Photoshop鼠绘一个有质感的立体时钟APP图标
本教程主要使用Photoshop鼠绘一个有质感的立体时钟APP图标,今天的教程是一个超简单的图标绘制,无任何难度,仅仅是图层样式的应用,适合新手入门临摹练习,感兴趣的同学来一发。
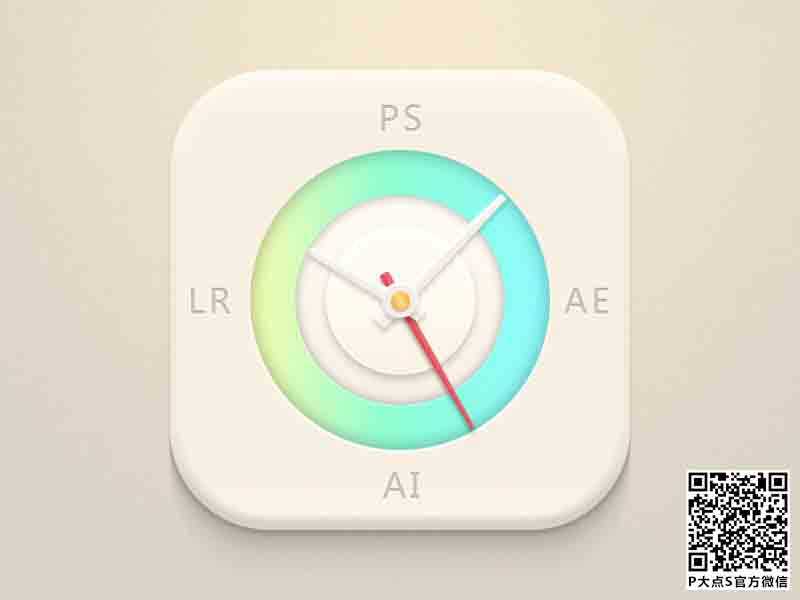
我们的最终效果:
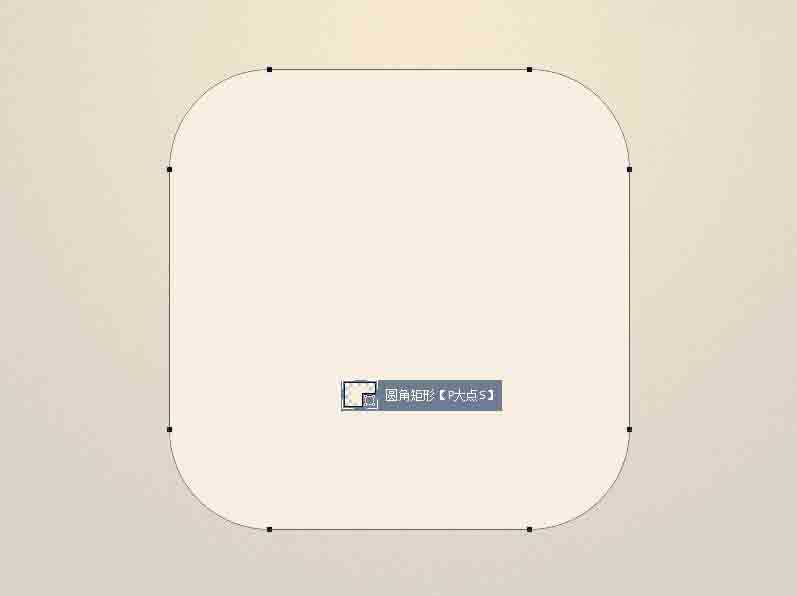
背景没什么好说的,就是做个渐变,设置前景色为#f8efe0,用圆角矩形工具画一个圆角矩形,这是我们的主体。
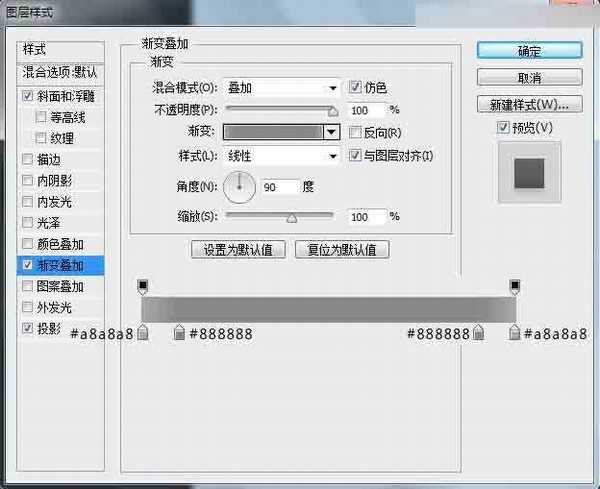
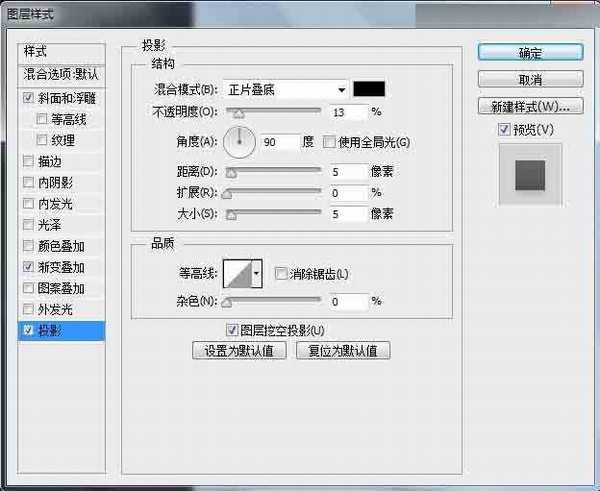
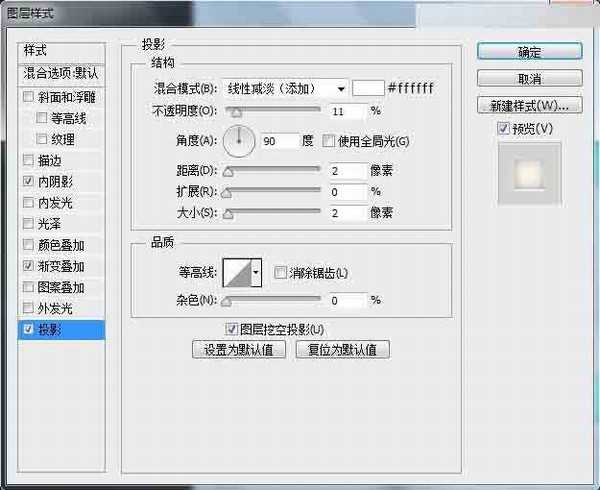
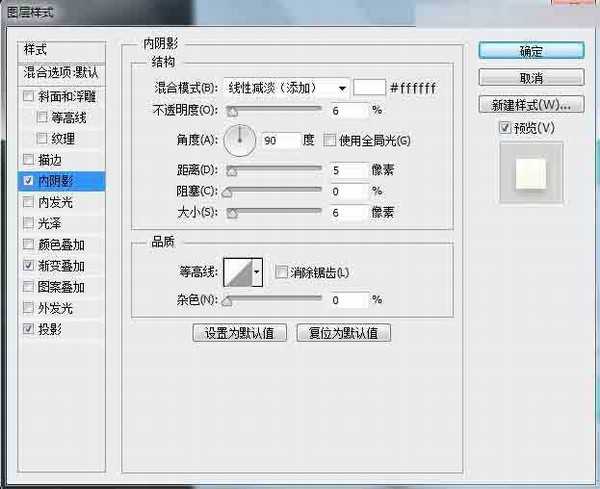
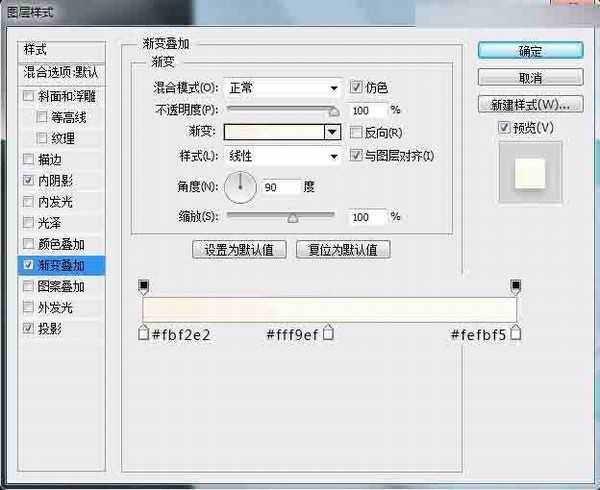
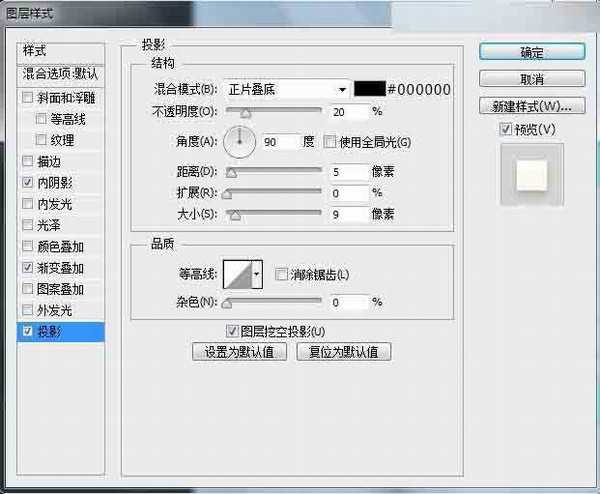
为圆角矩形添加一个图层样式。友情提示,渐变叠加样式中的图层混合模式是叠加,为什么是叠加,自己想想。
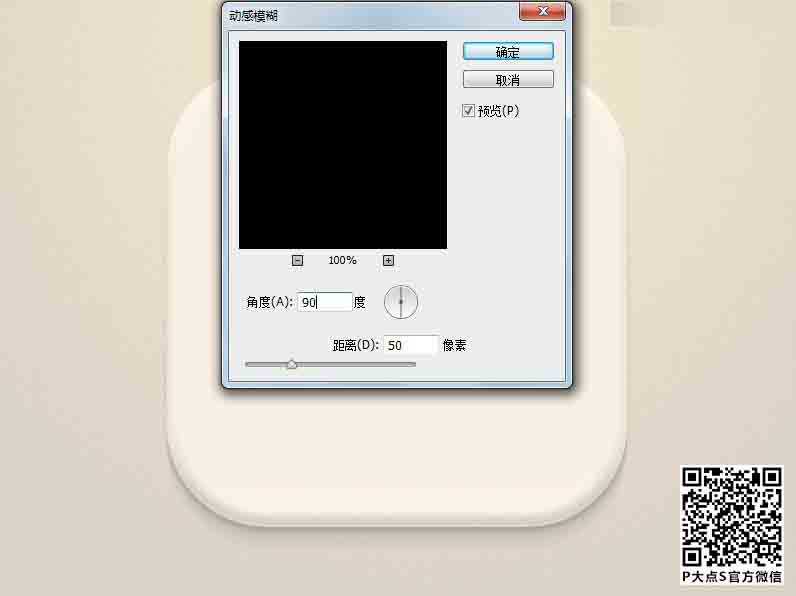
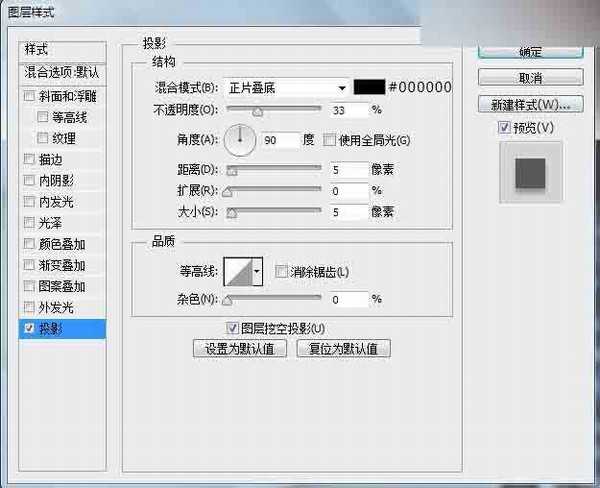
下面,我们强化一下投影效果,复制一层圆角矩形,置于我们主体圆角矩形的下层,更改颜色为黑色,执行一个角度为90度,距离为50的动感模糊滤镜,将图层混合模式更改为正片叠底,图层不透明度为23%,当然,你需要用蒙版擦除上半部分那些不和谐的部分。
复制一层这个执行了动感模糊的阴影层,置于底层(当然,是在背景层的上层,无可置疑),我将图层的不透明度改为了21%,动感模糊的参数角度不变,距离改成了108,这样,看起来,显得更为真实一些。
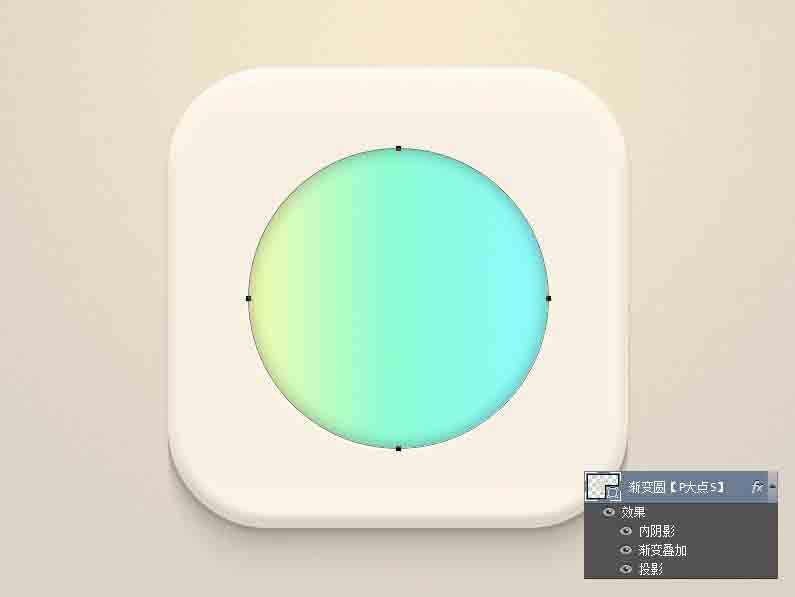
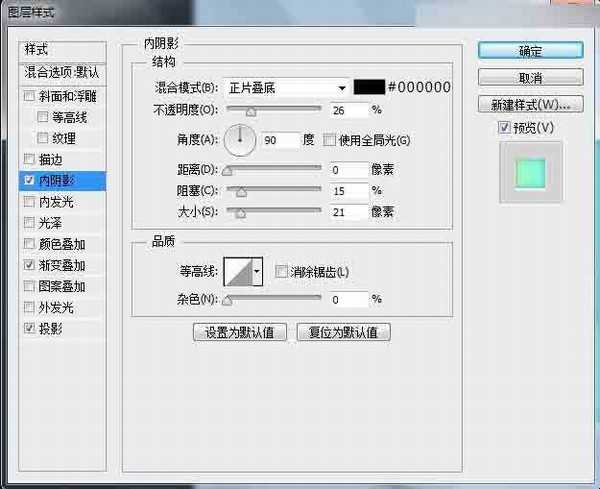
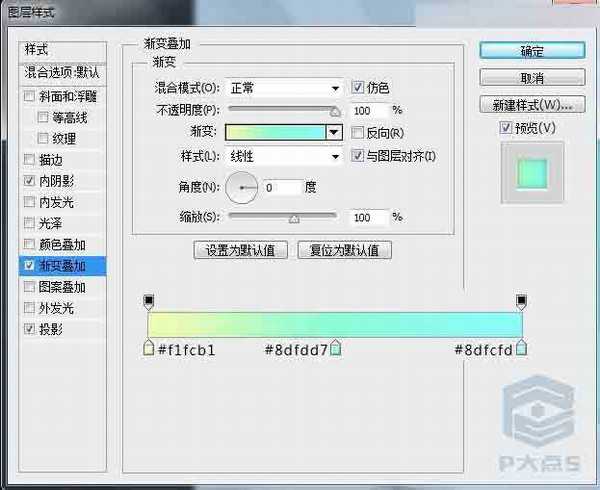
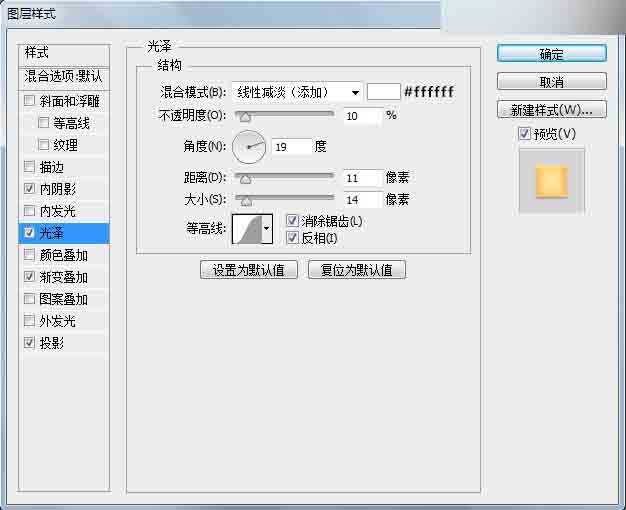
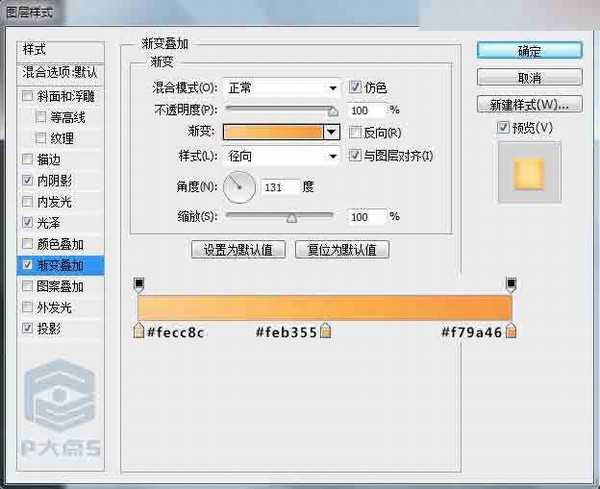
用椭圆工具,画一个圆形,并添加一个图层样式。渐变的颜色,大家随意,挑自己喜欢的就OK了。
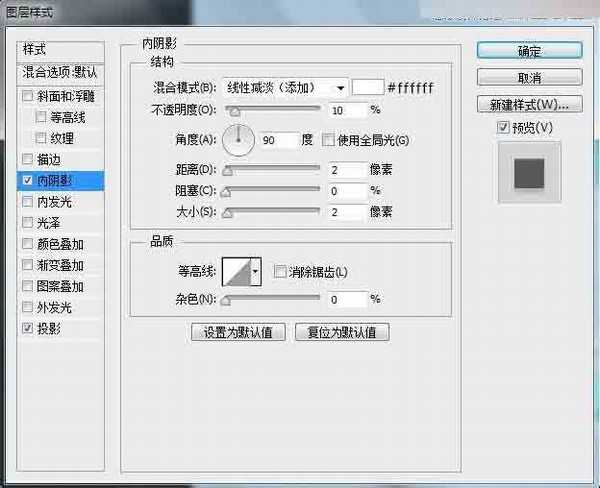
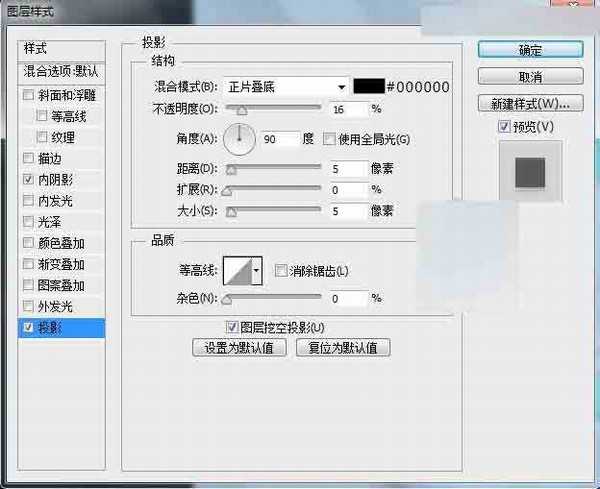
接下来,用椭圆工具来添加中间的圆,使刚才那个渐变的圆形成一个圆环,设置一个图层样式。
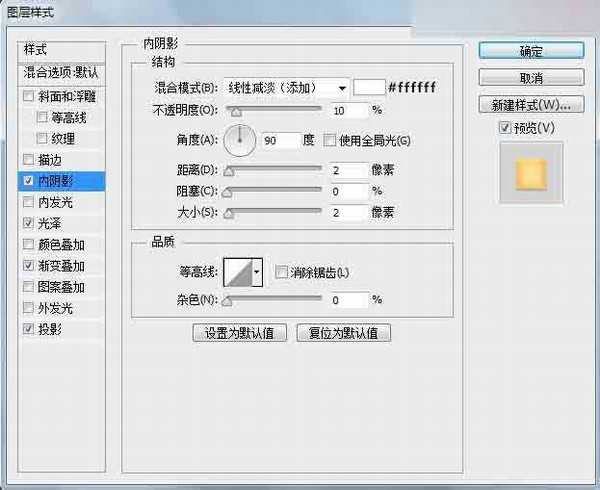
下面,我用来画最中间最小的圆,同样的使用椭圆工具,画好后,添加一个图层样式。
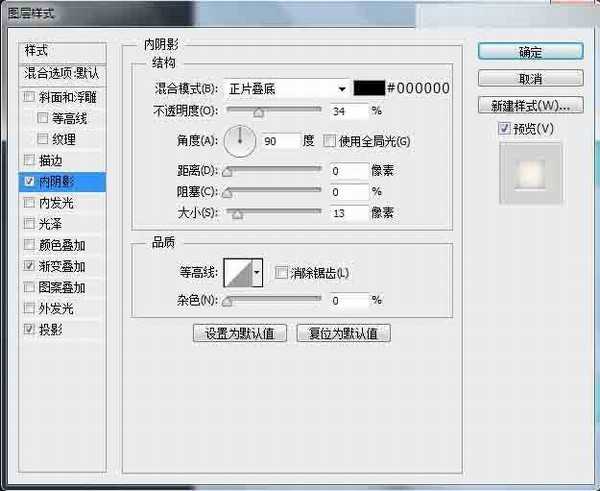
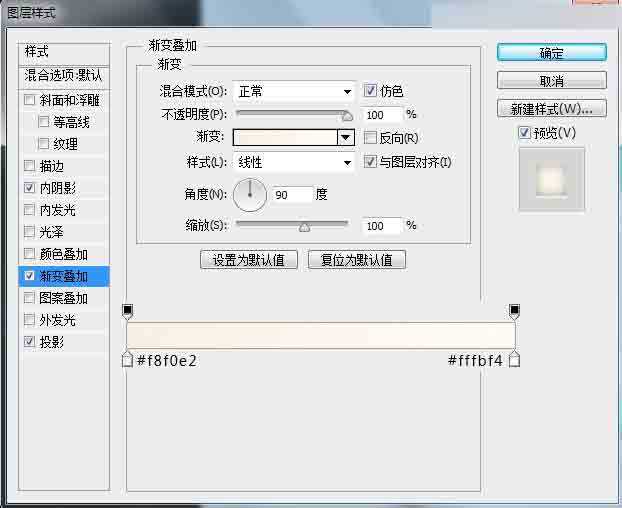
设置前景色为#f2eee8,我们画出固定时针的那个圆(主要是我不知道叫啥),添加图层样式。
再往下,我们画最小的那个圆(好伤心,真心叫不出这东西叫啥),添加图层样式。
画一个圆角矩形,编辑——变形——扇形——1度,然后CTRL+T旋转,放置到那个小圆与固定时针分针的圆的中间图层位置。
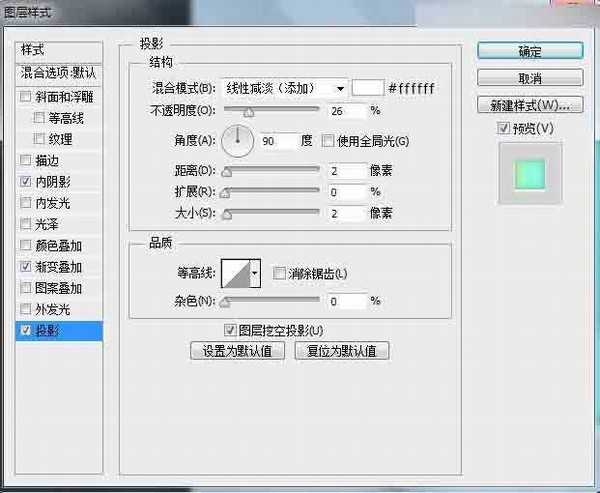
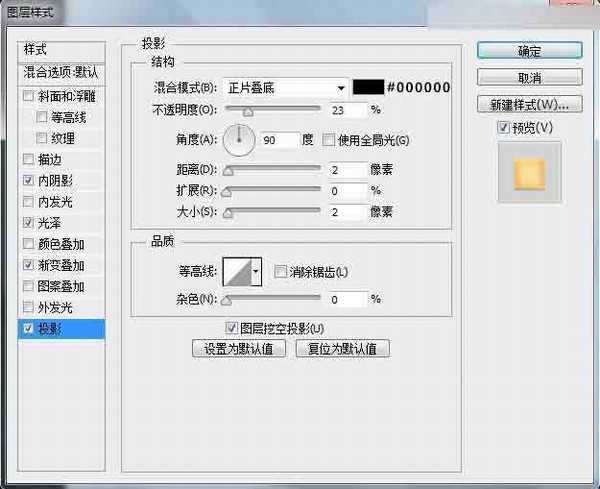
为秒针添加一个投影。
在秒针上层画一个白色矩形,旋转,创建剪贴蒙版,图层不透明度15%,营造高光效果。
一样的操作手法,做出分针,时针,以及各自的高光,高光的透明度灵活调整。
最后,我加了几个文字。
最终完成
教程结束,以上就是Photoshop鼠绘一个有质感的立体时钟APP图标方法介绍,操作很简单,有兴趣的朋友可以参考本文!
下一篇:PS鼠绘创意立体风格的钢琴图标