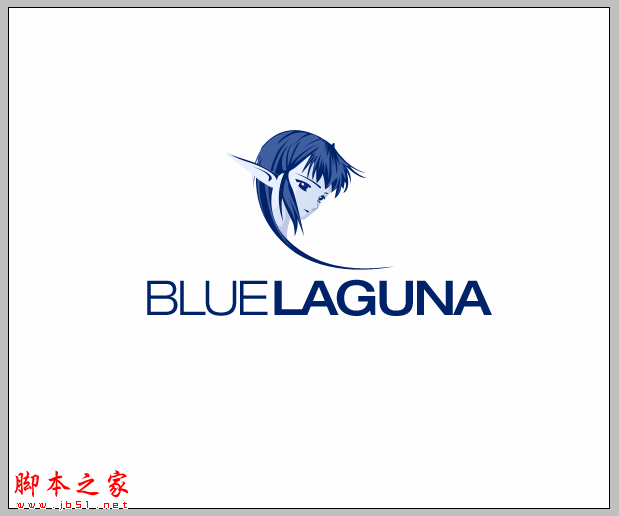
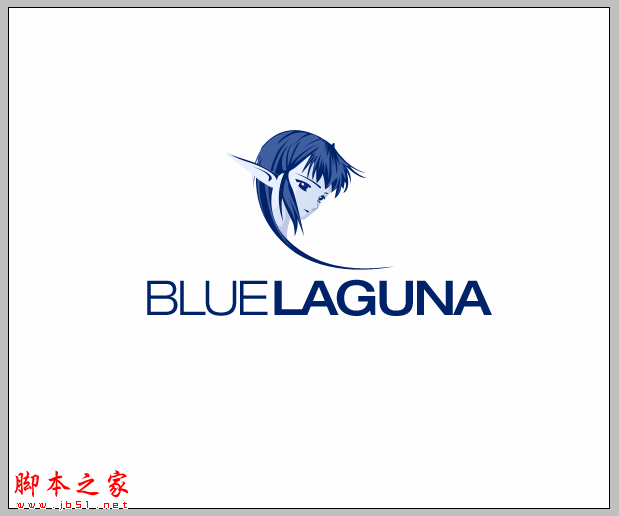
这个效果老实说已经不赖了,但是与文字比起来,头像的比例略大,所有我将其缩小并移动到了文字左边,然后加入了客户要求的标语。如下:

这个效果是不是很棒了呢?为了避免头像和BLUE发生冲突,我在字母B周围加了若干白色使其分隔。
随后,我又尝试更换背景来查看不同颜色带来的感受,但是之前不要忘了把文字颜色改为白色。

最终我认为这个方案最满意,OK,就是它了!
6.其他
我猜想很肯能你在用钢笔绘制形状那部分会出现问题,十有八九绘制不出我的效果,但是那是很正常的,钢笔工具需要耐心的练习,绝对是一门技术活。但是一旦学好,绘制图形简直所向披靡。
设计LOGO需要一定的创造力和想象力,希望大家喜欢这个教程,欢迎留言告诉我您的感受!

软件:Photoshop CS 2
具体实例:
我的一个客户请我帮他的游戏网站重新设计一个新的LOGO,以下是他目前使用的LOGO和网站头部的截图:

注意:位于截图右上角的BLUE LAGUNA.net以及下面的一句宣传语是他目前使用的标志元素。
评价:现有的LOGO最大的问题是不易被识别。当访客来到网站上的时候,第一眼应该看到LOGO。我们知道大家都习惯于先从左向右阅读,而这个LOGO放到了右边而且用了和背景接近的蓝色,十分不易察觉。
并且原有的LOGO设计没有任何鼓舞力,仅仅是采用了大写的Times New Roman字体而已,没有视觉冲击力,所以不容易打动访客。
好了,这就是现状,让我们看看我是如何设计新的LOGO的吧!
第一步.收集信息
收集足够的信息是设计成败的关键,但通常我只问客户5个简单的问题就可以了 。
非常直接了当的信息收集,好了,开始制作:
1.在PS中创建新文件:
如下图:新建一个文档,以项目名称命名;
并且设置宽度600,高度500,单位像素;分辨率72;模式RGB;背景白。


(1600×1200分辨率下的屏幕截图)
2.字体的选择
在开始设计的时候,我都会尝试很多种字体来找到最合适的一个。找到最合适的一个需要你有足够的经验,最重要的是要时刻记住客户的要求。这里客户希望新LOGO可以突出严谨专业的特点,那么字体的选择就要稳重大气一些。同时说一句,供你选择字体的字体库越庞大越好,我本人有数千个字体在电脑里。
在工具栏选择字体工具并按照下图设置字体属性:

在字体的选项卡中,将AV一项设置为-60,这样可以缩短字体间距,显得更紧凑。

在空白文档中间输入LOGO的内容:BLUE LAGUNA;

保持LOGO字体为选中状态,在字体的状态栏中选择合适的字体:

在这里通常有三种方式选择字体:
按“↓”键查看字体变化
点击下拉箭头查看字体的预览图
下载一个字体预览程序
我通常使用第一种方式来寻找合适的字体。
当你找到了你认为最合适的字体时,这时要将该文字图层复制,并将底稿隐藏,只在复制的图层上进行下面操作,这样可以保留住底稿,以防修改失败后找不到这个字体。


3.字体分析
因为我们需要找到一个可以给人严谨感觉的字体,所以在分析字体这个过程中我们要多下点功夫。
我找到了几个不太合适的字体:

第一种字体过分闲散,处处透着一股不专业的味道;
第二种则显得很笨拙,通常作为LOGO字体来说,带内投影的字体都不太合适;
第三种字体毫无规则可言,所以NO WAY.
第四种采用了书法体,但已经过时了,更不用说字体上的水滴效果,实在是无力吐槽;
最后一种主要问题是不易识别,记住,LOGO字体首先要清晰可读。
以下是我认为适合这个项目的字体:

我们可以看到,除了第4和6,其它字体非常相似;
1235字体非常简单而且严肃;
虽然第4个字体与众不同,但仍然可以体现出严肃的感觉,我之所以认为它合适是因为它可以讲BLUE和Laguna两个单词连接起来;
第6个字体非常的粗,但除了严肃好像也没什么了。
更多
4.最终确认字体
当你找到几种认为合适的字体后,这时可以对其进行组合搭配查看不同的效果。对于多个单词的LOGO,大多数时候使用不同的字体会更好;还可以使用一种字体,但改变不同单词的颜色。
这里我们是BLUE和LAGUNA两个单词,我对上面6组字体进行不同的尝试拼接后,得到了下面的结果。我将第二个单词加粗之后,这样LOGO既可以保持连续性,也容易被识别出这两个单词。

5.为LOGO添加其他元素
其他元素指的是除了文字以外其他任何可以用到LOGO上面的元素。
到现在为止,我的文档是这个样子的:

我现在已经停下了操作,开始盯着屏幕思考下一步的设计。所以我会边看着半成品边揣摩不同的主意从而让我的设计更吸引人。所以,我需要认真思考我的LOGO应用在怎样的一个项目/产品/服务上面。好吧,BlueLaguna.Net是一个主要提供RPG游戏视频的网站,或者说是一个游戏媒体。当然,并不需要把RPG游戏媒体这俩元素(RPG游戏+媒体)都融入LOGO,因为那样可能会弄得LOGO过于复杂和臃肿。事实上,RPG是角色扮演的意思,比媒体更形象化,所以在RPG游戏上面做文章更好。
那么,到底什么是RPG游戏?
我打开了客户的网站,发现网站上面有个3d美女图片,莫非这个3D美女和RPG游戏有什么关系(我承认我不是个游戏迷)?所以为了验证我的想法,我打开了谷歌图片,搜索RPG,我看到了在前几个结果中出现了若干个不同的美女角色图片(和那个3D美女风格接近),所以我觉着也许这位3D美女头像是一个绝佳的素材,而事实上,使用一些新奇的武器以及神秘的物品也可以代表RPG游戏的含义。但我还是喜欢美女。
现在我脑中有了一个轮廓:美女娇美的脸庞+选好的字体。
使用钢笔工具完成绘制
如果说PS最适合做LOGO的工具,那么我认为没有什么可以比得上钢笔工具。钢笔工具可以帮你绘制任何矢量形状,可以方便转换成图层,只要运用的熟练,你可以用这个工具临摹任何复杂的图片,从而获得选区。
以下是我谷歌的RPG角色图片,我现在准备用她做素材制作LOGO:

首先用裁剪工具裁掉下半身,并ctrl+A,ctrl+c以及ctrl+v粘贴到LOGO文档中:

绘制矢量形状:
选择钢笔工具:

绘制图形的时候,为了便于观看,我新建了一个图层蒙版,设置透明度0进行绘制,绘制完填充颜色如下图:


然后再原有基础上继续绘制其他细节:

经过20分钟左右的绘制,我创建了大约15个图层,从眼睛,鼻子脸颊等分别分布在不同图层上面。
然后又花了20分钟进行更细微的绘制纹络和光线(这部分很无聊但必要),用了3个图层完成;

这样,这个部分已经完成。shift选中关于绘制这个头像的所有图层,ctrl+G添加进一个组里,这样方便移动。
拖动头像和文字搭配:

这个效果老实说已经不赖了,但是与文字比起来,头像的比例略大,所有我将其缩小并移动到了文字左边,然后加入了客户要求的标语。如下:

这个效果是不是很棒了呢?为了避免头像和BLUE发生冲突,我在字母B周围加了若干白色使其分隔。
随后,我又尝试更换背景来查看不同颜色带来的感受,但是之前不要忘了把文字颜色改为白色。

最终我认为这个方案最满意,OK,就是它了!
6.其他
我猜想很肯能你在用钢笔绘制形状那部分会出现问题,十有八九绘制不出我的效果,但是那是很正常的,钢笔工具需要耐心的练习,绝对是一门技术活。但是一旦学好,绘制图形简直所向披靡。
设计LOGO需要一定的创造力和想象力,希望大家喜欢这个教程,欢迎留言告诉我您的感受!
下一篇:绚丽时尚的精品标志