Photoshop 十分简洁视觉享受的网页按钮
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
随着网页设计水平的提高,很多效果被设计师反复琢磨并进行了提升。本文中的按钮其实就是使用渐变效果来制作的,不过在原本的简单渐变基础上进行了提升。通过多个图层的渐变进行叠加,同时对文字进行了投影才制作而成,不过最终效果还是很令人满意的。按钮看上去十分简洁,同时有很强的视觉享受。
完成效果图:

在这篇教程中范的按钮,灵感来源于 Campaign Monitor 的web界面.按照下方的流程,你把学会如何打造一类似的简易按钮。
最后的效果
单击下方的照片,察看demo(鼠标滑过按钮的时候,按钮的色彩变成蓝色)。

让我们开始慢慢的介绍如何来打造如此的一效果吧:
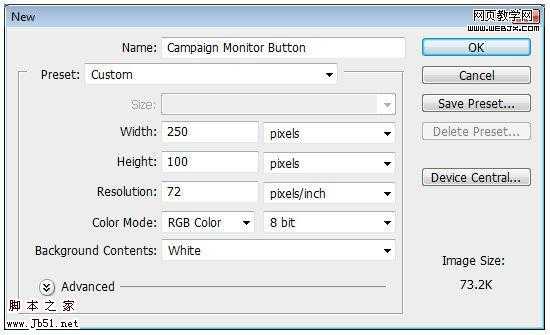
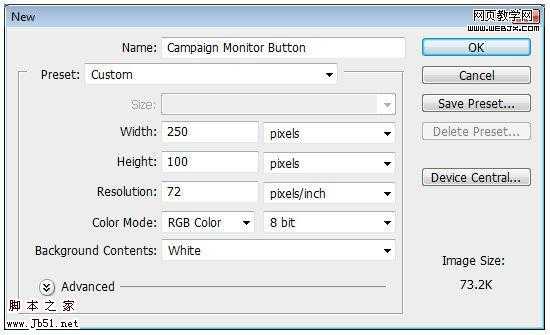
创建一文档
1 按钮的尺寸是250px 宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)与翻转状态(蓝色按钮鲜果),因此画布的高度100px.

2 在画布的垂直方向的一半的地方,拉拽一条标尺线。假如你的画布中,没有标尺,可按住 (Ctrl + R) 调出它来。径直从标尺中向画布中央拉拽,就可拉拽出一条标尺线。

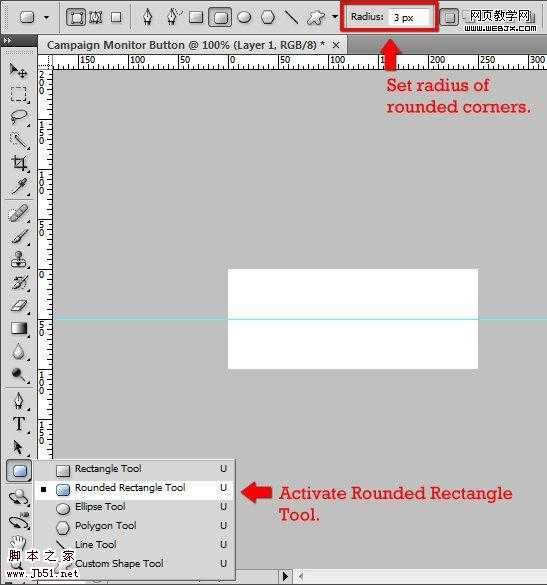
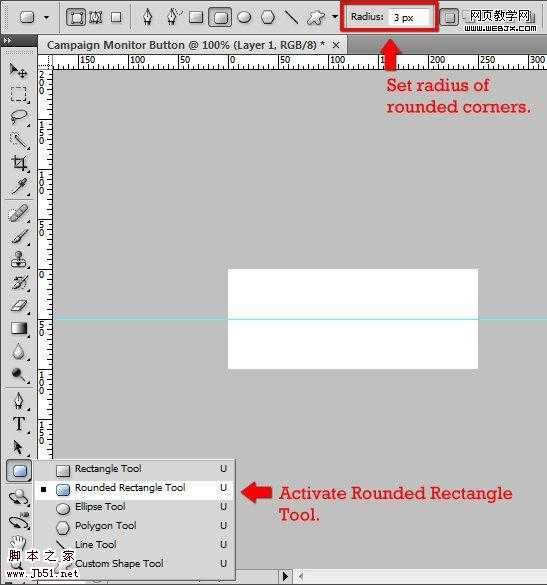
新建外形
3 单击圆角矩形,圆角值设置成3px。

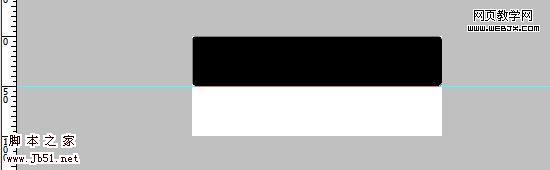
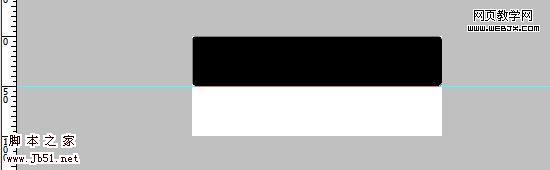
4 在画布的上半部分,拉拽出一圆角矩形,矩形的色彩不重要。这个矩形的尺寸应该是 250px 宽 50px 高。

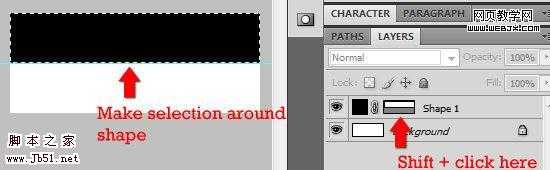
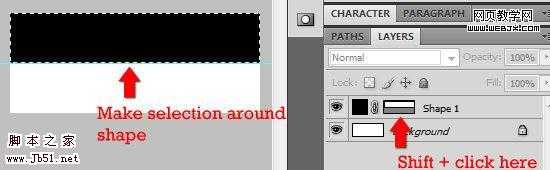
5在图层面版中,按住Ctlr 之后点击该矩形图层,新建一关联选区。

6 保持选区存在状态,新建一新的图层 (Ctrl + Alt + Shift + N). 命名为 Idle.在新图层中,填充选区(圆角矩形)色彩 Edit > Fill (Shift + F5).

7删除刚刚的外形图层。
加上一点图层样式
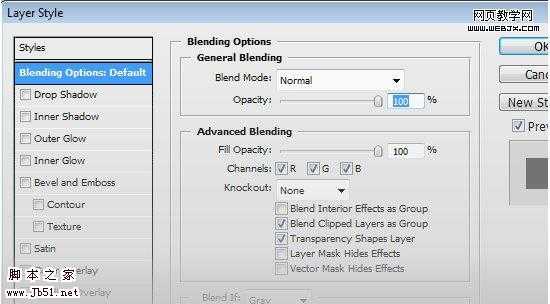
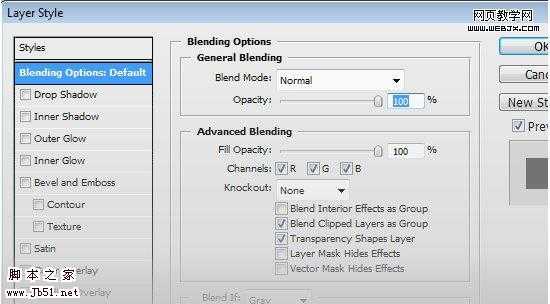
8双击图层Idle,打开图层样式面版。

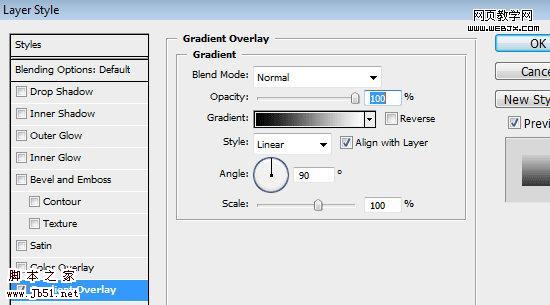
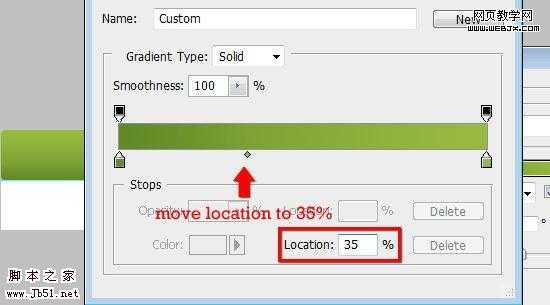
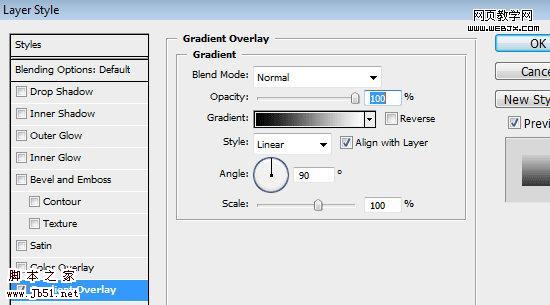
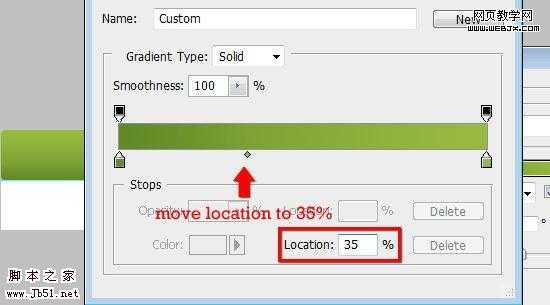
9 加上一渐变。双击渐变条打开渐变编辑的面版。 设定渐变的两个色彩分别为 深绿色 #618926 与浅绿色 #98ba40.拖动色彩的中点为 35% 的地方。



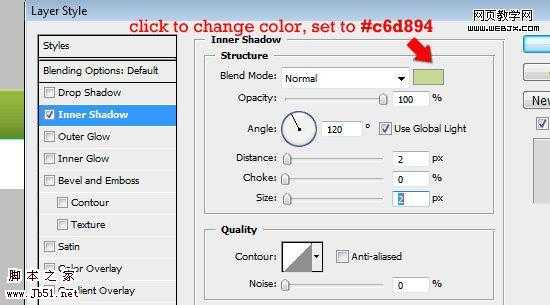
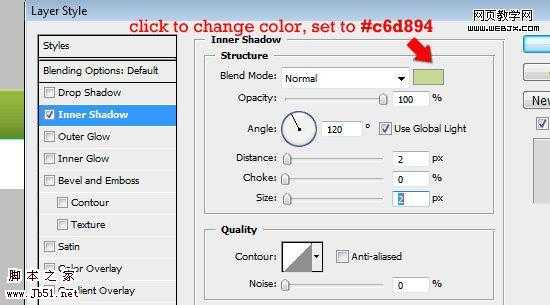
10 加上内阴影。 调整渲染模式为 Normal。 色彩设定为浅绿色 #c6d894 。设定透明度为 100% 。设定距离与大小值为 2px。按照下图的设定调节。

上一页12 下一页 阅读全文
完成效果图:

在这篇教程中范的按钮,灵感来源于 Campaign Monitor 的web界面.按照下方的流程,你把学会如何打造一类似的简易按钮。
最后的效果
单击下方的照片,察看demo(鼠标滑过按钮的时候,按钮的色彩变成蓝色)。

让我们开始慢慢的介绍如何来打造如此的一效果吧:
创建一文档
1 按钮的尺寸是250px 宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)与翻转状态(蓝色按钮鲜果),因此画布的高度100px.

2 在画布的垂直方向的一半的地方,拉拽一条标尺线。假如你的画布中,没有标尺,可按住 (Ctrl + R) 调出它来。径直从标尺中向画布中央拉拽,就可拉拽出一条标尺线。

新建外形
3 单击圆角矩形,圆角值设置成3px。

4 在画布的上半部分,拉拽出一圆角矩形,矩形的色彩不重要。这个矩形的尺寸应该是 250px 宽 50px 高。

5在图层面版中,按住Ctlr 之后点击该矩形图层,新建一关联选区。

6 保持选区存在状态,新建一新的图层 (Ctrl + Alt + Shift + N). 命名为 Idle.在新图层中,填充选区(圆角矩形)色彩 Edit > Fill (Shift + F5).

7删除刚刚的外形图层。
加上一点图层样式
8双击图层Idle,打开图层样式面版。

9 加上一渐变。双击渐变条打开渐变编辑的面版。 设定渐变的两个色彩分别为 深绿色 #618926 与浅绿色 #98ba40.拖动色彩的中点为 35% 的地方。



10 加上内阴影。 调整渲染模式为 Normal。 色彩设定为浅绿色 #c6d894 。设定透明度为 100% 。设定距离与大小值为 2px。按照下图的设定调节。

上一页12 下一页 阅读全文
下一篇:Photoshop 简单的蓝色导航按钮