Photoshop 玻璃图标按钮
(编辑:jimmy 日期: 2025/12/31 浏览:3 次 )
最终效果图

1、新建文档,使用圆角矩形工具Alt键绘制一个圆角正方形,然后使用渐变工具设置下面两种颜色进行填充,该图层命名为:icon-bg ,效果如下图:

2、复制图层,命名为glass,改变填充为白色填充,透明度为50%,使用矩形选区工具绘制如下选区,然后按Delete删除:

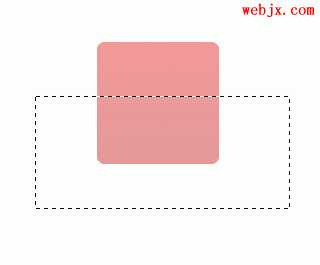
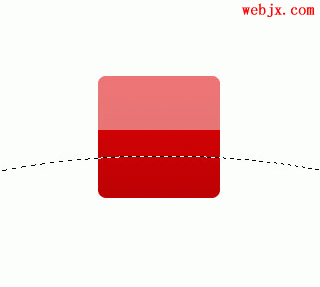
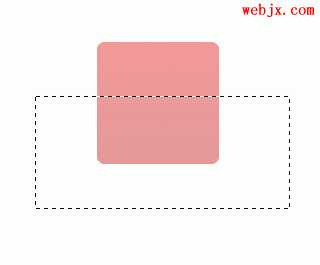
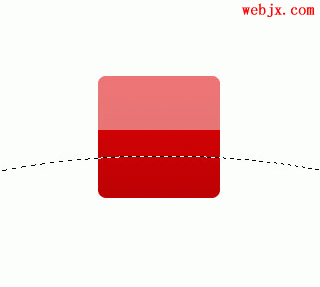
3、现在我们就得到了一个最基础的玻璃效果了,为了效果更加好,我们接下来继续修饰使用椭圆形选区选择下部分,然后进行羽化,半径大约30px左右,然后按Delete删除:

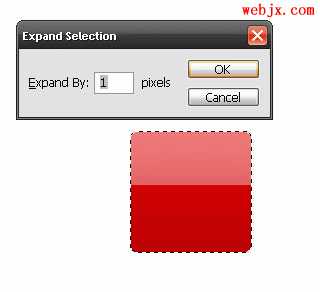
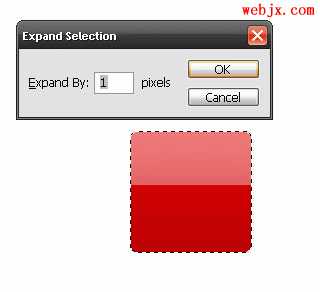
4、按Ctrl单击该图层,然后执行“选择”“修改”“扩展”,来扩大选区范围,,大概为1px,然后在icon-bg下面新建图层,把矩形选区填充为白色,该图层命名为shine,效果:
 上一页12 3 4 下一页 阅读全文
上一页12 3 4 下一页 阅读全文

1、新建文档,使用圆角矩形工具Alt键绘制一个圆角正方形,然后使用渐变工具设置下面两种颜色进行填充,该图层命名为:icon-bg ,效果如下图:

2、复制图层,命名为glass,改变填充为白色填充,透明度为50%,使用矩形选区工具绘制如下选区,然后按Delete删除:

3、现在我们就得到了一个最基础的玻璃效果了,为了效果更加好,我们接下来继续修饰使用椭圆形选区选择下部分,然后进行羽化,半径大约30px左右,然后按Delete删除:

4、按Ctrl单击该图层,然后执行“选择”“修改”“扩展”,来扩大选区范围,,大概为1px,然后在icon-bg下面新建图层,把矩形选区填充为白色,该图层命名为shine,效果:
 上一页12 3 4 下一页 阅读全文
上一页12 3 4 下一页 阅读全文下一篇:photoshop 水晶长形按钮