Photoshop打造质感的彩色金属按钮
(编辑:jimmy 日期: 2025/10/26 浏览:3 次 )
最终效果

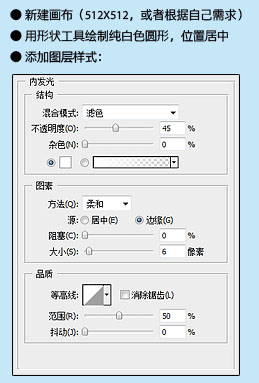
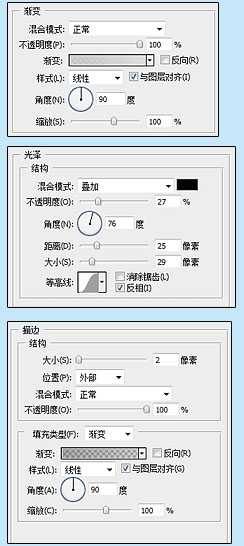
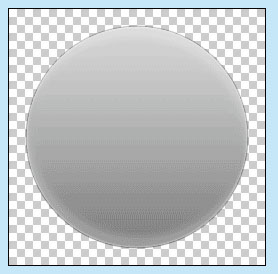
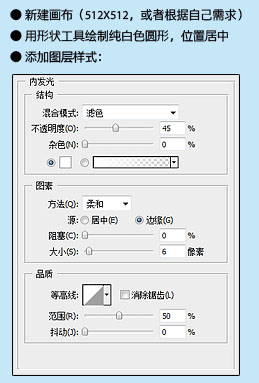
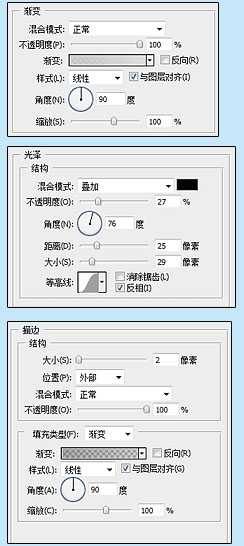
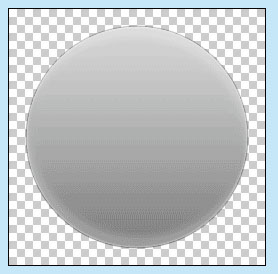
1、新建一个512 * 512像素的文档,背景填充淡蓝色。新建一个图层,用椭圆工具在画布中心画一个白色圆形。然后给圆添加图层样式,参数及效果如下图。



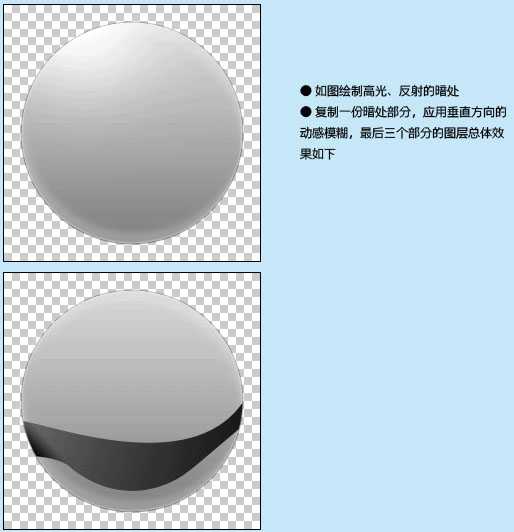
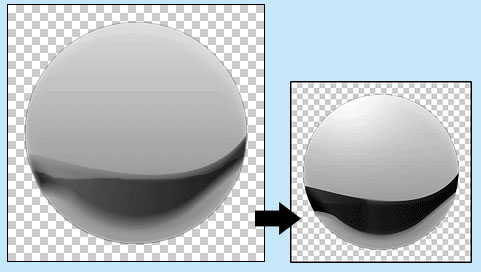
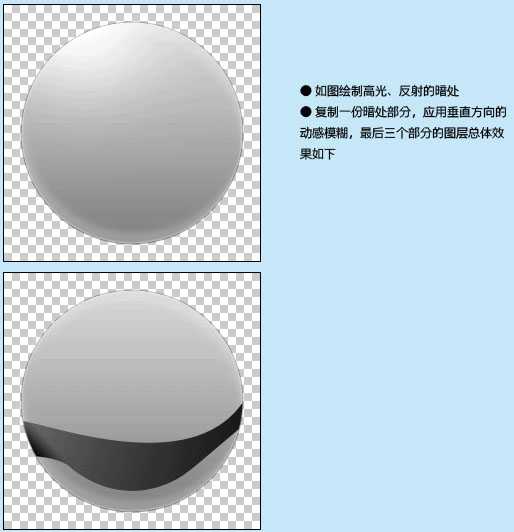
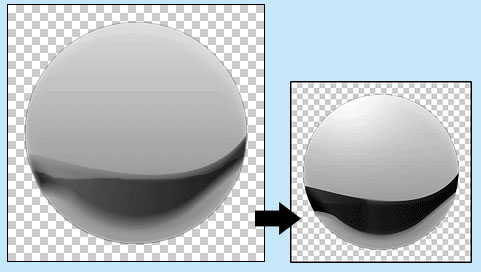
2、如下图所示绘制高光及反射的暗处,过程如下图。绘制好后吧暗处部分复制一份,应用垂直方向的动感模糊(滤镜 > 模糊 > 动感模糊),总体效果如下图。


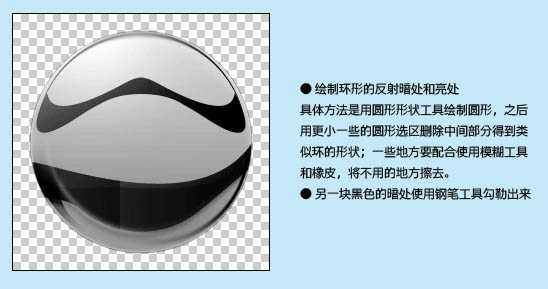
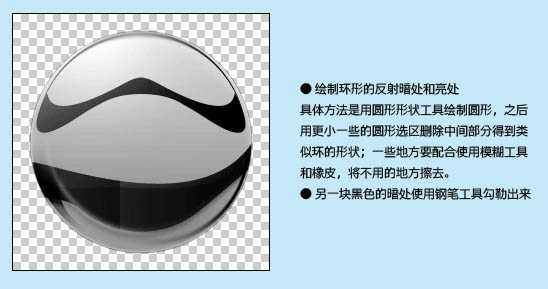
3、绘制环形的反射暗处和亮处,具体方法是用圆形形状工具绘制圆形,之后用更小一些的圆形选区删除中间部分。得到类似环的形状;一些地方要配合使用模糊和橡皮工具,将不用的地方擦去。
另一块黑色的暗处使用钢笔工具勾勒出来填充黑色。

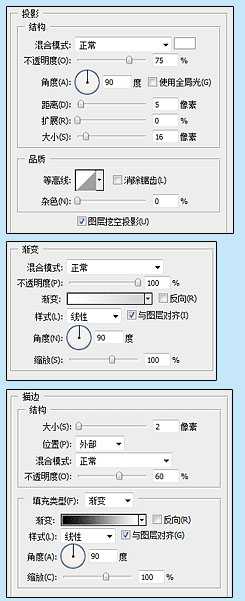
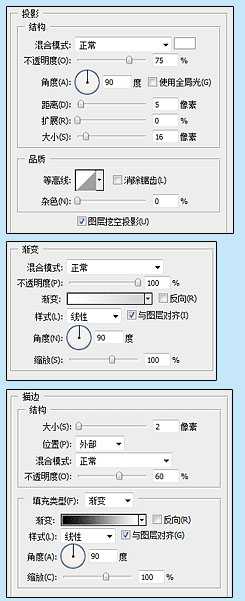
4、新建一个图层,用圆形工具绘制更小的圆形,位置居中,再添加下图所示的图层样式。


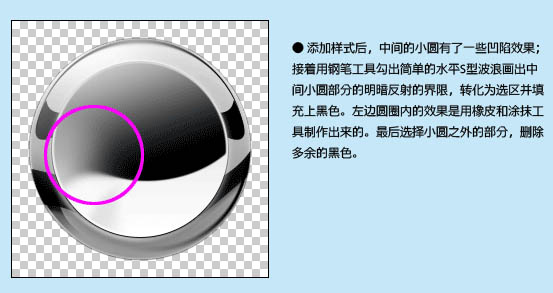
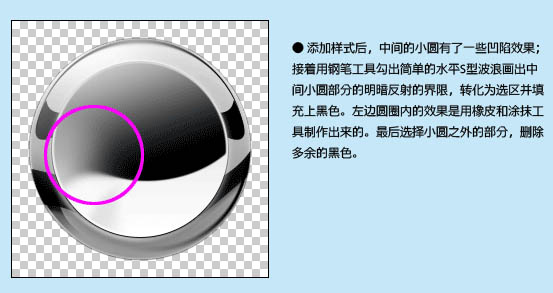
5、添加样式后,中间的小圆有了一些凹陷效果,接着用钢笔工具勾出简单的水平S型波浪画出中间小圆部分的明暗反射的界限,转化为选区并填充黑色。左边圆圈内的效果是用橡皮和涂抹工具制作出来的。最后选择小圆之外的部分,删除多出的黑色。

上一页12 下一页 阅读全文

1、新建一个512 * 512像素的文档,背景填充淡蓝色。新建一个图层,用椭圆工具在画布中心画一个白色圆形。然后给圆添加图层样式,参数及效果如下图。



2、如下图所示绘制高光及反射的暗处,过程如下图。绘制好后吧暗处部分复制一份,应用垂直方向的动感模糊(滤镜 > 模糊 > 动感模糊),总体效果如下图。


3、绘制环形的反射暗处和亮处,具体方法是用圆形形状工具绘制圆形,之后用更小一些的圆形选区删除中间部分。得到类似环的形状;一些地方要配合使用模糊和橡皮工具,将不用的地方擦去。
另一块黑色的暗处使用钢笔工具勾勒出来填充黑色。

4、新建一个图层,用圆形工具绘制更小的圆形,位置居中,再添加下图所示的图层样式。


5、添加样式后,中间的小圆有了一些凹陷效果,接着用钢笔工具勾出简单的水平S型波浪画出中间小圆部分的明暗反射的界限,转化为选区并填充黑色。左边圆圈内的效果是用橡皮和涂抹工具制作出来的。最后选择小圆之外的部分,删除多出的黑色。

上一页12 下一页 阅读全文
下一篇:用photoshop将打造出一个黑色风格系网站按钮效果