Photoshop 绘制质感逼真的音乐音符
(编辑:jimmy 日期: 2025/5/14 浏览:3 次 )

制作步骤:
1、运行PS软件,新建文件500*400像素大小,72像素分辨率,RGB模式。
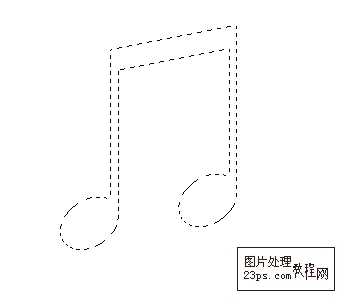
2、使用钢笔工具制作个音符选区,也可以使用自定义形状中的形状。

3、新建图层---命名为“音符”,使用快捷键ALT+DELETE,填充为前景色。
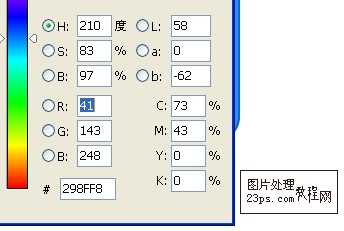
前景色:

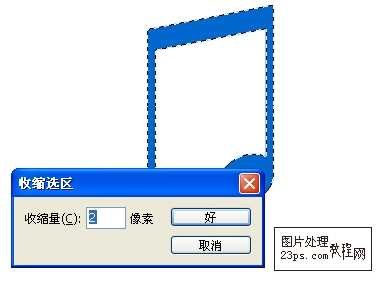
4、载入音符选区,执行选择---修改---收缩2像素。

5、新建一层---命名为“音符1”,使用快捷键填充前景色。
前景色:

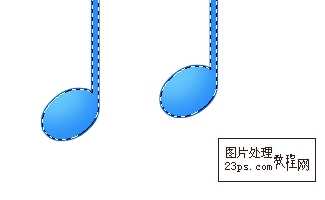
6、选用椭圆选框工具,拉两个椭圆形,执行选择---羽化4像素,如图:

7、新建一层---命名为“高光”,使用油漆桶工具填充前景颜色。
前景色:

8、载入音符1层的选区,执行反选,在高光层按DELETE清除。

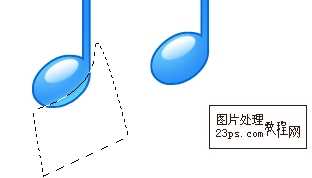
9、新建一层,使用椭圆选框工具,拉个椭圆形,旋转适当角度,如图:

10、为该层添加蒙版,拉个黑白渐变,制作出透明效果,用同样方法做出另外一个音符的高光部(快速方法直接复制此层,移动到对应位置即可)。

10、为该层添加蒙版,拉个黑白渐变,制作出透明效果,用同样方法做出另外一个音符的高光部(快速方法直接复制此层,移动到对应位置即可)。

11、在音符1层,选用钢笔工具制作选区,使用减淡工具擦出高光,另一个音符同样操作,如图:

12、继续使用减淡工具制作其它部分高光。


13、新建调整层---色相/饱和度,参数如图:

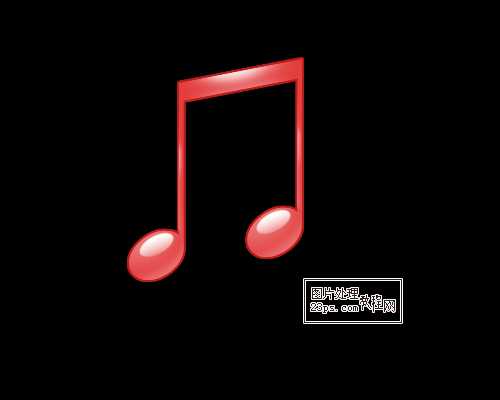
4、使用油漆桶工具填充背景为黑色,整体调整,完成!谢谢支持~~!!

下一篇:Photoshop绘制优秀的专业的网站首页布局