PS绘制超漂亮的渐变按钮ui图标教程
(编辑:jimmy 日期: 2026/1/2 浏览:3 次 )
最终效果:
主要过程:
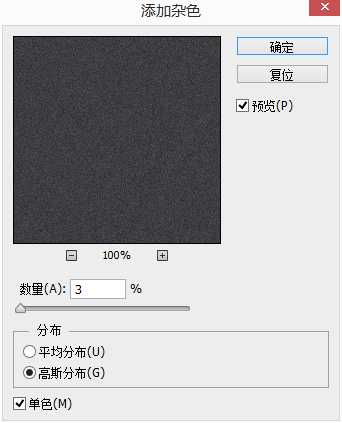
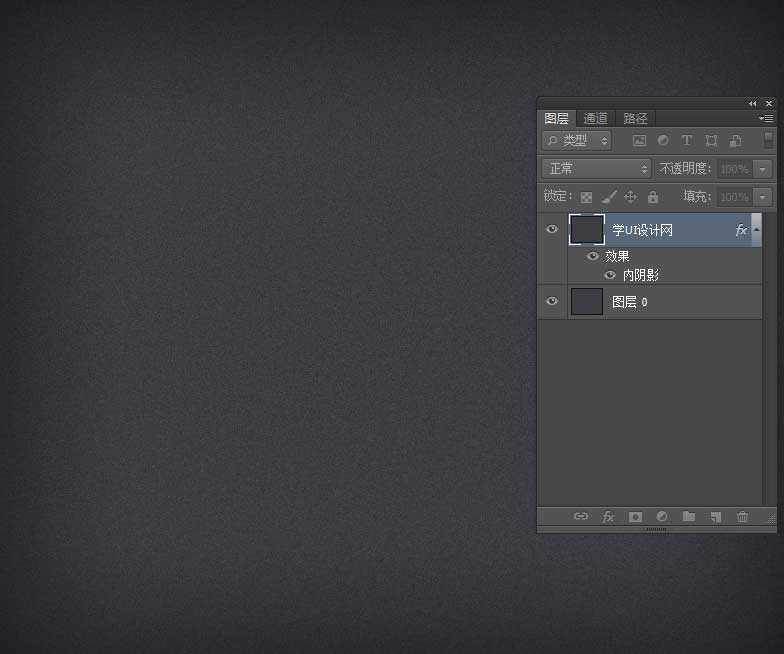
新建文档1200X1000像素,填充颜色#3d3d42,再添加杂色》添加杂色。
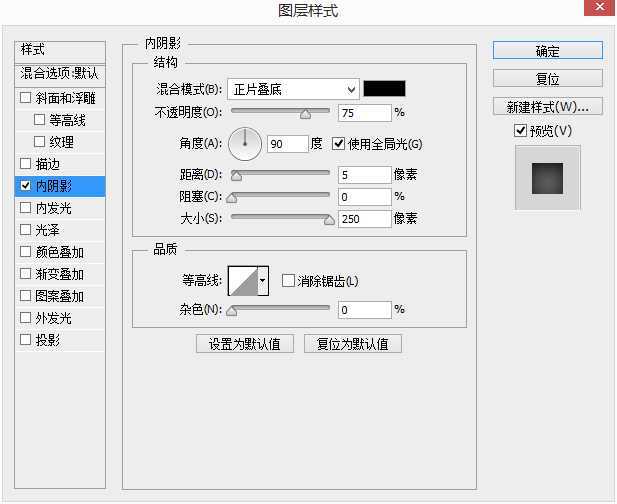
给这个调整层添加内阴影。
模式:正片叠加
颜色:#000000
不透明度:75%
角度:90°
距离:5
大小:250
选择椭圆工具,按住shift建画一个黑色的正圆,圆的大小是600X600像素,将填充修改为25%,并添加图层样式。
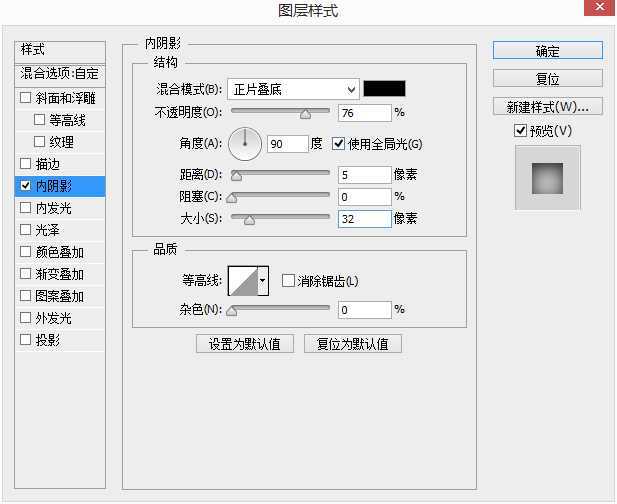
内阴影
模式:正片叠底
颜色:#000000
不透明度:76%
角度:90°
距离:5
大小:32
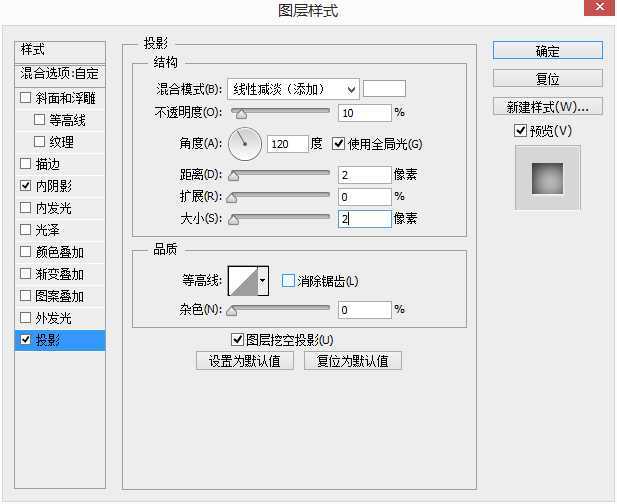
投影
模式:线性减淡(添加)
颜色:#ffffff
不透明度:10%
角度:12°
距离:2
大小:2
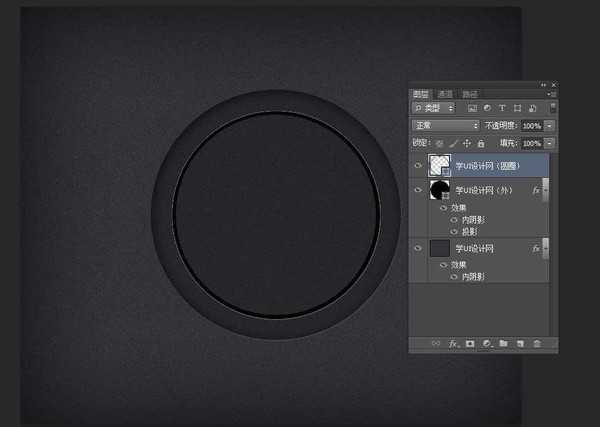
利用布尔运算中的减去,你很容易的画出下面这个黑色的圆环。
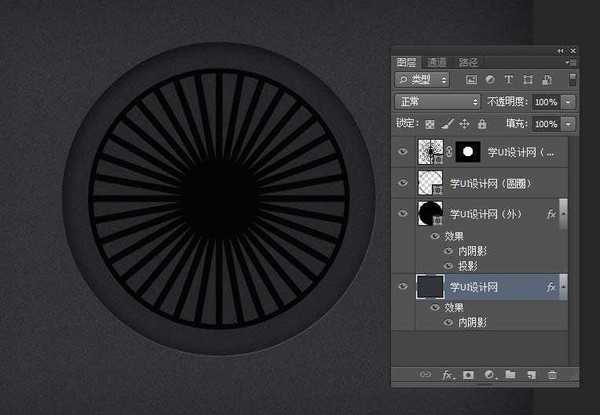
画一个矩形,设置好角度后,应用Ctrl+Alt+Shift+T,就是得到360°的直线,同时配合蒙版,将直线内置圆圈里面。
上一页12 3 下一页 阅读全文
下一篇:PS怎么鼠绘一个可爱的小白兔?