ps怎么绘制一个扁平的UI按钮图标?
(编辑:jimmy 日期: 2025/10/26 浏览:3 次 )
今天给大家带来了详细绘制UI图标的教程。效果如下。有兴趣的朋友可以自己试试。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
1、打开PS,新建一个6x6像素大小的页面。其他参数默认。如图。
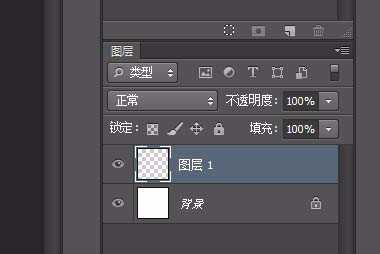
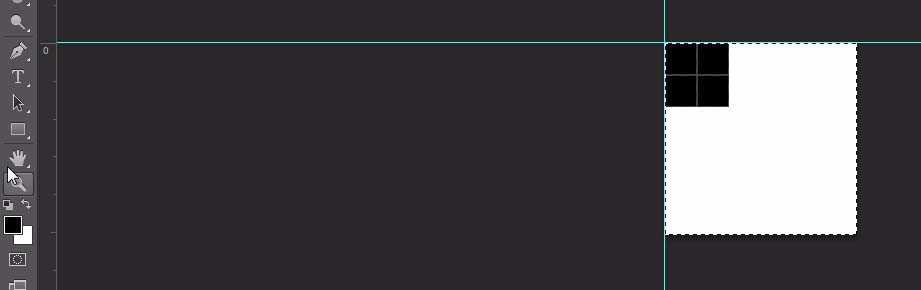
2、新建一个图层。点击铅笔工具。铅笔大小为1像素。前景色为黑色。默认颜色就可以。然后在页面左上角点击四下。然后如图绘制。可以拖拉辅助线绘制。
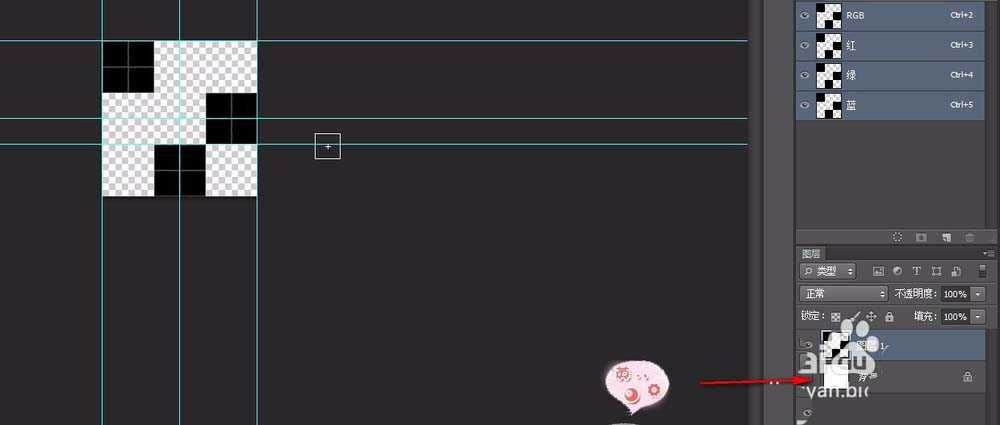
3、去掉背景。
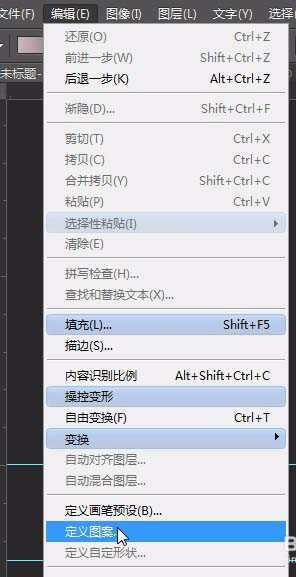
4、点击菜单栏编辑-->定义图案。然后点确定。
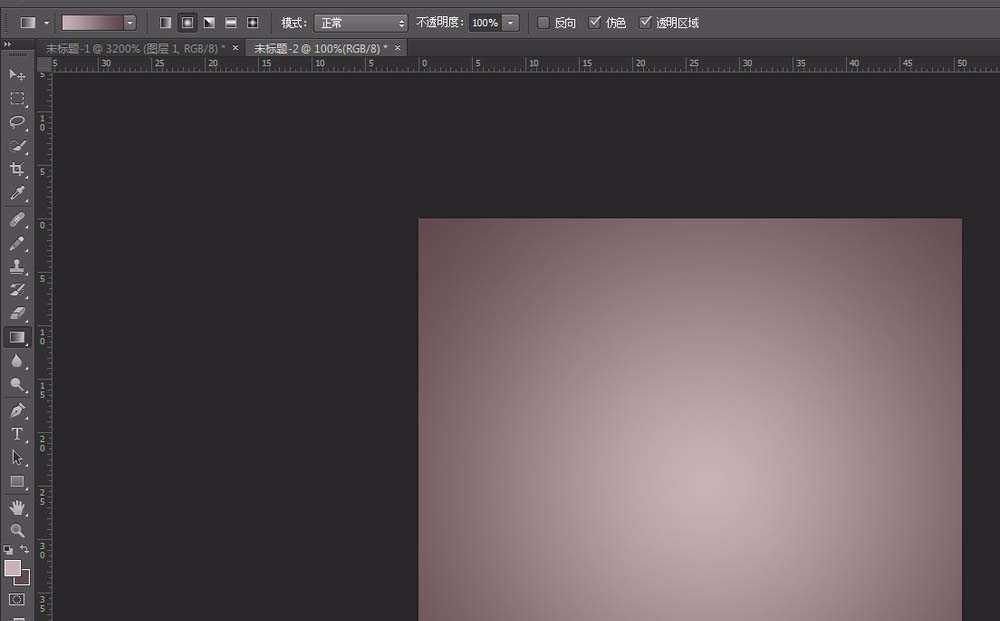
5、定义好后,按ctrl+n新建一个文档。文档大小为600x600像素。设置背景颜色为#5f484e前景色为;#c8b3b8;
上一页12 3 下一页 阅读全文
下一篇:ps制作光滑平整的透明玻璃质感按钮教程