Photoshop 漂亮的黑色质感按钮
(编辑:jimmy 日期: 2026/1/1 浏览:3 次 )
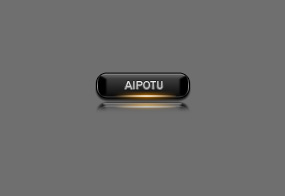
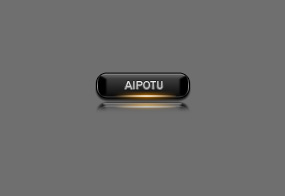
最终效果

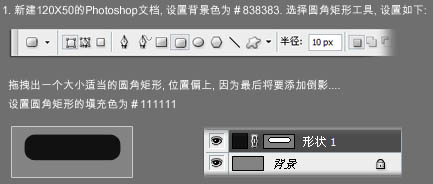
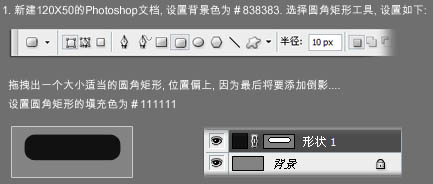
1、新建一个120 * 50的文档,背景填充颜色:#838383,选择圆角矩形工具,半径设置为10像素。然后拖曳出一个大小适当的圆角矩形,位置偏上,因为最后将添加投影。圆角矩形的颜色为:#111111。

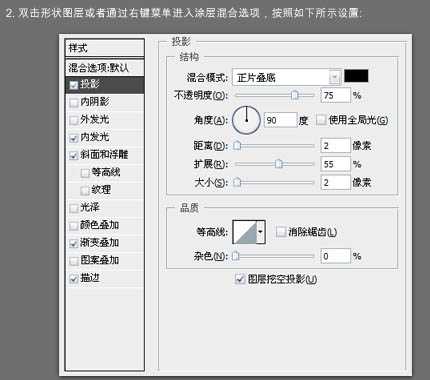
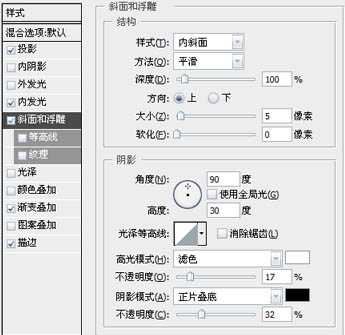
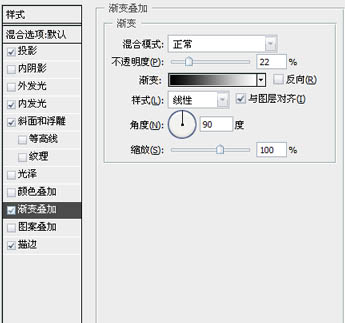
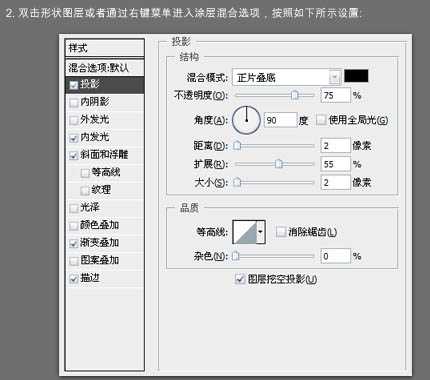
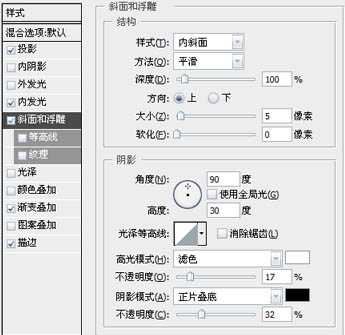
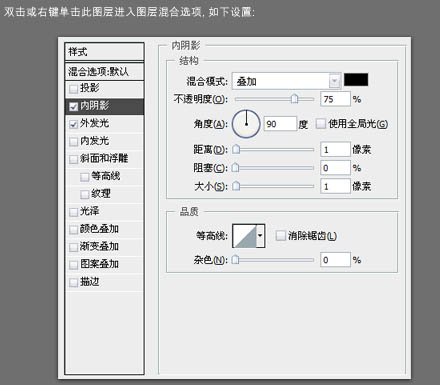
2、双击形状图层或者通过右键菜单进入图层样式选项,参数设置如下图。





大致效果图。

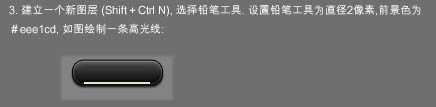
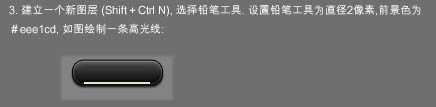
3、新建一个图层,选择铅笔工具,设置铅笔大小为2像素,前景颜色设置为:#eee1cd,如下图所示画一条高光线。

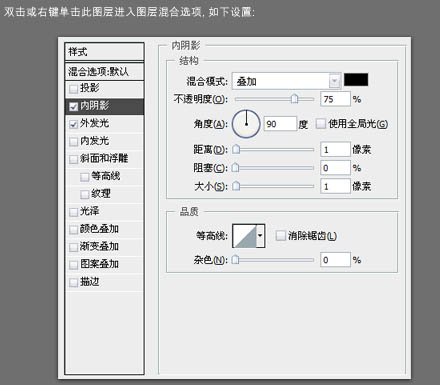
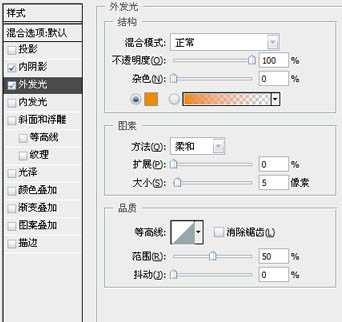
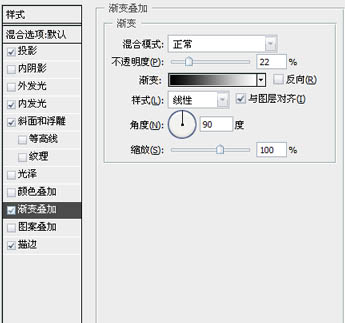
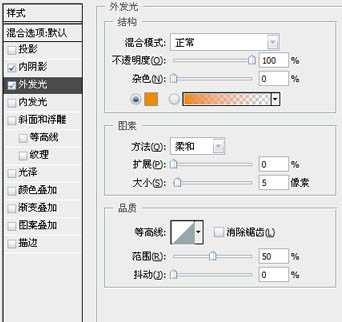
双击或右键此图层进入图层样式选项,参数及效果如下图。



4、依然选中铅笔图层,点击图层下面的蒙蔽按钮,添加图层蒙版,然后选择渐变工具,颜色设置及渐变方式如下图,由中间向左拉出透明渐变,效果如下图。

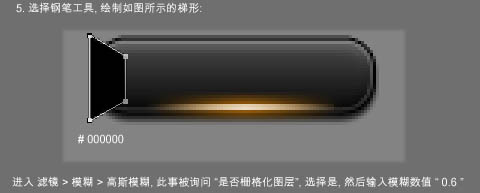
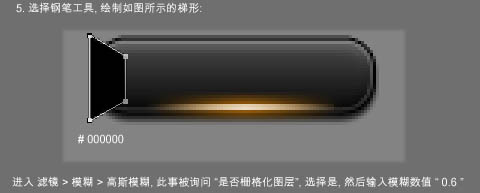
5、选择钢笔工具,绘制下图所示的梯形,执行:滤镜 > 模糊 > 高斯模糊,此时被询问“是否栅格化图层”。选择“是”,然后输入数值:0.6。

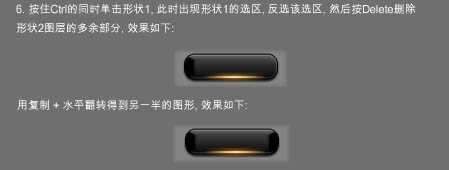
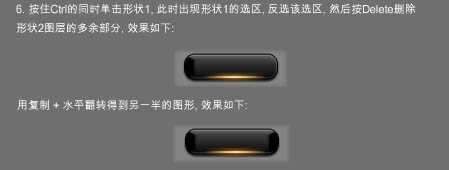
6、按住Ctrl 的同时单击形状1,此时出现形状1的选区,按Ctrl + Shift + I 反选选区,然后按Delete 删除形状2图层的多余部分,效果如下图。用复制 + 水平翻转得到另一半的圆形,效果如下图。

6、按住Ctrl 的同时单击形状1,此时出现形状1的选区,按Ctrl + Shift + I 反选选区,然后按Delete 删除形状2图层的多余部分,效果如下图。用复制 + 水平翻转得到另一半的圆形,效果如下图。

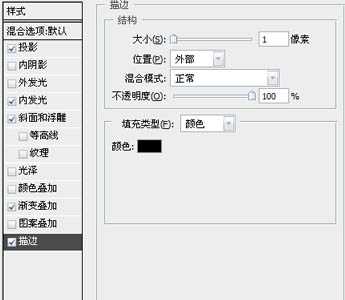
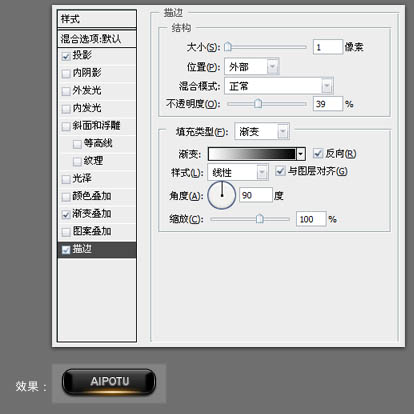
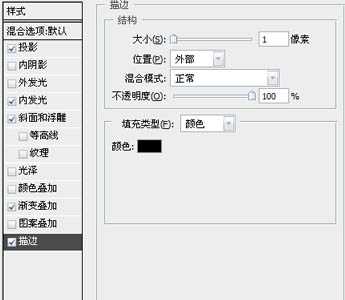
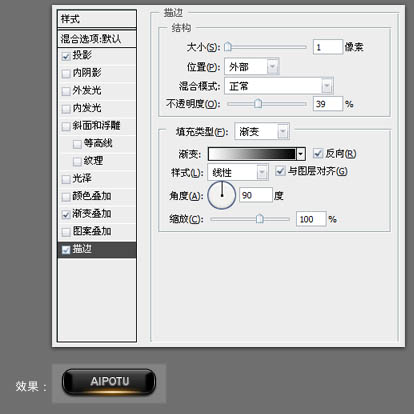
7、在最顶部新建一个图层,按Ctrl + 单击形状1得到选区,然后选择菜单:编辑 > 描边,参数设置如下图。

取消选区,然后使用与步骤4同样的方法设置蒙版然后如下图所示拉渐变。确定后把图层不透明度改为:55%,效果如下图。

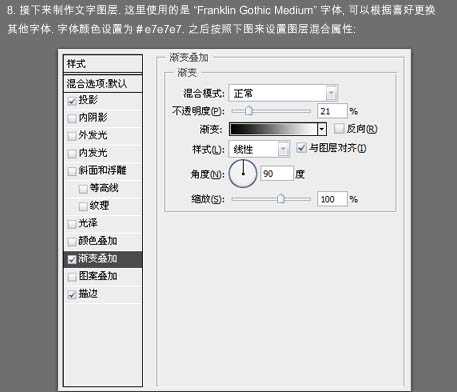
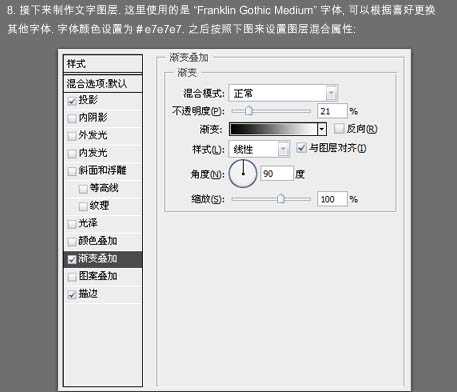
8、接下来制作文字图层。选择文字工具,打上文字,字体颜色为:#e7e7e7,之后设置图层样式,参数设置如下图。


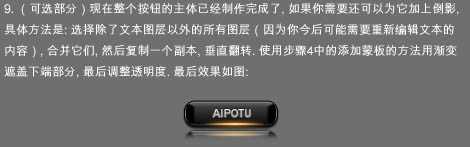
9、现在整个按钮的主体已经制作完成了,如果你需要还可以加上倒影。具体方法是:选择除了文本图层以外的所有图层(因为你今后可能需要重新编辑文本的内容),合并它们,然后复制一个副本,垂直翻转,使用步骤4中的添加蒙版的方法用渐变遮盖下端部分,最后调整透明度,完成最终效果。



1、新建一个120 * 50的文档,背景填充颜色:#838383,选择圆角矩形工具,半径设置为10像素。然后拖曳出一个大小适当的圆角矩形,位置偏上,因为最后将添加投影。圆角矩形的颜色为:#111111。

2、双击形状图层或者通过右键菜单进入图层样式选项,参数设置如下图。





大致效果图。

3、新建一个图层,选择铅笔工具,设置铅笔大小为2像素,前景颜色设置为:#eee1cd,如下图所示画一条高光线。

双击或右键此图层进入图层样式选项,参数及效果如下图。



4、依然选中铅笔图层,点击图层下面的蒙蔽按钮,添加图层蒙版,然后选择渐变工具,颜色设置及渐变方式如下图,由中间向左拉出透明渐变,效果如下图。

5、选择钢笔工具,绘制下图所示的梯形,执行:滤镜 > 模糊 > 高斯模糊,此时被询问“是否栅格化图层”。选择“是”,然后输入数值:0.6。

6、按住Ctrl 的同时单击形状1,此时出现形状1的选区,按Ctrl + Shift + I 反选选区,然后按Delete 删除形状2图层的多余部分,效果如下图。用复制 + 水平翻转得到另一半的圆形,效果如下图。

6、按住Ctrl 的同时单击形状1,此时出现形状1的选区,按Ctrl + Shift + I 反选选区,然后按Delete 删除形状2图层的多余部分,效果如下图。用复制 + 水平翻转得到另一半的圆形,效果如下图。

7、在最顶部新建一个图层,按Ctrl + 单击形状1得到选区,然后选择菜单:编辑 > 描边,参数设置如下图。

取消选区,然后使用与步骤4同样的方法设置蒙版然后如下图所示拉渐变。确定后把图层不透明度改为:55%,效果如下图。

8、接下来制作文字图层。选择文字工具,打上文字,字体颜色为:#e7e7e7,之后设置图层样式,参数设置如下图。


9、现在整个按钮的主体已经制作完成了,如果你需要还可以加上倒影。具体方法是:选择除了文本图层以外的所有图层(因为你今后可能需要重新编辑文本的内容),合并它们,然后复制一个副本,垂直翻转,使用步骤4中的添加蒙版的方法用渐变遮盖下端部分,最后调整透明度,完成最终效果。


下一篇:Photoshop 绘制蓝色荧光玻璃网页导航按钮