来源:站酷 作者:木可可
最终效果1

最终效果2

效果1制作过程:
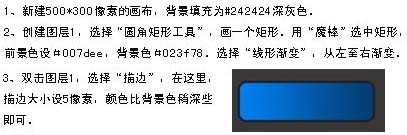
1、新建一个500 * 300的文件,背景填充颜色:#242424深灰色。
2、新建一个图层,选择圆角矩形工具,画一个矩形,然后把前景颜色设置为:#007dee,背景颜色设置为:#023f78,选择渐变工具,从左至右拉渐变。
3、双击图层1,调出图层样式,选择描边,在这里描边大小为5像素,颜色比背景稍微深一些即可。

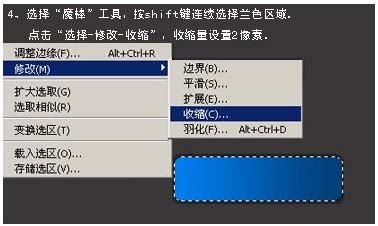
4、选择魔棒工具,按Shift键连续选择蓝色区域,点击:选择 > 修改 > 收缩,数位2。

上一页
12 下一页 阅读全文