photoshop合成流星撞击摩天大楼爆炸的特效
(编辑:jimmy 日期: 2026/1/12 浏览:3 次 )
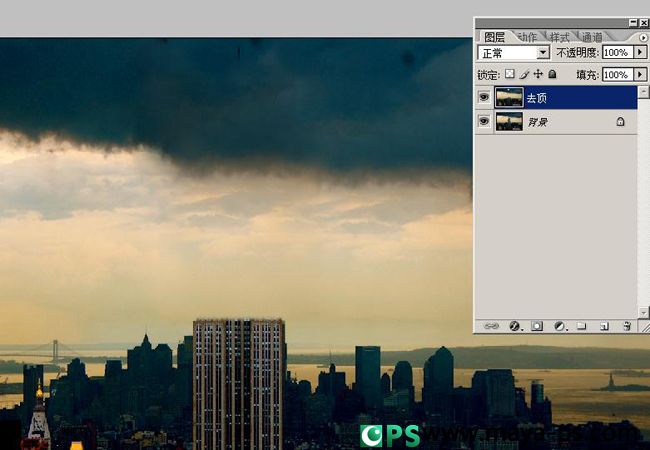
原图

最终效果

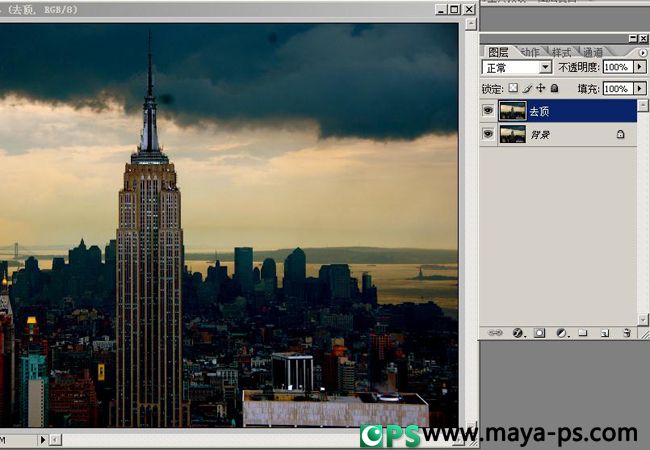
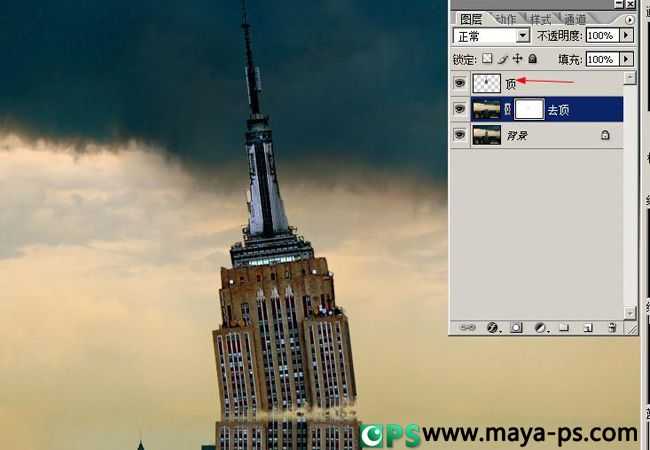
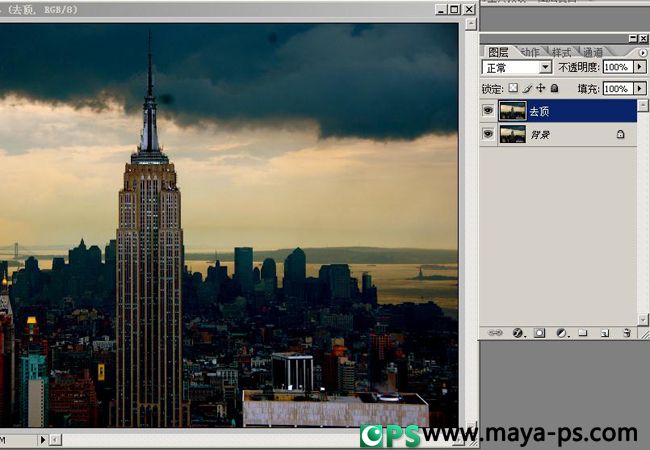
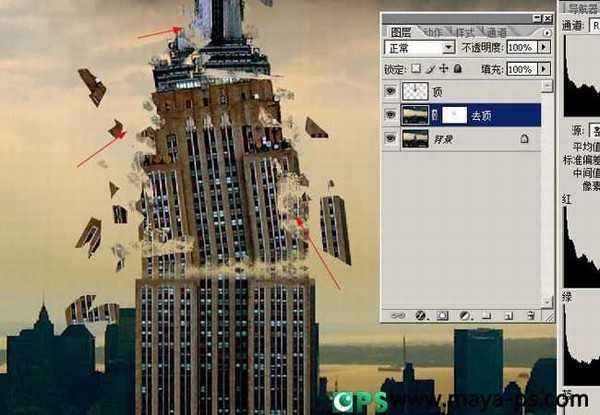
1、打开原图复制背景层(ctral+j)更改图层名字为去顶(名字大家随便起)。这里我要把去顶这一层的楼顶用ps的工具抹去,按后为该层添加一个蒙版用几个特别的笔刷擦出撞击事件参差不起的碎片感。具体步骤如下。


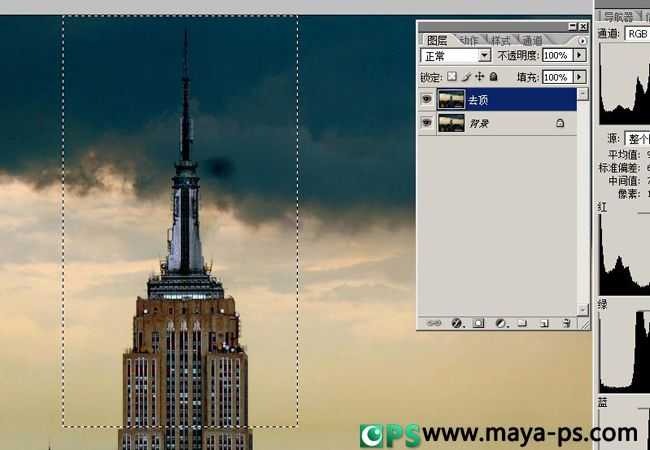
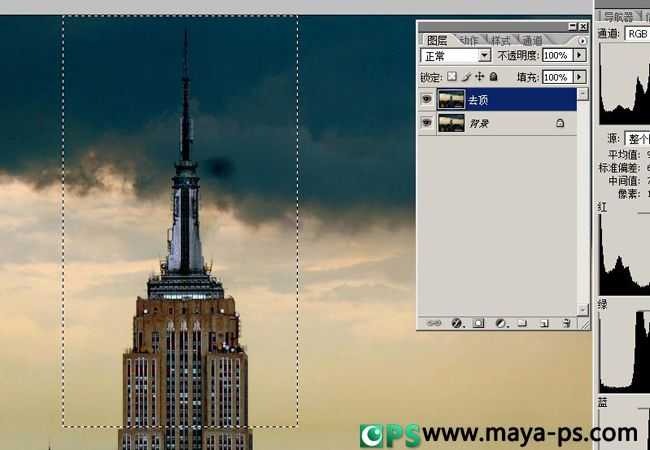
2、在去顶这一层上用矩形工具(m)画一个矩形的选区。

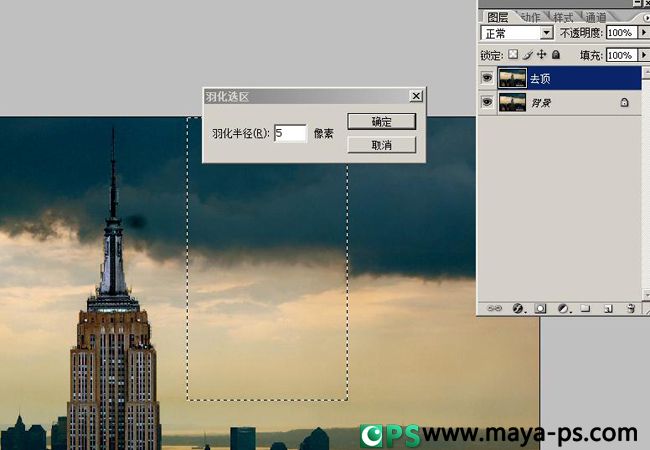
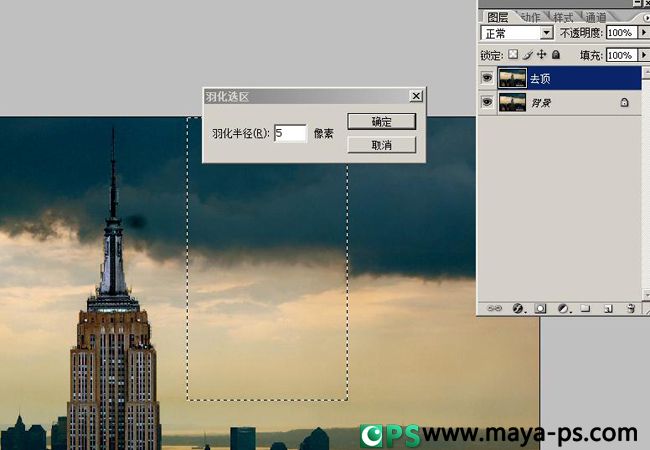
3、不要切换工具(确保你的矩形工具的选区属性为默认就是只能画一个矩形选区)把鼠标放到选区内移动选区到旁边如下图。执行羽化命令(ctral+alt+d|shift+F6)羽化值为5。

4、紧接上一步切换到移动工具按住键盘alt键移动选区到合适位置如下图。

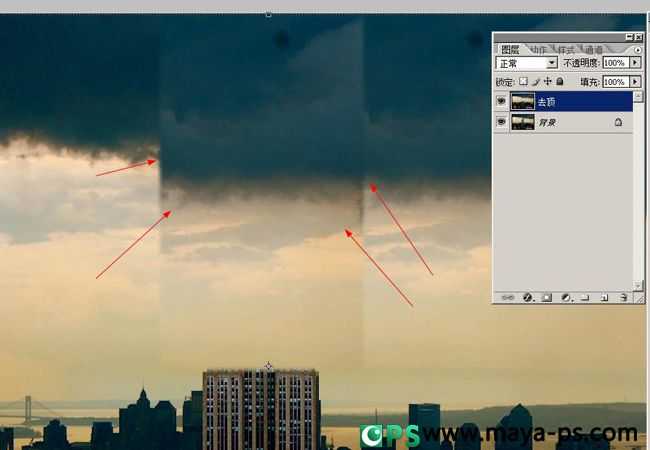
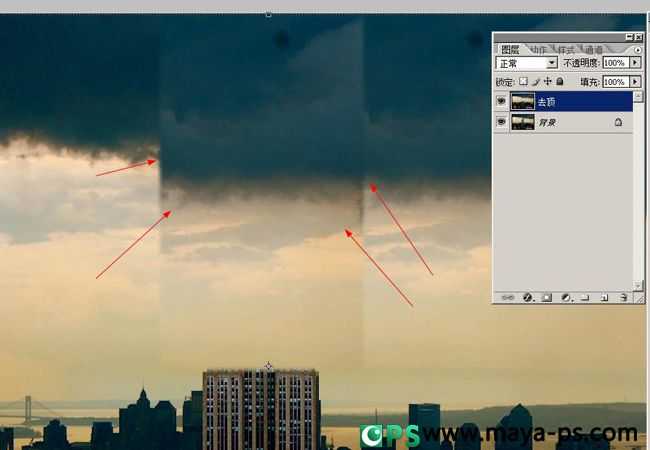
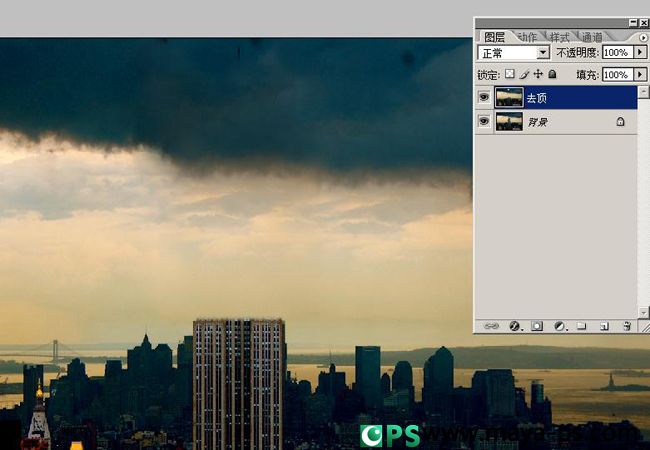
5、这一步用修补工具(j)和仿制图章(s)工具结合把上图箭头所指的生硬边缘处理下。

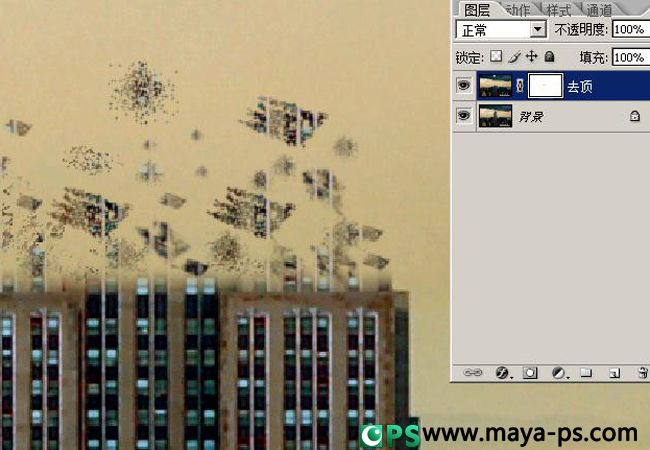
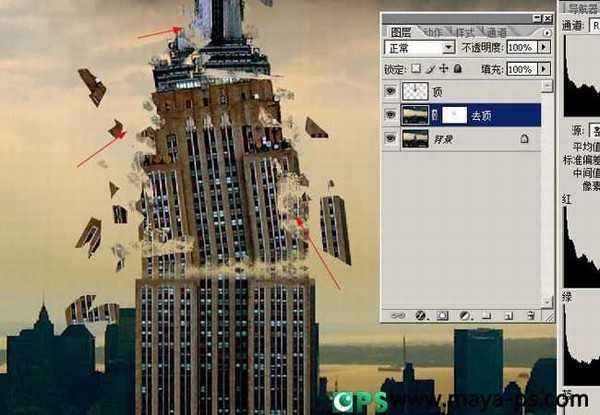
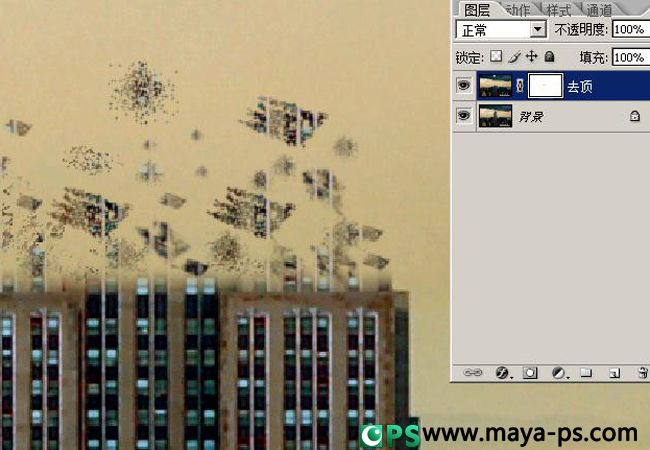
6、为去顶层添加图层蒙版,点击图层调板下面的添加图层蒙版命令。用下图红框中的几个笔刷前景色黑色擦出碎片。

7、下面时擦出的效果,呵呵这个要切换好集中笔刷大家多尝试一下尽量使碎片效果看起来逼真自然。

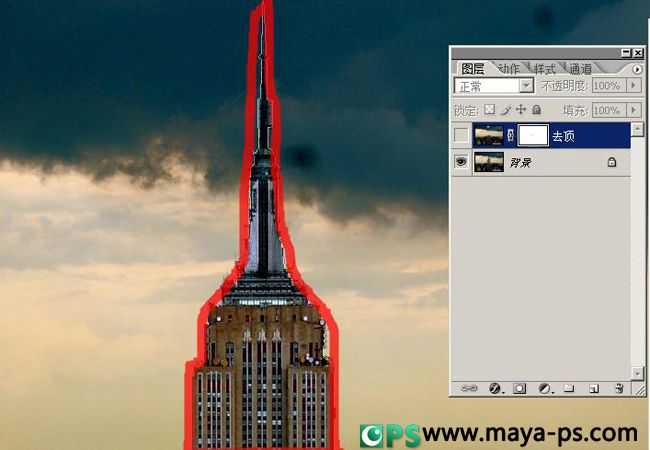
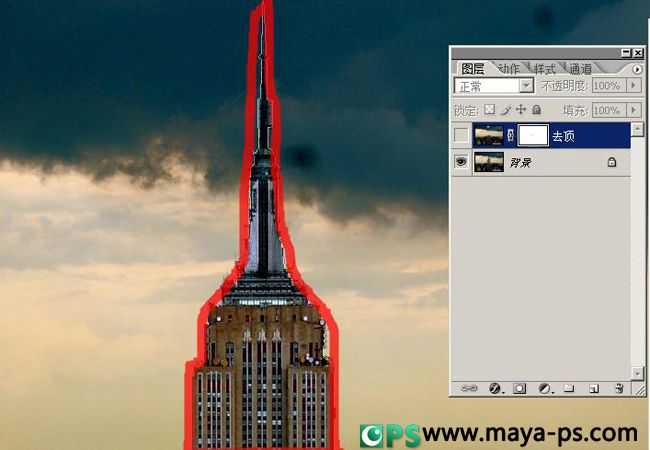
8、选择背景层(截图有点小失误)用钢笔工具勾勒出楼顶的轮廓(下图的红框截图)。勾勒好后按住ctral敲击回车即把路径转化为选区了。

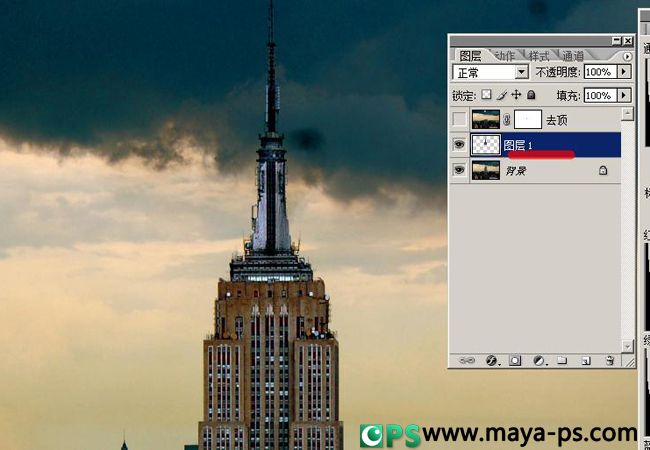
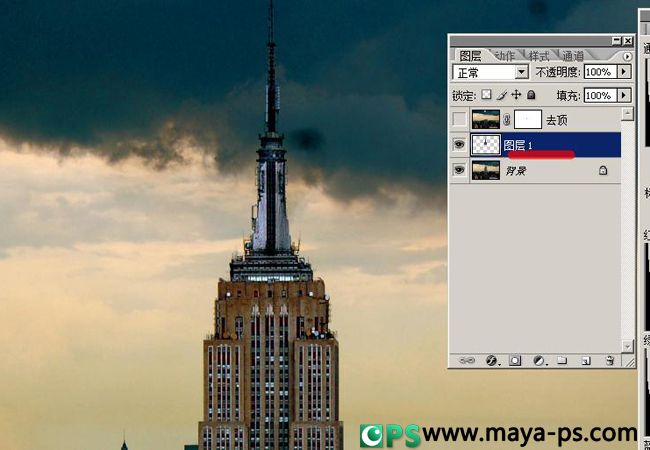
9、转化为选区后可以直接ctral+c然后ctral+v或者直接ctral+j。出来后就是下图的图层1。

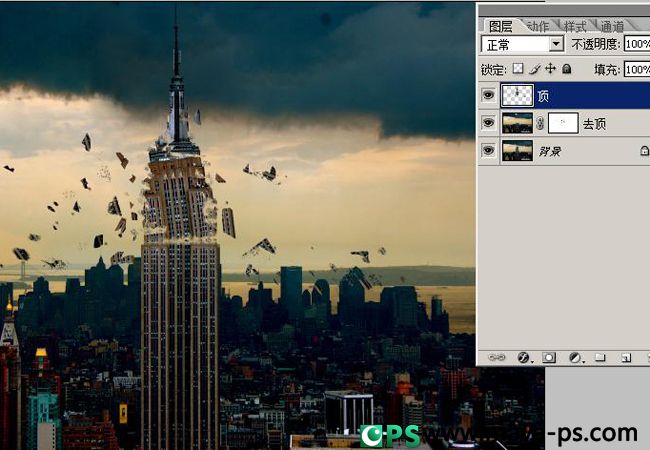
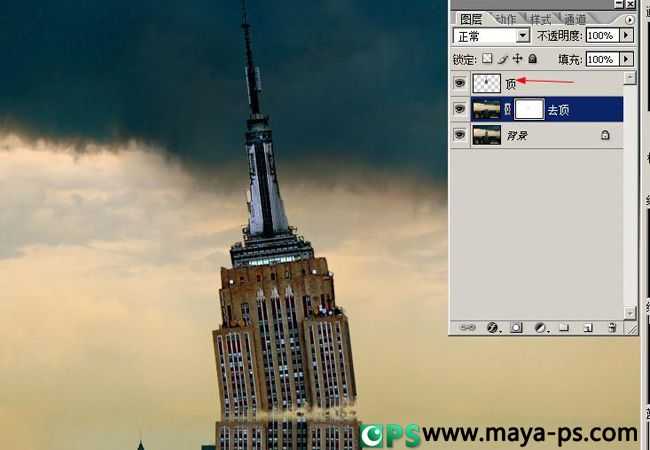
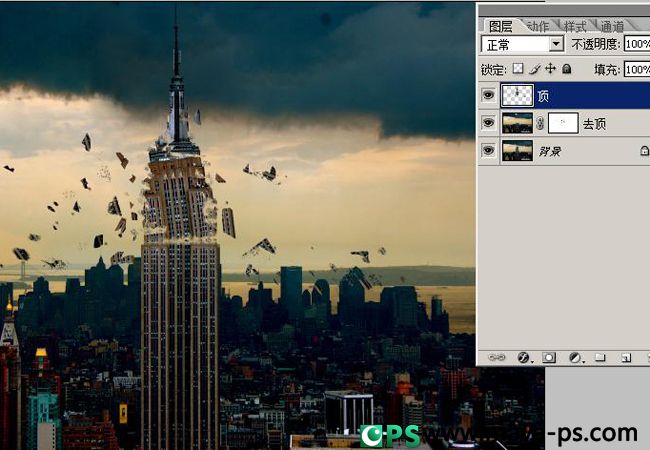
10、把上面的图层1命名为 “顶”置于最顶层用移动工具(v)逆时针旋转10度左右。

11、这一步就繁琐了大家要有耐心。用套索工具随便画一个选区(千万不要羽化)然后切换到移动工具(在其他工具状态下按住ctral即临时切换到移动工具)把选取的碎片扔出去。大家多多尝试一些有好办法记得分享下。

12、这一步我是用仿制图章工把笔刷换成第6步用的那些碎片笔刷在图示下面部分刷一些碎片颗粒的效果。

13、重复上面2步的操作让碎片扩散的范围更大更宽广。

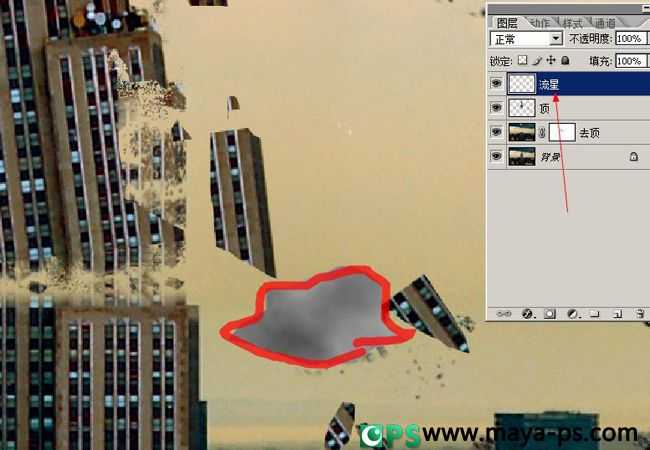
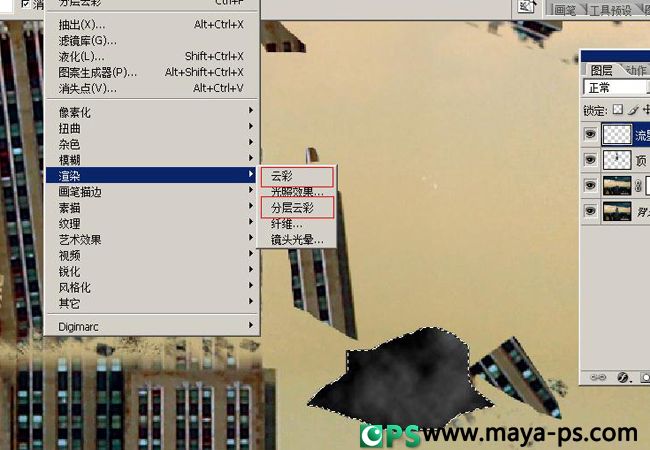
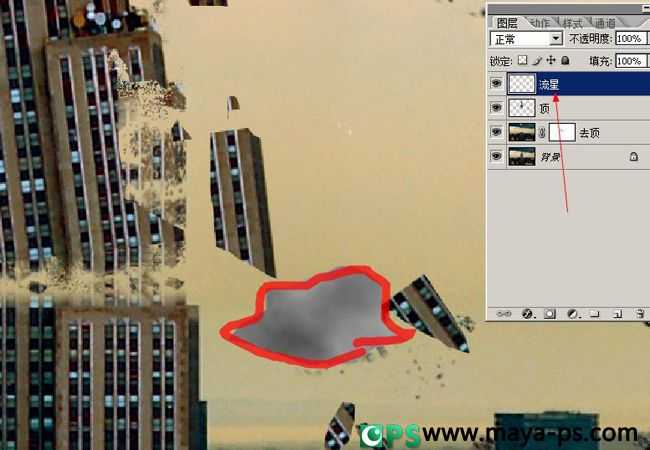
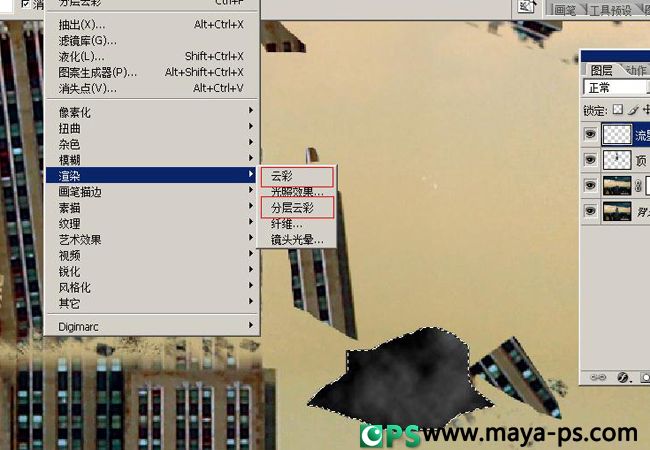
14、新建图层命名为“流星”然后用套索工具在图示位置随意的画一个选区(不羽化)填充白色然后执行滤镜——渲染——分层云彩。


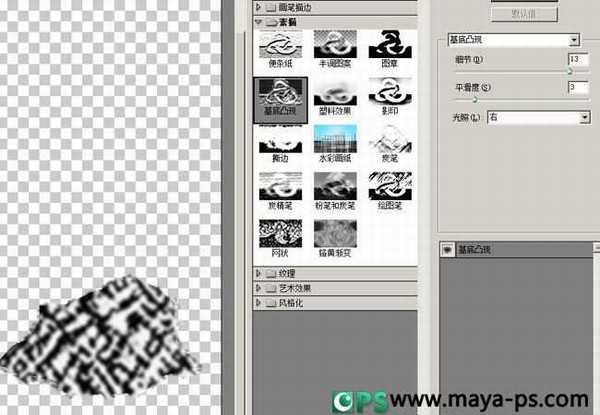
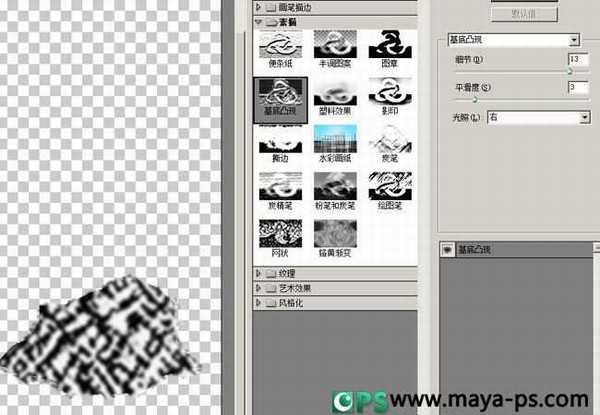
15、然后执行滤镜——素描——基地凸凹命令,细节13 平滑度3 光照右(具体大大家调整时间感觉满意即可。

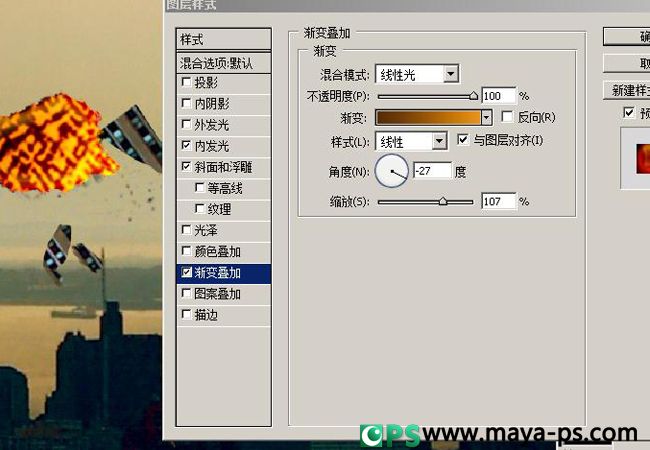
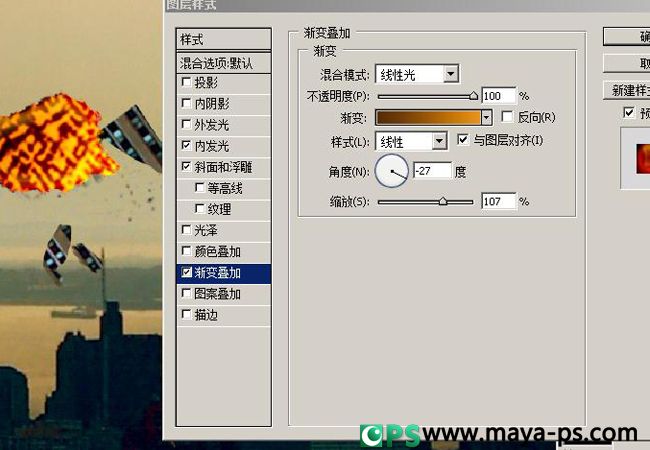
16、为流星图层添加图层样式。内发光 不透明度75% 颜色#c79a1d斜面浮雕深度690 阴影部分的叠加模式均为颜色加深 颜色#b5761d #7a2808 这些参数大家不必照搬可以试着调整下效果。



上一页12 下一页 阅读全文

最终效果

1、打开原图复制背景层(ctral+j)更改图层名字为去顶(名字大家随便起)。这里我要把去顶这一层的楼顶用ps的工具抹去,按后为该层添加一个蒙版用几个特别的笔刷擦出撞击事件参差不起的碎片感。具体步骤如下。


2、在去顶这一层上用矩形工具(m)画一个矩形的选区。

3、不要切换工具(确保你的矩形工具的选区属性为默认就是只能画一个矩形选区)把鼠标放到选区内移动选区到旁边如下图。执行羽化命令(ctral+alt+d|shift+F6)羽化值为5。

4、紧接上一步切换到移动工具按住键盘alt键移动选区到合适位置如下图。

5、这一步用修补工具(j)和仿制图章(s)工具结合把上图箭头所指的生硬边缘处理下。

6、为去顶层添加图层蒙版,点击图层调板下面的添加图层蒙版命令。用下图红框中的几个笔刷前景色黑色擦出碎片。

7、下面时擦出的效果,呵呵这个要切换好集中笔刷大家多尝试一下尽量使碎片效果看起来逼真自然。

8、选择背景层(截图有点小失误)用钢笔工具勾勒出楼顶的轮廓(下图的红框截图)。勾勒好后按住ctral敲击回车即把路径转化为选区了。

9、转化为选区后可以直接ctral+c然后ctral+v或者直接ctral+j。出来后就是下图的图层1。

10、把上面的图层1命名为 “顶”置于最顶层用移动工具(v)逆时针旋转10度左右。

11、这一步就繁琐了大家要有耐心。用套索工具随便画一个选区(千万不要羽化)然后切换到移动工具(在其他工具状态下按住ctral即临时切换到移动工具)把选取的碎片扔出去。大家多多尝试一些有好办法记得分享下。

12、这一步我是用仿制图章工把笔刷换成第6步用的那些碎片笔刷在图示下面部分刷一些碎片颗粒的效果。

13、重复上面2步的操作让碎片扩散的范围更大更宽广。

14、新建图层命名为“流星”然后用套索工具在图示位置随意的画一个选区(不羽化)填充白色然后执行滤镜——渲染——分层云彩。


15、然后执行滤镜——素描——基地凸凹命令,细节13 平滑度3 光照右(具体大大家调整时间感觉满意即可。

16、为流星图层添加图层样式。内发光 不透明度75% 颜色#c79a1d斜面浮雕深度690 阴影部分的叠加模式均为颜色加深 颜色#b5761d #7a2808 这些参数大家不必照搬可以试着调整下效果。



上一页12 下一页 阅读全文
下一篇:photoshop合成超酷的战争游戏海报