用PS绘制扁平化长投影按钮
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
这篇教程教的PS使用者利用PS绘制漂亮的扁平化长投影效果按钮,教程绘制出来的按钮效果挺不错的,绘制难度也不大,其介绍的方法及绘制步骤非常详细,所以推荐过来和的朋友们一起分享学习了,我们先来看看最终的效果图吧:
最终效果
具体的绘制步骤如下:
第一步 创建一个背景
新建画布,尺寸为840*400可以使用纯色做为背景,或是用渐变工具创建,这里的色值为#e0e0e0 这里就不多更描述了。
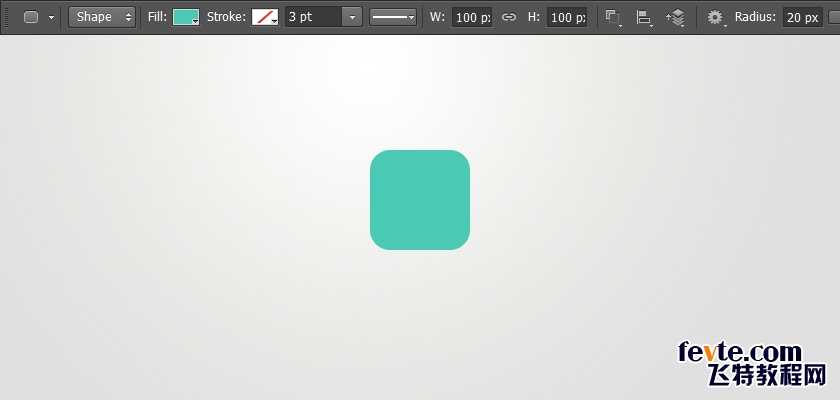
第二步 创建一个形状
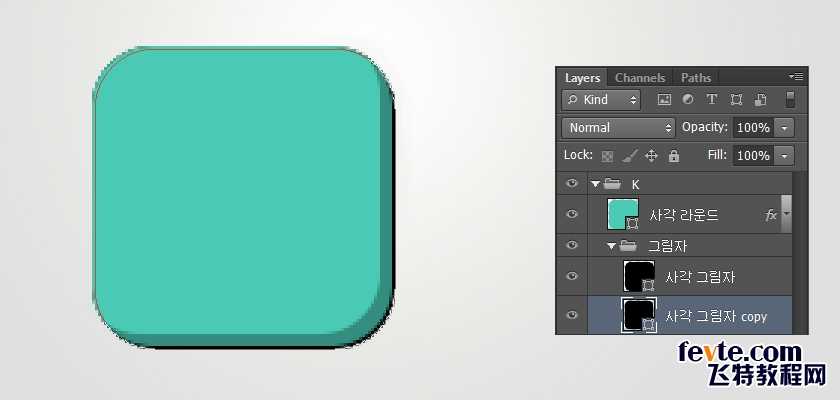
选择矩形工具。大小为100px,半径为20px,色值:#4ac9b4
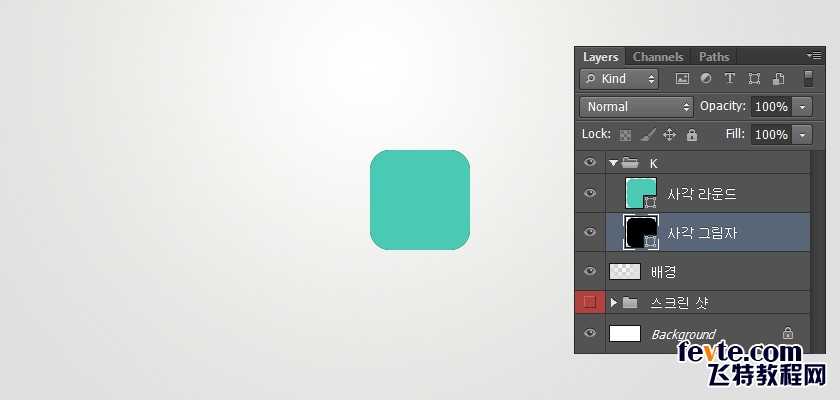
参考图片上的图层
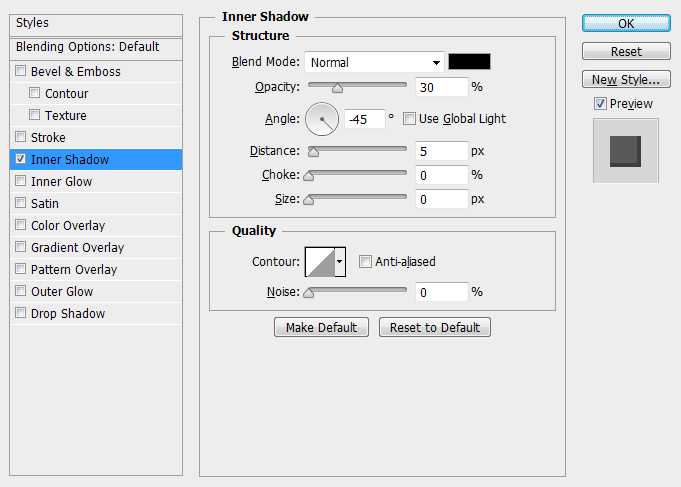
快捷键ctrl+j,复制一层,形状填充黑色,ctrl+G并到一个组里,命名为" K ",双击第一个矩形图层调出图层样式
图层样式为内阴影,请记得不勾选"使用全局光"。
第三步 创建一个阴影
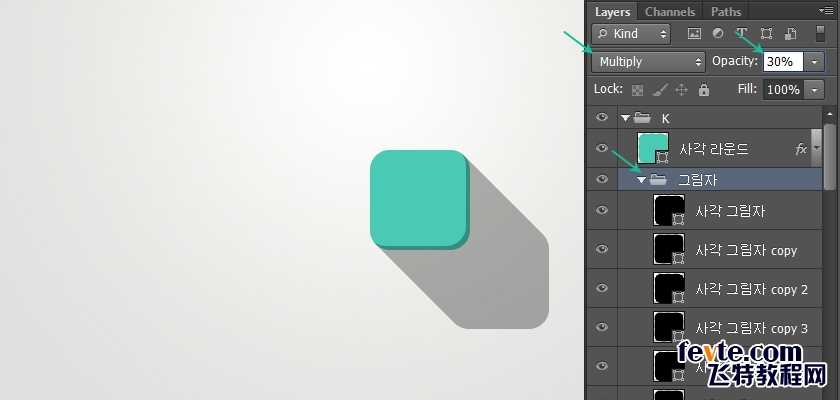
再复制一个阴影层的副本,拖到原图层的下面,并到一个组里,如图如示
*快捷键:ctrl+G 或是 选择要复制的层,按alt +点击拖曳复制
按键盘上的方向箭,往右边和底部,移动1px,通过观察下图所示的形状:1px黑色边出现。
按上面的方式每以1px的方式重复移动9次,注意总共是10次。
接下来要以相同的方式,以10个图层为基础,复制一份(按ctrl+G或是 选择alt +点击拖动),在选中的状态下按shift+方向键,就会是10的倍数移动,这样的方式再重复7次,注意总共是复制8次。
选择阴影的文件夹,设置混合模式为正片叠底,不透明度30%,这里的阴影形状就完成。
上一页12 下一页 阅读全文
下一篇:教你用PS简单制作蓝色圆形内有音符的水晶按钮