Pototshop 绘制逼真的漂亮的苹果手机 Ipad
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
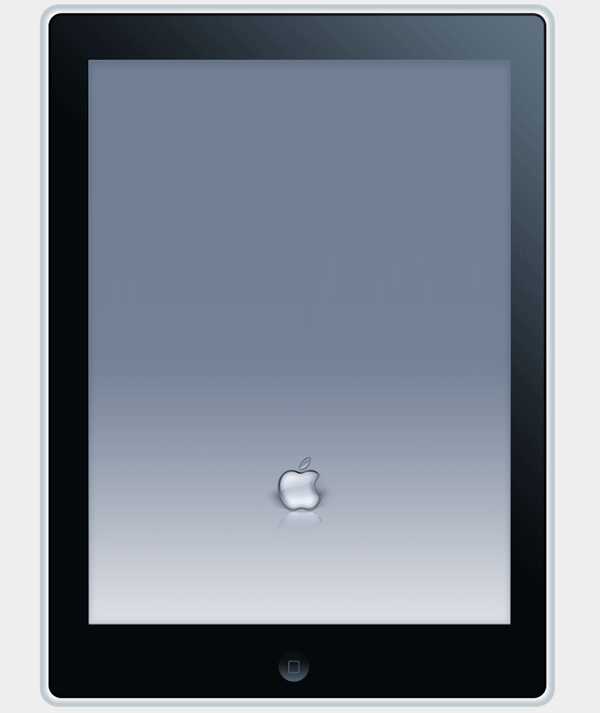
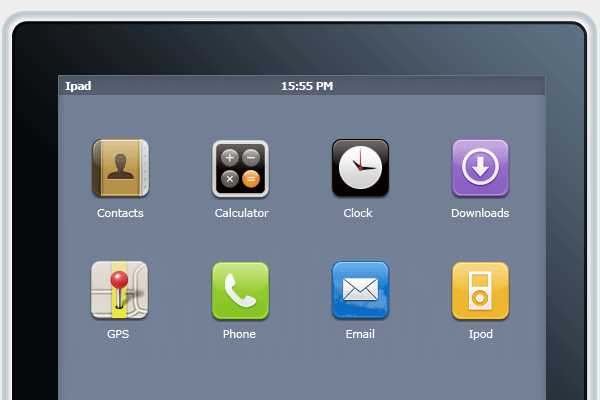
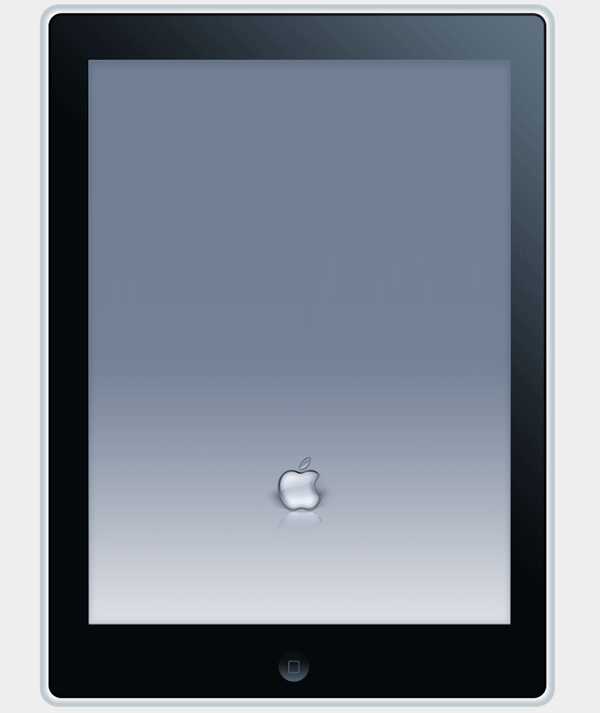
做完的完成图

开始– Ipad 轮廓
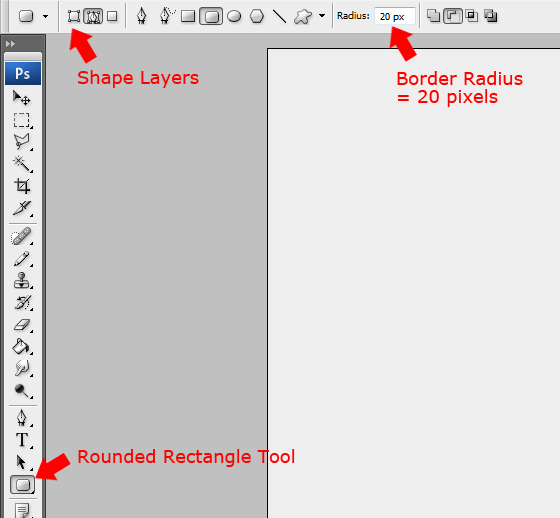
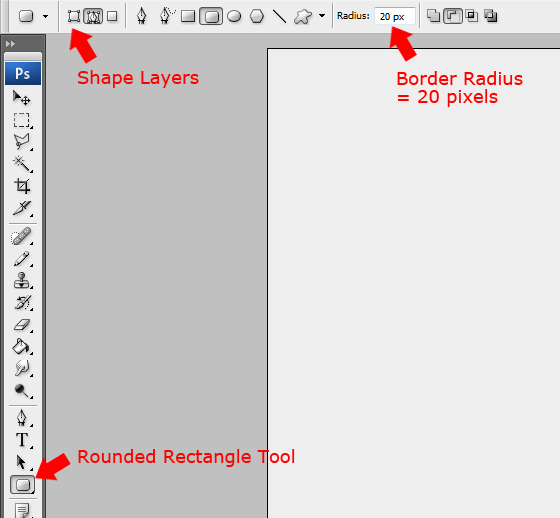
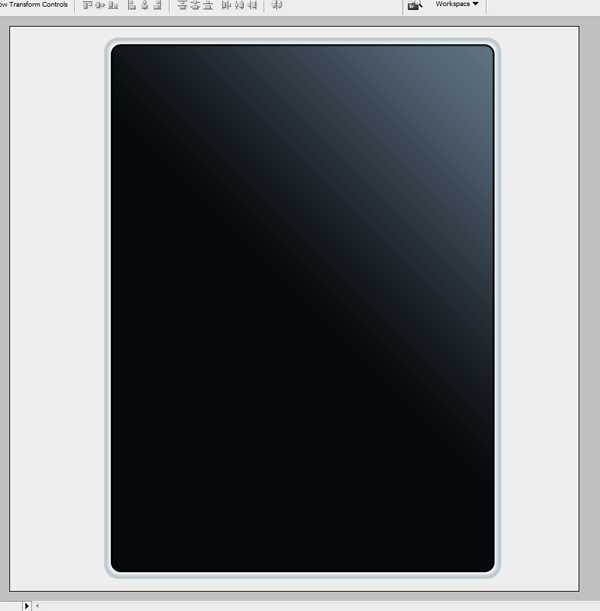
创建“850 X 850像素”的文件, 随意填充色彩. 在画布上选取“圆角矩形工具” 半径设定为“20像素”.

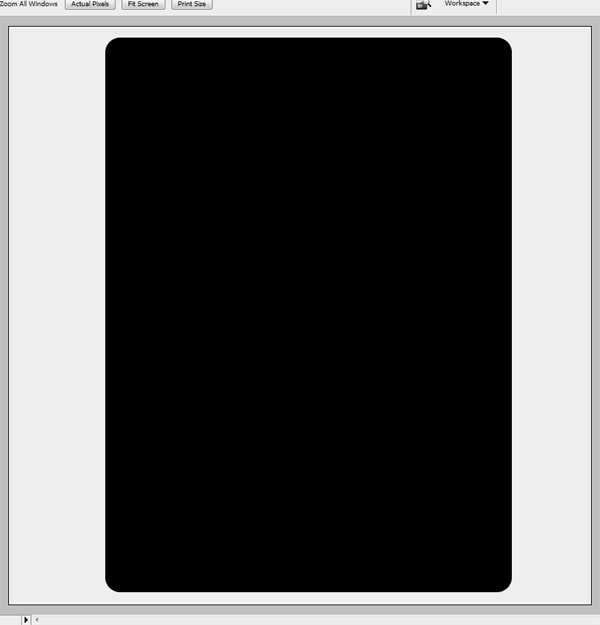
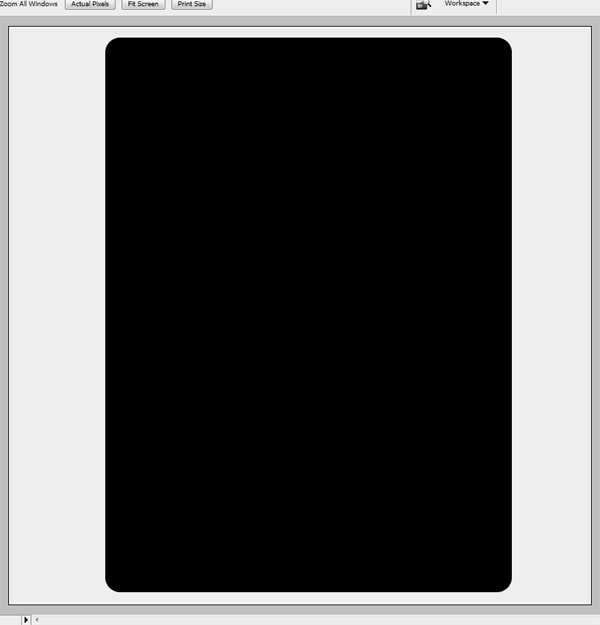
拉到矩形, 大小自定.我全是随意的把他填满这个画布.

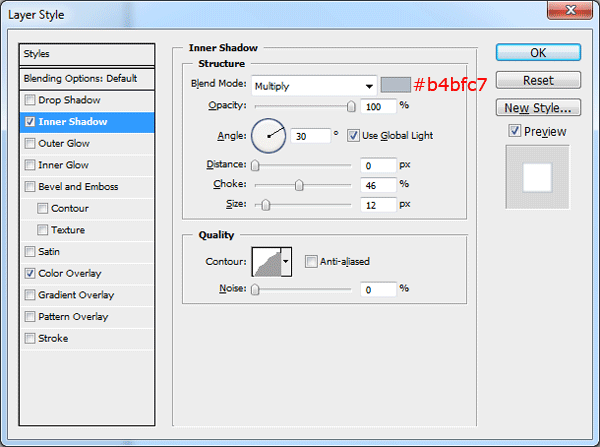
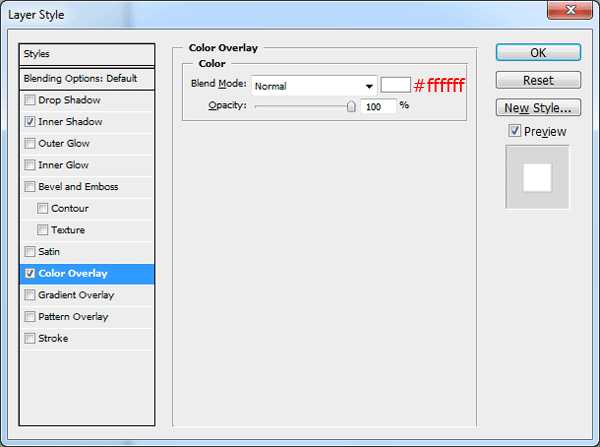
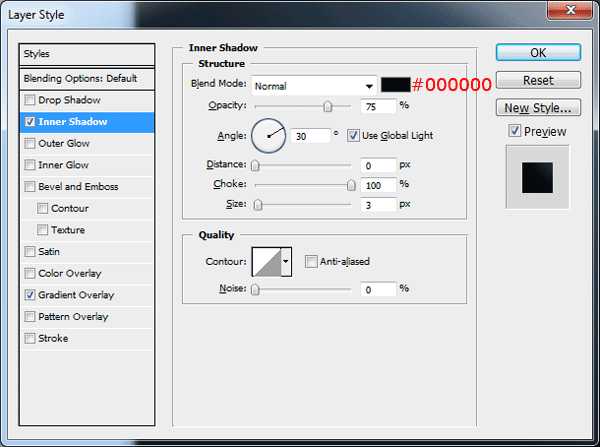
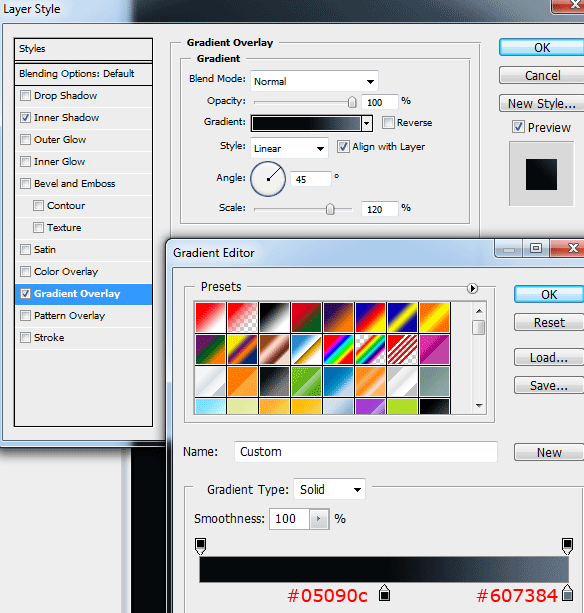
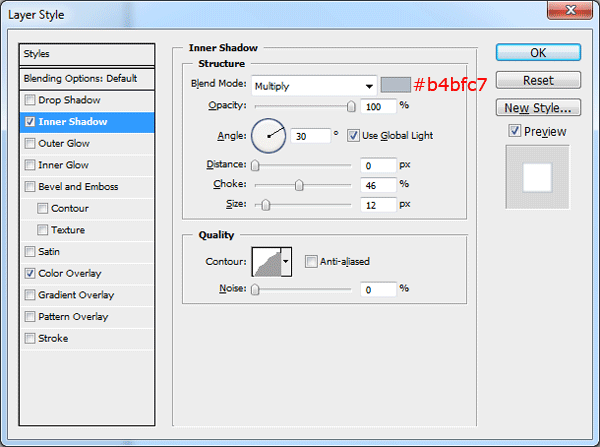
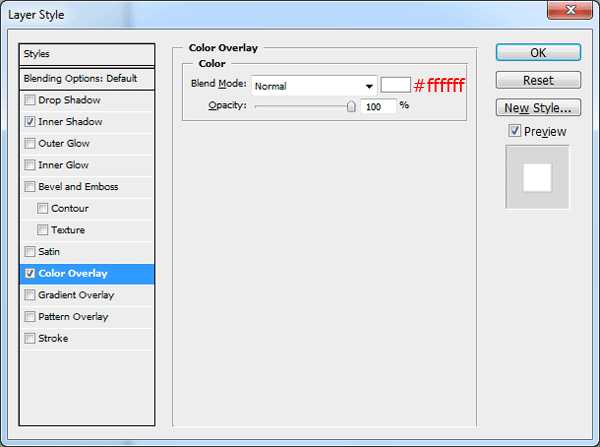
记得给圆角矩形图层加上下面的图层样式.


新建内部的圆角矩形
把圆角矩形的半径改成“15 像素”, 在第一圆角矩形内新建其他的圆角矩形,保存10像素 的间距.

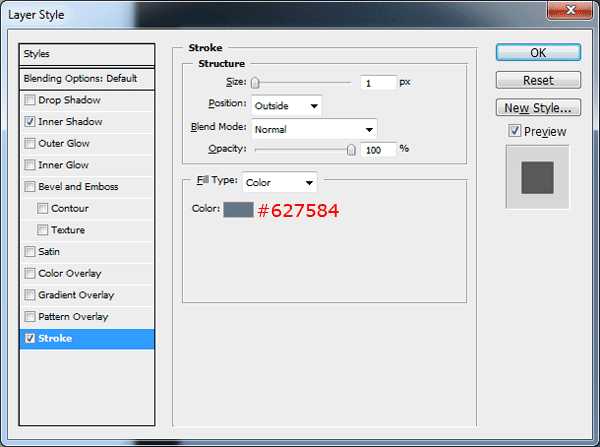
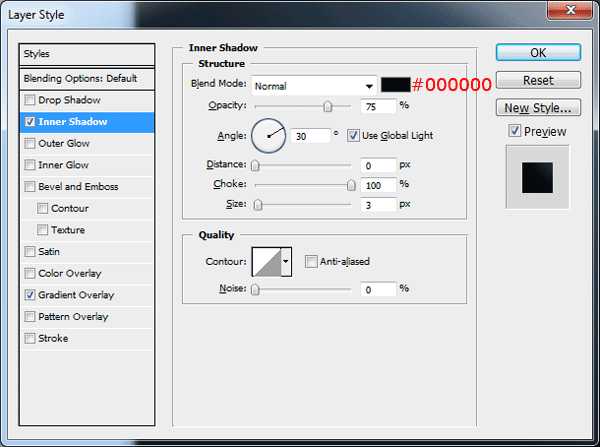
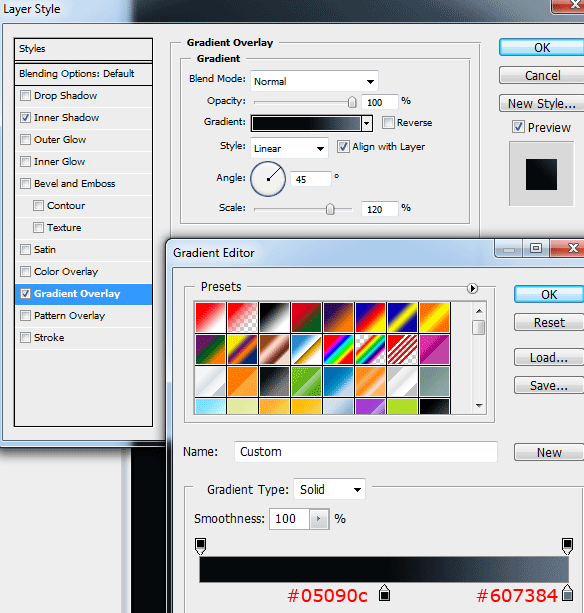
为你的内部矩形加上样式.


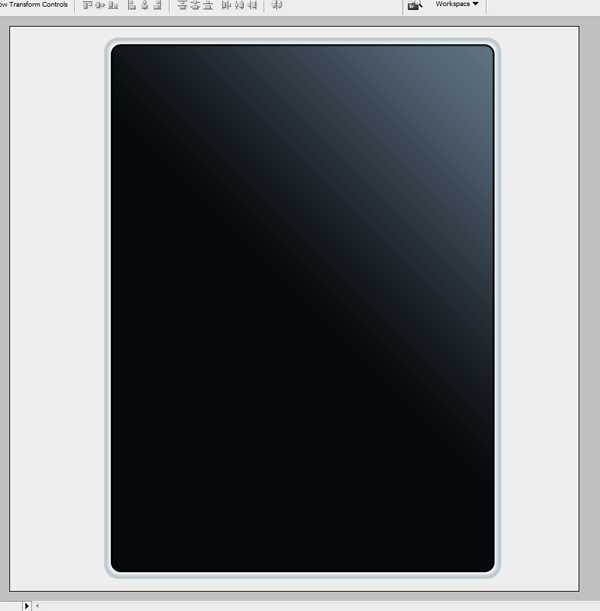
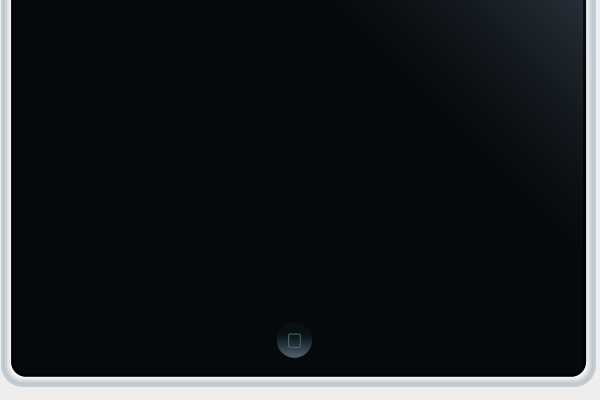
看上去应该是如此的.

新建Ipad按钮
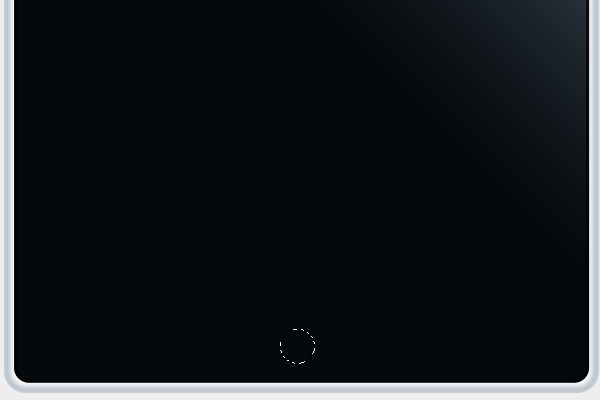
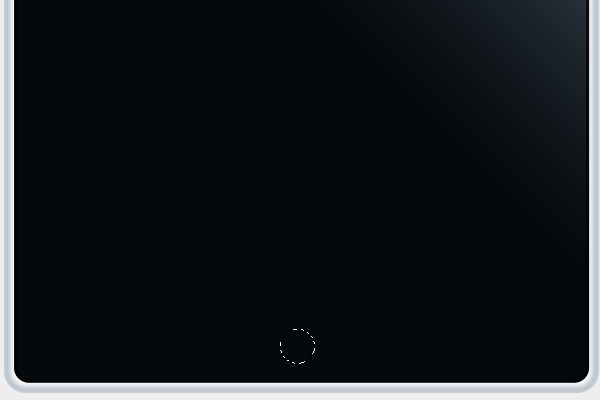
选取椭圆形选区工具或圆形工具,在靠近内部矩形的位置新建ipad 按钮.

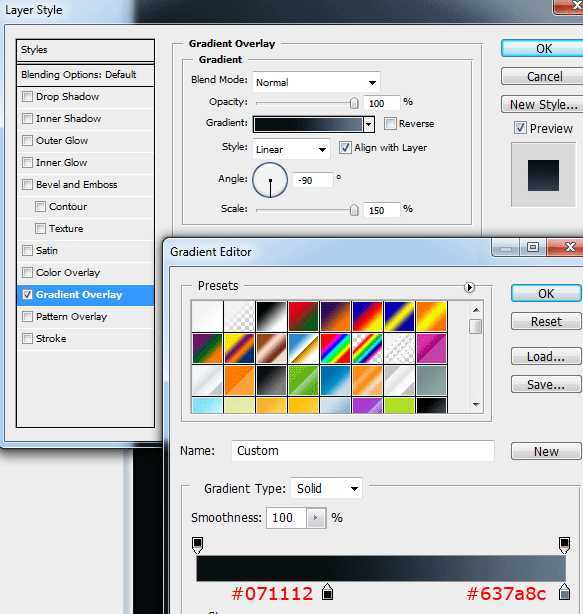
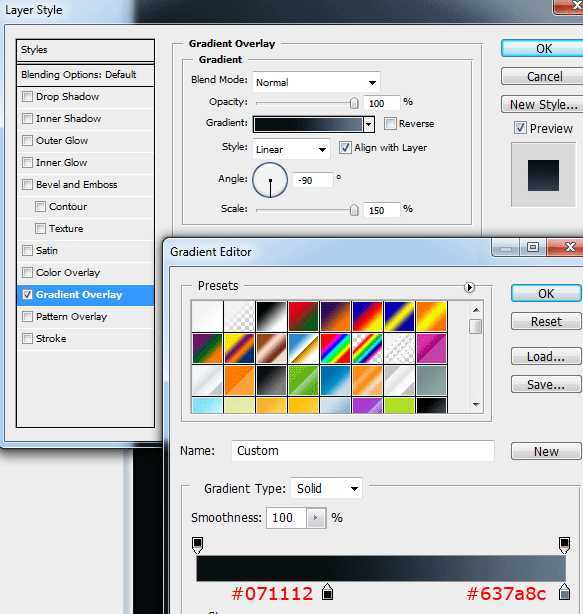
依照下图为圆形设定渐变叠加.

再次选取圆角矩形工具,把它的半径改成1 像素,类型为“路径”.

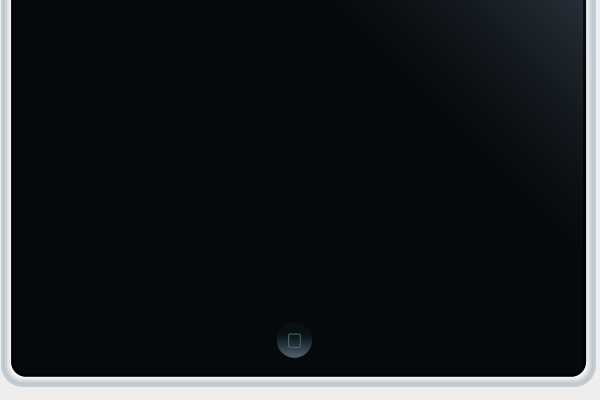
在圆形内部拖出一矩形,你最好先放大. 前景色改成#4a5e67之后点描边路径 .
右键删除路径. 看上去应该是如此.

新建屏幕
运用圆角矩形工具再次绘制矩形. 那讲作为我们的屏幕.

下一步你想要一点苹果图标以便更好的新建桌面. 单击这儿可下载.
当你把照片拷贝到剪切板,可在ps中选取,文件>粘贴.载入到矩形可选取,“选取>载入选区”.
调节墙纸的大小使其充满屏幕.

当你做完然后按下“CTRL + A”之后选取 “图形 >修剪”, 右键加上图层蒙板并且应用蒙板.这一步很重要,由于你去掉你不需要的墙纸部分.
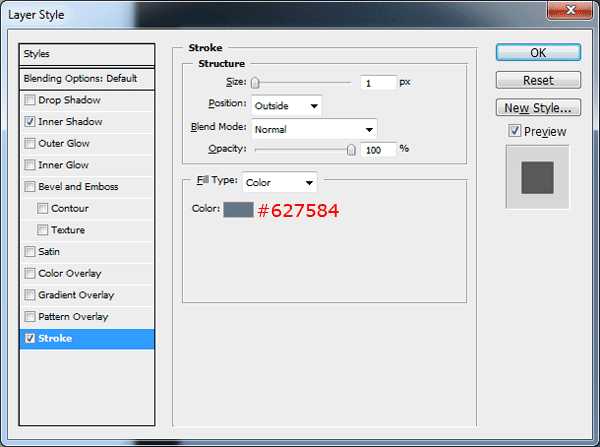
为墙纸图层设定样式.


新建导航
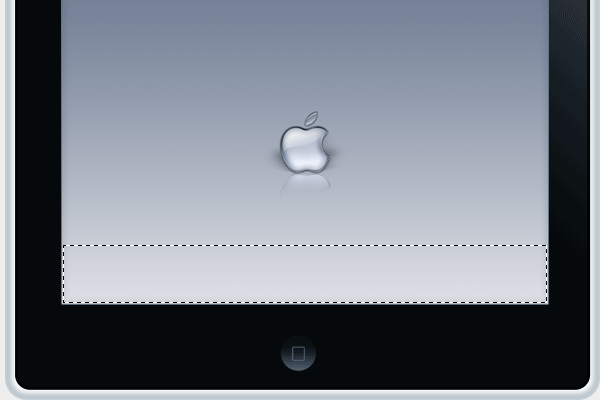
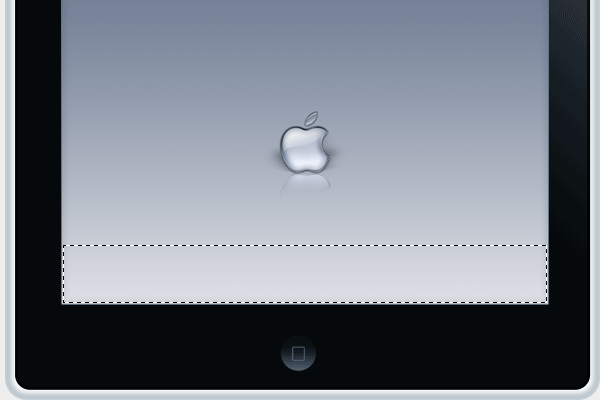
我们径直加上小图标前面,先让我们创建我们的图标码头。选取矩形工具与创造一长方形比ipad屏幕宽度稍小。

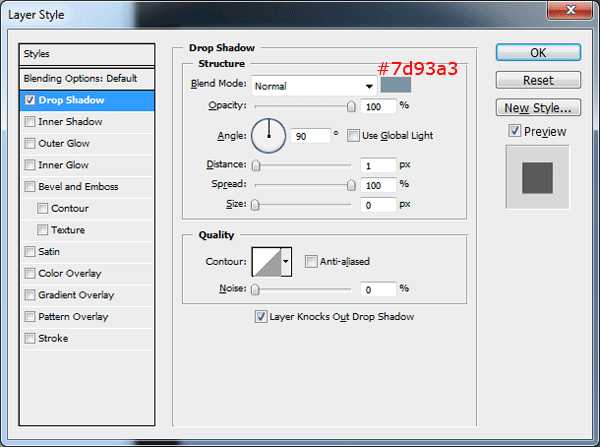
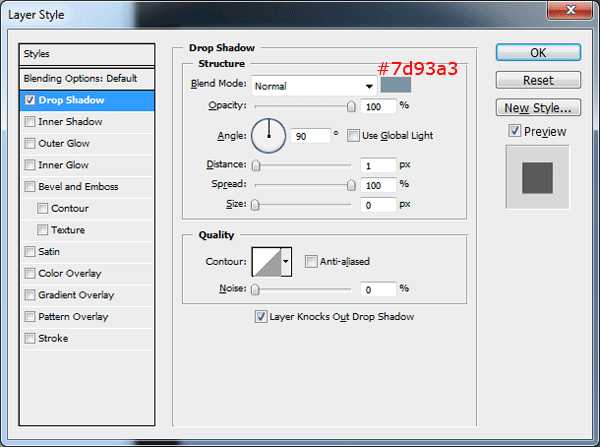
填充矩形色彩为#60717e 之后如下加上阴影.

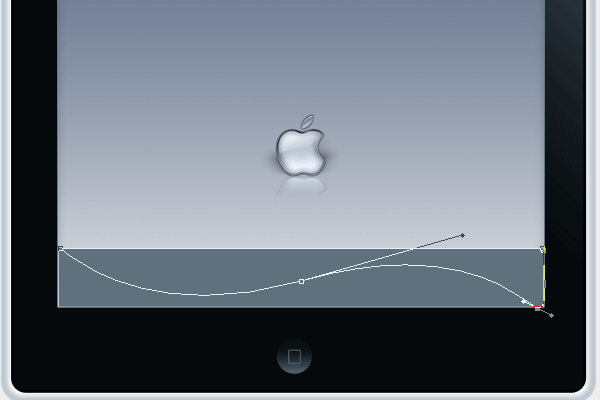
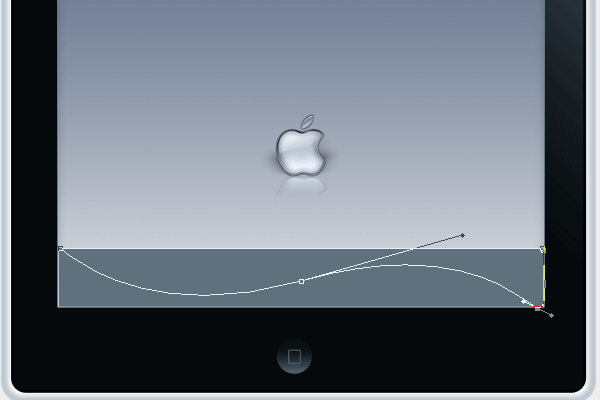
运用钢笔工具绘制回旋的路径,填充色彩. (#ffffff)

设定回旋路径的透明度为15%混合模式为柔光. 选取托盘与高亮部分单击“编辑 > 透视”.
只为使你的托盘越加逼真,你可能想要运用扭曲工具微调. 看上去应该是如此.

加上apple图标(Icons)
在加上我们的图标前面,建议你先下载iPhone的图标包“Marcelomarfil“.
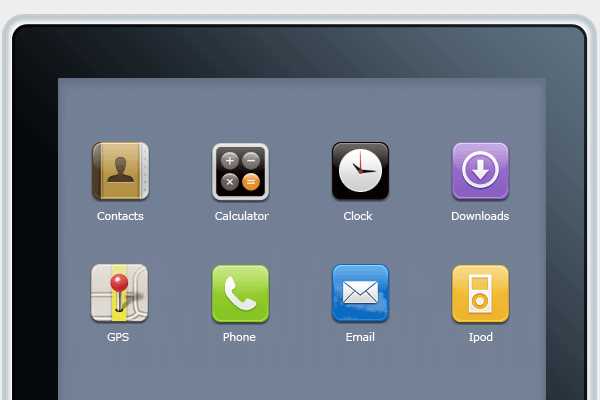
载入下载的4个小图标.运用白色的小字体为每一图标提高标签.

提高其他的图标到你的ipad, 每一标签的字体比刚刚的略大.
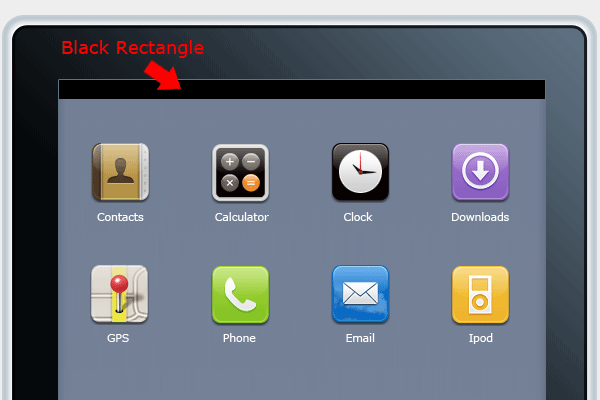
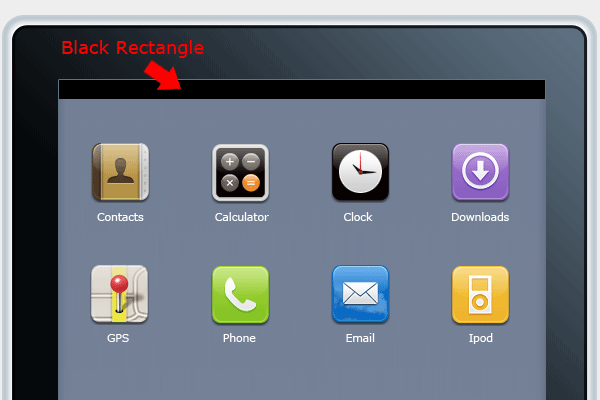
 最终,以屏幕上新建一贯穿屏幕的黑色小矩形告终.
最终,以屏幕上新建一贯穿屏幕的黑色小矩形告终.

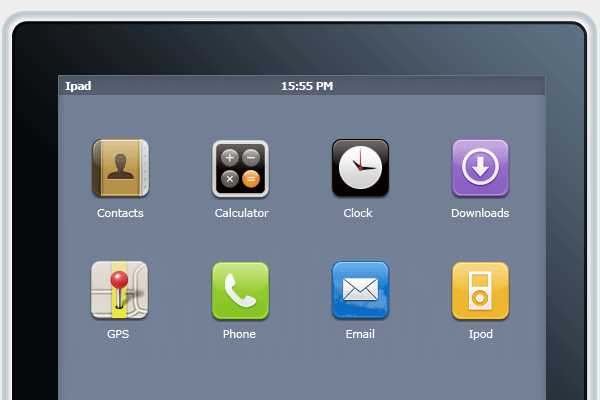
设定黑色矩形的透明度为25%, 之后提高时间与任意你需要在状态栏上提高的东西.

终于做完了, 假如你想让他越加逼真,可提高一点小的按钮或调整透视的角度.
做完图


开始– Ipad 轮廓
创建“850 X 850像素”的文件, 随意填充色彩. 在画布上选取“圆角矩形工具” 半径设定为“20像素”.

拉到矩形, 大小自定.我全是随意的把他填满这个画布.

记得给圆角矩形图层加上下面的图层样式.


新建内部的圆角矩形
把圆角矩形的半径改成“15 像素”, 在第一圆角矩形内新建其他的圆角矩形,保存10像素 的间距.

为你的内部矩形加上样式.


看上去应该是如此的.

新建Ipad按钮
选取椭圆形选区工具或圆形工具,在靠近内部矩形的位置新建ipad 按钮.

依照下图为圆形设定渐变叠加.

再次选取圆角矩形工具,把它的半径改成1 像素,类型为“路径”.

在圆形内部拖出一矩形,你最好先放大. 前景色改成#4a5e67之后点描边路径 .
右键删除路径. 看上去应该是如此.

新建屏幕
运用圆角矩形工具再次绘制矩形. 那讲作为我们的屏幕.

下一步你想要一点苹果图标以便更好的新建桌面. 单击这儿可下载.
当你把照片拷贝到剪切板,可在ps中选取,文件>粘贴.载入到矩形可选取,“选取>载入选区”.
调节墙纸的大小使其充满屏幕.

当你做完然后按下“CTRL + A”之后选取 “图形 >修剪”, 右键加上图层蒙板并且应用蒙板.这一步很重要,由于你去掉你不需要的墙纸部分.
为墙纸图层设定样式.


新建导航
我们径直加上小图标前面,先让我们创建我们的图标码头。选取矩形工具与创造一长方形比ipad屏幕宽度稍小。

填充矩形色彩为#60717e 之后如下加上阴影.

运用钢笔工具绘制回旋的路径,填充色彩. (#ffffff)

设定回旋路径的透明度为15%混合模式为柔光. 选取托盘与高亮部分单击“编辑 > 透视”.
只为使你的托盘越加逼真,你可能想要运用扭曲工具微调. 看上去应该是如此.

加上apple图标(Icons)
在加上我们的图标前面,建议你先下载iPhone的图标包“Marcelomarfil“.
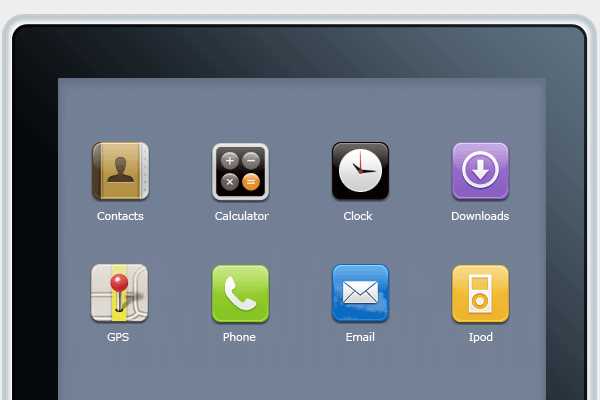
载入下载的4个小图标.运用白色的小字体为每一图标提高标签.

提高其他的图标到你的ipad, 每一标签的字体比刚刚的略大.
 最终,以屏幕上新建一贯穿屏幕的黑色小矩形告终.
最终,以屏幕上新建一贯穿屏幕的黑色小矩形告终. 
设定黑色矩形的透明度为25%, 之后提高时间与任意你需要在状态栏上提高的东西.

终于做完了, 假如你想让他越加逼真,可提高一点小的按钮或调整透视的角度.
做完图

下一篇:Photoshop 90后女孩照片仿手绘