用PS制作完美真实的APPLE APERTURE镜头图标
本教程是向大家介绍利用PS制作完美真实的APPLE APERTURE镜头图标,绘制出来的图标非常漂亮精致,教程介绍的非常详细,不过教程有一定的难度,需要学习者有一定的PS基础,转发过来,喜欢的朋友可以跟着一起学习制作。
前言:
@石磊_Stone :画镜头不难,无非就是「大圈套小圈,渐变叠渐变」。「拟合」一个镜头更容易,最终效果摆在那,照葫芦画瓢就是了,需要的就是耐心。这样「拟合」的多了自己也就会画了。
那旁的废话就不说了,先大概介绍一下「多层镜片的镀膜和镜片透明发射光晕效果,及磨砂塑料部分的表现」
「镜片的光晕」其实就是各种渐变和半透图层叠在一块。

大概拆解一下,就是「底层的塑料壳」加「半透叠加彩虹渐变」加「各种白色半透高光」再加「浅浅的镜头光晕」。
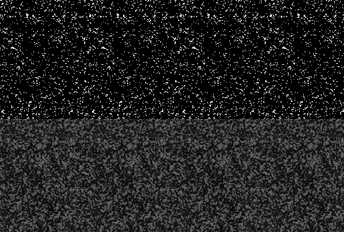
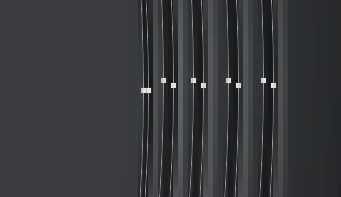
「磨砂塑料质感」确实可以通过叠加「杂色」层来获得,但是 Aperture 中的杂色层看起来要讲究一些,应该不是用「添加杂色」滤镜得到的。如下图。

大大说了,「空谈误国,实干兴邦」。
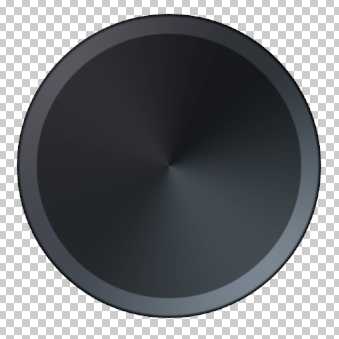
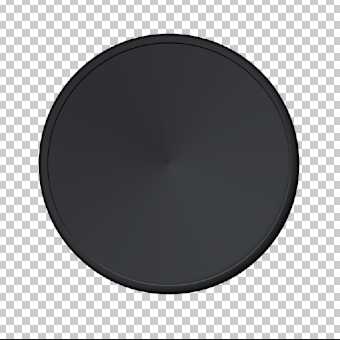
先放效果对比图(左边是我画的)

制作步骤如下:
STEP 1 最外层的塑料壳

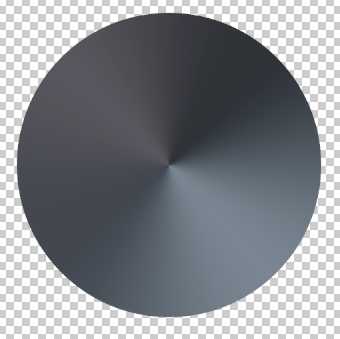
一个角度渐变直接把底色确定。
四个颜色#46454c、#23262b、#667380、#333740

外面用 20% ~ 40% 的灰色角度渐变,正片叠底。
里面用 50% 的灰正片叠底。

找了这么个丑陋的材质。

经过去色、反相、曲线、阈值、缩放等工序调处来这么两张更丑陋的材质

把这两张图用颜色减淡模式叠上,不透明度分别是10%(上)50%(下)

外圈就这么着吧
STEP 2 中间那层塑料壳

角度渐变,颜色是#222226、#2e3033

内阴影:纯黑、正片叠底、不透明度75%、角度-45、距离20、大小30

外面叠个20%的圈,正片叠底

然后开始画那一层一层的东西,这么一个黑色半月牙,羽化0.5

右下角的白色半月牙,羽化0.5,不透明度30%

为了让两个月牙达到这种效果,需要仔细调整两个月牙内外圆的大小
我的数值是(图标大小1024*1024,图标圆形区域782*782):
黑:外圆直径728、内圆直径725、内圆向下偏移3px向右偏移2px
白:外圆直径730、内圆直径730、内圆向上偏移2px向左偏移1px
这组数值不好(为什么不好就不费劲解释了),但是也能出效果…

用类似的关系做出全部五层


为了加强层次,我又叠了这么一层圆环套圆环(稍有偏移)的投影,黑色,不透明度40%

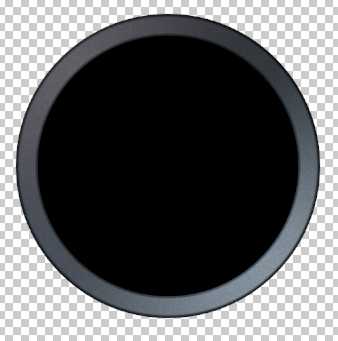
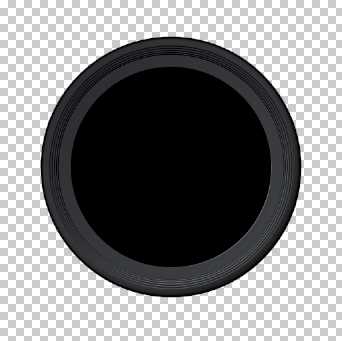
覆个黑圆看看效果,在最里面用白色半月牙加个边缘高光。
好像少了点明暗效果。

在固有色的上一层:羽化25的黑圆,加一个羽化8的矢量蒙版,不透明度80%

再叠一个羽化40的#5d5c66圆,60%透明。
然后我发现颜色还是不大对,又在这层加了个内发光:#a3a3cc,大小160,滤色,不透明度75%。

然后放在一块看,就有了这个效果。
STEP 3 里面层塑料壳

还是先渐变,#222426(0%)、#090a0d(28%)、#2e3133(50%)、#090a0d(72%),120°。

上一页12 下一页 阅读全文
下一篇:斐波那契螺旋是什么?教你用PS快速绘制精确的斐波那契螺旋