Photoshop 俏皮可爱的Twitter图标绘制
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
先让我们预览一下.

如果你准备就绪,那我们开始吧. 步骤1
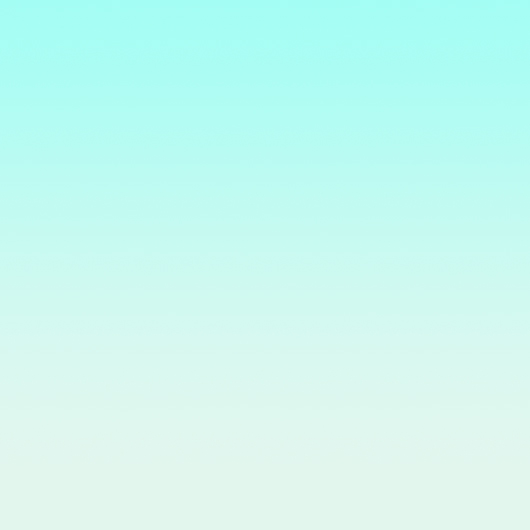
新开文件,尺寸530×530.前景色为 #a4fef4 ,背景色为#e2f6ed. 选择渐变工具,并且应用到我们的图层.
 步骤2
步骤2
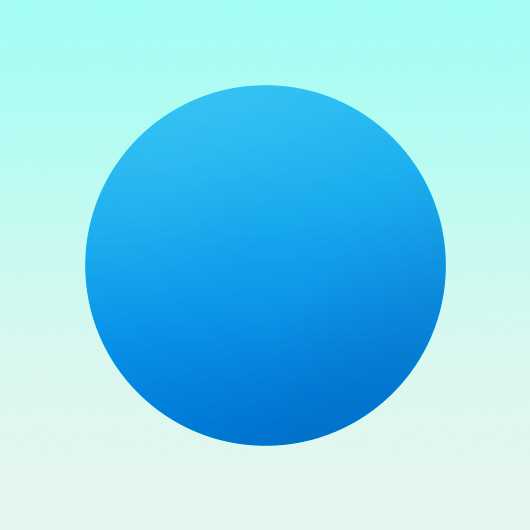
新建名称为Circle的层. 设置前景色 #33c1f2,背景色 #0171cc.选择椭圆选区工具新建选区. 在圆形选区里填充渐变.

步骤3
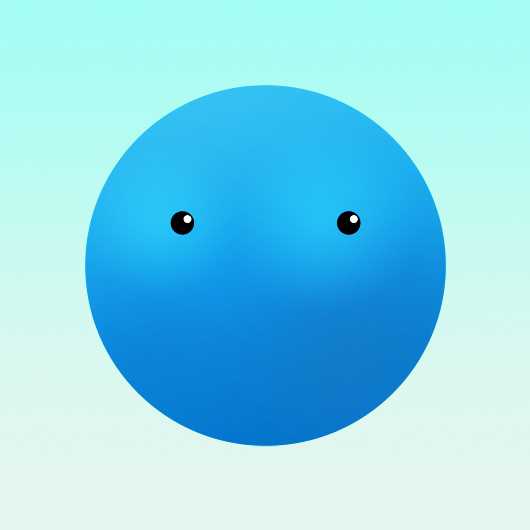
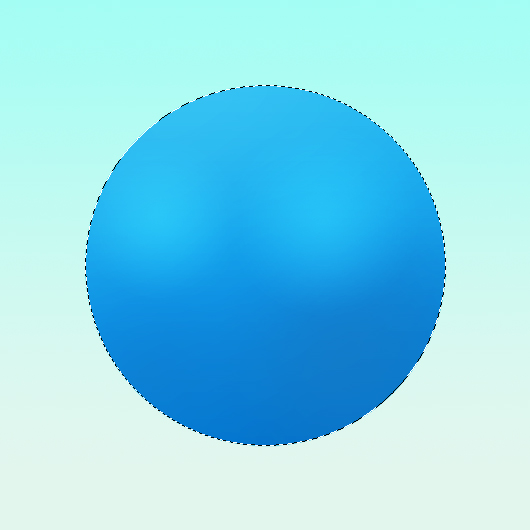
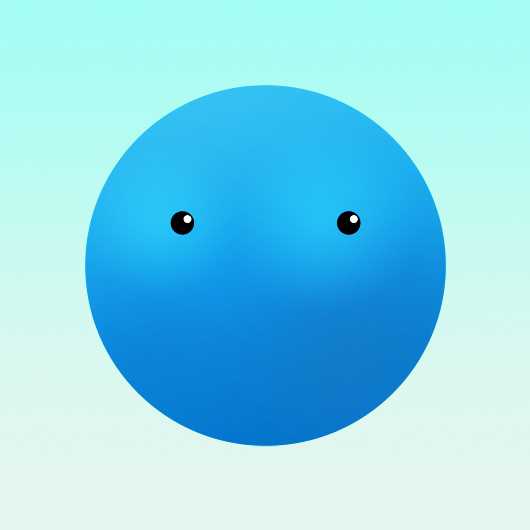
新建图层Eye Highlight.设置前景色为 #28c3f7.按 CTRL点击Circle 层以便我们载入选区. 选择渐变工具渐变模式设置为前景色到透明. 应用到眼部区域,就像下面的图片所示.

步骤4
轮到眼睛了,选择椭圆形工具并且新建图层. 前景色设置为#00000 ,在左边创建一个小圆.然后将颜色改为 #ffffff再次绘制一个圆. 将最后新建的小圆移到黑色圆形的东北方. 在图层面板选中以上图层按住ctrl+g新建组. 命名为Left Eye group.选中 Left Eye group右键鼠标,选择复制组. 将复制的组移到右边,命名为Right Eye group.看起来应该是这样

步骤5
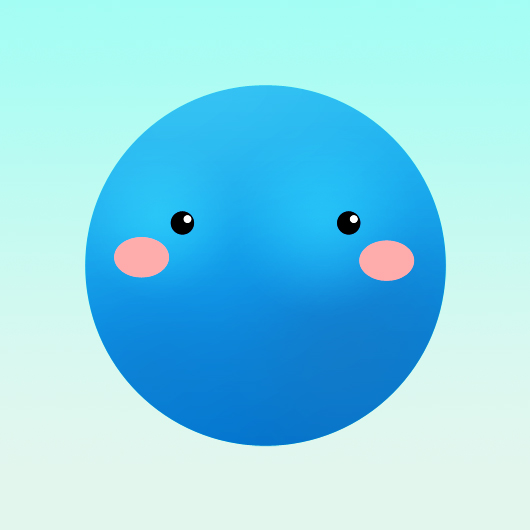
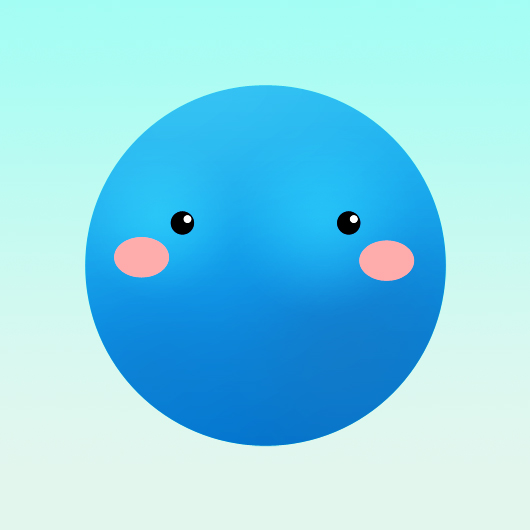
为它加上腮红, 创建新的图层命名为Blush Left. 颜色设置为#feadac. 选择椭圆形工具绘制卵形. 完成之后移到左边位置.复制 Blush Left 层移到到右边命名为 Right Layer. 见下面图形.

步骤6
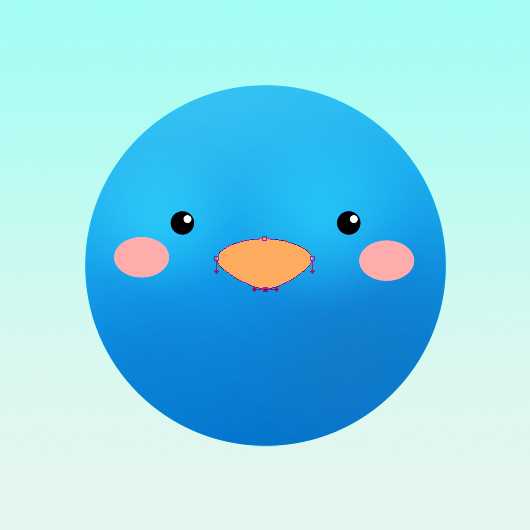
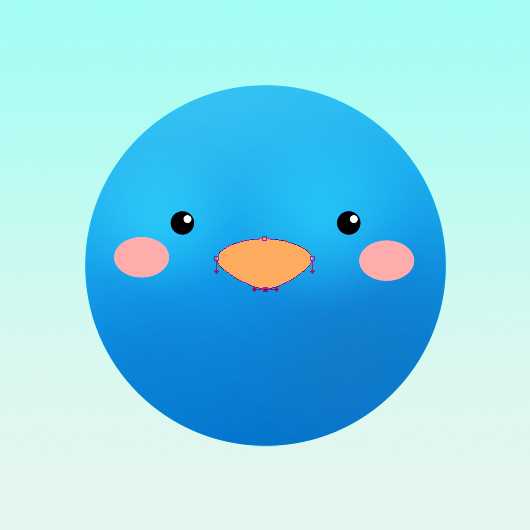
轮到小嘴, 创建图层命名为Bill. 颜色设置为#fdab5f. 选择椭圆形工具绘制椭圆. 选择直接选择工具重新定位锚点.

步骤7
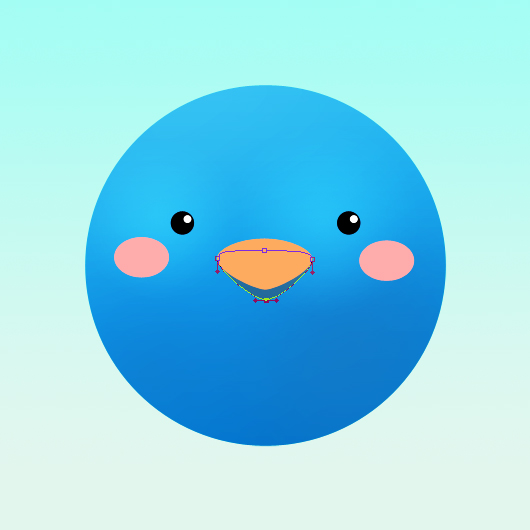
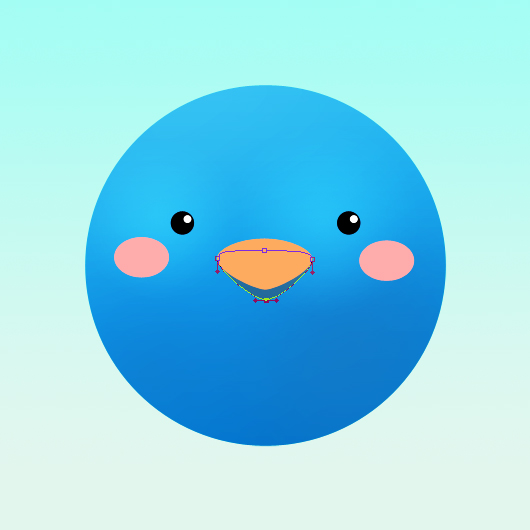
为小嘴增加阴影,复制 Bill层重命名为Bill Shadow. 改变Bill Shadow的颜色为 #236a98. 选择直接选择工具调整底部.

上一页12 下一页 阅读全文

如果你准备就绪,那我们开始吧. 步骤1
新开文件,尺寸530×530.前景色为 #a4fef4 ,背景色为#e2f6ed. 选择渐变工具,并且应用到我们的图层.
 步骤2
步骤2 新建名称为Circle的层. 设置前景色 #33c1f2,背景色 #0171cc.选择椭圆选区工具新建选区. 在圆形选区里填充渐变.

步骤3
新建图层Eye Highlight.设置前景色为 #28c3f7.按 CTRL点击Circle 层以便我们载入选区. 选择渐变工具渐变模式设置为前景色到透明. 应用到眼部区域,就像下面的图片所示.

步骤4
轮到眼睛了,选择椭圆形工具并且新建图层. 前景色设置为#00000 ,在左边创建一个小圆.然后将颜色改为 #ffffff再次绘制一个圆. 将最后新建的小圆移到黑色圆形的东北方. 在图层面板选中以上图层按住ctrl+g新建组. 命名为Left Eye group.选中 Left Eye group右键鼠标,选择复制组. 将复制的组移到右边,命名为Right Eye group.看起来应该是这样

步骤5
为它加上腮红, 创建新的图层命名为Blush Left. 颜色设置为#feadac. 选择椭圆形工具绘制卵形. 完成之后移到左边位置.复制 Blush Left 层移到到右边命名为 Right Layer. 见下面图形.

步骤6
轮到小嘴, 创建图层命名为Bill. 颜色设置为#fdab5f. 选择椭圆形工具绘制椭圆. 选择直接选择工具重新定位锚点.

步骤7
为小嘴增加阴影,复制 Bill层重命名为Bill Shadow. 改变Bill Shadow的颜色为 #236a98. 选择直接选择工具调整底部.

上一页12 下一页 阅读全文
下一篇:Photoshop 讲解鼠绘人物五官的画法