用photoshop 合成子弹穿透物体的瞬间
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
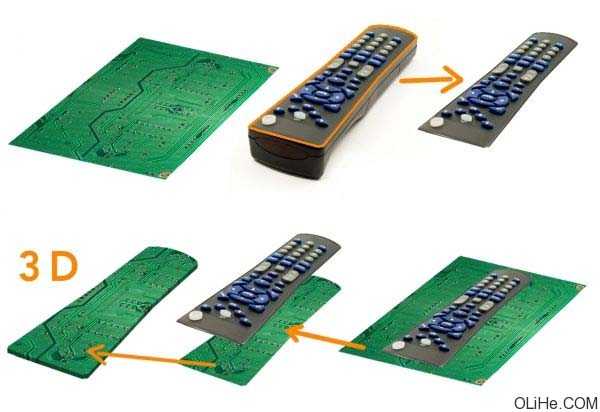
最终效果

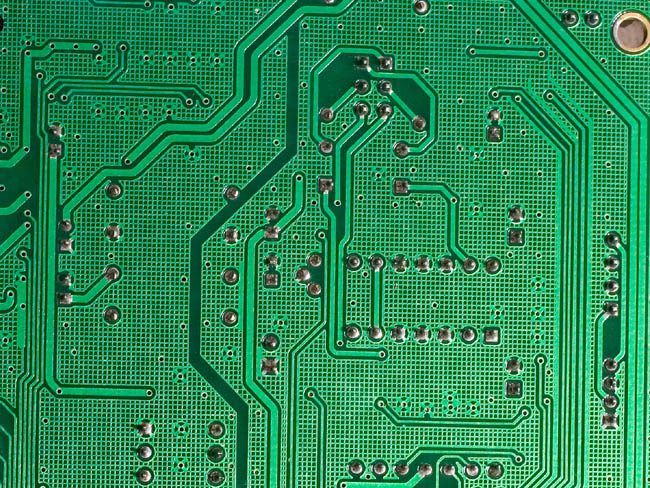
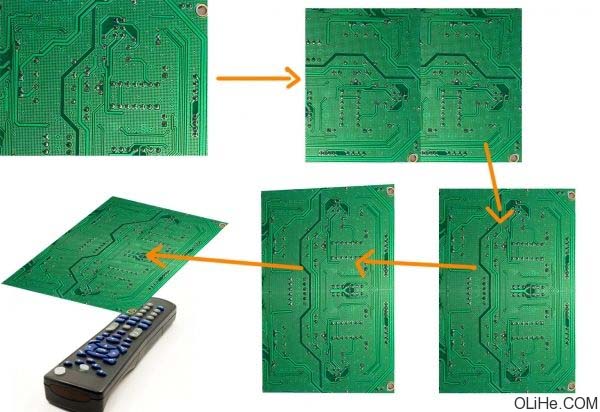
1、在开始利用资源之前让我们看看这个过程的基础。 这个过程是:如何制作电路板的3D效果。让我们假设,我们有这个电路板图层,我们想使它摆脱“平面”成为立体图像。 按照步骤进行: a、复制主板层(按Ctrl + J)。
b、按键盘上的“向上”键。
c、多做几次1.2步(这取决于你要的厚度,是做2-3个还是8-9个或是更多…)。
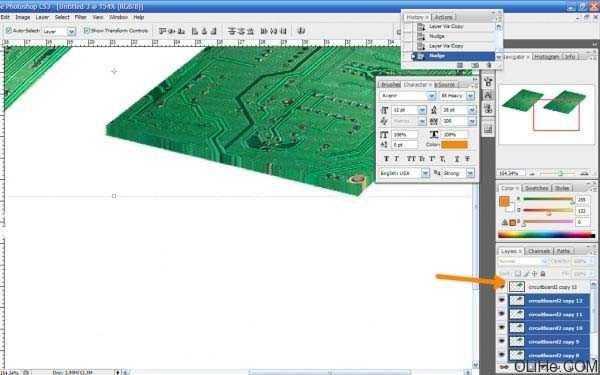
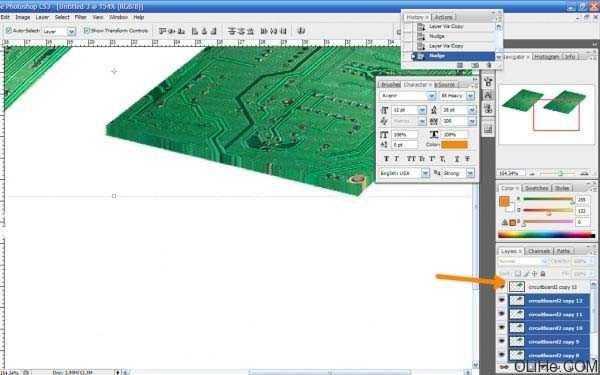
d、合并所有层保持第一层在顶部的位置(查看下图)。
e、使用高斯模糊来模糊合并层>数量= 1。
f、加深一点合并层(很多方法可以实现)。
g、模糊一点图层顶部的边缘。
h、合并所有层 做完之后!它就不再是二维图像(下图看到了吗,电路板的底部边缘厚了吧)。


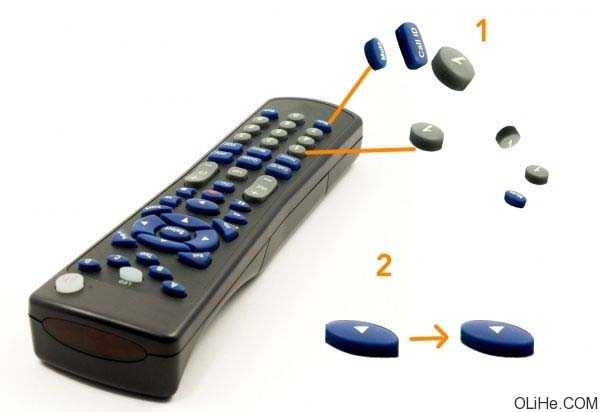
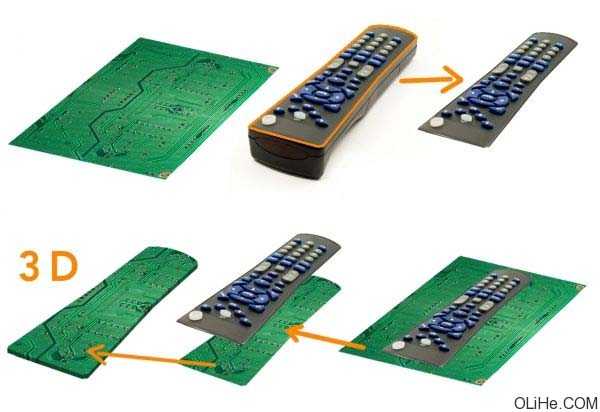
2、现在让我们从遥控器上扣出来一些按钮:使用钢笔工具。 (原教程说的不是很明白,我在这里解释一下:关于怎么抠出完整的按键大家可以自己开动脑筋,实在想不出来可以在底下留言–活力盒子注)。 你也可以跳过上面这部分,直接寻找完整按键的素材。


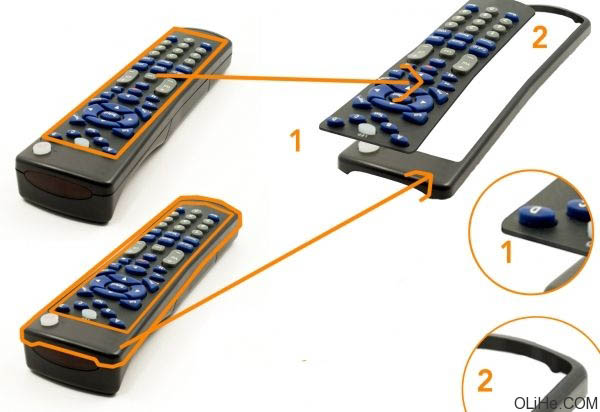
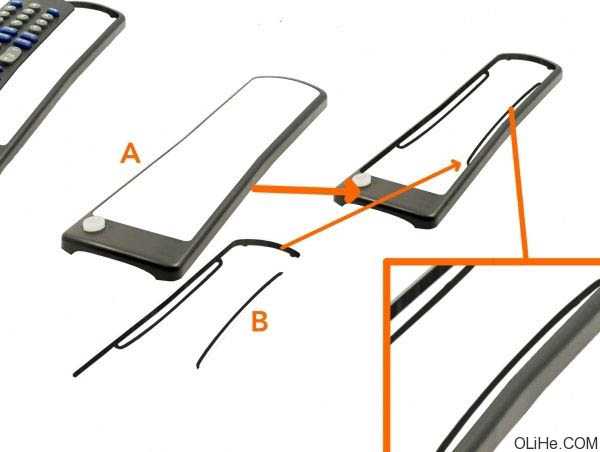
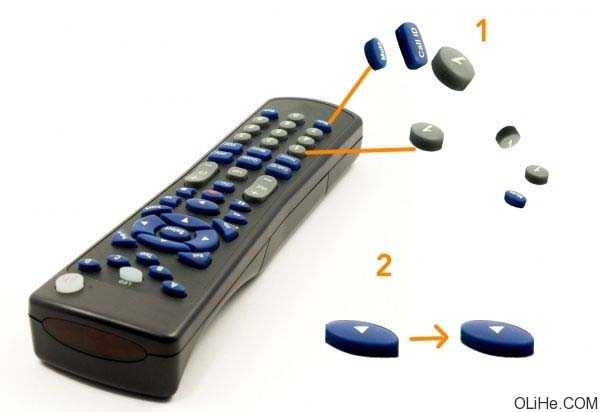
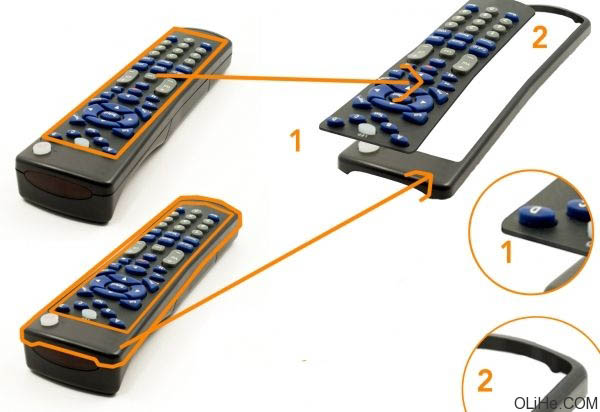
3、让我们隐藏这些按钮,它们以后会有用。 现在创建前两个部分:使用钢笔工具选择整个遥控器按钮的表面区域(1)(我希望你明白我的意思),然后复制粘贴。 对下图(2)中的一部份做相同的事。 现在在第一部分上创建三维效果真的很容易(看本教程的步骤2),但在部分(2)上就不那么容易了。让我们仔细看看下图画圆圈的1.2两部分。好好琢磨一下哦。

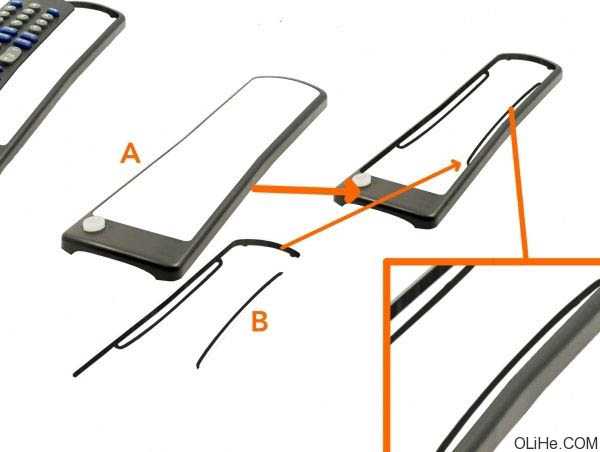
4、确保我们选择了上一步做的(A),让我们在(A)下方的新图层上画出3D的部分。 使用画笔,如果你认为钢笔工具更有用的话也可以使用(这取决于你的技能)画这些“细的线框”(右下角所指的位置),因为它与按钮的表面有联系…(大概是这个样子吧,其实我真的不知道,我从来也没有拆开过遥控器。)

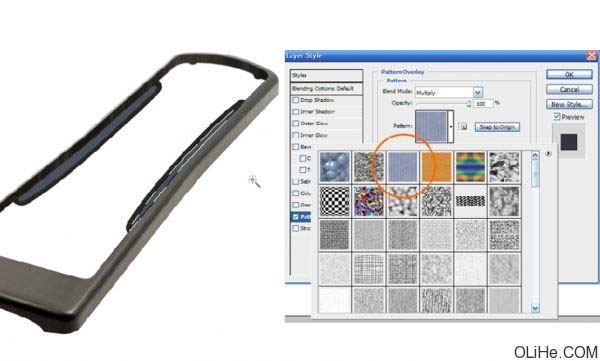
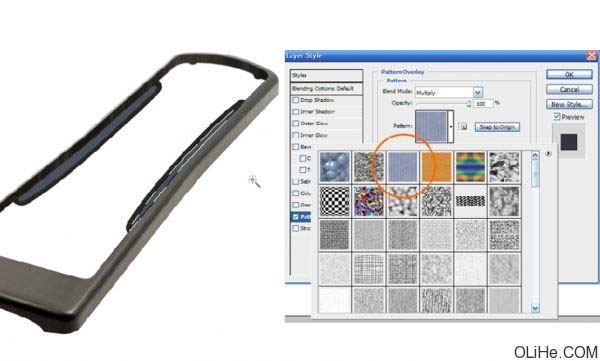
5、我决定用图案填充这些小的“细的线框”。 在这个形状层下方创建一个新层,用魔术棒工具(W)选择白色的部分,然后去编辑>填充(选择50%的灰色)。 进入混合选项,设置图案叠加。选择下图所示的图案,设置它的混合选项为正片叠底。 单击确定,选择这三个层,链接它们(或合并它们)

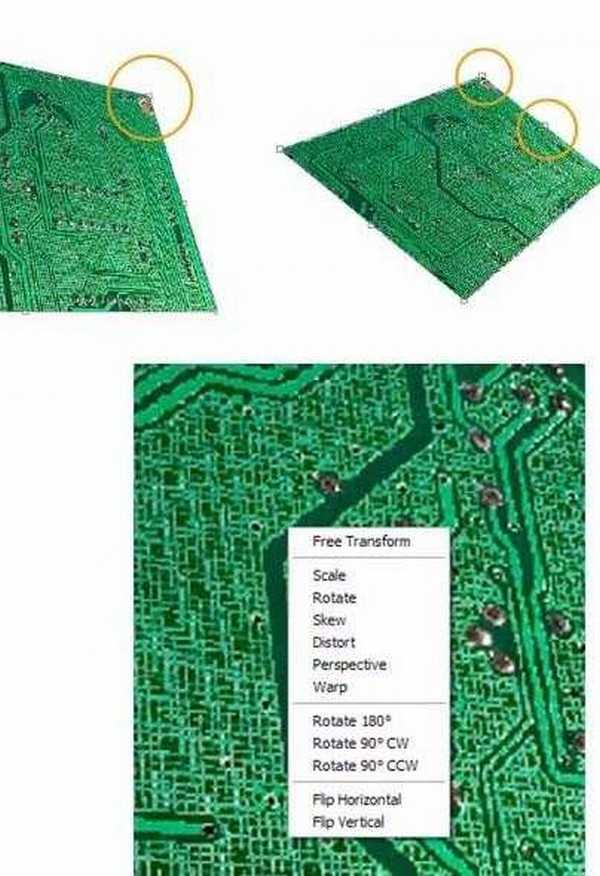
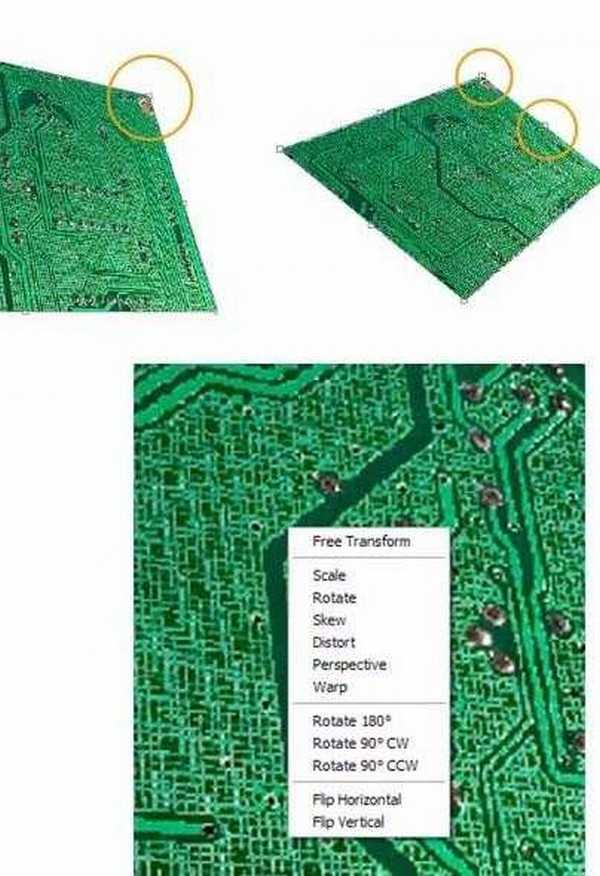
6、现在要提取电路板上的资源,使效果更真实…使它真正符合遥控器的效果。去编辑>自由变换。例如我在这里展示如何扭曲它:只要按Ctrl +点击并拖动图像周围的点,你就可以完成歪曲。

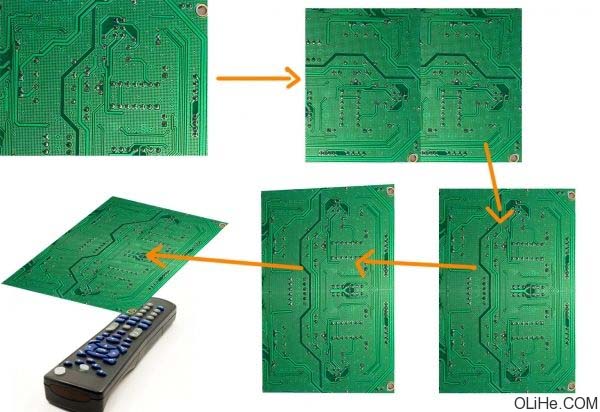
7、做完自由变换之后,让我们在电路板上做精确的工作。复制它按Ctrl+J,使两层相互对齐,然后按照遥控器调整所需的角度(保持平行)。

8、现在我们的电路板有了适当的位置,但它没有正确的形状:简单来讲就是把电路板整成跟遥控器顶面一样的形状,仔细看下图。

上一页12 3 4 5 下一页 阅读全文

1、在开始利用资源之前让我们看看这个过程的基础。 这个过程是:如何制作电路板的3D效果。让我们假设,我们有这个电路板图层,我们想使它摆脱“平面”成为立体图像。 按照步骤进行: a、复制主板层(按Ctrl + J)。
b、按键盘上的“向上”键。
c、多做几次1.2步(这取决于你要的厚度,是做2-3个还是8-9个或是更多…)。
d、合并所有层保持第一层在顶部的位置(查看下图)。
e、使用高斯模糊来模糊合并层>数量= 1。
f、加深一点合并层(很多方法可以实现)。
g、模糊一点图层顶部的边缘。
h、合并所有层 做完之后!它就不再是二维图像(下图看到了吗,电路板的底部边缘厚了吧)。


2、现在让我们从遥控器上扣出来一些按钮:使用钢笔工具。 (原教程说的不是很明白,我在这里解释一下:关于怎么抠出完整的按键大家可以自己开动脑筋,实在想不出来可以在底下留言–活力盒子注)。 你也可以跳过上面这部分,直接寻找完整按键的素材。


3、让我们隐藏这些按钮,它们以后会有用。 现在创建前两个部分:使用钢笔工具选择整个遥控器按钮的表面区域(1)(我希望你明白我的意思),然后复制粘贴。 对下图(2)中的一部份做相同的事。 现在在第一部分上创建三维效果真的很容易(看本教程的步骤2),但在部分(2)上就不那么容易了。让我们仔细看看下图画圆圈的1.2两部分。好好琢磨一下哦。

4、确保我们选择了上一步做的(A),让我们在(A)下方的新图层上画出3D的部分。 使用画笔,如果你认为钢笔工具更有用的话也可以使用(这取决于你的技能)画这些“细的线框”(右下角所指的位置),因为它与按钮的表面有联系…(大概是这个样子吧,其实我真的不知道,我从来也没有拆开过遥控器。)

5、我决定用图案填充这些小的“细的线框”。 在这个形状层下方创建一个新层,用魔术棒工具(W)选择白色的部分,然后去编辑>填充(选择50%的灰色)。 进入混合选项,设置图案叠加。选择下图所示的图案,设置它的混合选项为正片叠底。 单击确定,选择这三个层,链接它们(或合并它们)

6、现在要提取电路板上的资源,使效果更真实…使它真正符合遥控器的效果。去编辑>自由变换。例如我在这里展示如何扭曲它:只要按Ctrl +点击并拖动图像周围的点,你就可以完成歪曲。

7、做完自由变换之后,让我们在电路板上做精确的工作。复制它按Ctrl+J,使两层相互对齐,然后按照遥控器调整所需的角度(保持平行)。

8、现在我们的电路板有了适当的位置,但它没有正确的形状:简单来讲就是把电路板整成跟遥控器顶面一样的形状,仔细看下图。

上一页12 3 4 5 下一页 阅读全文
下一篇:photoshop 合成冲出画面的恐龙