Photoshop设计白色立体效果的开关按钮
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
做这个教程,其实是自己练习着玩,也正好模仿一位大神的一个简单的作品,第一次为猫视觉写教程,比较简单,希望在今后的练习中能做出更好的教程给大家。
我们先来看下原作和我这个山寨的区别:

接下来我们讲解教程:
1. 首先创建一个尺寸为400*300的文件(尺寸随意)
2. 然后找一张木板作为背景,主要你觉得适合随便都可以,找不到合适的可以调一下色调,我的就是调整过的
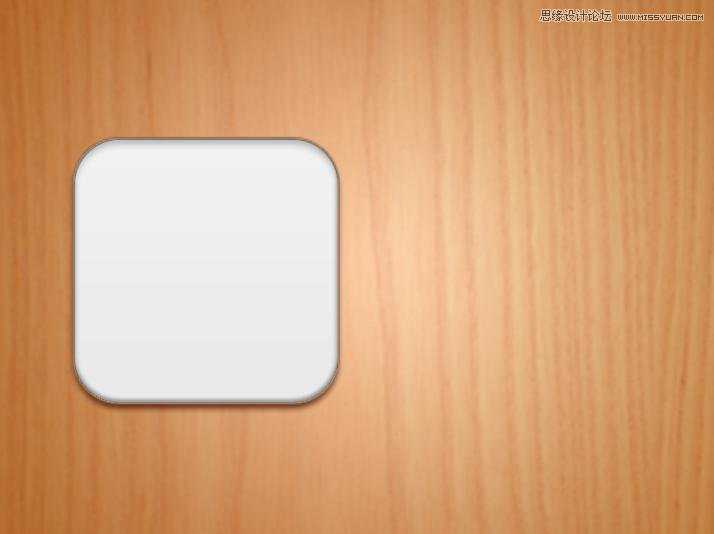
3. 选择圆角矩形工具,画一个角度为20px的矩形,随便填充一个颜色,因为后面会进行渐变叠加,也可以直接填充渐变色,如下图:

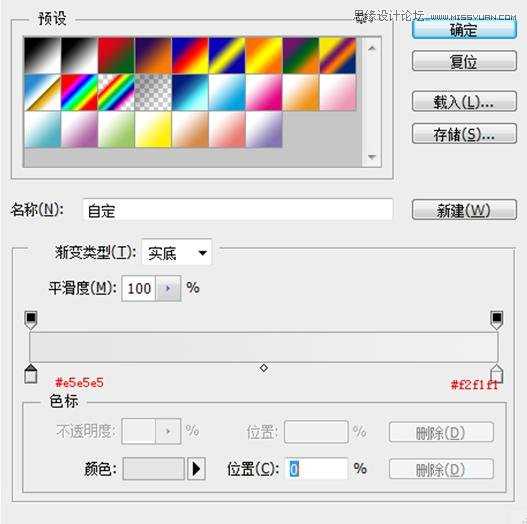
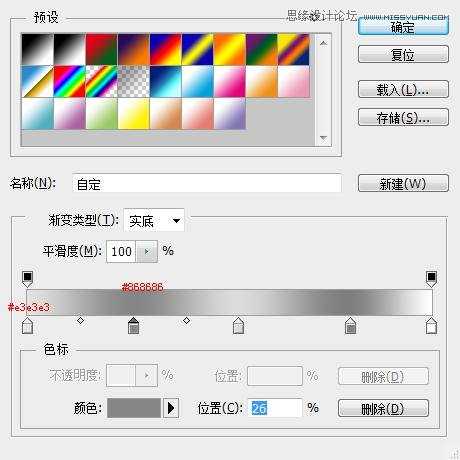
渐变值见下图,你也可以根据你自己的理解加强对比效果,不过要考虑到整体的明暗关系

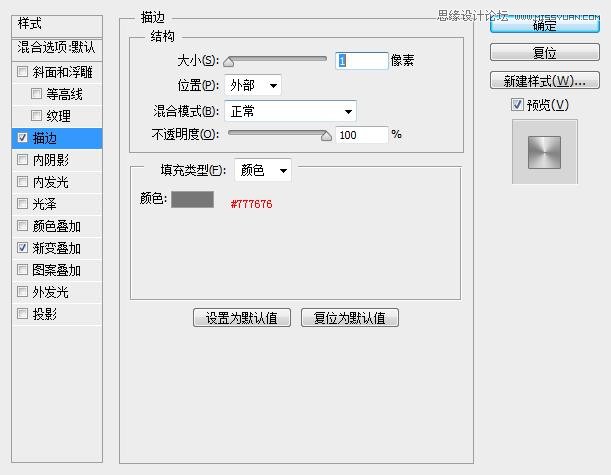
然后添加1px描边,颜色为#8d6546
添加斜面与浮雕样式,注意勾选等高线,默认值就好

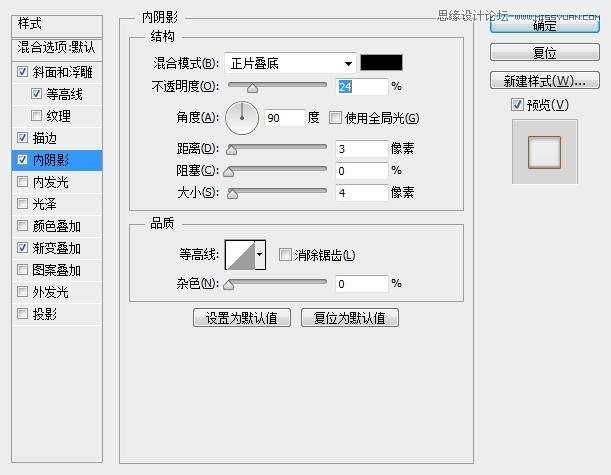
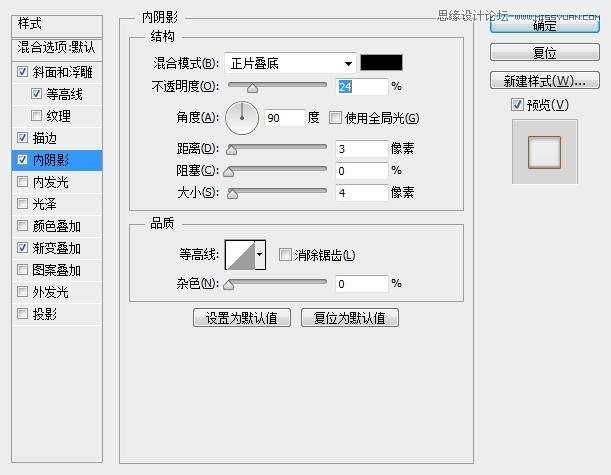
内阴影

阴影

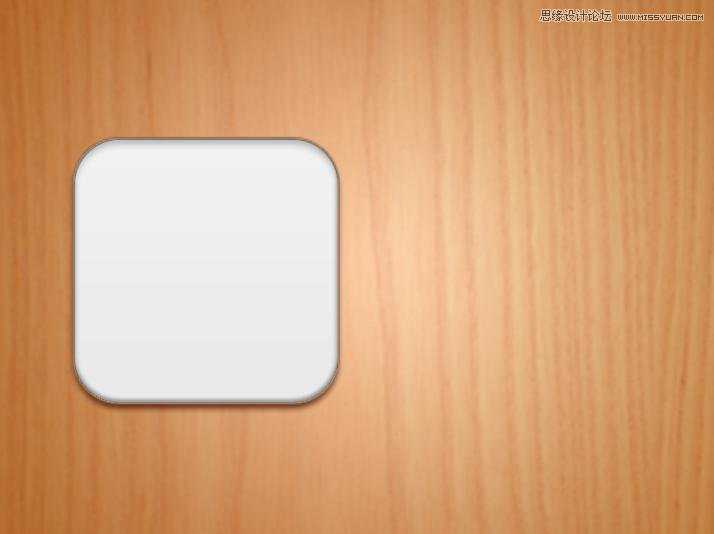
这是当前的效果

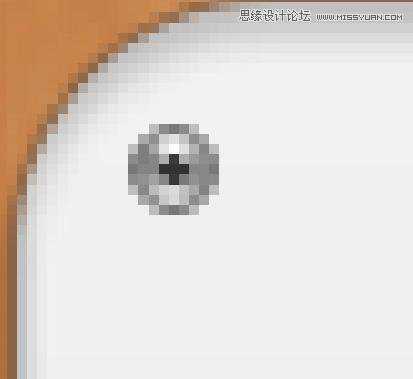
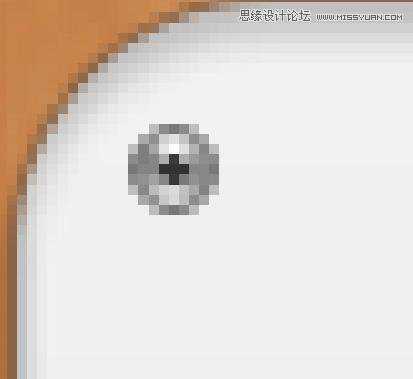
你完全可以按照自己的感觉来调的更丰富一点。现在开关背景做好了,接下来绘制开关的螺丝,螺丝比较小,所以需要更细微的处理,我在这里没做太多的处理,只是做了一个简单的样式,大概看起来像(水平有限),先给大家看下效果

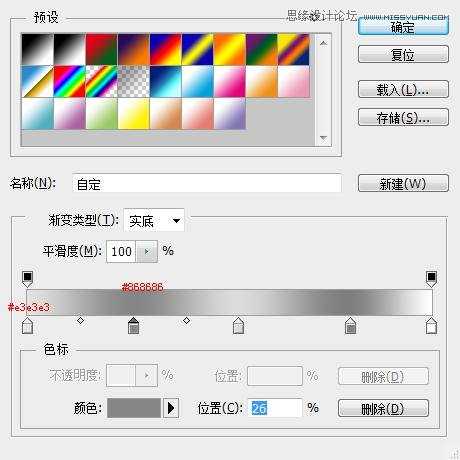
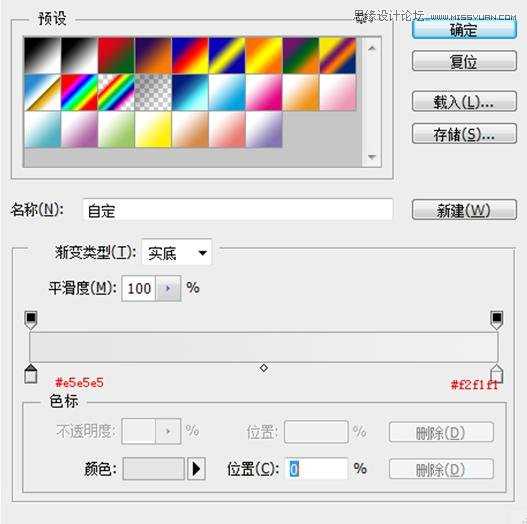
我简单说下用到的样式,用圆形工具画一个差不多大小的圆,然后运用这样的渐变

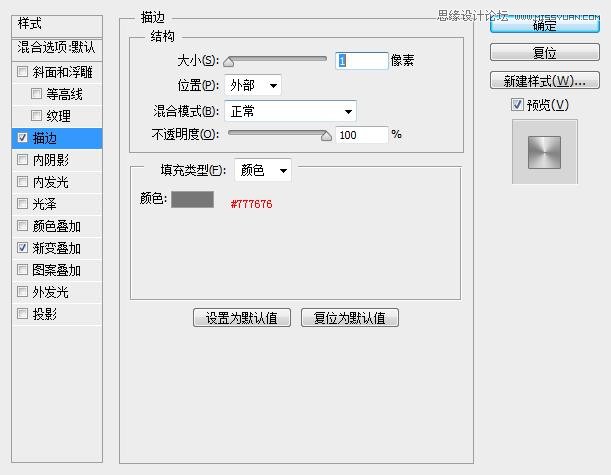
加描边

然后用选区工具画一个这样的形状,也可以用钢笔工具,填充颜色#323232

然后添加一个投影样式,搞定。如果觉得不像,你可以发挥你的潜力画的更像一点

上一页12 下一页 阅读全文
我们先来看下原作和我这个山寨的区别:

接下来我们讲解教程:
1. 首先创建一个尺寸为400*300的文件(尺寸随意)
2. 然后找一张木板作为背景,主要你觉得适合随便都可以,找不到合适的可以调一下色调,我的就是调整过的
3. 选择圆角矩形工具,画一个角度为20px的矩形,随便填充一个颜色,因为后面会进行渐变叠加,也可以直接填充渐变色,如下图:

渐变值见下图,你也可以根据你自己的理解加强对比效果,不过要考虑到整体的明暗关系

然后添加1px描边,颜色为#8d6546
添加斜面与浮雕样式,注意勾选等高线,默认值就好

内阴影

阴影

这是当前的效果

你完全可以按照自己的感觉来调的更丰富一点。现在开关背景做好了,接下来绘制开关的螺丝,螺丝比较小,所以需要更细微的处理,我在这里没做太多的处理,只是做了一个简单的样式,大概看起来像(水平有限),先给大家看下效果

我简单说下用到的样式,用圆形工具画一个差不多大小的圆,然后运用这样的渐变

加描边

然后用选区工具画一个这样的形状,也可以用钢笔工具,填充颜色#323232

然后添加一个投影样式,搞定。如果觉得不像,你可以发挥你的潜力画的更像一点

上一页12 下一页 阅读全文
下一篇:教你用Photoshop制作漂亮的蓝色透明玻璃按钮