运用Photoshop滤镜功能画钻石教程
(编辑:jimmy 日期: 2025/12/26 浏览:3 次 )
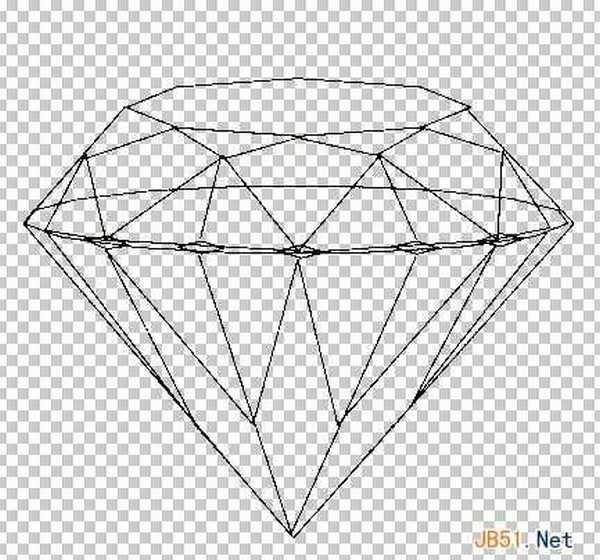
1、当然得知道钻石是啥样的呀?找一找这样的图片。网上到处是。呵呵。。然后照着样子画出钻石的外形。如果你是想要得到一张精确一点的钻石图片。那你就老老实实的路径描边。如果你只是想画一个钻石让自己开心一下呢,那你也可以用我画的线稿,(当然如何把线稿抓下来,不在本贴范围内,这样的教程多的是,就不在多说)好吧,我们开始吧。
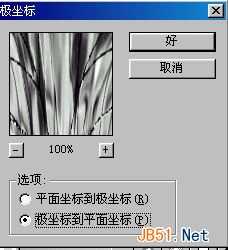
2、图案填充,(别的图案我没试过,反正PS里预存的那张我就觉得挺好。),然后执行极坐标,当然选择极到平面啦(唉要你说,哼),然后再把那个执行好的极坐标图案呀。扣下来。。唔。。这样看看。钻石有点雏形了哟,接着来
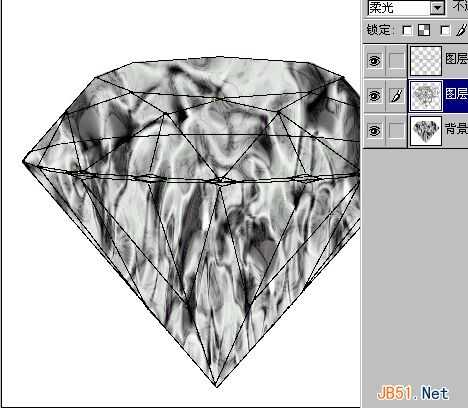
3、复制一层。执行,铭黄。把这一层设为柔光。
4、还记得那个线稿吗?可千万别合层后找不到怪我哦。。把它找出来。填充白色设为叠加,至于那个钻石你想弄成啥YAN色。那全凭个人喜爱。我觉得兰色不错,你要觉得红的好看。那你弄红的好了(哪那么多废话,闪 ;)哦对了。记得CTRL-U哦。
5、选择工具你认为那块面应该亮哪块面你觉得暗点好,然把它们调到你想要的那个样子。千万别忘记CTRL-M(用快捷键,养成好的习惯,在别人羡慕的眼光下,用指法完成你一系列的动作,然后。对了然后,存盘添加背景。
完成效果图:
下一篇:Photoshop CS5利用友基数位板数字绘画场景教程《月光城》(上)