PS怎么绘制质感拨号键盘的矢量图案?
(编辑:jimmy 日期: 2025/12/25 浏览:3 次 )
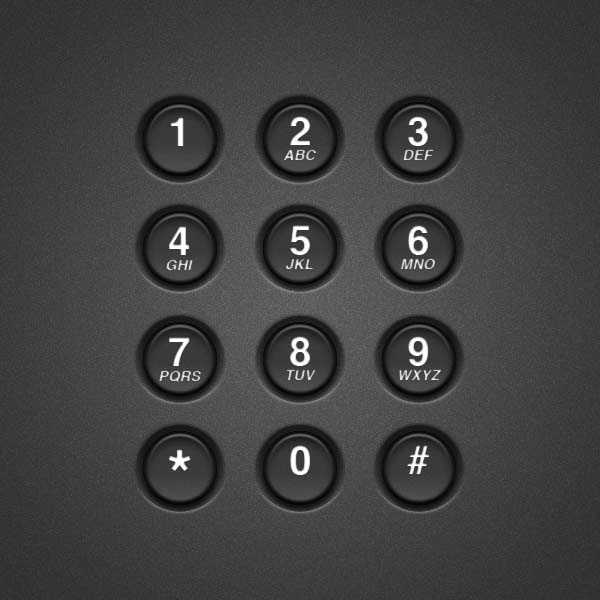
版权申明:本文原创作者“设计军团团长”,感谢“设计军团团长”的原创经验分享!这篇教程教飞特网的PS鼠绘学习者们使用PS来绘制一个非常有质感的拨号键盘。教程难度一般,质感部分主要是通过PS的图层样式来制作的。难度一般,我们先来看看最终的效果图吧:
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
关键是要找准突出的小细节,如阴影,照明,和挤压的边缘。在本教程中,您将学习如何使用形状图层和图层样式制作电话拨号按钮!具体的制作步骤如下:
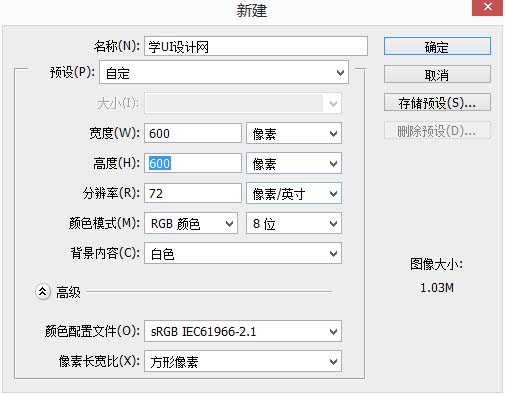
1、开始新建一个600*600的图层。
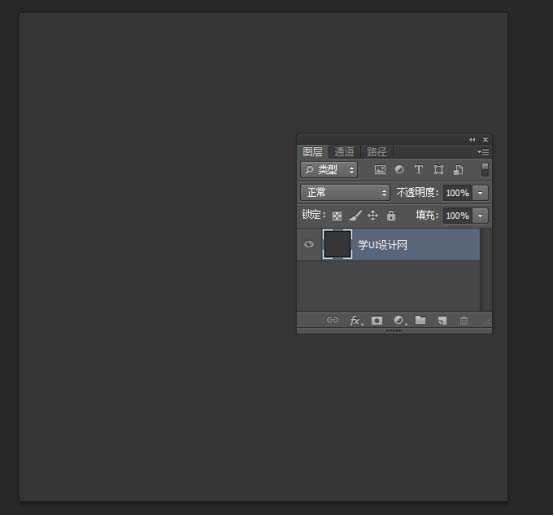
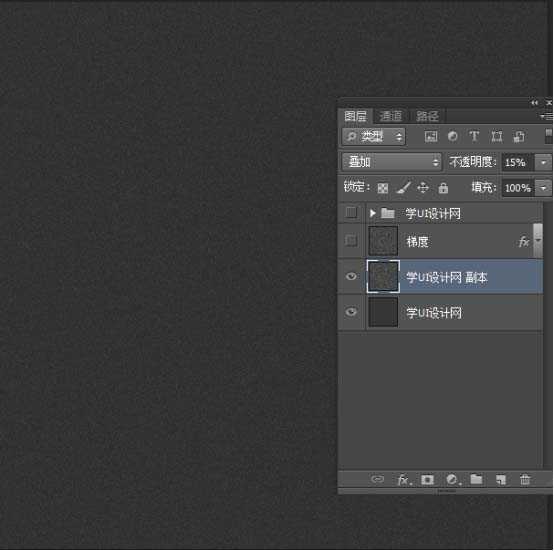
2、制作键盘的背景。首先创建一个图层"背景"和填充颜色# 363636
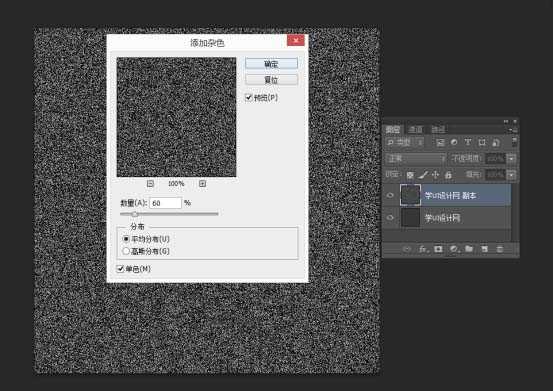
3、添加一些纹理的背景。复制背景层,命名为"设计网 副本"滤镜>杂色>添加杂色,数量:60%,分布:平均分布,单色:选中,设置"设计网 副本"层,模式:叠加,不透明度设置15%左右。
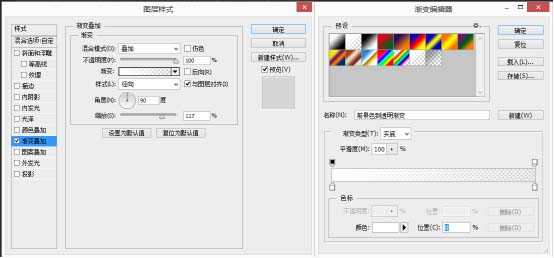
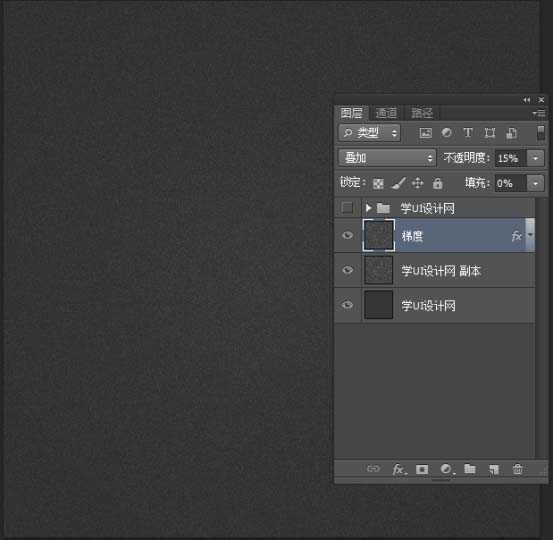
4、背景添加一个渐变灯光效果。设置前景色为白色。复制"设计网副本"层,命名它为"梯度"。设置图层的填充为0%。图层样式>渐变叠加,混合模式:叠加,
样式:径向,
角度:90,
范围:117%,设置渐变颜色为前景色到透明(这就是为什么我们的前景为白色)。设置"梯度"层的叠加,不透明度设置15%左右。
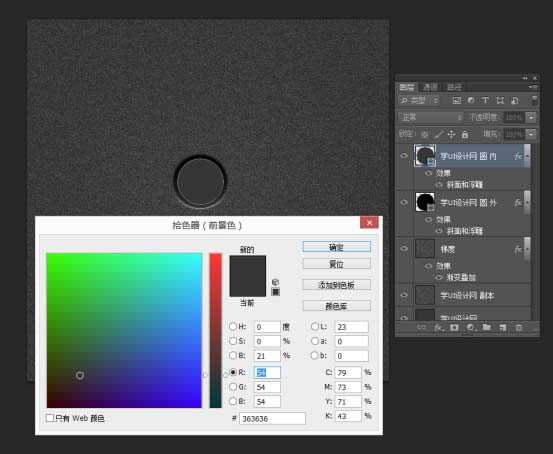
5、现在,让我们开始创建拨号按钮。用椭圆来创建一个小圆圈。这将是按钮外的影子,我命名为"设计网 圆"按钮(外)。"我的是约76像素。设置图层的填充为0%。图层样式斜面和浮雕,
样式:外斜面,
深度:441%,
方向:下,
大小:10px,
角度:90
高度:60;
全局光:勾选。
现在,我们有我们的拨号按钮看起来像这样的外部:
6、让我们内部的按钮。复制"设计网 圆(外)"的形状,并重新命名为"设计网 圆(内)"。设置"按钮(内)"形状图层的颜色(# 363636),设置填充不透明度为100%
上一页12 下一页 阅读全文
下一篇:PS怎么画一个可爱贪吃熊图形?