PS鼠绘唯美清爽简约的渐变按钮图标
(编辑:jimmy 日期: 2025/12/26 浏览:3 次 )
今天为大家分享PS鼠绘唯美清爽简约的渐变按钮图标方法,教程很不错,重点依然是图层样式的运用,下面就为大家详细介绍一下,来学习下吧!
最终效果:
具体的制作步骤如下:
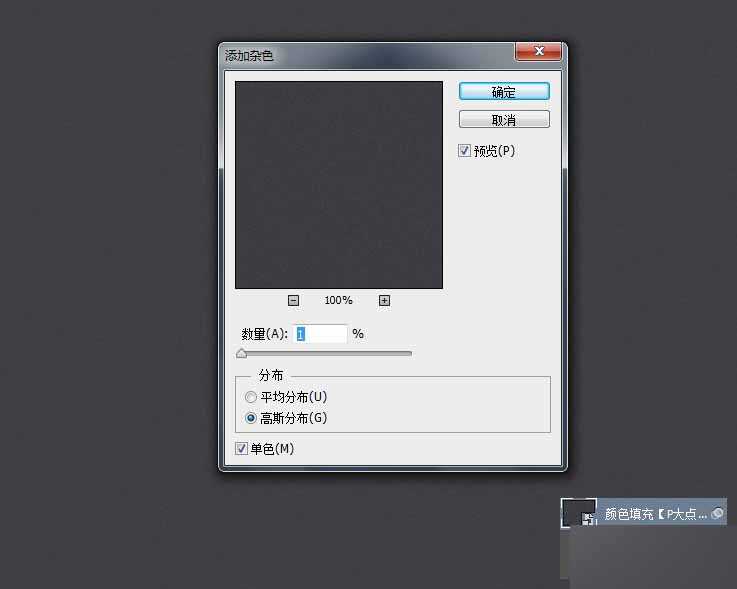
新建文档,这里我用的是1000X800像素,创建一个#3d3d42的纯色调整层,添加一个杂色。
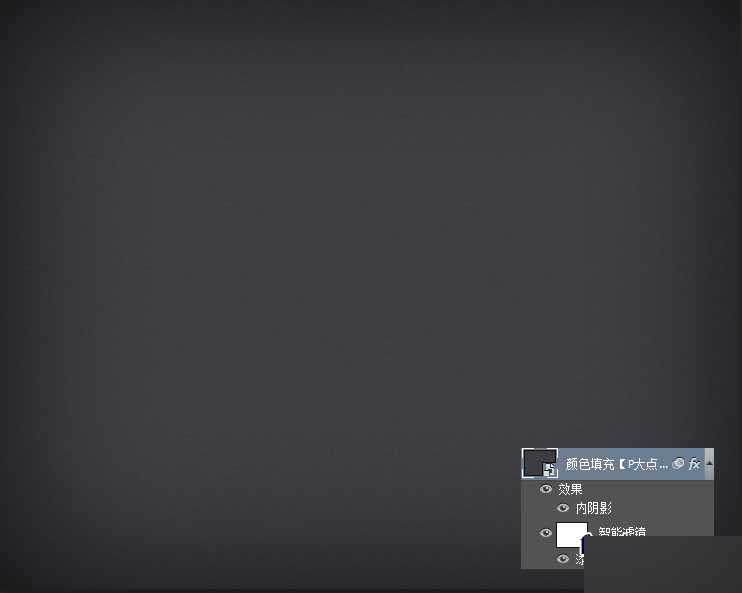
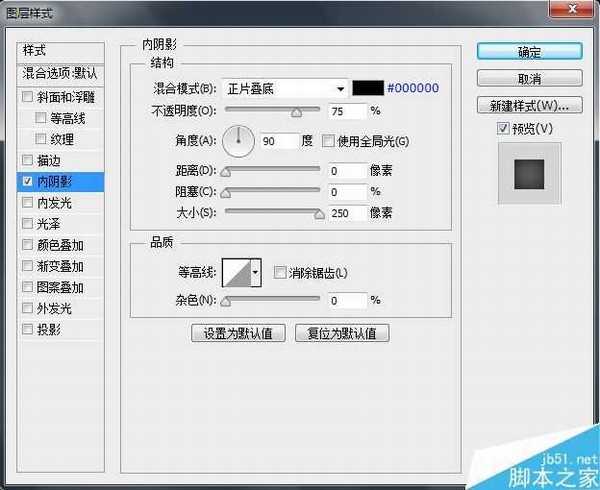
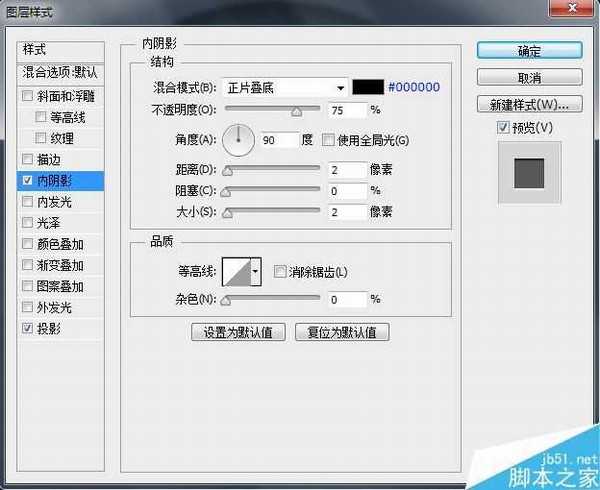
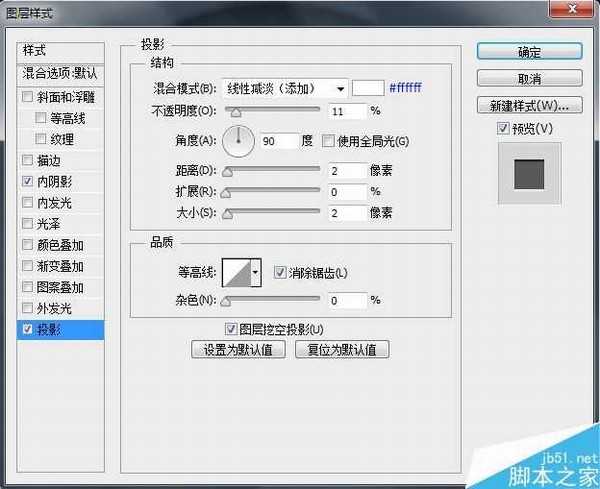
给这个调整层添加一个内阴影。
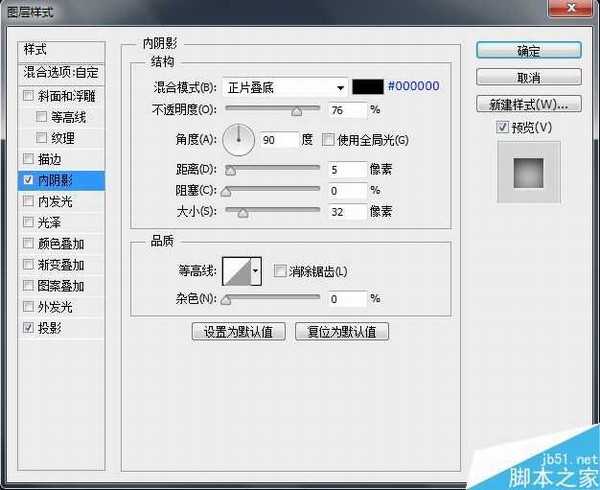
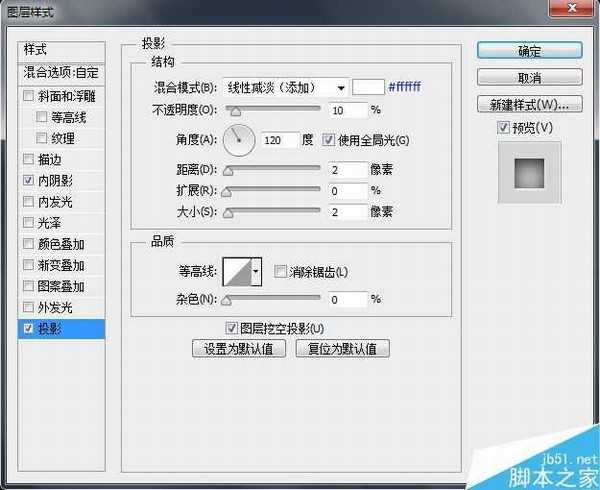
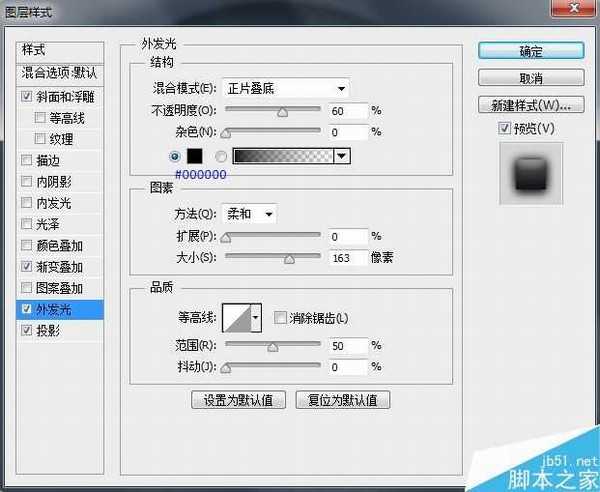
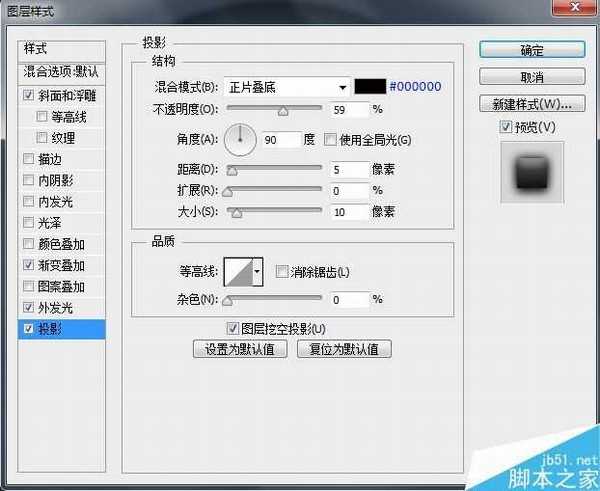
画一个黑色的正圆,将填充修改为24%,并添加一个图层样式,圆的大小我用的是500X500像素。
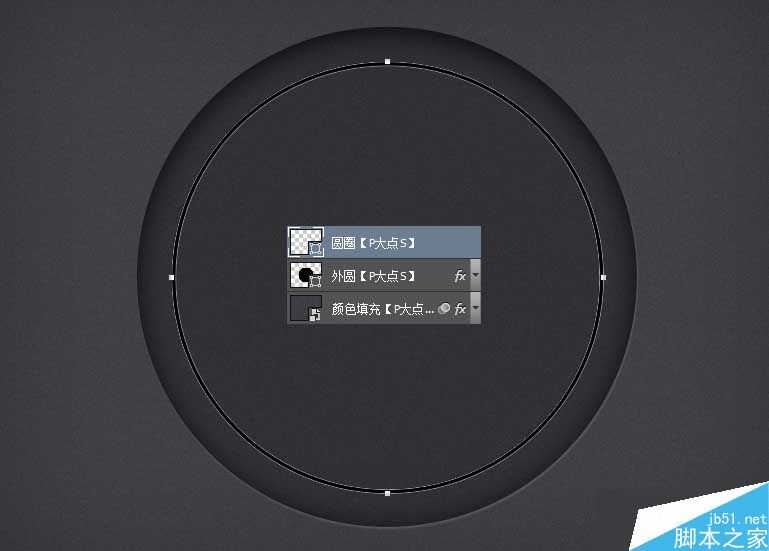
利用布尔运算中的减去,你很容易的画出下面这个黑色的圆环。
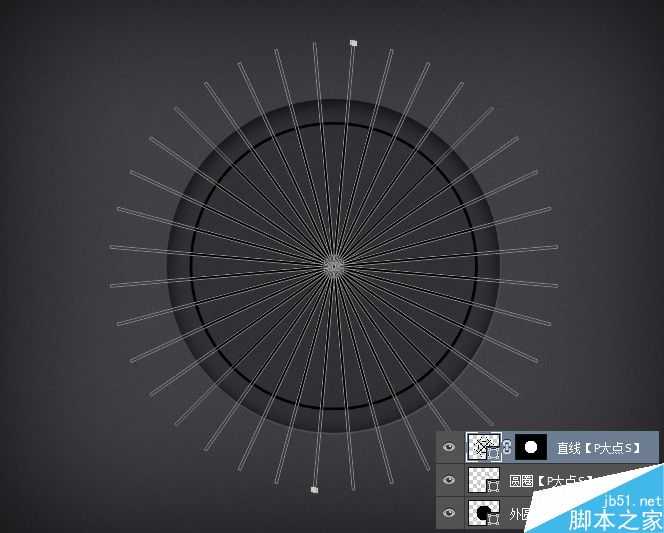
画一个矩形,应用Ctrl+Alt+Shift+T,你可以轻易的得到跟我图中一样的直线,同时配合蒙版,将在刚才那个圆环外部的部分涂抹掉。
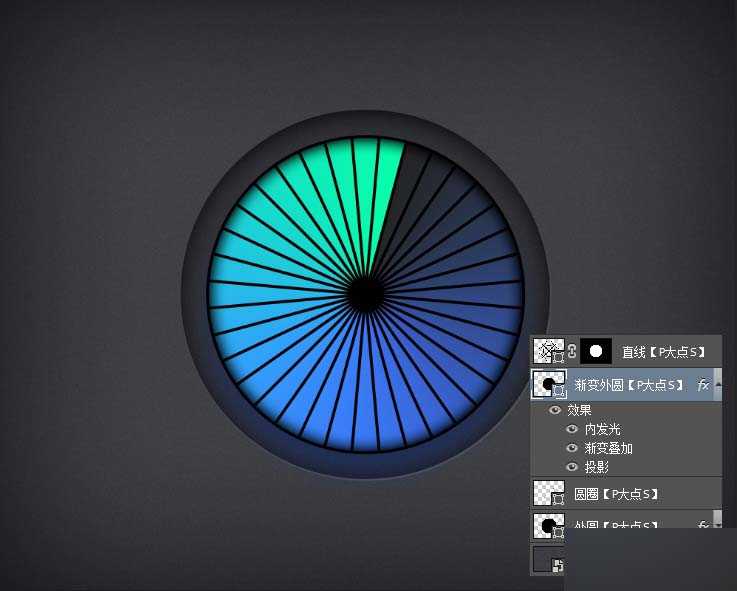
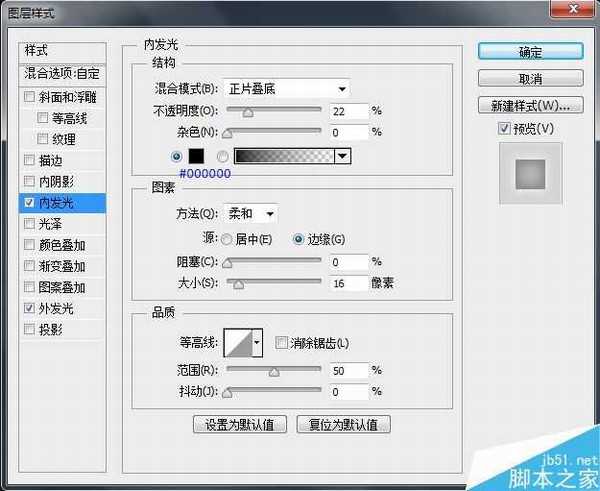
下面,回到直线的下层,我们画一个圆,添加图层样式。
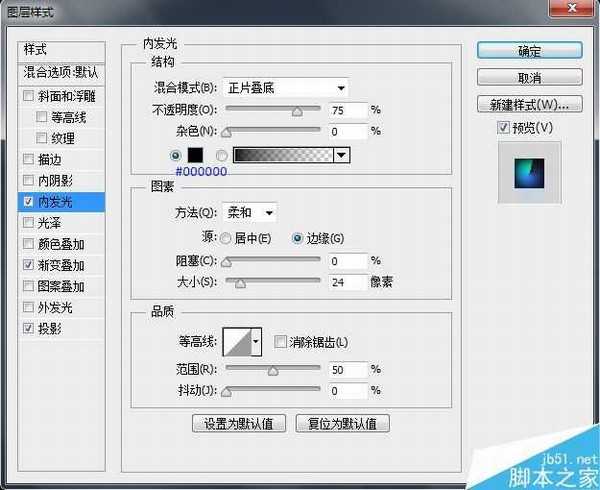
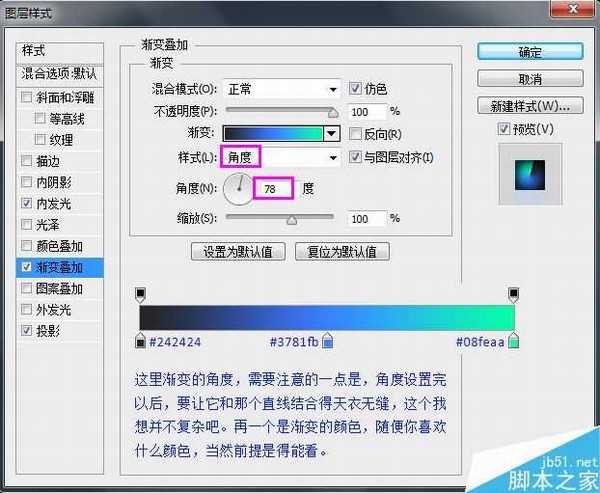
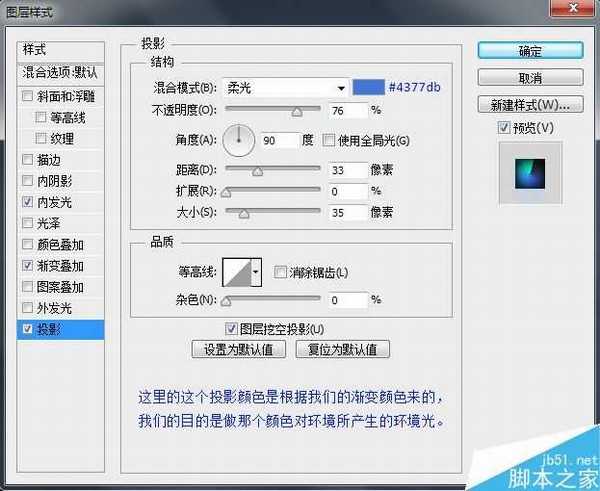
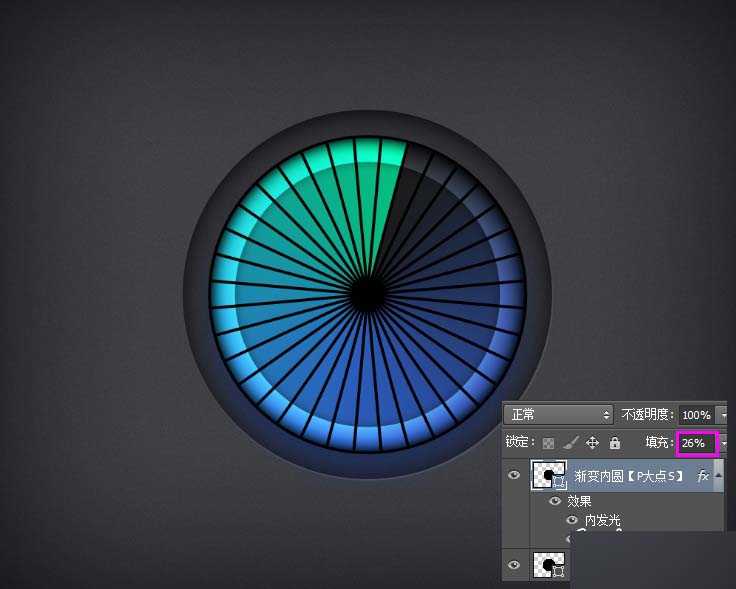
接下来,我们来画那个内圆,同样的在直线图层的下层,我画了一个黑色的圆,将填充修改为26%,并添加了一个图层样式。
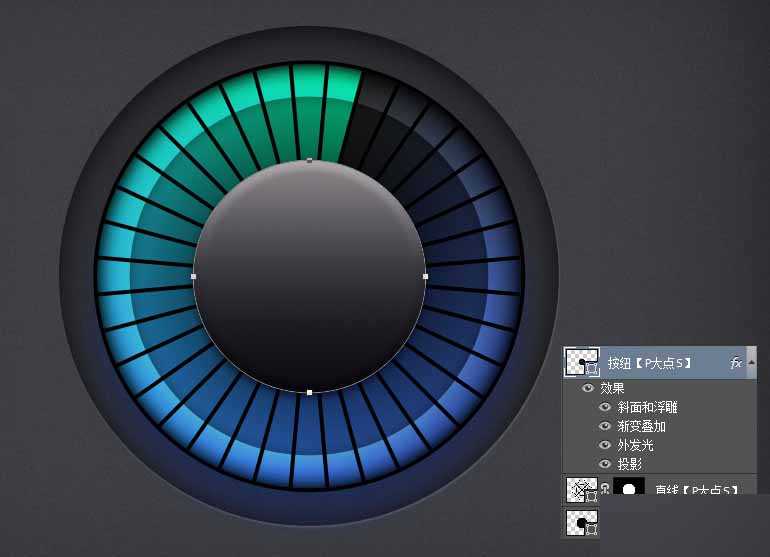
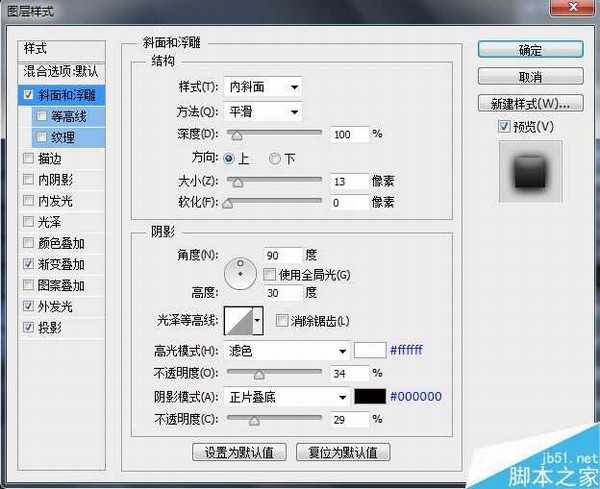
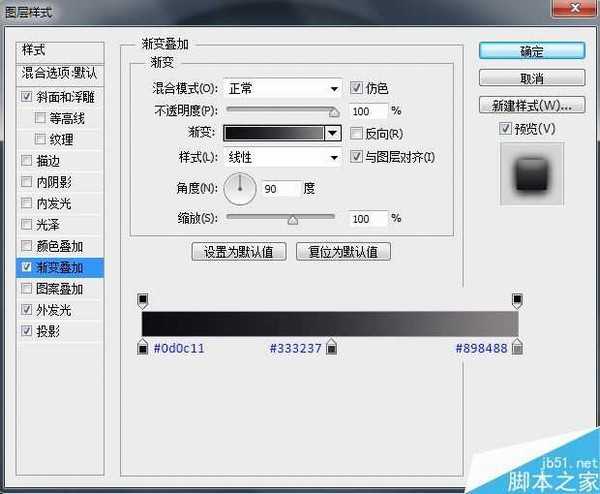
下面,我们来画那个按纽,画一个正圆,添加图层样式。
最后,毫无疑问的,就是添加我们的LOGO了。
是不是异常的简单,大功告成!
以上就是PS鼠绘唯美清爽简约的渐变按钮图标方法介绍,教程很不错,值得大家学习,希望大家喜欢本教程!
下一篇:photoshop怎么绘制彩色的鹅卵石?