photoshop利用钢笔和图层样式制作出护士图标效果
(编辑:jimmy 日期: 2026/1/12 浏览:3 次 )
先看效果图
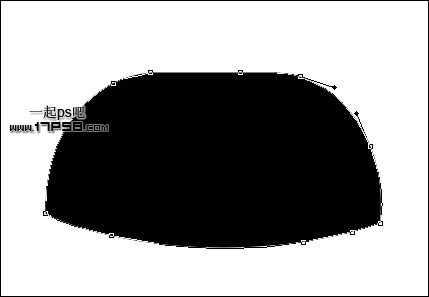
新建文档1280x1024像素,背景白色,建新层,用钢笔画下图所示路径,填充黑色。
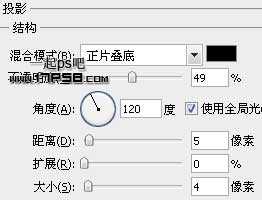
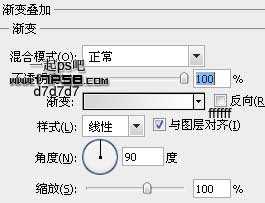
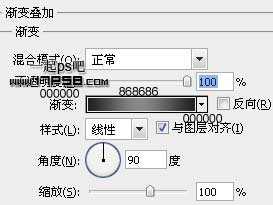
添加图层样式。
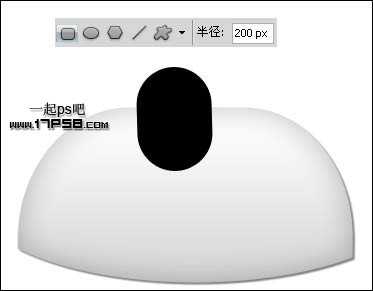
效果如下,这是小护士的身体部分。
建新层,画一半径200的黑色圆角矩形。
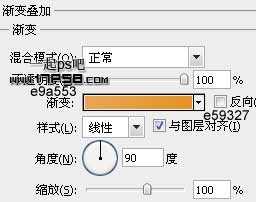
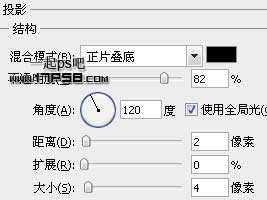
添加图层样式。
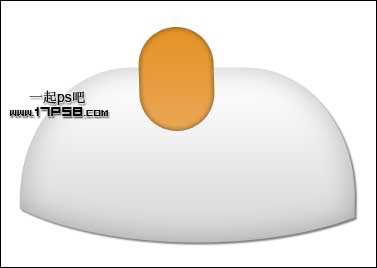
效果如下。
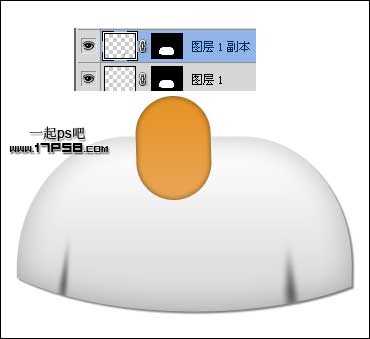
建新层,用直线套索做三角选区,填充黑色。去掉选区高斯模糊一下,ctrl+T变形,调出身体选区,添加蒙版,复制一层,效果如下,这是小护士的胳肢窝。
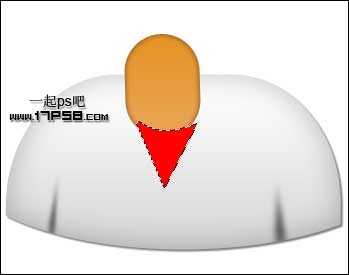
建新层,用钢笔做如下选区,填充红色。
建新层,用钢笔做衣领选区,填充黑色。
添加图层样式。
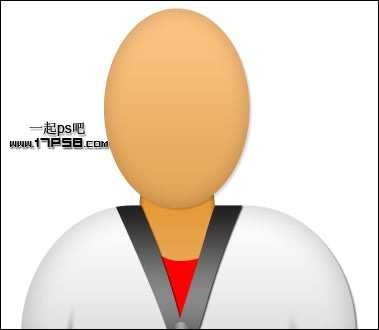
效果如下。
下面制作护士领扣,建新层,画一正圆选区填充黑色,添加图层样式,和上一步差不多,投影和渐变叠加,大家自己设置即可,复制一个缩小。
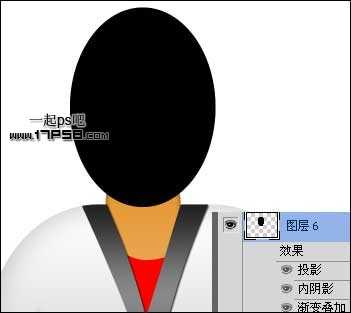
建新层,画一黑色椭圆,这是小护士的脑袋。
添加图层样式。
效果如下。
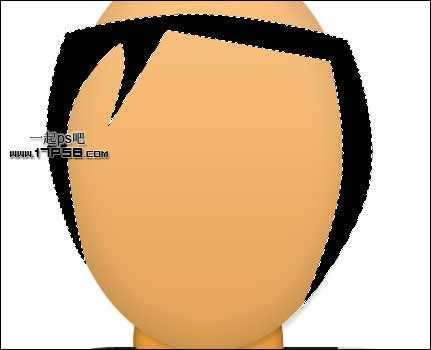
建新层,用钢笔做如下选区填充黑色,这是小护士的头发。
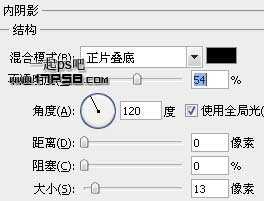
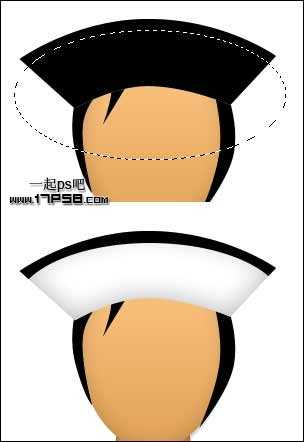
建新层,用钢笔画出帽子形状,填充白色,添加内阴影样式,效果如下。
建新层,调出帽子选区,填充黑色,做一椭圆选区,删除。
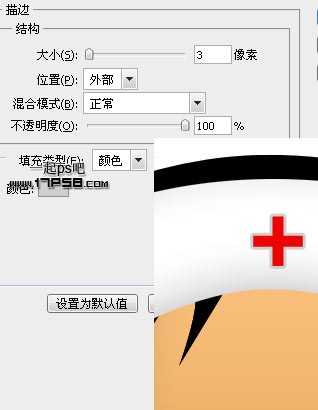
建新层,用矩形工具做十字选区,填充红色,添加3像素灰色描边样式。
最终效果如下。
下一篇:photoshop制作出逼真的动感雷达图标效果